作者:Anna 4erepawko Mészáros
编译 | 三二 (转载请注明出处)
关注公众号:教你画像素画
微信号:pixelfish
微博:教你画像素画2014
游戏开发不仅仅是角色/场景/策划/代码,没错,还有令人头大的UI。你需要有UX用户体验设计,还需要设计UI(大至游戏界面,小到按钮icon),设计完了还要切图。 有一段时间我基本上觉得做游戏其实和做软件、app本质上也差不多。1、对比原则
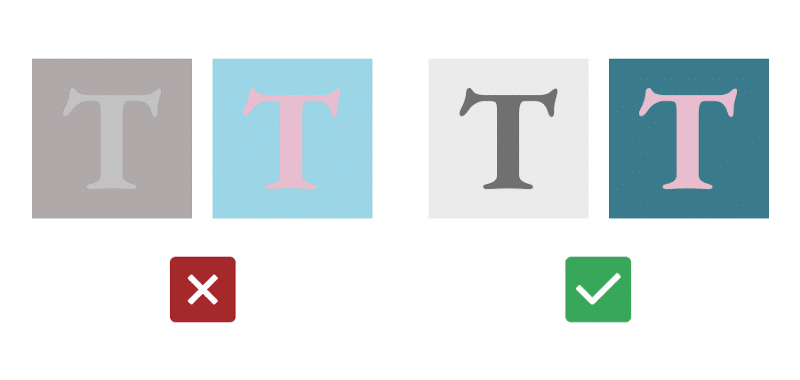
设计需要有足够的对比度。通过以下元素来增强对比。 1、颜色:明暗对比,冷暖对比,纯度对比,面积对比...总之你需要使某种颜色脱颖而出!尤其需要注意文本的背景颜色,文本颜色和背景颜色太接近就会导致阅读困难。
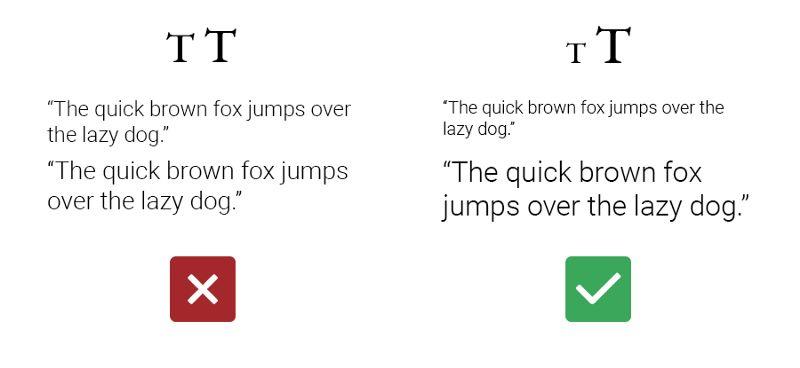
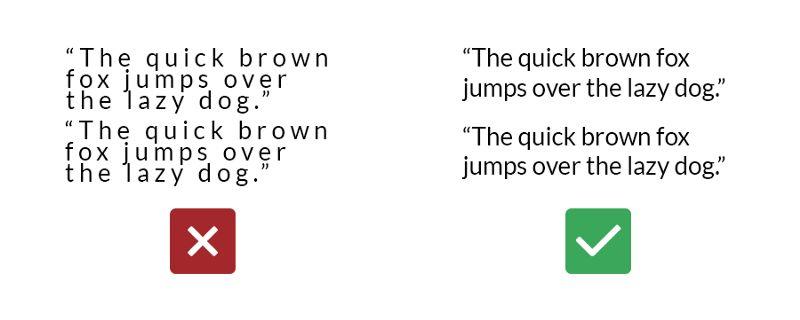
2、大小
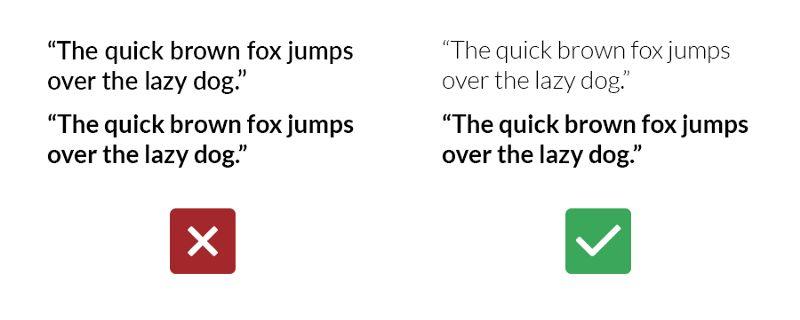
如果文字的大小区别不大,放在一起会不好看。要么保持一致,要么增强大小对比。



