 摘要:介绍了富有表现力的风格化抖动。
pixel32 编译 | 教你画像素画出品
创造性的风格化抖动
现在来玩一些有意思的。之前介绍的方格抖动以及变体都是属于规矩的抖动,风格化抖动可以完全自主的控制抖动的样式和形式。
摘要:介绍了富有表现力的风格化抖动。
pixel32 编译 | 教你画像素画出品
创造性的风格化抖动
现在来玩一些有意思的。之前介绍的方格抖动以及变体都是属于规矩的抖动,风格化抖动可以完全自主的控制抖动的样式和形式。
 <图片1>
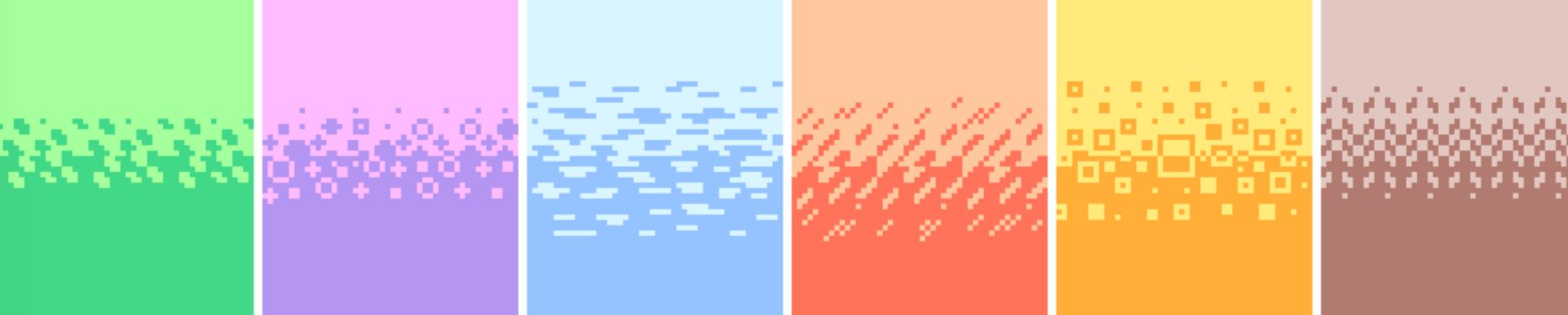
