 摘要:极简像素画角色侧面跑步动画
极简像素画可以用于游戏开发,动画是必不可少的。从跑步动画入手,来快速的学会动画制作吧。
动画原理和跑步规律
动画就是连续播放的静态画面。、做动画并不需要高超的绘画技巧。只需要把画好的多张静态画面连续播放就可以作出动画了。跑步的规律很简单,双腿迈开,然后交替,注意手臂摆动的方向和是腿相反的。
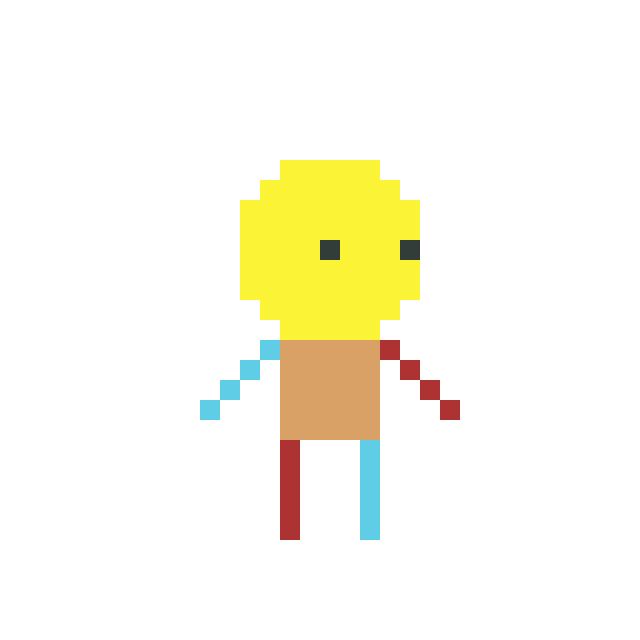
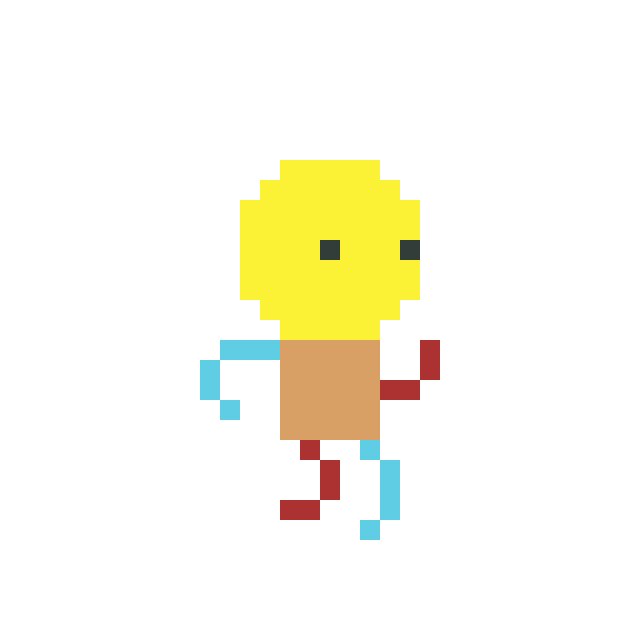
站立姿势
做角色动画从站立姿势开始。为了看清楚手臂和腿的前后关系,我分别用蓝色和红色来显示不同的手臂和腿。
