
摘要:在某种程度上看起来相似的设计元素(相同的颜色,形状或大小)被认为是相关的,而看起来不相似的元素则被认为属于不同的组。
关键词:UI设计,心理学,用户体验
全文共2956字,阅读大约需要9分钟。
UED观察 报道 | 公众号 uedsee
具有相似视觉特征的对象最有可能是相互关联的,或者至少在用户界面设计方面应该如此。对于每种类型的UI元素,清晰,一致地应用视觉规则对于帮助用户轻松理解和使用产品至关重要。
这是因为每次交互都会使用户对其他类似元素的功能产生期望。
定义:相似性原则指出,具有相同视觉特征的物品比不相似的物品具有更大的相关性。

由于相似性的原理,这种形状的网格通常被视为四列(而不是三行或一个大组)。每种形状类型组成一组。
相似性原则是格式塔心理学家在20世纪初发现的视觉分组原则(还有接近性和封闭性)之一。这些心理学家的目的是了解人们在视觉上如何感知世界,并确定某些元素是否属于同一群体。
使用共享特征表示关系
相似性原则只是简单地指出,当项目具有某种视觉特征时,就假定它们以某种方式相关。这些项目不必相同,而只需共享至少一个可见的特征(例如颜色,形状或大小)即可被视为同一组的一部分。
