
电商产品详情页设计技巧
全文共748字,阅读大约需要2分钟。
本文首发于UED观察
摘要:电商产品详情页设计技巧
关键词:电子商务,产品,详情页,设计

产品详情页对于购买转化率至关重要,用户根据产品详情页上面的内容和信息做出购买决策。
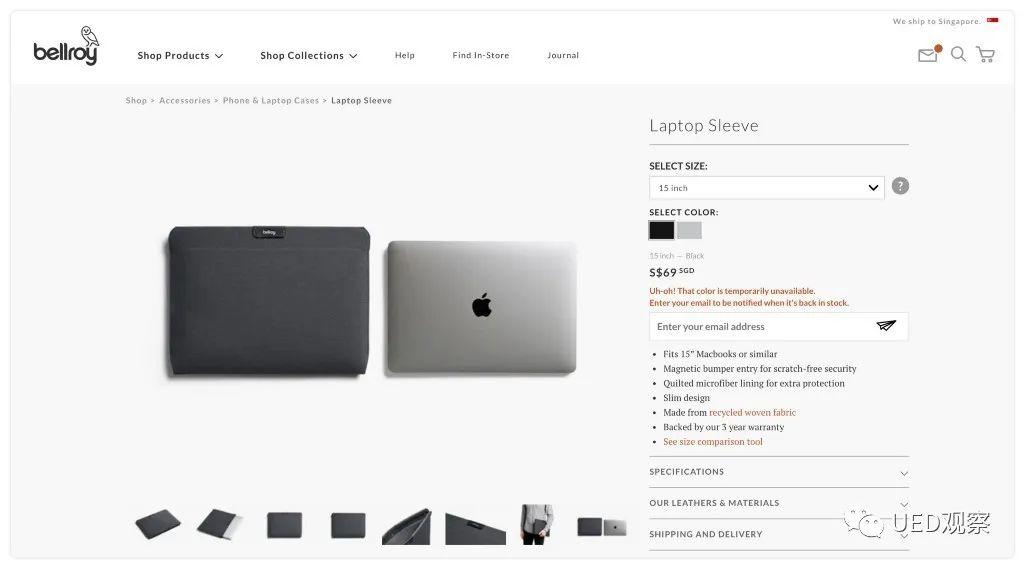
1、必备元素
产品详情页必备元素如下:

产品名称 产品图片 产品价格 产品选项:大小,颜色,附加组件等 号召购买文案 简明扼要的产品说明
2、用户评论
用户经常浏览其他用户的评论,收集关于产品的更多信息:产品是否易用?是否能解决问题?是否有差评?用户评论可以提供有关产品使用情况的信息。
优化用户评论的技巧:
筛选好评和差评
有必要提供筛选器,以便用户可以轻松地浏览好评和差评。
额外信息
如果可能的话,最好提供一些有关买家的信息:如产品尺寸,产品名称,位置等。这些信息在确定评论是否适用于用户时可能会有帮助。
买家评论
为了消除用户对于评论的真实性,可以通过显示评论的实际购买者来增加可信度。
3、商品库存