摘要:极简像素画角色侧面跑步动画
极简像素画可以用于游戏开发,动画是必不可少的。从跑步动画入手,来快速的学会动画制作吧。
动画原理和跑步规律
动画就是连续播放的静态画面。、做动画并不需要高超的绘画技巧。只需要把画好的多张静态画面连续播放就可以作出动画了。跑步的规律很简单,双腿迈开,然后交替,注意手臂摆动的方向和是腿相反的。
站立姿势
做角色动画从站立姿势开始。为了看清楚手臂和腿的前后关系,我分别用蓝色和红色来显示不同的手臂和腿。
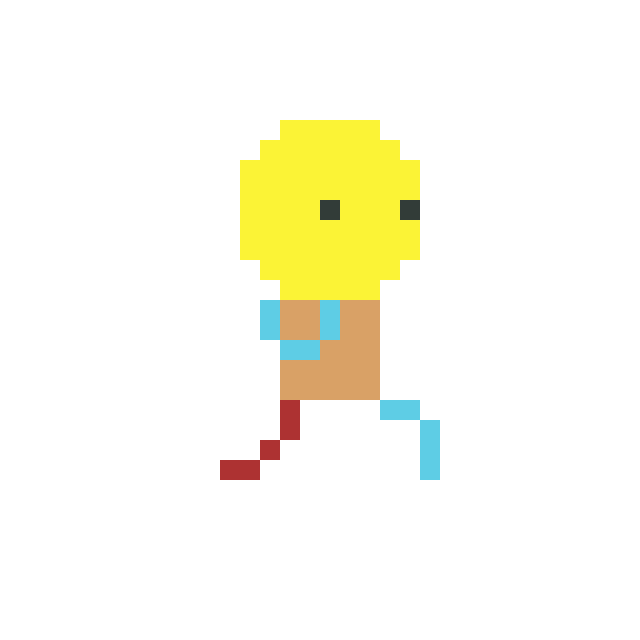
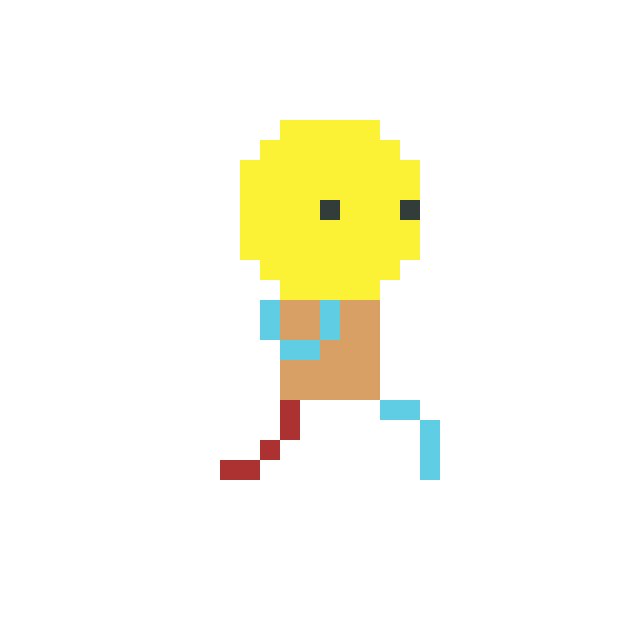
