 摘要:带状像素为什么很糟糕像素画颜色如何选择正确的上色步骤是什么?
作者:Michael Azzi; pixel32 compile-| 教你画像素画出品
带状像素真的有问题吗?
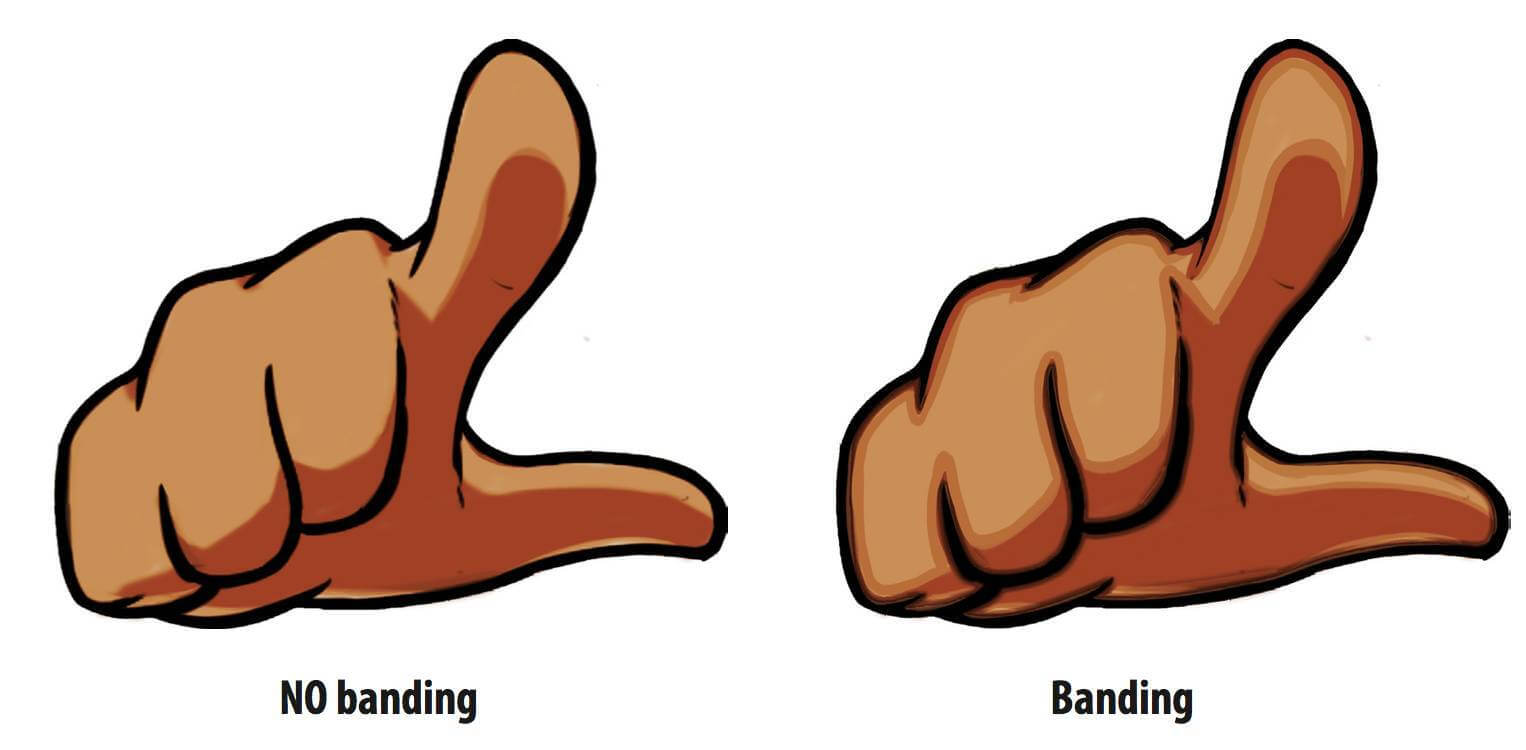
在普通的CG绘画中,带状是这样的,但是这只是一种明暗画法。
摘要:带状像素为什么很糟糕像素画颜色如何选择正确的上色步骤是什么?