可以将风格化抖动理解为材质。
<图片1>
可以将风格化抖动理解为材质。
 <图片2>
可以使用随机抖动,然后制作成Tile,避免看起来混乱。通过Tile,随机抖动是可控的。
<图片2>
可以使用随机抖动,然后制作成Tile,避免看起来混乱。通过Tile,随机抖动是可控的。
 <图片3>
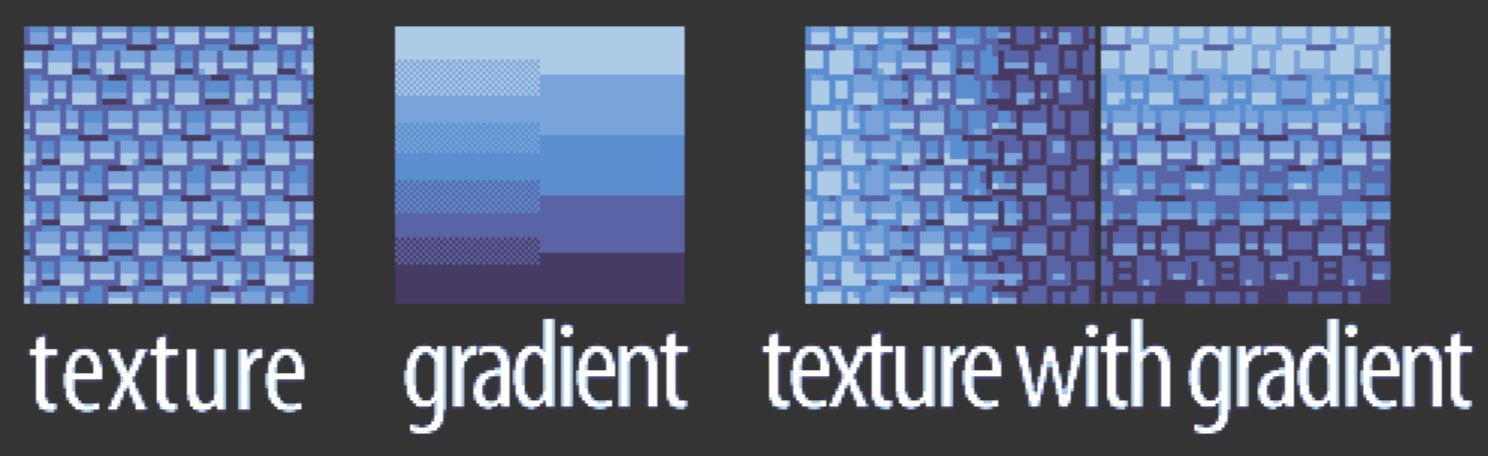
不要将材质和渐变弄混了。渐变是从明到暗的过渡。 纹理是物质的感觉。风格化抖动可以是其中之一也可以是两者的混合。有时候材质不需要渐变效果。