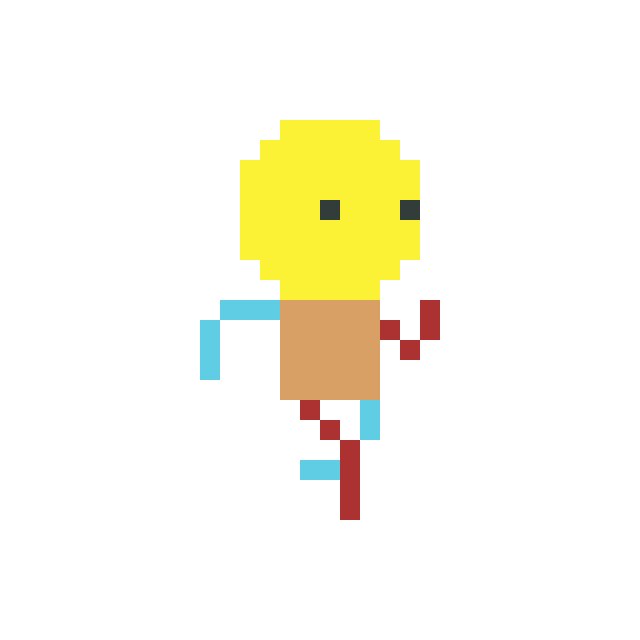
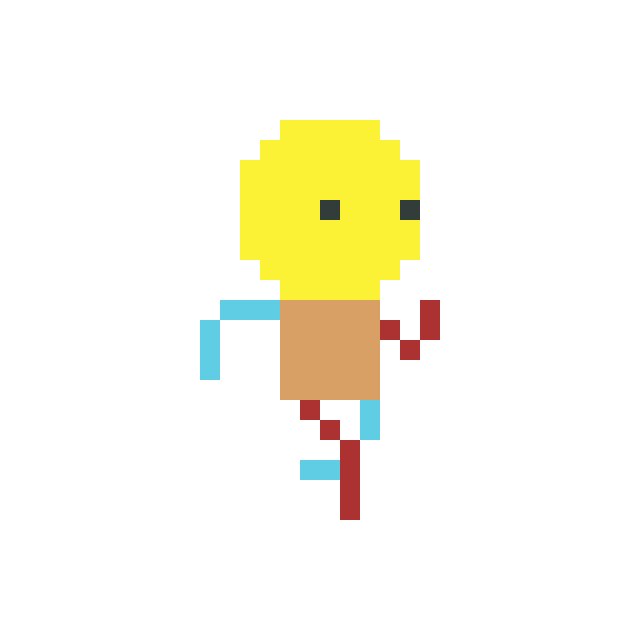
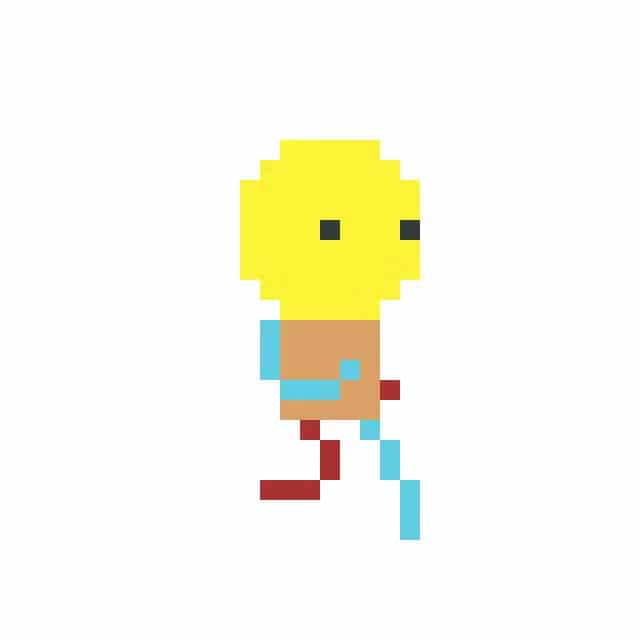
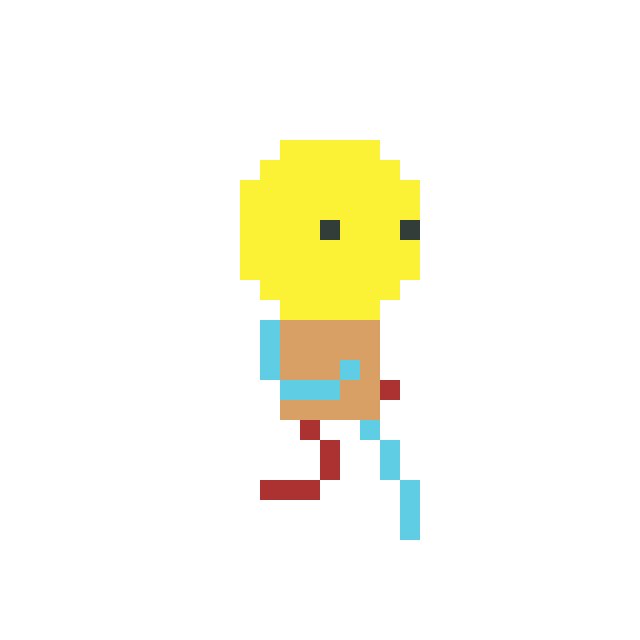
 迈腿姿势
迈出腿的姿势,左腿和右臂在前,右腿和左臂在后,左臂被身体挡住,因此看不见,不用画。
迈腿姿势
迈出腿的姿势,左腿和右臂在前,右腿和左臂在后,左臂被身体挡住,因此看不见,不用画。
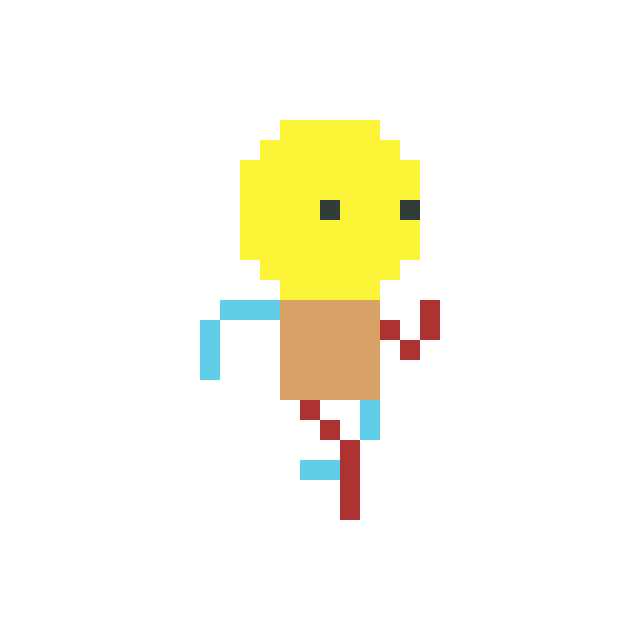