作者:Michael Azzi; pixel32 compile-| 教你画像素画出品
带状像素真的有问题吗?
在普通的CG绘画中,带状是这样的,但是这只是一种明暗画法。
 <图片1>
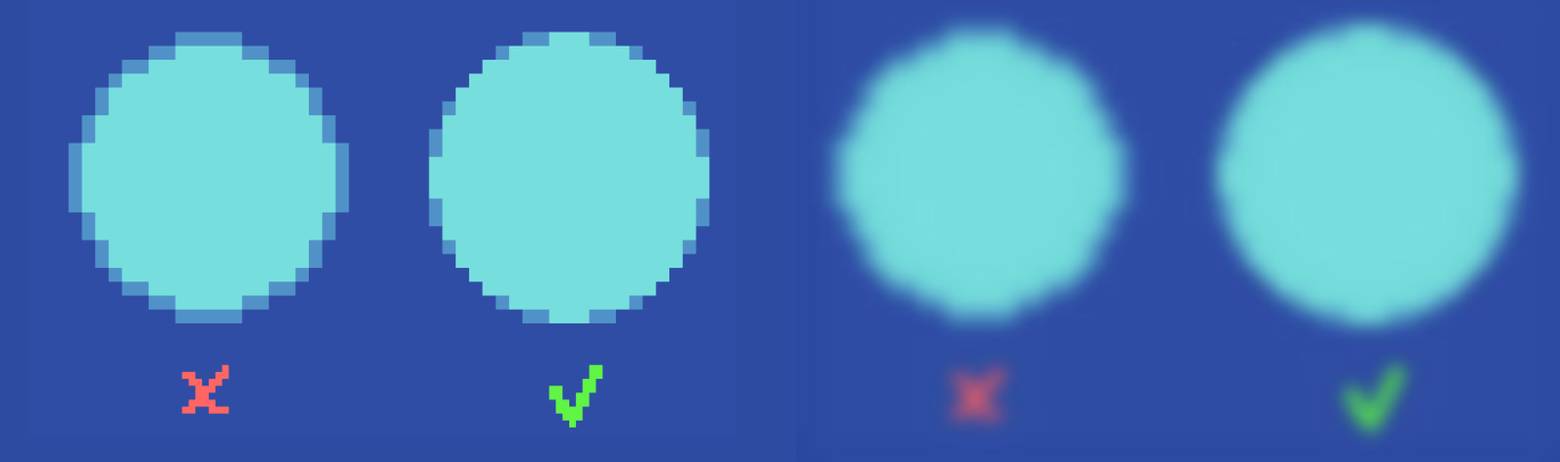
将图片做模糊处理就可以看出带状像素和AA的区别。带状像素并没有解决锯齿的问题。
