 “摘要:详细介绍了像素画自定义调色板颜色选择和设置。”
作者:RHLPixels
教你画像素画编译出品
通过此教程,希望读者可以学会如何思考颜色,学会如何选择颜色,建立和管理像素画调色板。在正式开始前,先讨论颜色选择的基本内容。用本方法创建的调色板可满足所有的颜色需求,可用于大型项目,如电子游戏,漫画等。
使用相同的颜色可以表示不同的东西。举例来说,一个角色需要画出棕色的眼睛,深棕色的头发和浅棕色的带子,用同一个棕色渐变就可以完成,而不是为每件物品创建不同的棕色渐变。这种方法可以节约很多颜色。我的调色板最高不会超过32种颜色。颜色越多,花费在管理颜色上的时间也会越多。
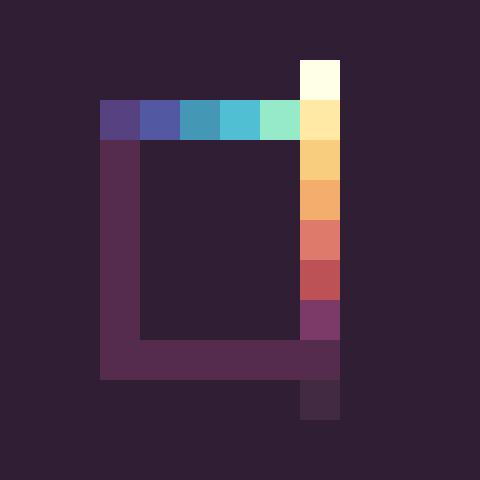
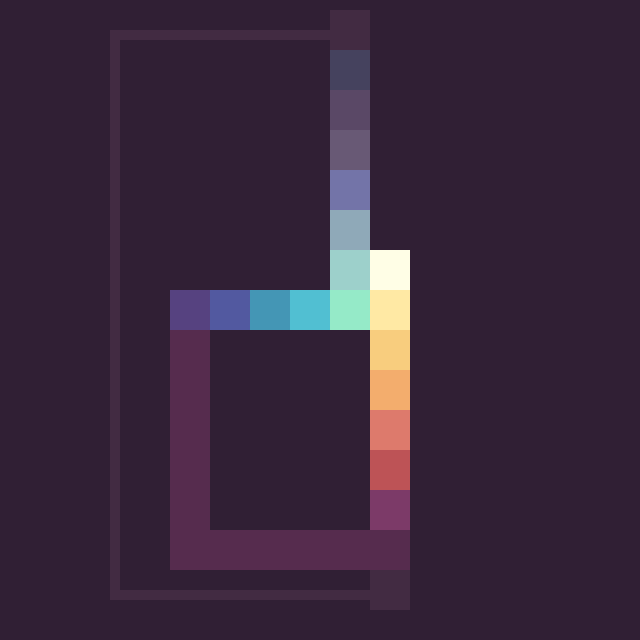
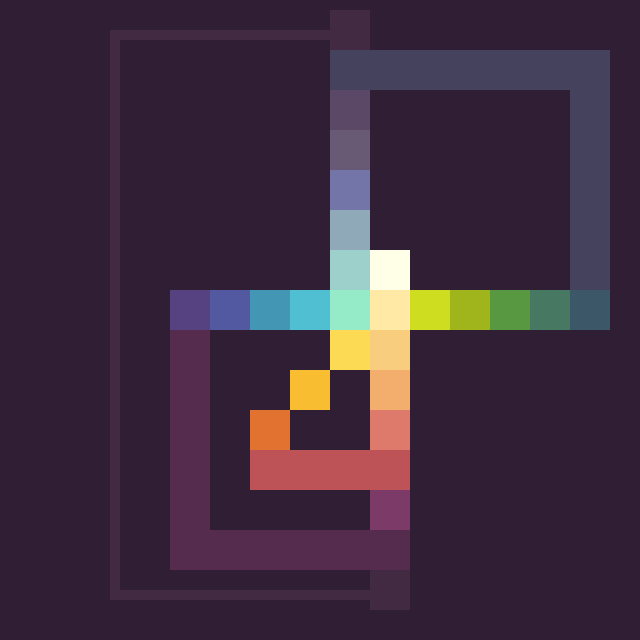
将高光颜色设为黄色,暗部颜色设为紫色。
不同颜色的渐变都会在黄色和紫色之间。原因一:光线通常是温暖的,所以将主光源色设为黄色。在某些场景中,灯光可能偏冷,这也不是问题,可以使用其他的高光颜色。阴影颜色通常偏冷,所以使用紫色。原因二:黄色和紫色是补色,补色对比看起来很漂亮。
“摘要:详细介绍了像素画自定义调色板颜色选择和设置。”
作者:RHLPixels
教你画像素画编译出品
通过此教程,希望读者可以学会如何思考颜色,学会如何选择颜色,建立和管理像素画调色板。在正式开始前,先讨论颜色选择的基本内容。用本方法创建的调色板可满足所有的颜色需求,可用于大型项目,如电子游戏,漫画等。