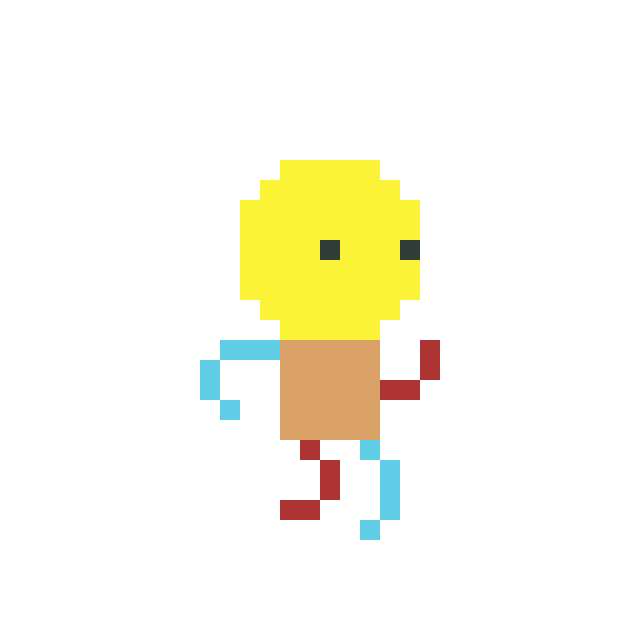
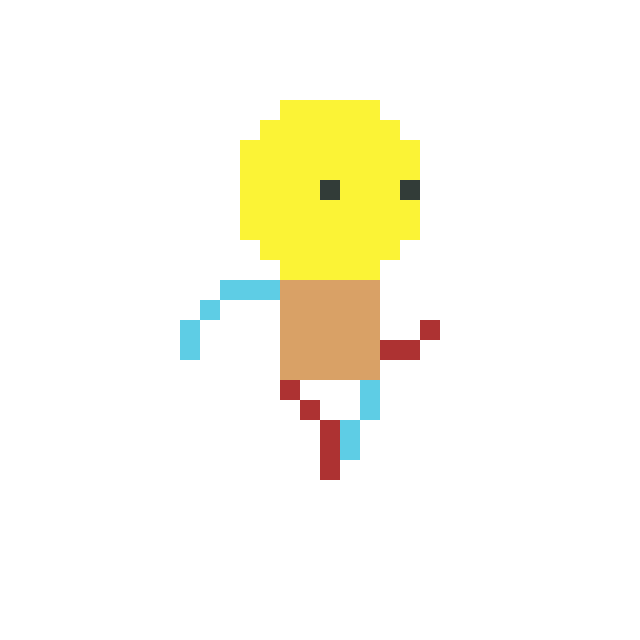
 不论行走还是跑步都是循环,所以迈腿姿势需要画2张。这次是左臂和右腿向前,右臂和左腿在后。
不论行走还是跑步都是循环,所以迈腿姿势需要画2张。这次是左臂和右腿向前,右臂和左腿在后。
 2帧跑步动画
恭喜你,2帧的跑步完成了。连续播放就是下面的效果。是不是有点奇怪,跑步居然不离开地面。这是因为只有迈腿姿势而没有收腿姿势。
2帧跑步动画
恭喜你,2帧的跑步完成了。连续播放就是下面的效果。是不是有点奇怪,跑步居然不离开地面。这是因为只有迈腿姿势而没有收腿姿势。