<图片1>
将图片做模糊处理就可以看出带状像素和AA的区别。带状像素并没有解决锯齿的问题。
 <图片2>
结论
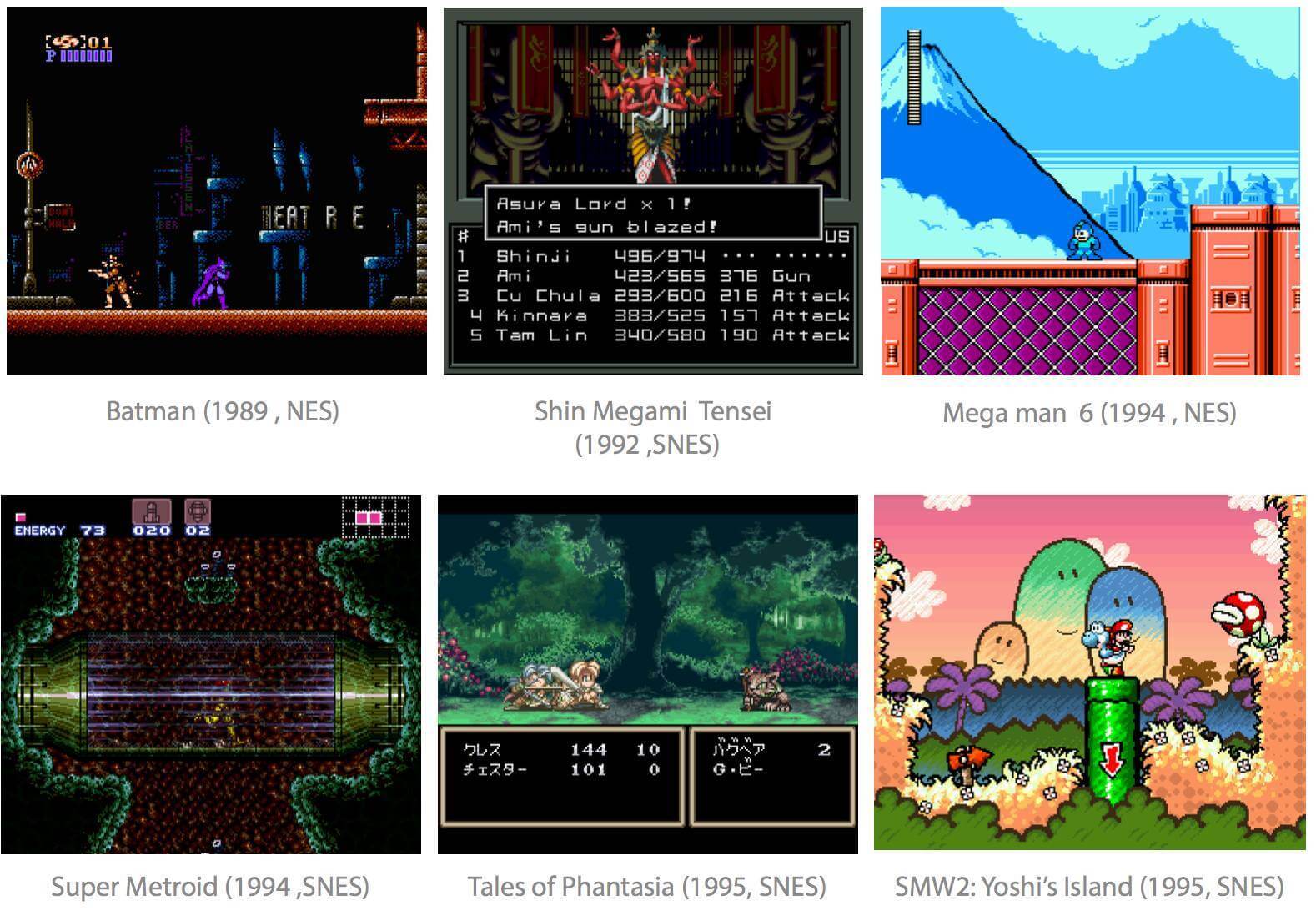
消除锯齿是一个很大的课题。不要担心,大多数技术都会随着时间的推移而变得得心应手。不使用AA,也可以做出很棒的游戏!多留意新上市的游戏,学习和借鉴他们的像素美术风格。