相似性原则与其他几种视觉分组原则的区别在于,尽管分布不同,共享特征仍可以统一元素。另外,视觉上相似的项目也可能是其他分组的一部分。因此,尽管相似性原则不一定是最强的分组原则,因为它经常被邻近或公共原则所压倒,但它是最有弹性的。
颜色
应用共享的颜色来表示某些项目是相关的,因此可能具有相似的功能,这很有效。通用颜色往往比其他特征(例如形状)更加突出,因此可以用于组合不同类型的元素并传达它们确实相关。

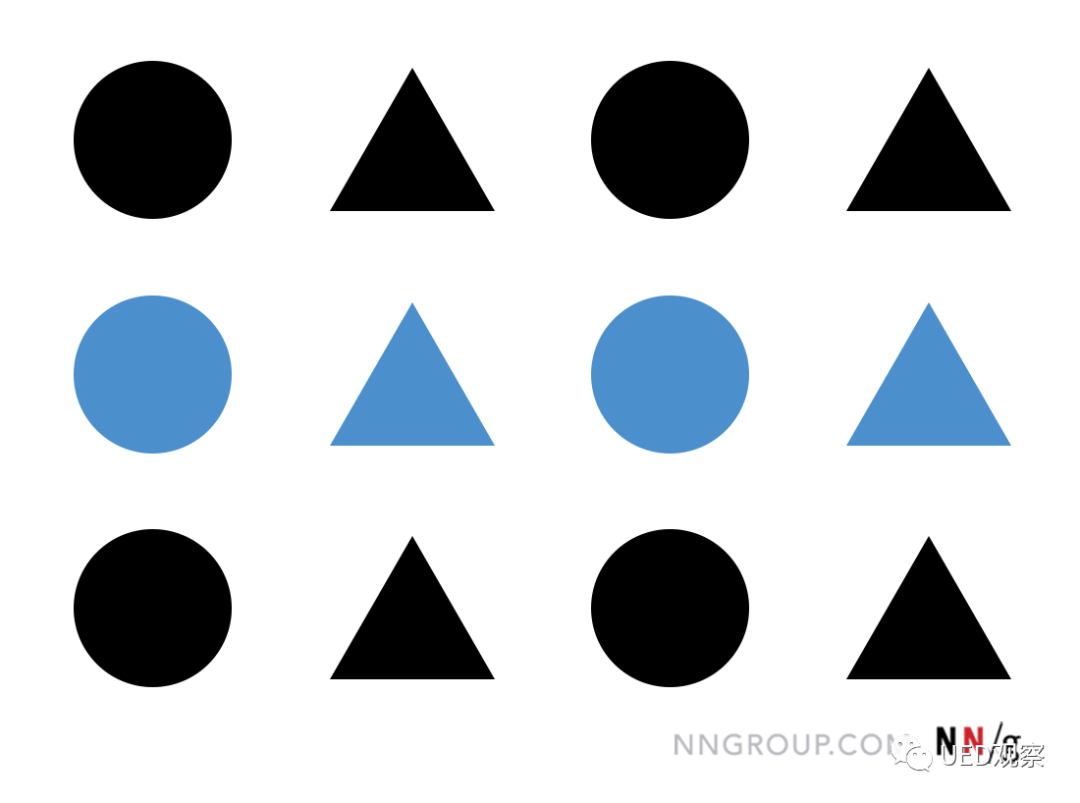
颜色是很强的相似性特征,可以将不同类型的元素组合在一起。尽管形状不同,但共享的蓝色仍会产生一行的感觉。

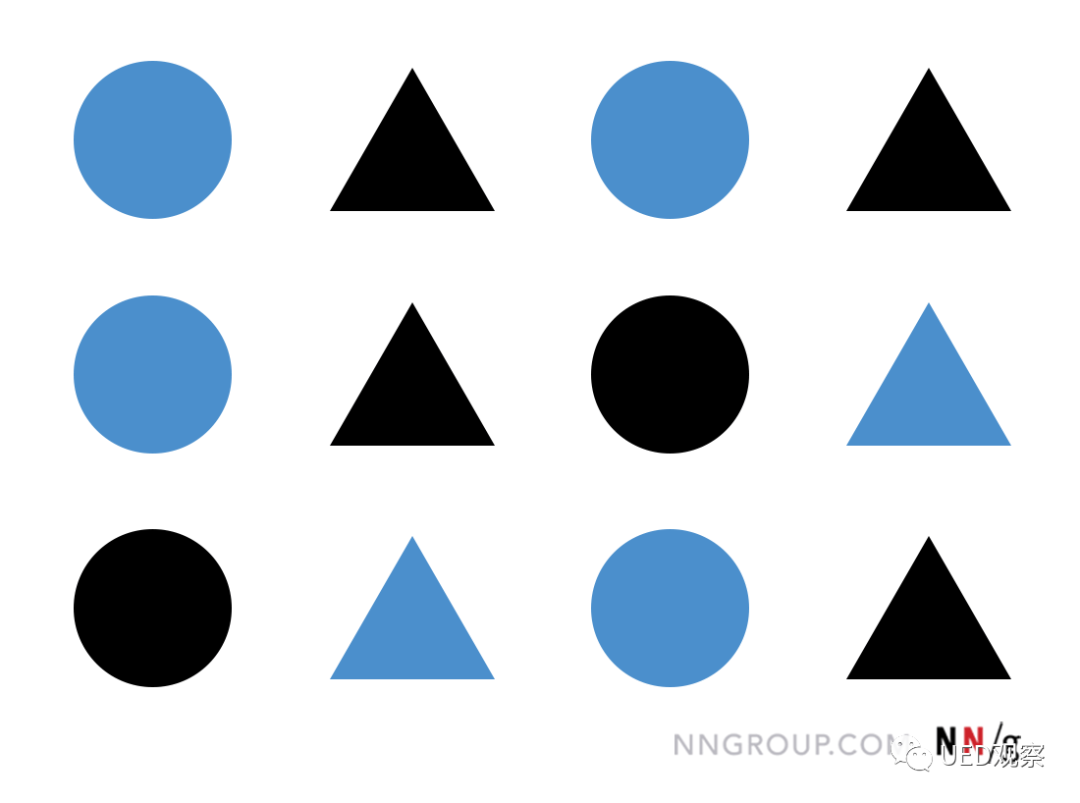
即使在不同形状的随机图案中使用颜色,颜色也继续充当清晰的共享特征,创造出分组感。
在用户界面设计中,颜色通常用于指示常用功能。
例如,最佳做法是使用单个链接颜色作为与用户交流可点击内容的主要方法:共享颜色允许可点击元素以组的形式突出显示,而无论链接在页面上的位置如何(与普通链接相比)非交互式文本以默认文本颜色显示。