<图片3>
不要将材质和渐变弄混了。渐变是从明到暗的过渡。 纹理是物质的感觉。风格化抖动可以是其中之一也可以是两者的混合。有时候材质不需要渐变效果。
 <图片4>
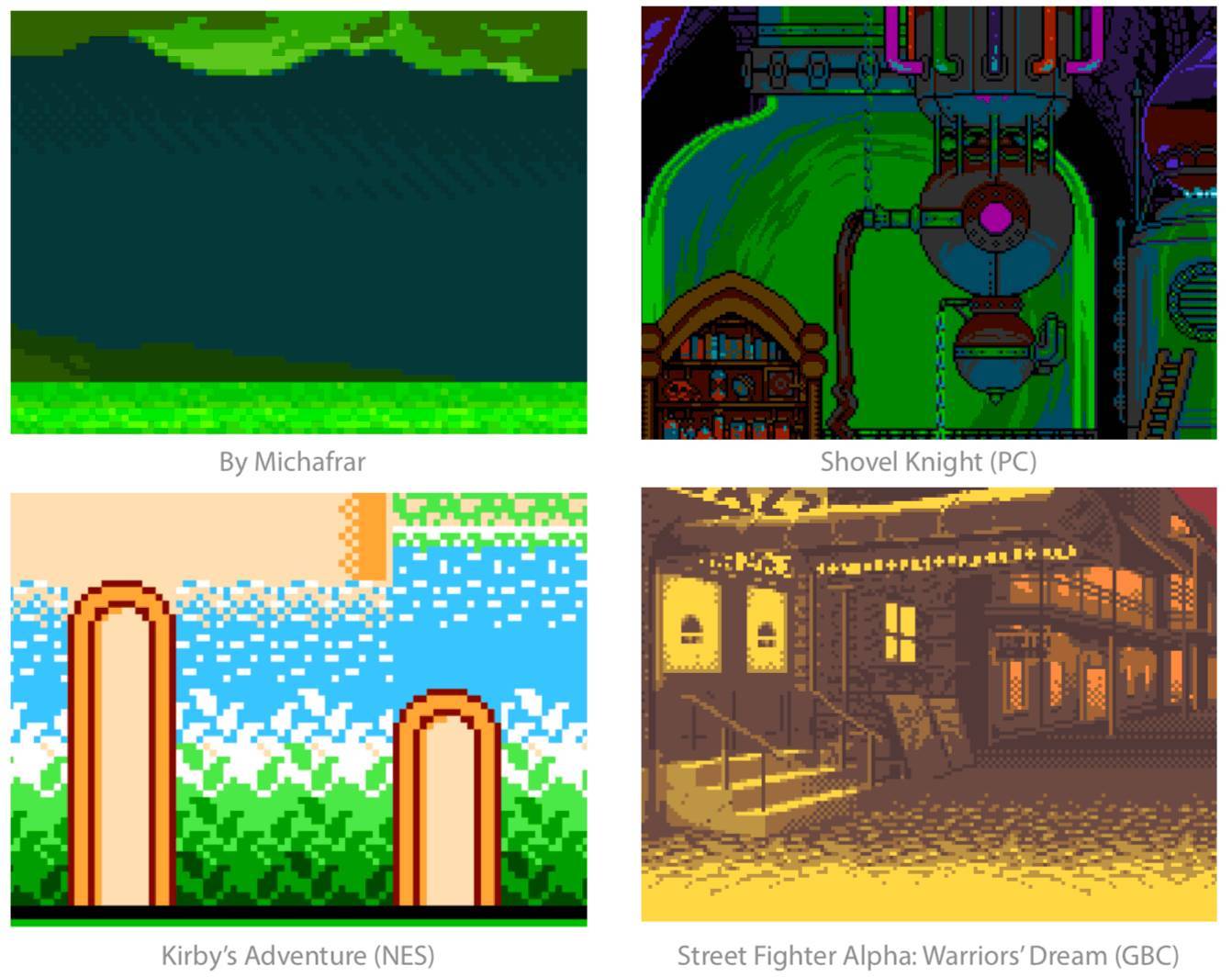
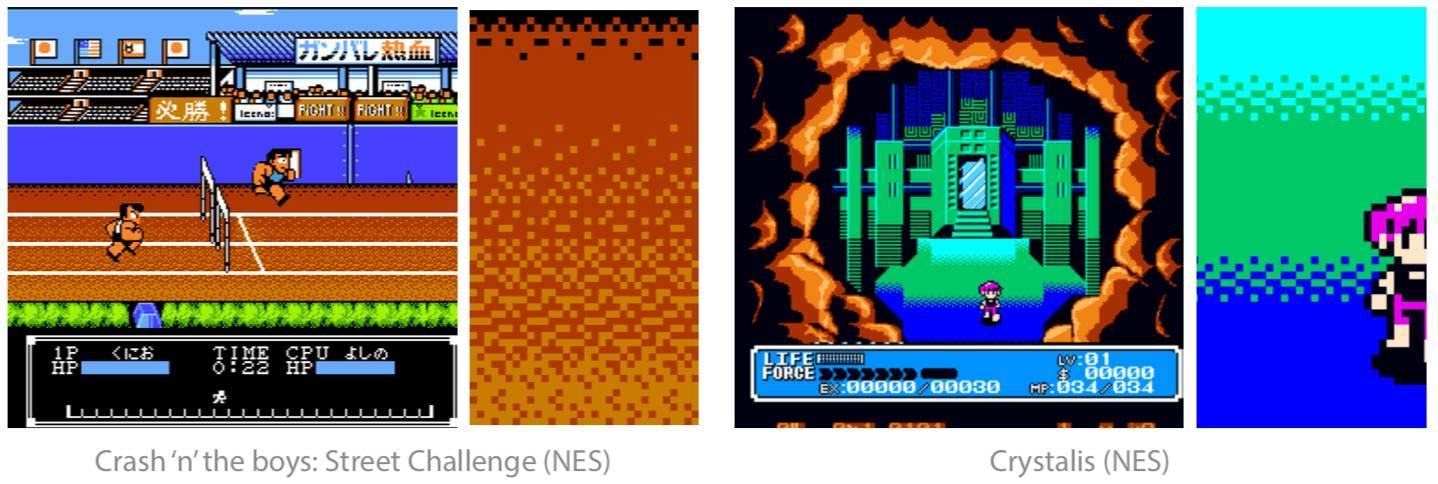
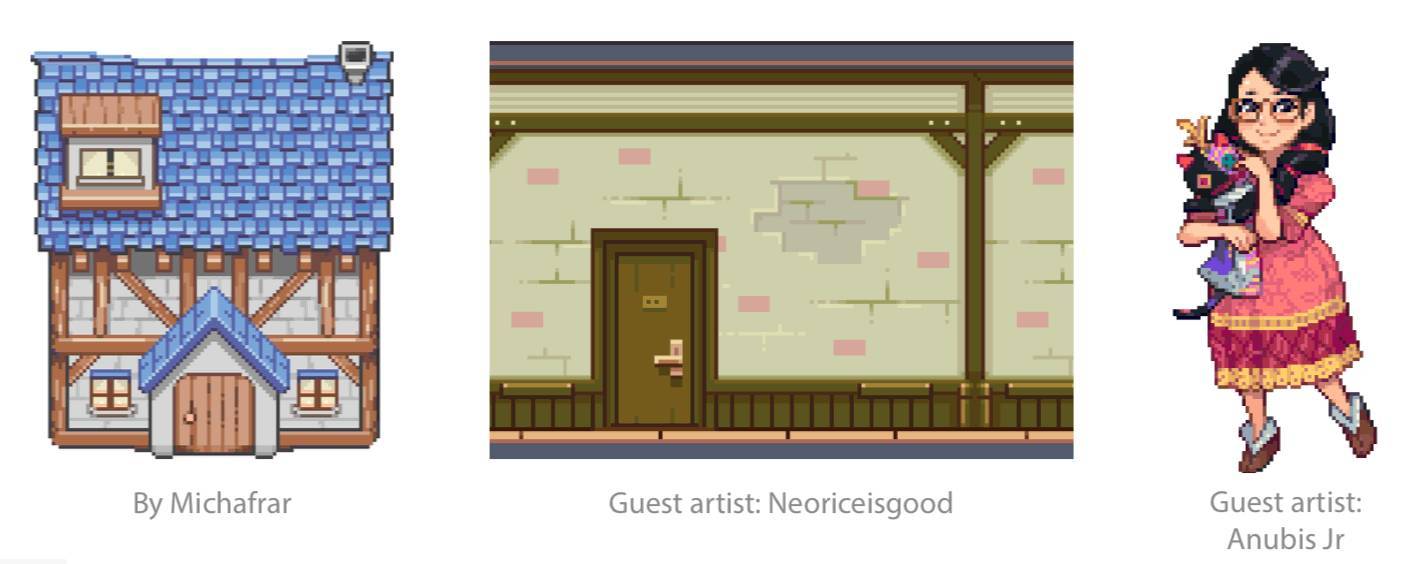
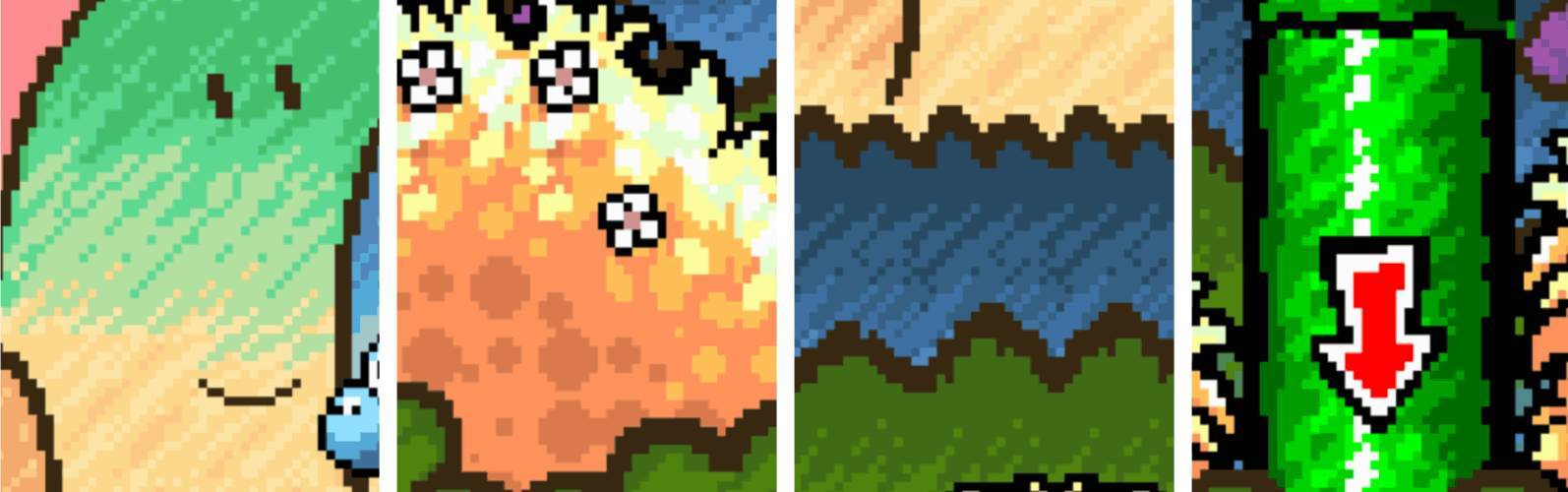
