
设计icon图标的7个原则
全文共411字,阅读大约需要2分钟。
本文首发于UED观察
摘要:设计icon图标的7个原则
关键词:icon,图标,UI设计,原则

1、清晰
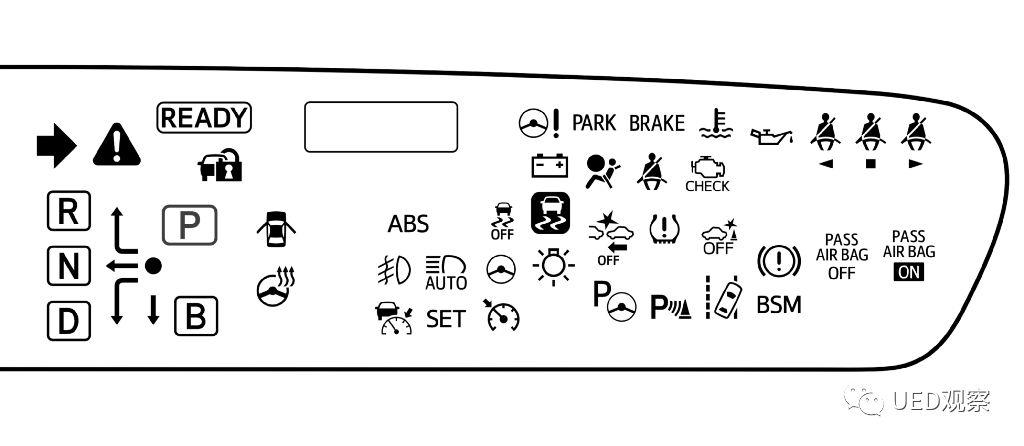
图标的主要目标是快速传达概念。

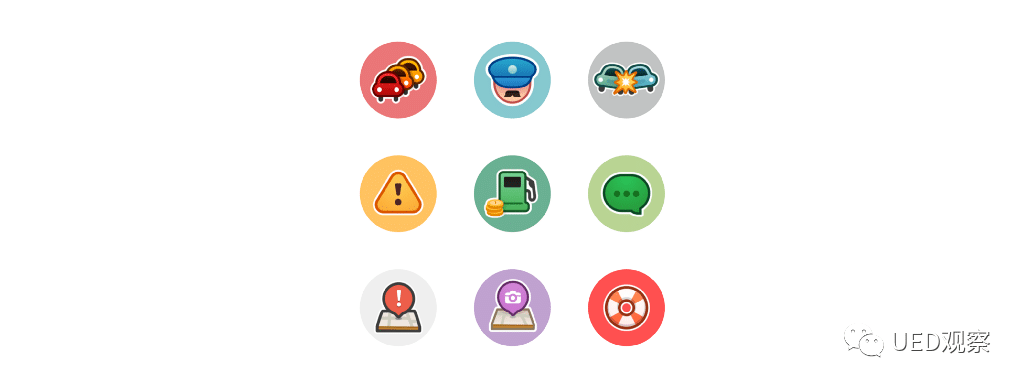
在这一系列汽车图标中,你了解哪些?驾驶员会随着时间的流逝理解它们,但是其中一些图标并不清晰直观。当独立的图标不能清晰的传达概念,请添加文本标签和图标一起使用。
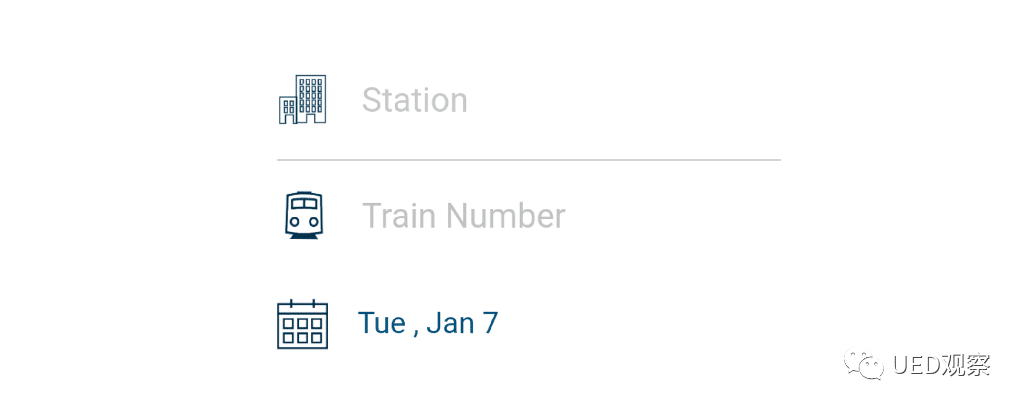
2、可读性