此链接颜色应仅保留给交互式文本和其他可单击元素,因为用户会意识到所有具有此特征的项目都是相关的,并且以相同的方式工作。因此,链接颜色不应用于关键字,不可点击的标题或实际上不可点击的附近图标。

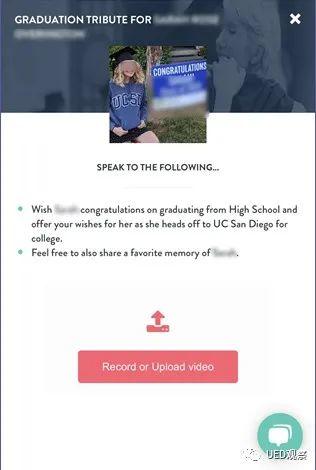
Tribute.co:上传图标和其下方的“录制”或“上传视频” 按钮使用相同的红色,似乎是一个组。在这样的设计中,用户可能会认为单击图标或按钮会触发相同的功能。但是,此图标纯粹是装饰性的,不可单击。
相同颜色的按钮将被视为具有相同的重要性级别。因此,应为主要号召性用语保留单独的颜色,以帮助它们在辅助按钮中脱颖而出。
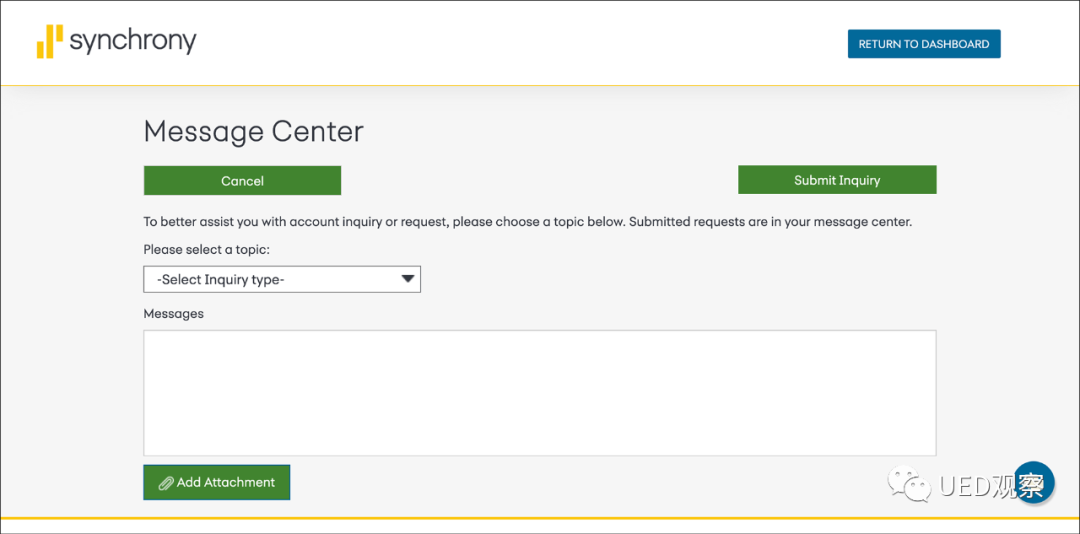
在下面的示例中,“消息中心”中的所有按钮均为绿色,因此用户必须花时间确定哪个是提交表单的主要按钮。(此外,“提交”按钮离消息区域很远,并且这种缺乏接近性也会降低用户的速度。)

Synchrony Bank消息中心中的“提交”、“取消”和“添加附件”按钮共享相同的颜色,并与这些辅助操作混合在一起。
形状