下面的这些图有纹理材质,但是没有渐变也没有抖动。
<图片4>
下面的这些图有纹理材质,但是没有渐变也没有抖动。
 <图片5>
案例学习:Yoshi’s Island
<图片5>
案例学习:Yoshi’s Island
 <图片6>
<图片6>
 <图片7>
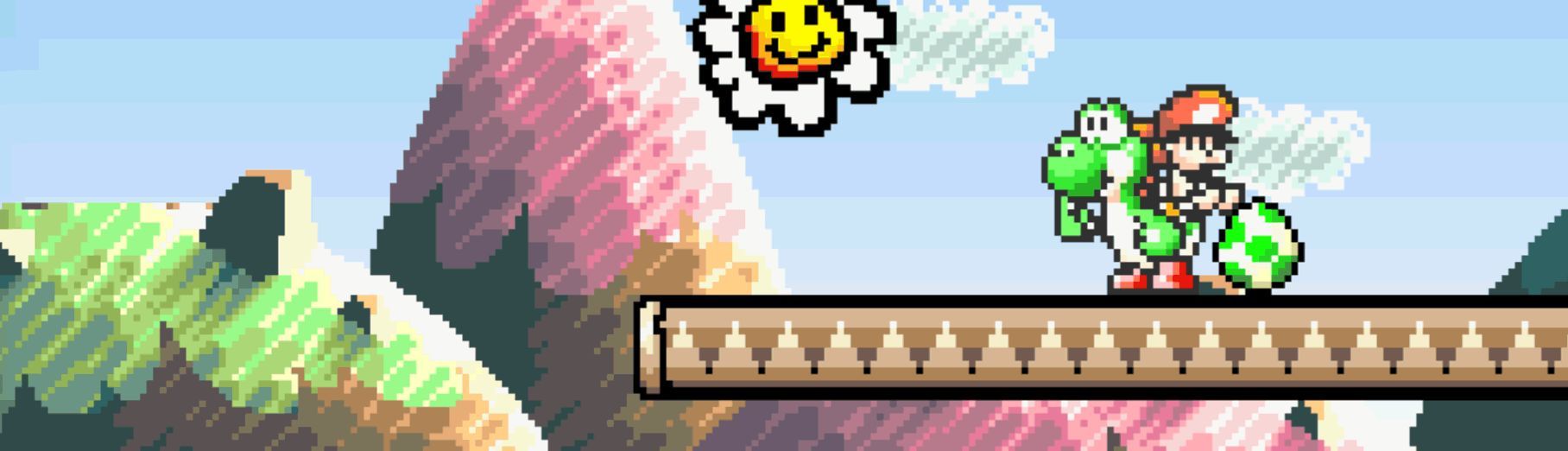
Yoshi’s Island使用了很多风格化抖动。Yoshi’s Island使用了平滑的渐变来表现天空。
<图片7>