使用相同的颜色可以表示不同的东西。举例来说,一个角色需要画出棕色的眼睛,深棕色的头发和浅棕色的带子,用同一个棕色渐变就可以完成,而不是为每件物品创建不同的棕色渐变。这种方法可以节约很多颜色。我的调色板最高不会超过32种颜色。颜色越多,花费在管理颜色上的时间也会越多。
将高光颜色设为黄色,暗部颜色设为紫色。
不同颜色的渐变都会在黄色和紫色之间。原因一:光线通常是温暖的,所以将主光源色设为黄色。在某些场景中,灯光可能偏冷,这也不是问题,可以使用其他的高光颜色。阴影颜色通常偏冷,所以使用紫色。原因二:黄色和紫色是补色,补色对比看起来很漂亮。
 选择颜色制作调色板
—
现在正式开始吧。
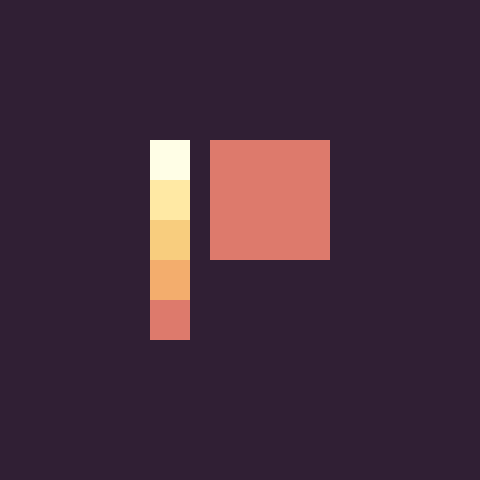
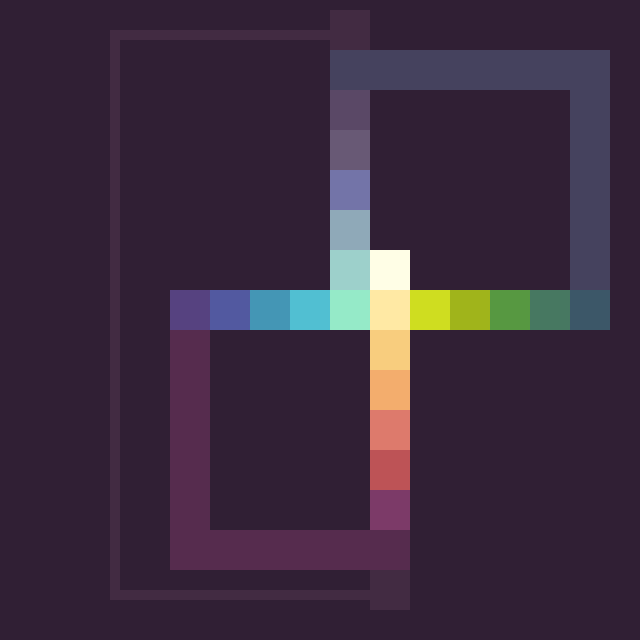
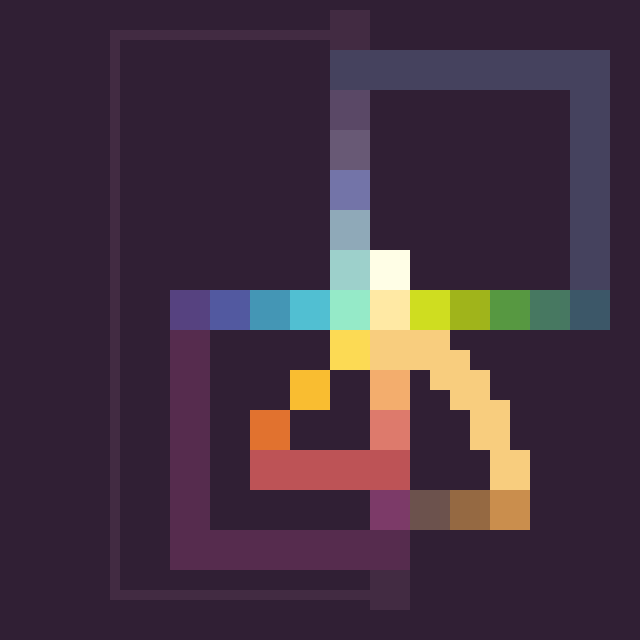
从第二个亮部颜色开始,通常是某个黄色。它会偏橙色,但不会是黄绿色。然后添加最亮的颜色。颜色渐变的色相变化是从黄色渐变到红色,然后从红色渐变到紫色。
选择颜色制作调色板
—
现在正式开始吧。
从第二个亮部颜色开始,通常是某个黄色。它会偏橙色,但不会是黄绿色。然后添加最亮的颜色。颜色渐变的色相变化是从黄色渐变到红色,然后从红色渐变到紫色。
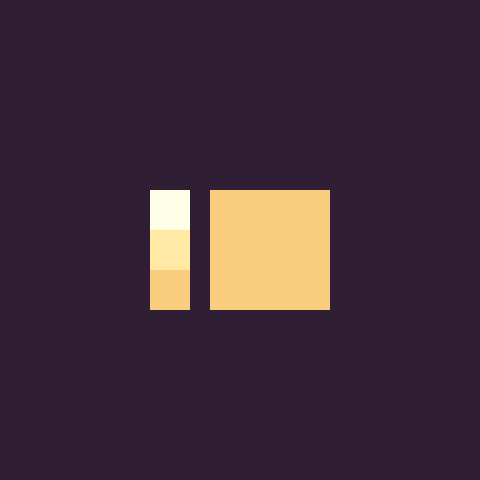
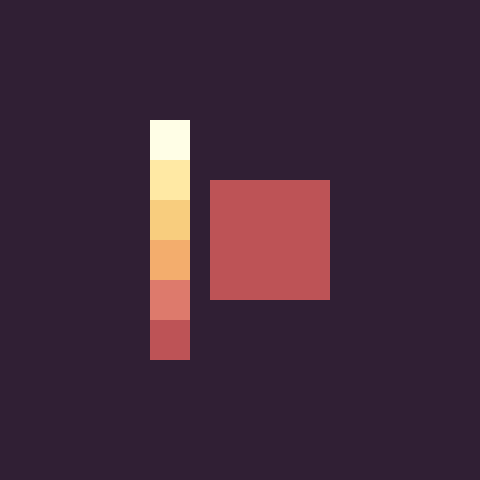
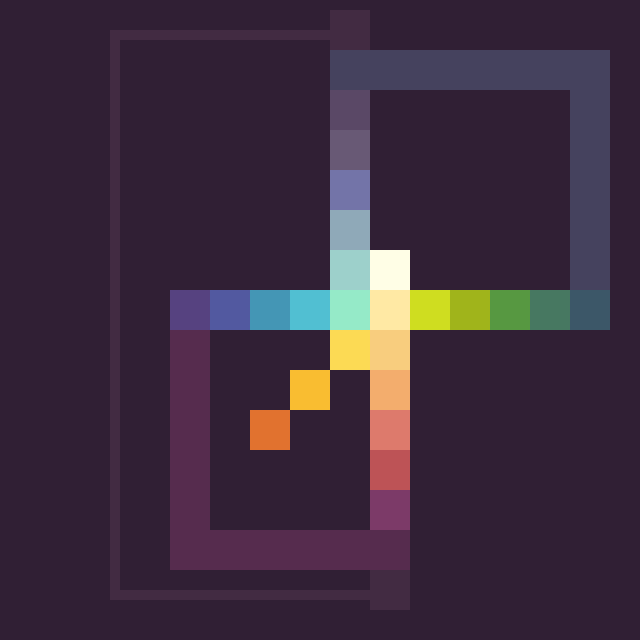
 下一个颜色会偏红色,可以使用3-4个层次的渐变色。(对于像素画来说,3-4个层次足够使用)因此接下来的几种颜色将越来越多的偏红色。这些颜色介于橙色和粉红色之间,它们看起来像皮肤色调。(画角色必备)