从前面的插图中可以看出,形状也可以用来表示分组。在界面设计中,我们通常将相同的矩形形状应用于某些元素,以表示它们都是按钮,或将某些类别链接设置为圆形,以增强它们之间的关系。

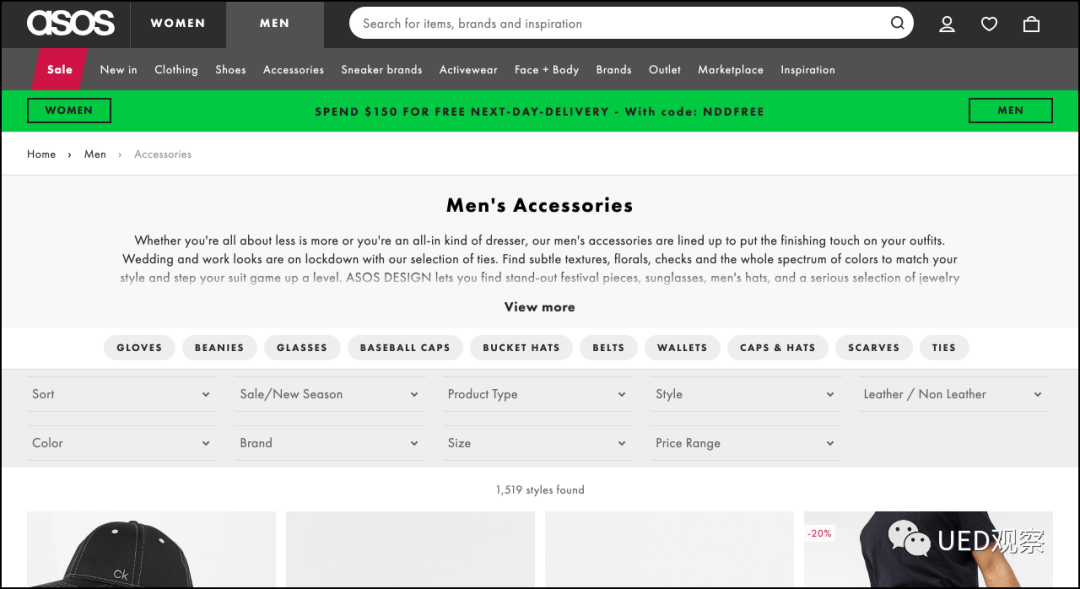
Asos.com上的子链接都被塑造为圆角矩形,以增强它们作为一个整体的感知力,并传达其与导航类似的功能。相反,下面过滤器的矩形表示该组具有不同的功能。
当元素共享形状时,我们可以假设它们是相同的,从而忽略细节,例如附带的标签,形状内的小文本以及表单中的细微差异。
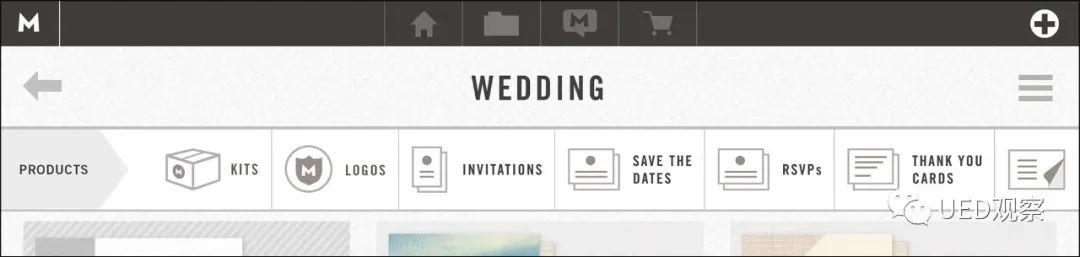
如果元素实际上意图不同,那么这可能会成问题。例如,Makr平板电脑应用程序中“产品”导航中的几个图标是非常相似的形状,其中两个是相同的。视觉相似性可能会错误地传达类别相关的信息,除非有目的地将这些类别归为一类?确保一组图标在视觉上保持一致与发出意想不到的图标对之间的关系过于强烈之间,存在一条细微的界限。

避免使用相同或形状相似的图标代表不同的类别,因为它们可能错误地表示一种关系。在Makr应用程序的导航中,“保存日期”和“RSVP” 使用了相同的图标,“感谢卡” 也使用了另一个非常相似的图标。