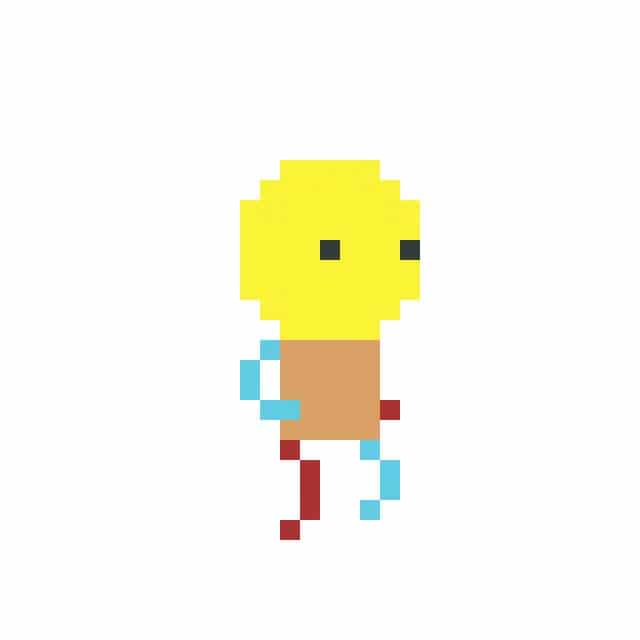
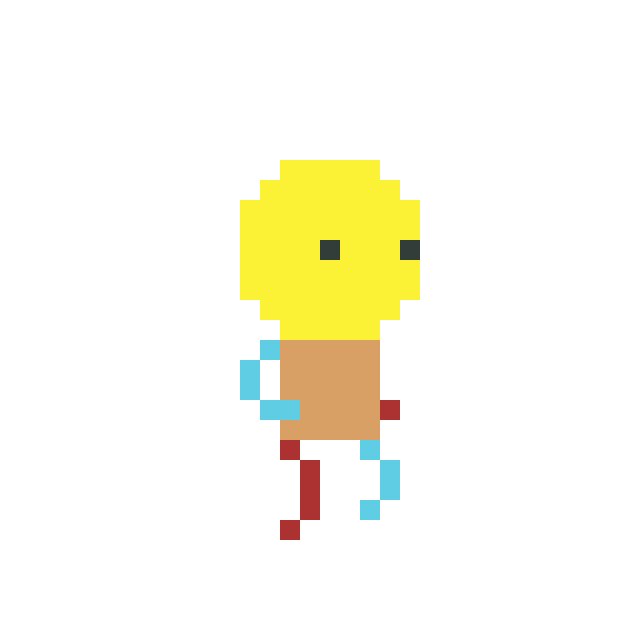
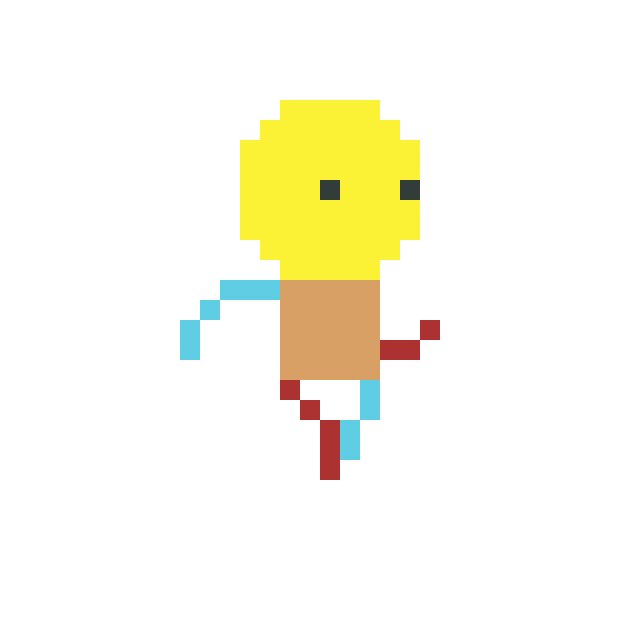
 收腿姿势
腿迈出去以后需要收回,不然怎么迈另一条腿?收腿的同时,左臂往前,右臂往后。同样收腿姿势也需要画2张。
收腿姿势
腿迈出去以后需要收回,不然怎么迈另一条腿?收腿的同时,左臂往前,右臂往后。同样收腿姿势也需要画2张。
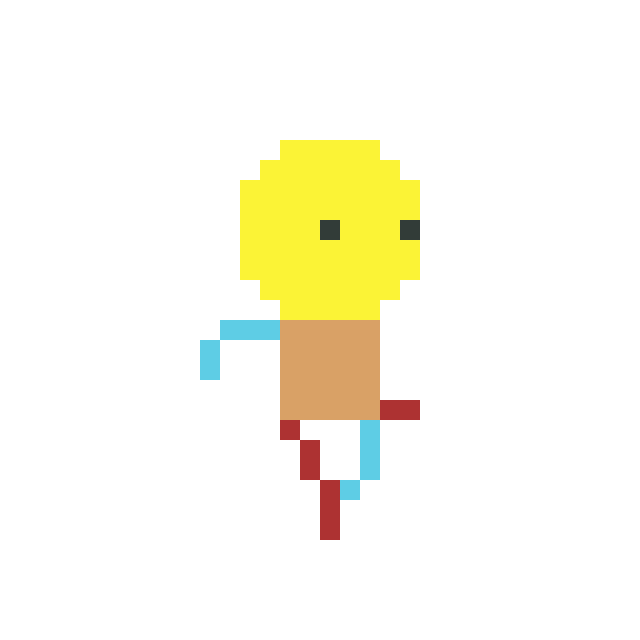