下一个颜色会偏红色,可以使用3-4个层次的渐变色。(对于像素画来说,3-4个层次足够使用)因此接下来的几种颜色将越来越多的偏红色。这些颜色介于橙色和粉红色之间,它们看起来像皮肤色调。(画角色必备)
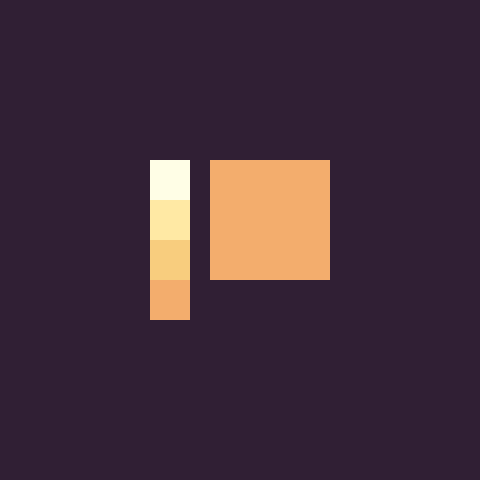
 在偏移颜色时,会降低一点饱和度。因为光会使颜色变亮,阴影则会使颜色变暗。因此阴影越多,饱和度越低。
这么处理也有助于提高对比度。对比度不仅来自明暗对比和颜色对比,也来自饱和度对比。如果要制作的角色,没有强烈的轮廓线,可以通过饱和度对比来凸显角色。
在偏移颜色时,会降低一点饱和度。因为光会使颜色变亮,阴影则会使颜色变暗。因此阴影越多,饱和度越低。
这么处理也有助于提高对比度。对比度不仅来自明暗对比和颜色对比,也来自饱和度对比。如果要制作的角色,没有强烈的轮廓线,可以通过饱和度对比来凸显角色。
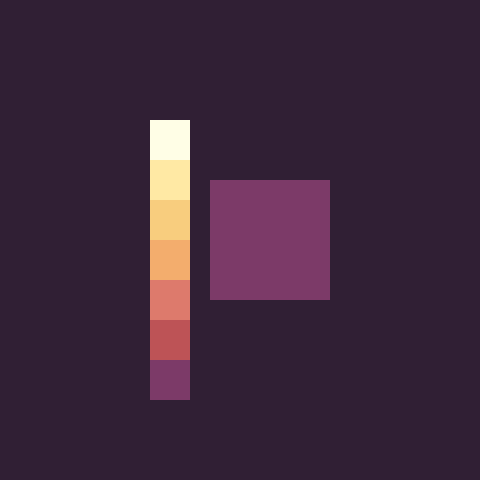
 正如前文提到的那样,当进一步向下渐变时,会降低颜色的饱和度。之所以选择渐变为红色,是因为饱和度已经足够低,可以产生和谐的红色。
正如前文提到的那样,当进一步向下渐变时,会降低颜色的饱和度。之所以选择渐变为红色,是因为饱和度已经足够低,可以产生和谐的红色。
 红色是一种非常强烈的颜色。高饱和度的红色是一种超强的颜色。低饱和度红色更容易控制,在配色时也更容易与其他颜色搭配。
红色是一种非常强烈的颜色。高饱和度的红色是一种超强的颜色。低饱和度红色更容易控制,在配色时也更容易与其他颜色搭配。
 开始向紫色偏移,继续降低饱和度。如果暗部颜色太紫并且饱和度太低,看起来不会比红色暗。因为红色比低饱和度紫色强,红色过于强大。为了使紫色看起来足够黑,颜色本身会很暗。因此,对于红色之后的颜色,仍然保留一些红色,这样就可以得到一些漂亮的紫色。