同样,我们过去的研究发现,当具有独特形状时,用户能够更快,更准确地找到某些项目-如果看起来过于相似,则查找所需时间会更长。
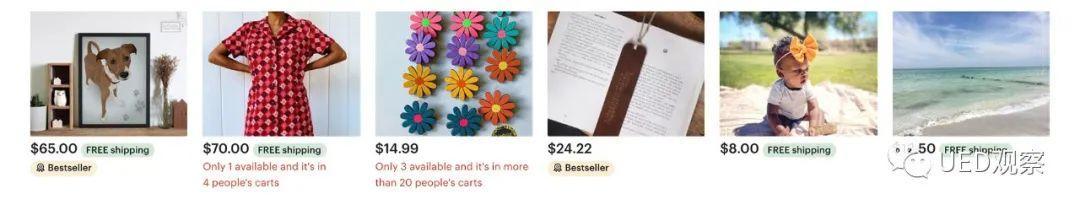
例如,在Etsy主页上,某些产品被标记为具有免费送货或类似形状的畅销书。值得庆幸的是,这两个指示器至少具有不同的颜色,并且畅销书指示器包括一个小图标,以帮助用户在视觉上将它们区分。

Etsy.com:“免费送货”和“畅销书”指示器被围在不同颜色的圆角矩形中,并且畅销书还包括一个特殊图标。这些功能使这两个指标易于区分。如果它们是相同的颜色,则这种共享的形状会使它们看起来过于相似。
如果使用得当,则在整个界面中重复显示相同的图标表明这些关联元素将以相似的方式起作用。
例如,不同图标可以指示哪些菜单项是到达登录页面的链接,而不是展开菜单,或者哪些链接可以跳转到外部站点。
在下面的Etsy主页示例中,箭头图标放置在各种元素旁边,以指示它们是可单击的,而不是使用颜色作为相似特征。