Yoshi’s Island使用了很多风格化抖动。Yoshi’s Island使用了平滑的渐变来表现天空。
 <图片8>
不仅仅是渐变
某些时候即使颜色不受限制,也可以使用抖动。抖动可以制造笔触的感觉。
<图片8>
不仅仅是渐变
某些时候即使颜色不受限制,也可以使用抖动。抖动可以制造笔触的感觉。
 <图片9>
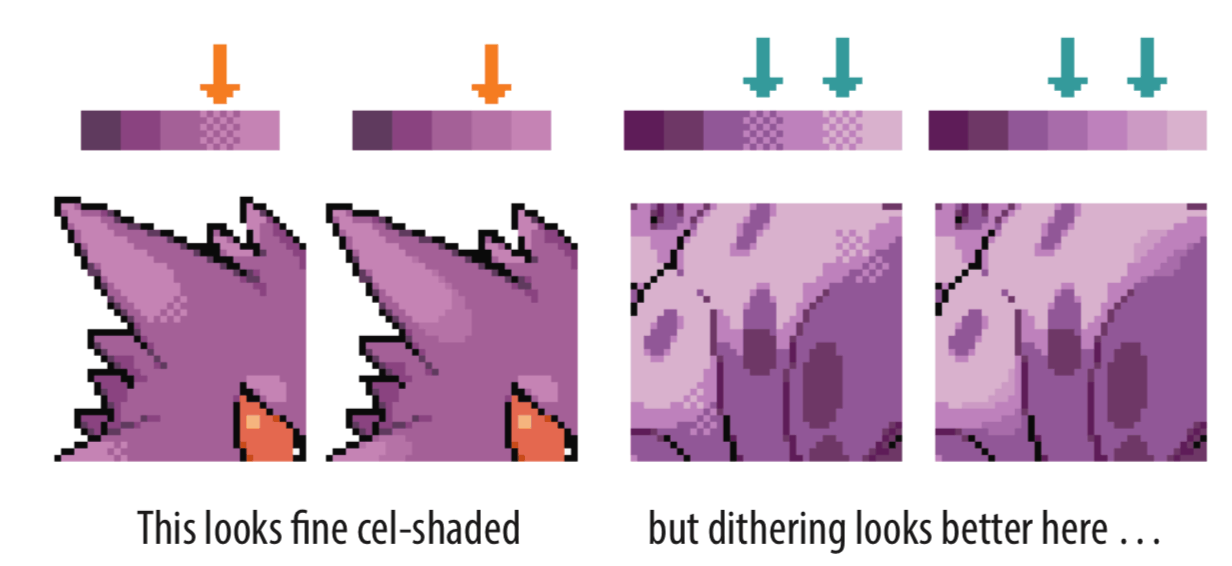
某些情况下(下图右),使用抖动比直接使用颜色效果更好。而某些情况(下图左)则相反。
<图片9>
某些情况下(下图右),使用抖动比直接使用颜色效果更好。而某些情况(下图左)则相反。