开始向紫色偏移,继续降低饱和度。如果暗部颜色太紫并且饱和度太低,看起来不会比红色暗。因为红色比低饱和度紫色强,红色过于强大。为了使紫色看起来足够黑,颜色本身会很暗。因此,对于红色之后的颜色,仍然保留一些红色,这样就可以得到一些漂亮的紫色。
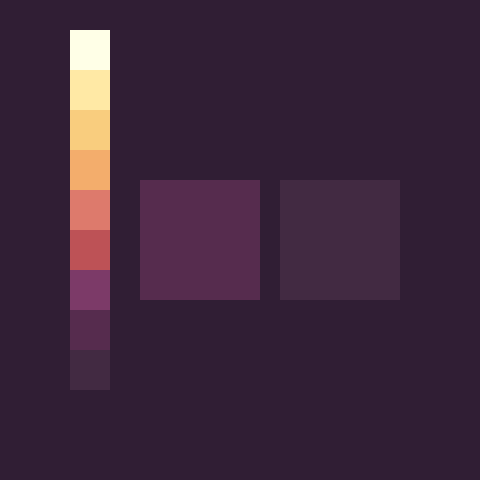
 尽量不选择更高饱和度的浅紫色和浅粉红色,因为违背了暖色亮部和冷色暗部的规律。所以要使用低饱和度的深紫色,如果使用较浅的粉红色,它的饱和度略低。如果粉红色中含有大量红色,它就会变成强烈的颜色。将粉红色偏橙色,会看起来更舒服。
尽量不选择更高饱和度的浅紫色和浅粉红色,因为违背了暖色亮部和冷色暗部的规律。所以要使用低饱和度的深紫色,如果使用较浅的粉红色,它的饱和度略低。如果粉红色中含有大量红色,它就会变成强烈的颜色。将粉红色偏橙色,会看起来更舒服。
 在调色板中可以从任意一个颜色开始工作。对于尺寸较小的角色,需要颜色对比度强一些,可以不按顺序使用调色板颜色。对于尺寸较大的角色,可以按顺序使用调色板渐变色。
再添加蓝色渐变,绿色渐变,棕色渐变和灰色渐变,灰色渐变可以画金属和白色的东西。选择颜色的方式和之前的一样,从高饱和度颜色开始,然后随着颜色变暗而降低饱和度。蓝色渐变将从黄色开始,以紫色结束。
在调色板中可以从任意一个颜色开始工作。对于尺寸较小的角色,需要颜色对比度强一些,可以不按顺序使用调色板颜色。对于尺寸较大的角色,可以按顺序使用调色板渐变色。
再添加蓝色渐变,绿色渐变,棕色渐变和灰色渐变,灰色渐变可以画金属和白色的东西。选择颜色的方式和之前的一样,从高饱和度颜色开始,然后随着颜色变暗而降低饱和度。蓝色渐变将从黄色开始,以紫色结束。