箭头图标放置在每个可单击元素的旁边。这表明它们在功能上相似,即使字体处理有所不同。
尺寸
尺寸大小也可以用来表示关系。大小相似的对象可能被认为是相关的,通常具有相同的重要性。

与较小的圆圈相比,图中的大圆圈可能被认为是相关的。
在用户界面中,我们经常使用大小来强调内容或号召性用语中最重要的部分。
相同的大小表示相同的视觉突出度,并且在所有其他条件相同的情况下,将共享该属性的所有元素连接在一起。一致地使用大小会创建视觉层次结构,并使页面易于扫描,因为人们可以立即看到并理解这些类型分组。
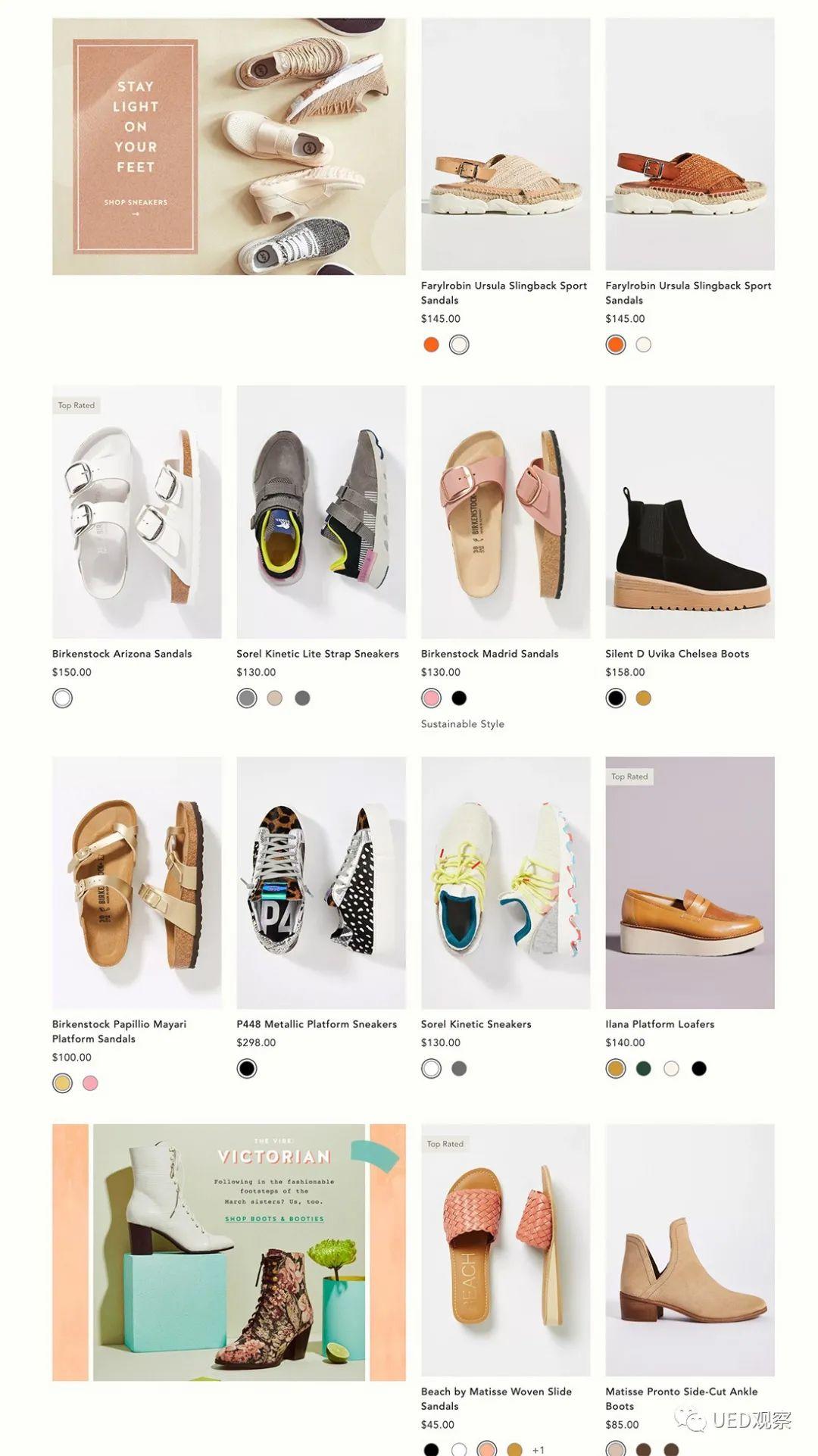
例如,在产品列表页面中,每个单独的产品列表都以相同的大小(和相同的形状)显示。这种一致的视觉样式告诉我们该区域中的所有物品都是产品。共享大小将其与其他不同的UI元素分开。当某项商品在此列表中以不同的大小或形状出现时,就会突出显示为不属于产品分组。例如,在Anthropologie.com上,产品集合的促销以单个产品列表大小的两倍显示。

产品集合的促销以比周围产品列表更大的尺寸显示,以有效地传达它们是另一种内容元素。
相反,当各种类型的内容以相同或相似的大小显示时,即使它们不同,也常常被认为是相关的。