<图片2>
结论
消除锯齿是一个很大的课题。不要担心,大多数技术都会随着时间的推移而变得得心应手。不使用AA,也可以做出很棒的游戏!多留意新上市的游戏,学习和借鉴他们的像素美术风格。
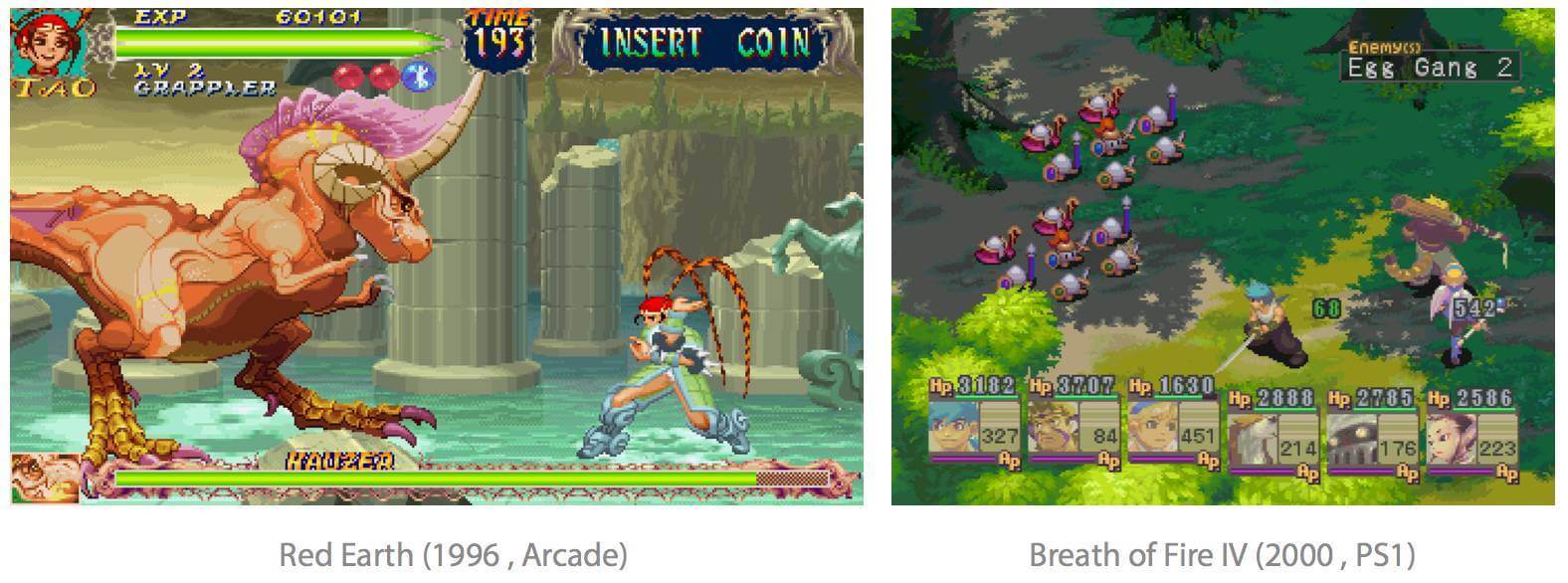
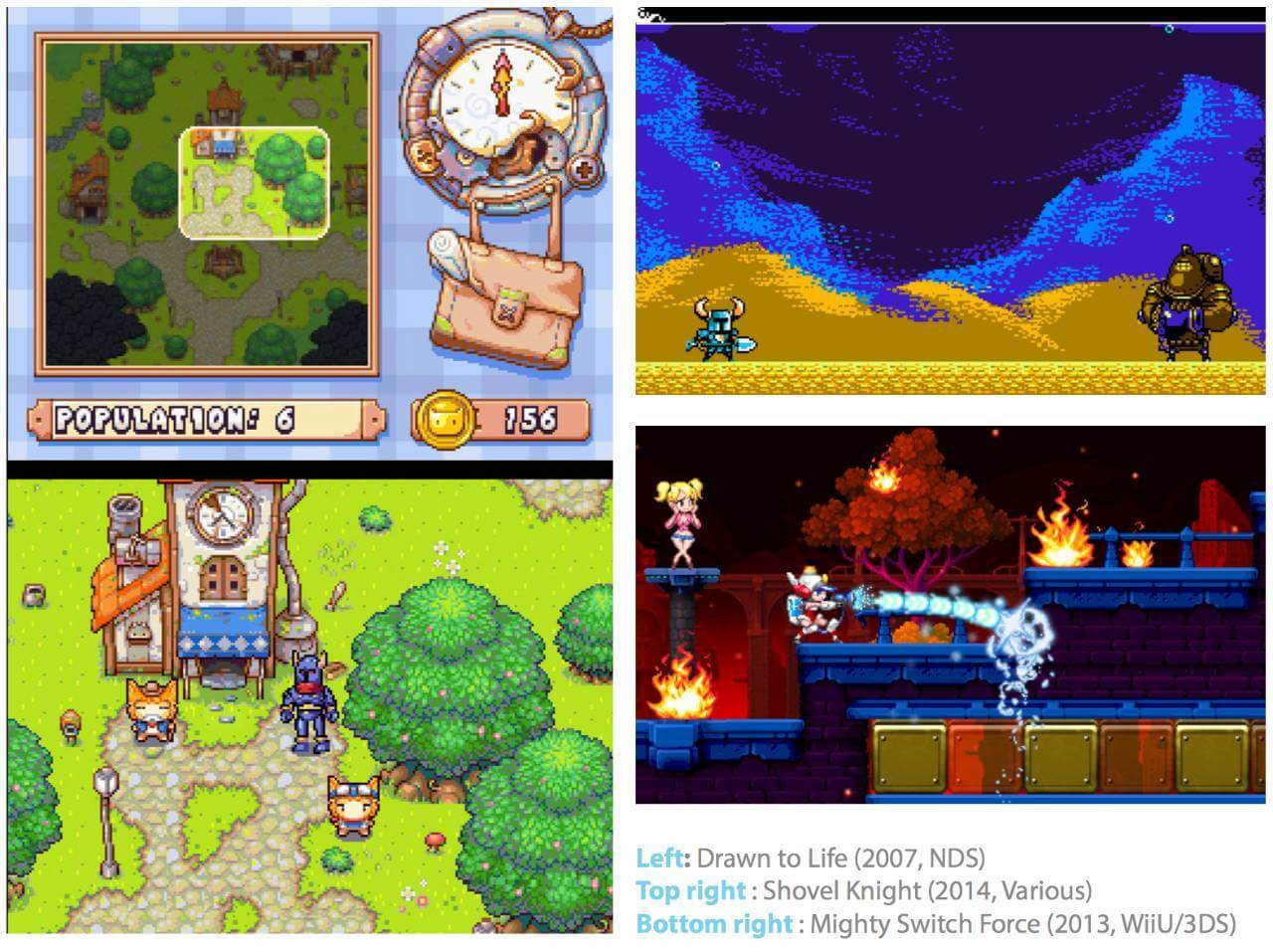