 <图片10>
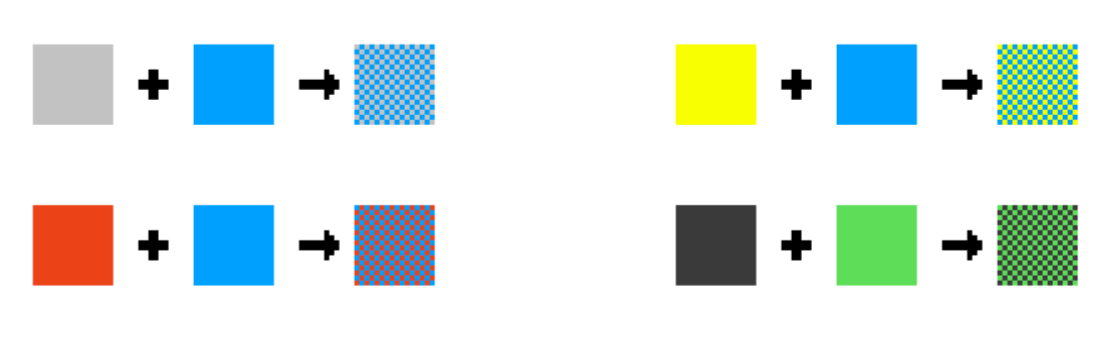
混合颜色
通过颜色混合,不仅仅可以获得调子,还可以获得更多的颜色。在颜色受限制的时候,特别有用。
<图片10>
混合颜色
通过颜色混合,不仅仅可以获得调子,还可以获得更多的颜色。在颜色受限制的时候,特别有用。
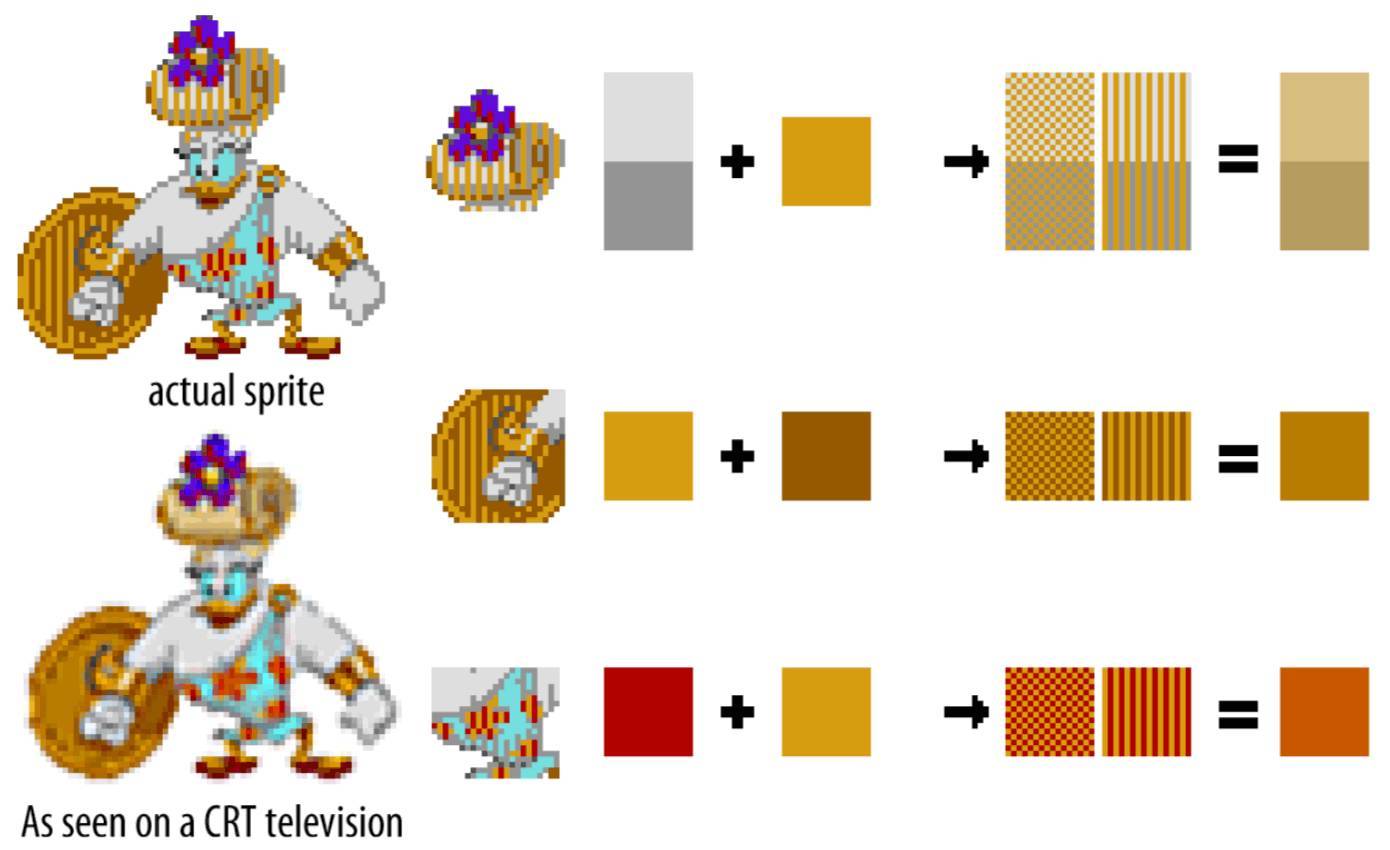
 <图片11>
来看下面这个角色,以目前的标准看这个角色实在很糟糕,但在当时CRT显示器上则表现良好。