 也许你已经发现了,这两张非常相似。其实可以直接复制,然后只修改四肢。头部和身体都没有变化。注意收腿姿势要比迈腿姿势低一些。
也许你已经发现了,这两张非常相似。其实可以直接复制,然后只修改四肢。头部和身体都没有变化。注意收腿姿势要比迈腿姿势低一些。
 4帧跑步动画
现在终于有一点跑步的样子了。为了更流畅的效果,可以继续增加迈腿和收腿之间的中间画面。
4帧跑步动画
现在终于有一点跑步的样子了。为了更流畅的效果,可以继续增加迈腿和收腿之间的中间画面。
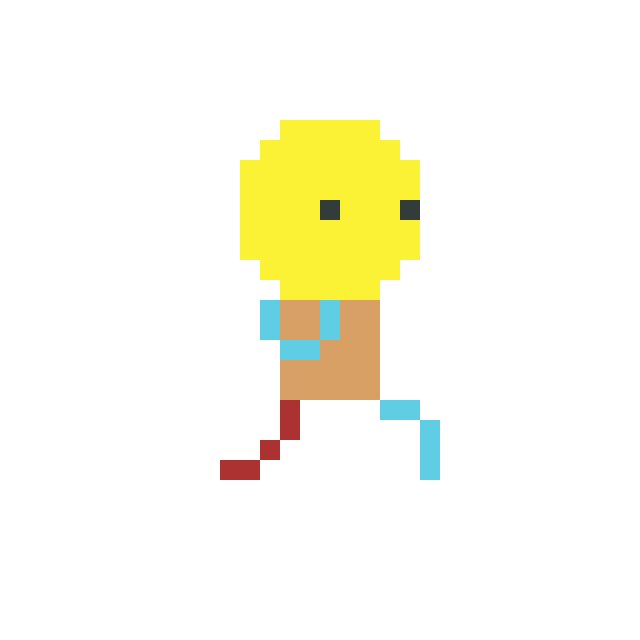
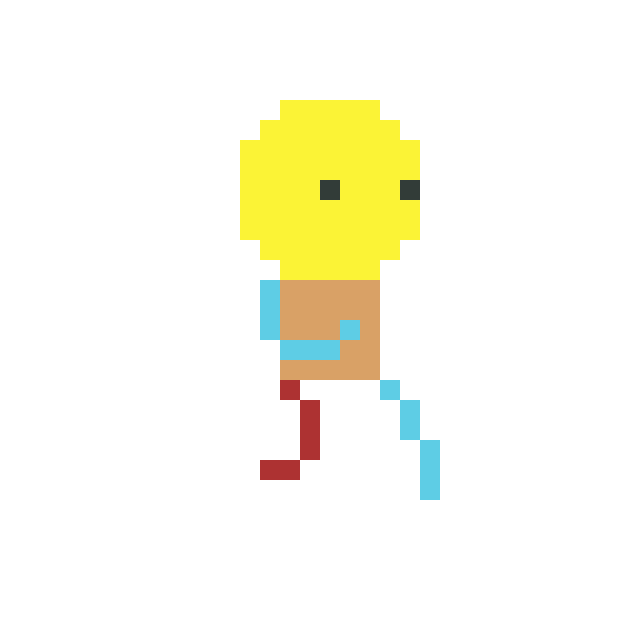
