
空态页面UI设计技巧
全文共395字,阅读大约需要1分钟。
本文首发于UED观察
摘要:空态页面UI设计技巧
关键词:空态,应用,UI设计

当产品或应用无法显示内容时,就会出现空态页面。应该怎样设计空态页面?
1、引导用户

根据空态页面的类型,引导用户进行下一步的操作。例如,待办事项应用可能会提示添加第一个任务,而购物应用会鼓励用户将商品添加到购物车。
2、推荐内容

确保用户了解正在发生的事情以及下一步要做什么。为用户提供机会,开始学习使用产品。以音乐或书籍为内容的应用,通常会在空态页面推荐用户可能会喜欢的内容。
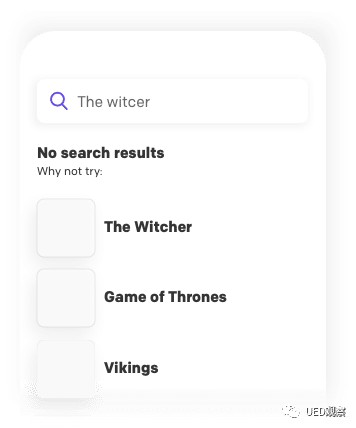
3、搜索建议

用户搜索不到结果。在这种情况下,可以提供相关的搜索建议。
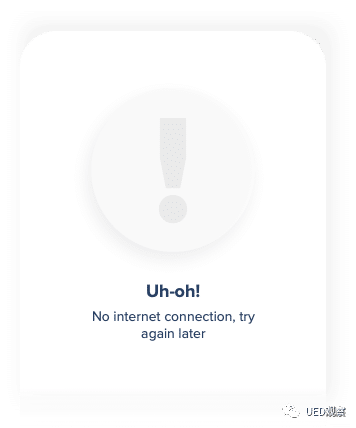
4、说明原因

向用户说明出现空态页面的原因。
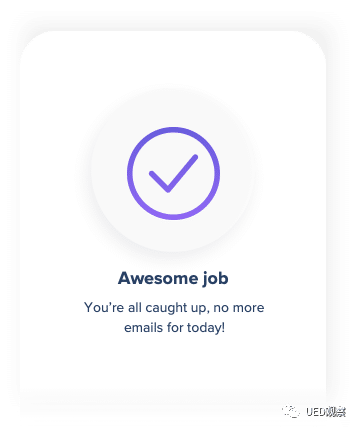
5、个性化设计

空态页面应该帮助用户了解正在发生的事情,并适当展示产品个性。
参考资料
tips-on-improving-your-empty-state-designs: https://uxdesign.cc/tips-on-improving-your-empty-state-designs-932635bcc7fc