<图片11>
来看下面这个角色,以目前的标准看这个角色实在很糟糕,但在当时CRT显示器上则表现良好。
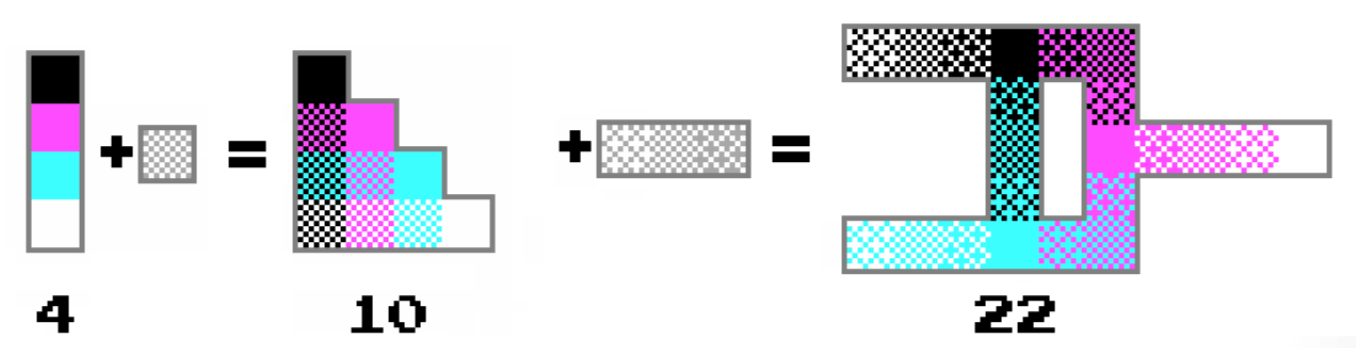
 <图片12>
在过去只有4个颜色的CGA模式下,抖动可以通过混合4个颜色,生成最多22个颜色!没准可以更多,哈哈。
<图片12>
在过去只有4个颜色的CGA模式下,抖动可以通过混合4个颜色,生成最多22个颜色!没准可以更多,哈哈。
 <图片13>
<图片13>
 <图片14>
完。
<图片14>
完。 