如果产品的颜色或尺寸不同,可用性会有所不同。重要的是在产品页面上通知用户,而不要等到用户添加到购物车后才发现商品已售罄。
还可以给用户一个选择,以便在到货后发送通知,允许用户以后购买。
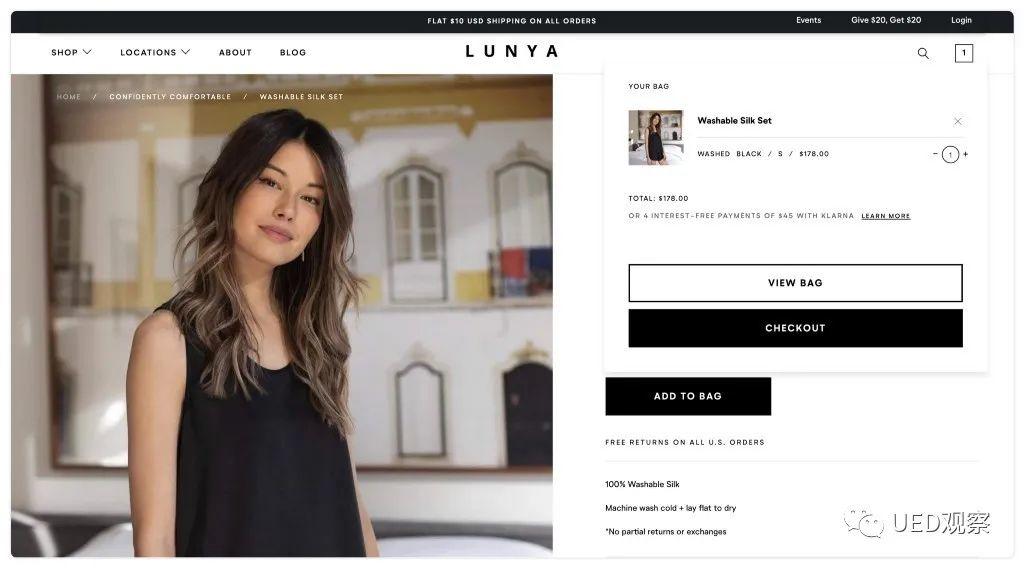
4、即时反馈

当用户将商品添加到购物车,应该即时提供清晰的视觉反馈。
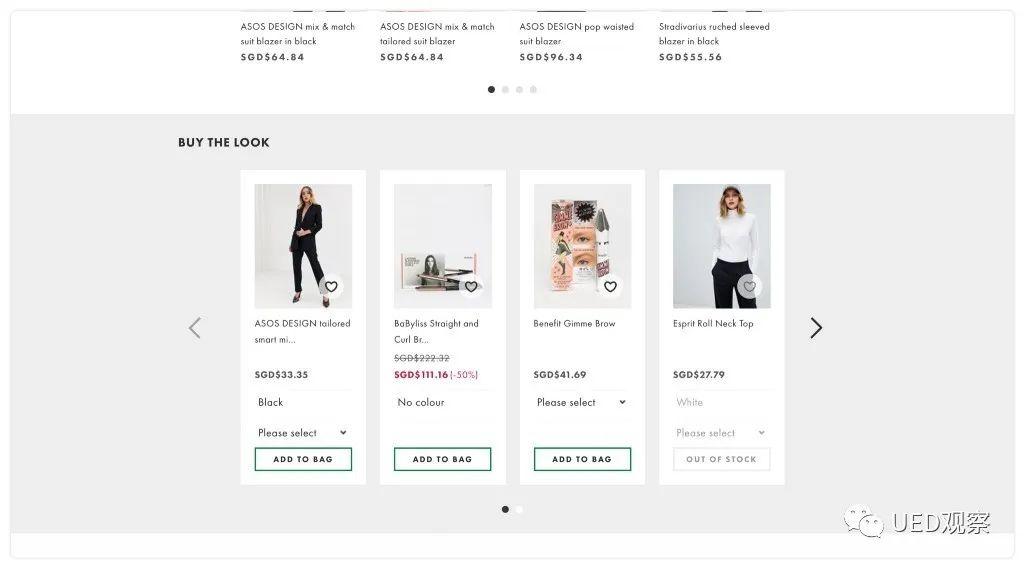
5、整体视觉效果

这主要适用服装类商品。用户需要看到单一商品的整体搭配效果,因此大多数服装商品的图片都使用全身模特。
6、用户心理模型

几乎所有产品详情页都分为两列;左侧是产品图片,右侧是产品信息或说明。大多数用户已经习惯了这种模式和布局,尊重用户心理模型,在设计详情页的时候应该使用类似的布局设计。
参考资料
6-tips-for-product-page-design: https://uxdesign.cc/6-tips-for-product-page-design-4f89e37904e6