 <图片3>
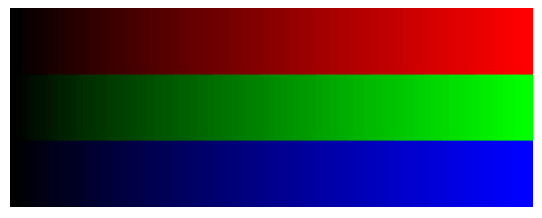
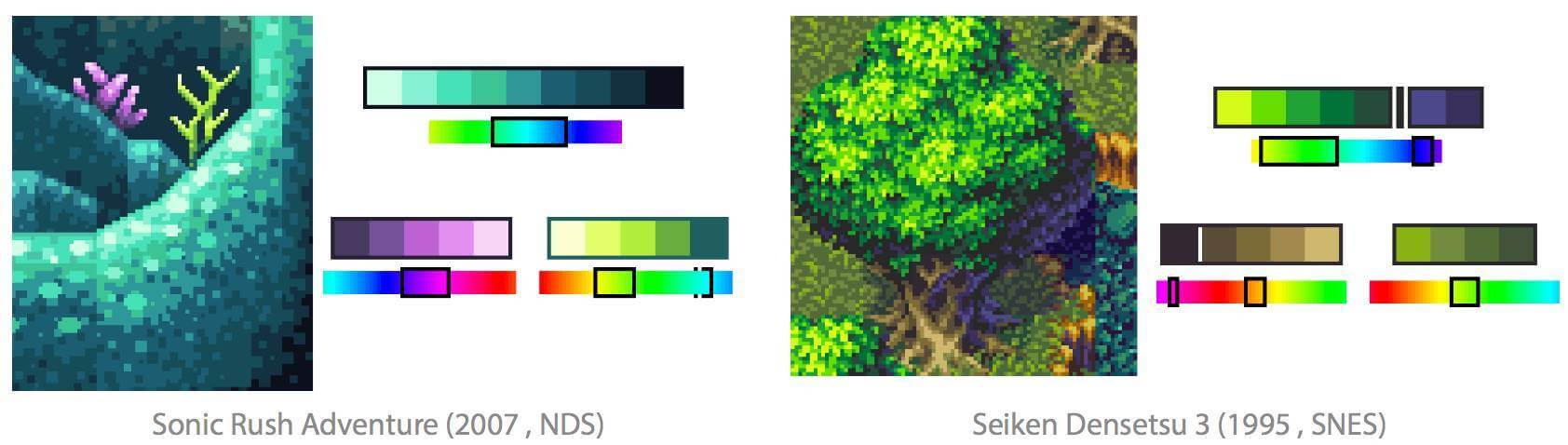
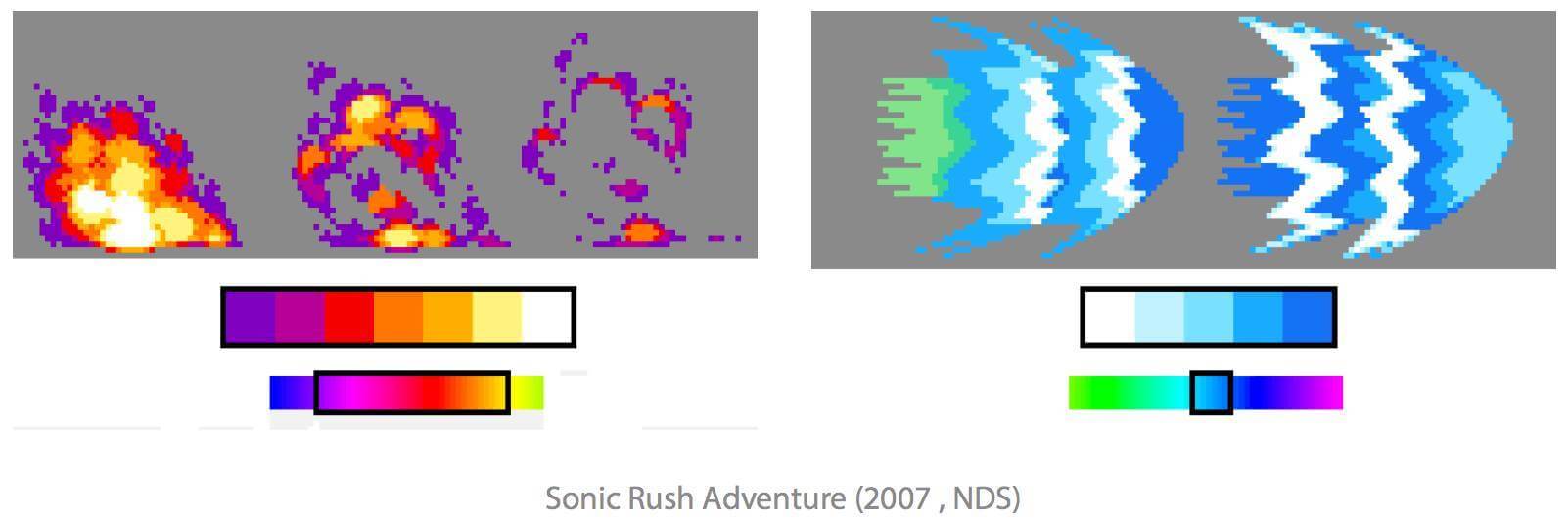
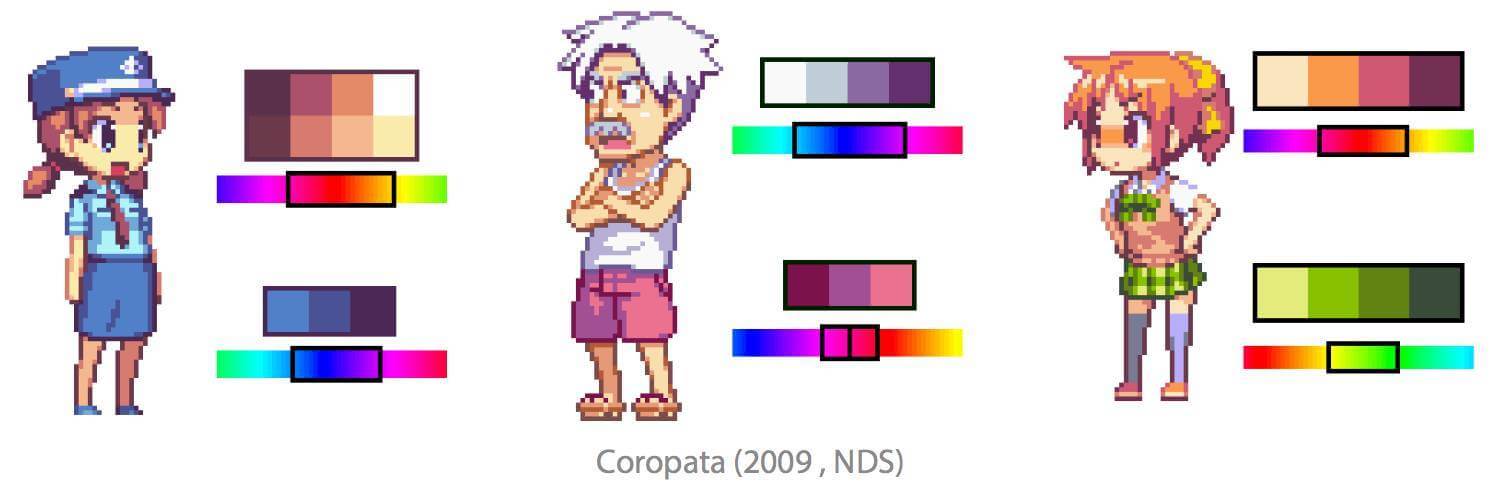