2、一致性原则
设计中的元素应该以类似的方式出现。 为什么? 保持元素简单一致,可以使用户将注意力集中,避免分散注意力。其次一致性使事物看起来更有设计感。 需要保持一致性原则的元素如下: 字体 配色 网格 对齐 装饰元素风格 ...
3、奥卡姆剃刀原则
设计中使用的元素越少越好。(有点像像素画?没必要的像素越少越好) 为什么? 人类的大脑很难一次处理太多信息。使用尽可能少的设计元素。
4、留白原则
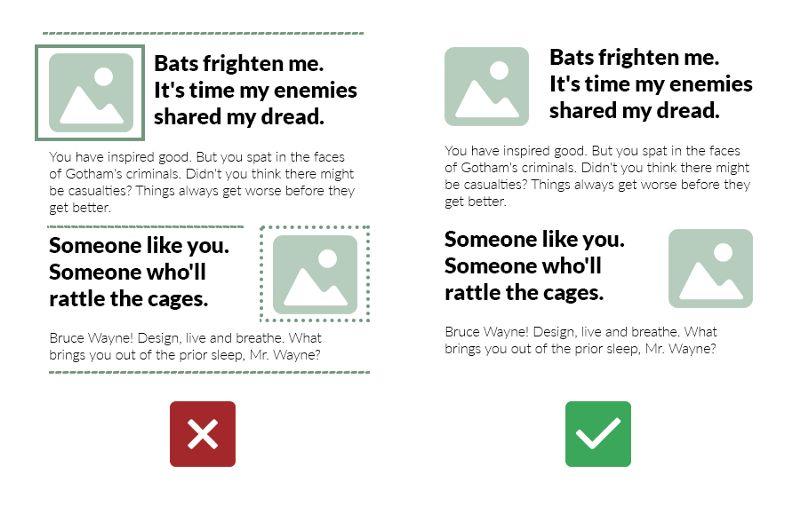
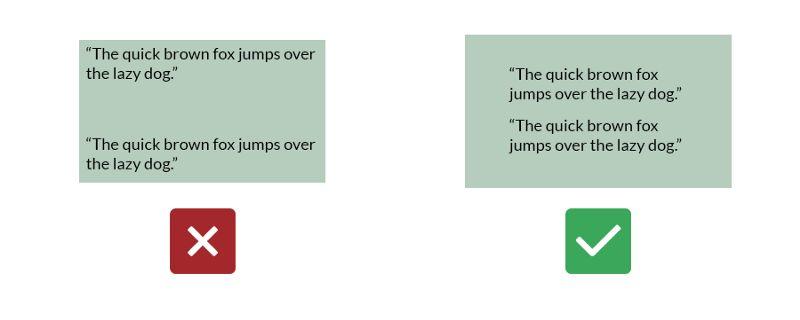
事物在空间中的位置可以传递很多信息。最通俗的请客吃饭时,正中间的位置一般要留给大佬。 为什么? 留白可以降低设计的复杂度,使人更愉悦更容易交互。这就是土豪爱买大房子的原因? 1、相关性 与其他元素相比,彼此更接近的事物被认为更多地相互关联。 在段落排版时,需要注意行距和段间距。
元素之间应该彼此靠近,四周留白,避免顶天顶地。

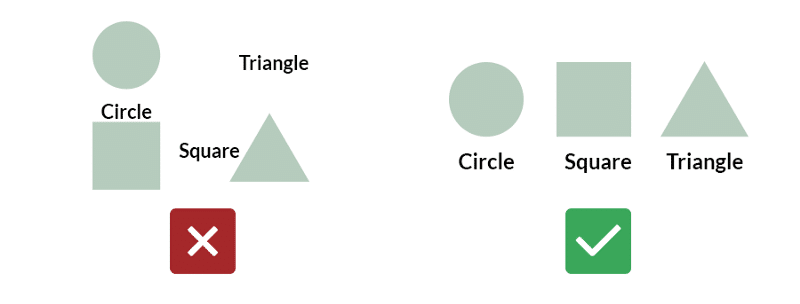
标签和信息应位于元素附近。


完。