 最亮的蓝色和主色调蓝色非常蓝,然后向紫色方向偏移。可以使用之前已有的紫色,这样可以节约颜色。
最亮的蓝色和主色调蓝色非常蓝,然后向紫色方向偏移。可以使用之前已有的紫色,这样可以节约颜色。
 从最亮的蓝色开始建立灰色渐变,同样从蓝色开始,以紫色结束,但饱和度非常低,这些灰色带有颜色倾向,不是纯灰。渐变从超低饱和度的蓝色开始,以超低饱和度的紫色结束。
从最亮的蓝色开始建立灰色渐变,同样从蓝色开始,以紫色结束,但饱和度非常低,这些灰色带有颜色倾向,不是纯灰。渐变从超低饱和度的蓝色开始,以超低饱和度的紫色结束。
 现在是绿色渐变,从黄色开始到紫色结束。
现在是绿色渐变,从黄色开始到紫色结束。
 再增加一个橙黄色渐变。有时画肤色的时候,想要一个漂亮的大胆金色。所以用最亮的肤色连接已有的肤色,然后渐变到金黄色。
再增加一个橙黄色渐变。有时画肤色的时候,想要一个漂亮的大胆金色。所以用最亮的肤色连接已有的肤色,然后渐变到金黄色。
 在金黄色之后,加入橙色,将橙色连接到红色。
在金黄色之后,加入橙色,将橙色连接到红色。
 添加棕色渐变。棕色有点不同。它们从低饱和度开始,因为高饱和度的棕色几乎就是橙色。将棕色渐变到紫色。
添加棕色渐变。棕色有点不同。它们从低饱和度开始,因为高饱和度的棕色几乎就是橙色。将棕色渐变到紫色。
 最后需要注意的事项;
观察和留意颜色之间的关系以及它们在一起时的混合效果;
平衡冷暖颜色;
尽量复用颜色,使颜色产生连接,节约颜色;
限制调色板颜色数量,不超过32色。
完。
最后需要注意的事项;
观察和留意颜色之间的关系以及它们在一起时的混合效果;
平衡冷暖颜色;
尽量复用颜色,使颜色产生连接,节约颜色;
限制调色板颜色数量,不超过32色。
完。 