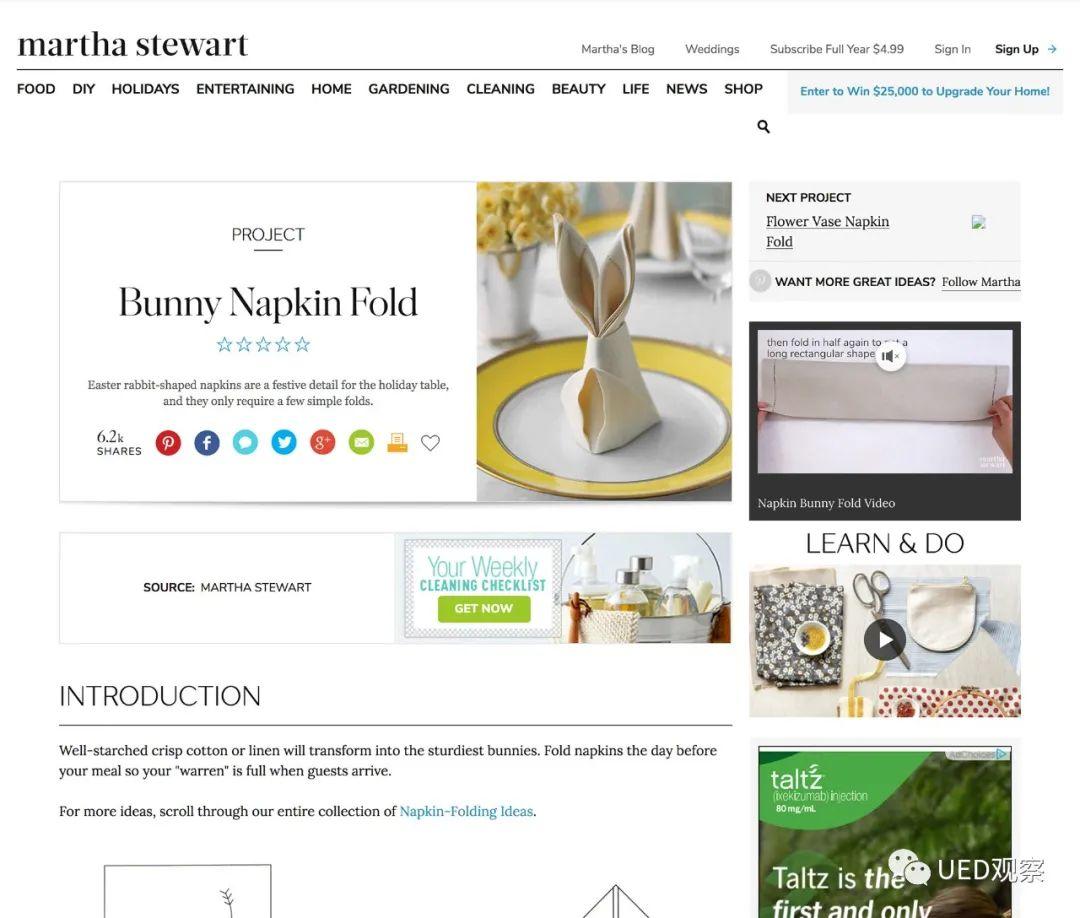
此问题通常发生在网站的右侧,实际内容和外部广告通常以相似的大小显示。由于用户希望看到广告显示在正确的位置,因此那里的所有内容都会因为广告而被忽视,尤其是样式相似时。这就是为什么我们在教学视频研究中的一些参与者完全错过了在Martha Stewart网站上展示如何完成餐巾纸折叠的视频教程的原因-尺寸与周围的所有展示广告完全相同。

用户将玛莎·斯图尔特操作方法视频误认为是广告,因为它的大小和形状与该区域的其他广告类似。
其他类似的特征
颜色,形状和大小并不是显示相似性的唯一方法;还有许多视觉特质可以用来传达某些元素是相关的。
相同的字体处理(粗体,斜体等)可以指示文本片段相关并且代表相同类型的信息。
同样,方向或移动都可以表示元素属于同一组,并且可能具有相同的含义或功能。
相似性原理在视觉设计中无处不在,几乎在所有存在的界面设计中都可以看到相似性的效果。
参考资料
https://www.nngroup.com/articles/gestalt-similarity/