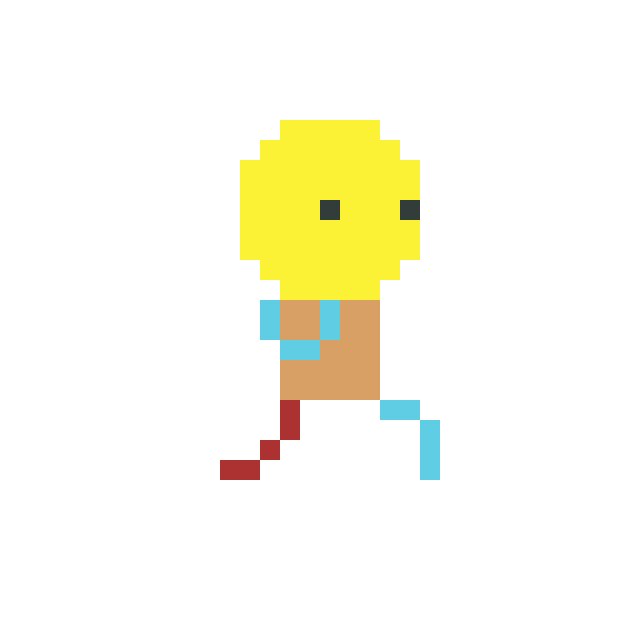
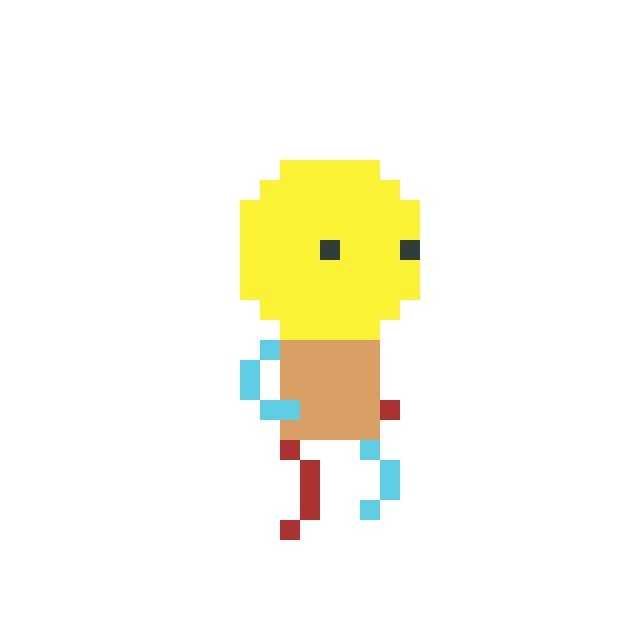
 中间画面
当迈腿腾空之后,角色会上浮,然后力量减弱受地心引力下落。手臂和双腿都需要有细微的变化。
中间画面
当迈腿腾空之后,角色会上浮,然后力量减弱受地心引力下落。手臂和双腿都需要有细微的变化。

 同样的需要画双份。
同样的需要画双份。

 8帧跑步动画
6-8帧的跑步已经完全可以胜任游戏需要了。
8帧跑步动画
6-8帧的跑步已经完全可以胜任游戏需要了。
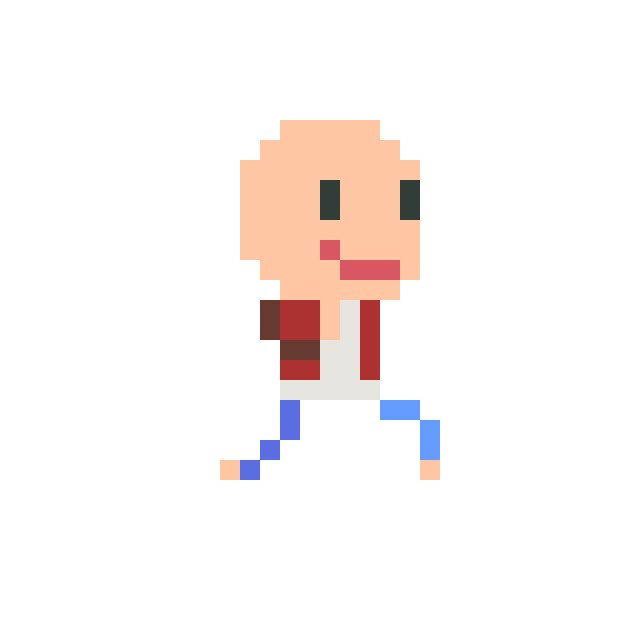