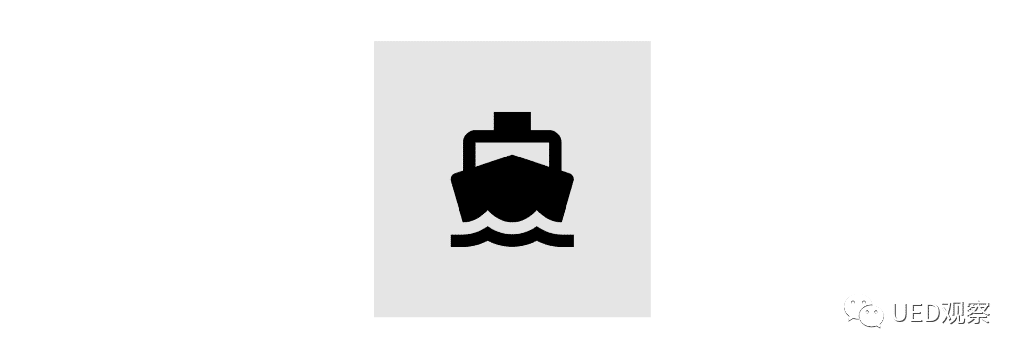
有了可理解的符号,请确保其可读性。Amtrak应用中的Station图标由于窗户细节过多,可读性很差。
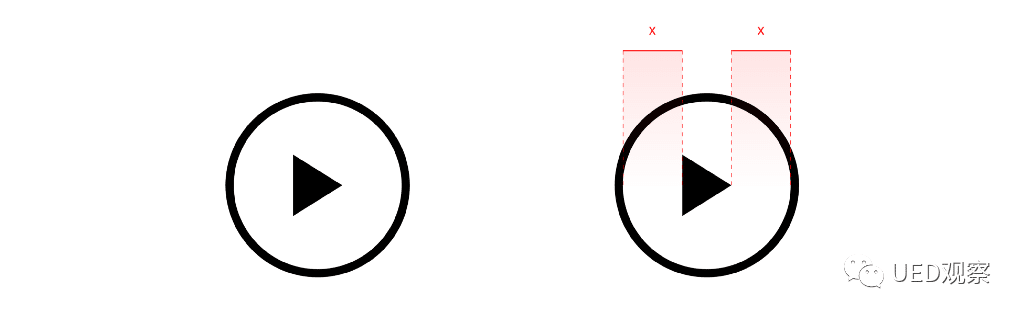
3、视觉平衡

在播放图标中,尽管三角形放在圆圈的中心位置,但眼睛会觉得三角形位置有偏离。

将三角形稍微向右移动,就可以获得视觉平衡。
4、简洁

图标应该简洁明了。

5、一致性

在iOS 13之前,Apple的图标具有各种笔触,填充和大小,不太一致。

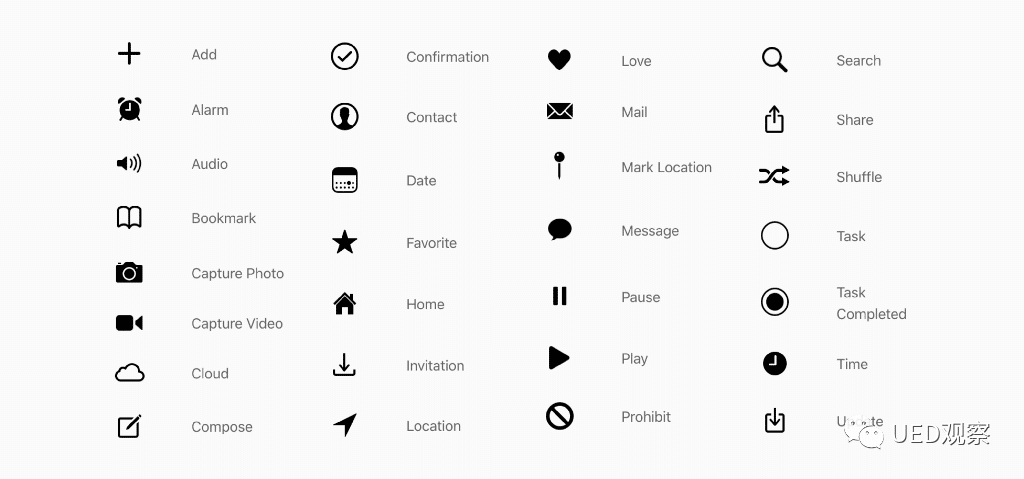
苹果公司最近推出的SF Symbols就具有很强的一致性。
6、个性
不同公司的应用图标有着不同的个性。


7、组织
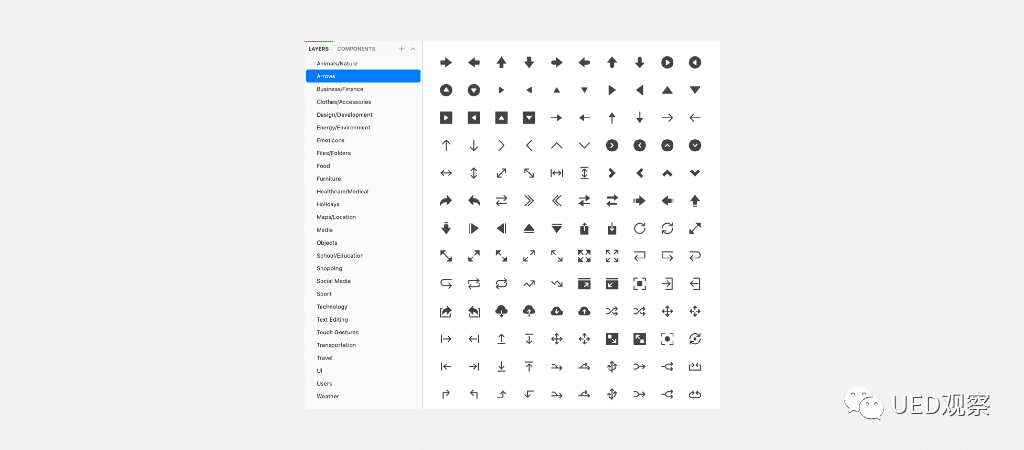
图标应该按照统一的原则进行命名和组织,便于查找和管理。

参考资料
7-principles-of-icon-design: https://uxdesign.cc/7-principles-of-icon-design-e7187539e4a2