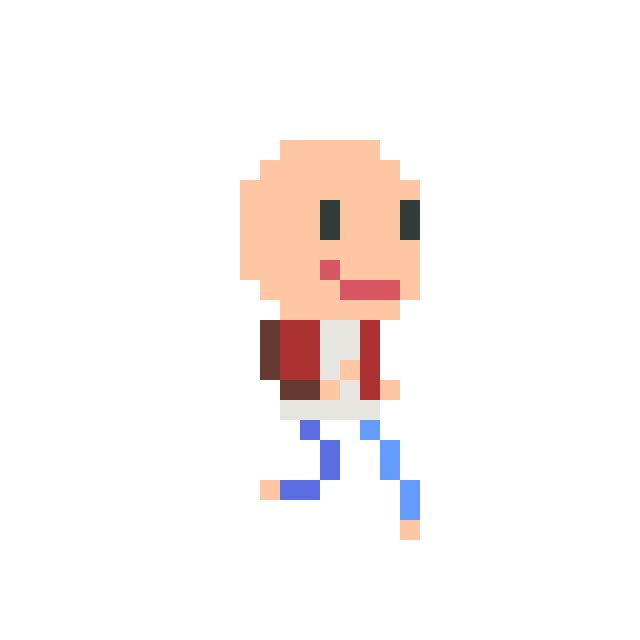
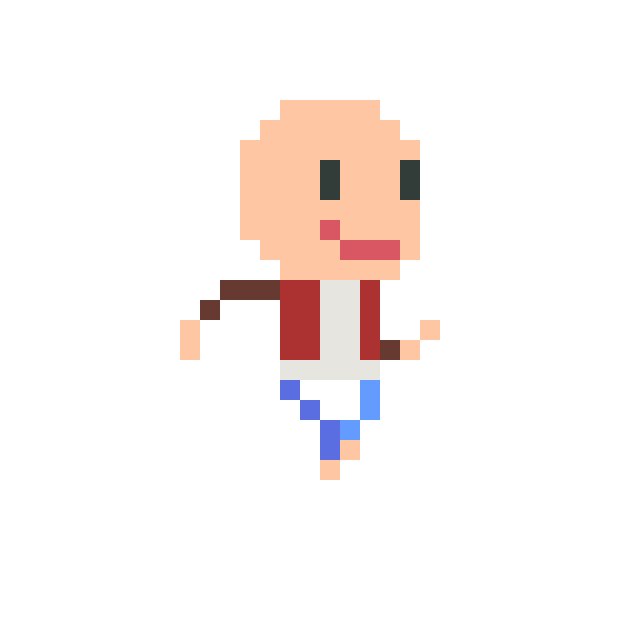
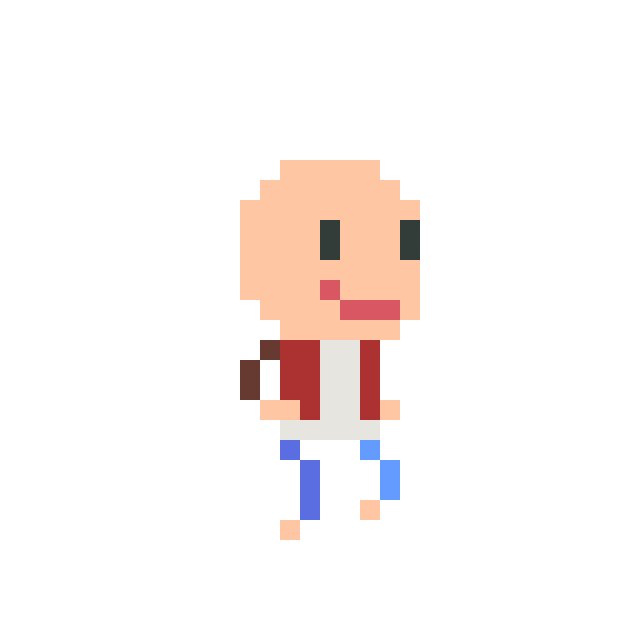
 前面画的只是草稿,真正的游戏角色还需要添加头发啦,衣服啦等等。比如下面这个角色,我加上了微笑的嘴,白色T-shirt加上红色上衣,还有蓝色的裤子。
前面画的只是草稿,真正的游戏角色还需要添加头发啦,衣服啦等等。比如下面这个角色,我加上了微笑的嘴,白色T-shirt加上红色上衣,还有蓝色的裤子。
 完。
完。 