颜色介绍
颜色是构建游戏氛围的主要手段。颜色是一种通用技能,适用于各种设计,从绘画到摄影到室内设计。色彩理论在网络上可以很容易到找到,所以在开始画像素画之前,首先需要了解基本的
色彩理论。
<图片3>
颜色介绍
颜色是构建游戏氛围的主要手段。颜色是一种通用技能,适用于各种设计,从绘画到摄影到室内设计。色彩理论在网络上可以很容易到找到,所以在开始画像素画之前,首先需要了解基本的
色彩理论。
 <图片4>
<图片4>
 <图片5>
<图片5>
 <图片6>
如何选择颜色?
像素艺术是一种数字艺术。可以通过输入颜色值和滑动滑块来选择颜色,绝大部分绘画软件都是这样设计的。
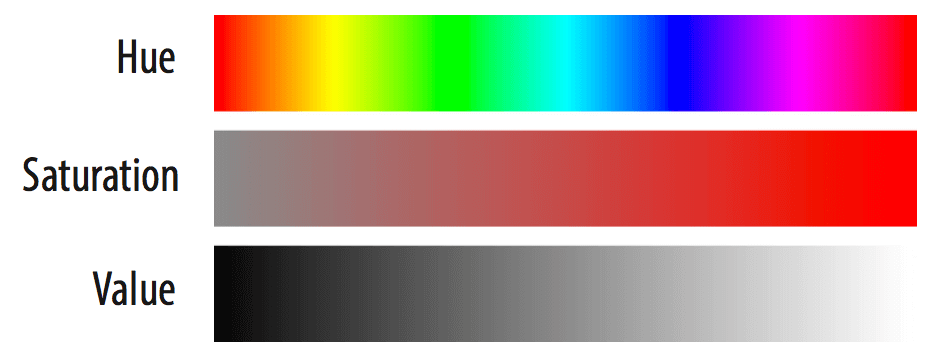
方法1:HSV模型
<图片6>
如何选择颜色?
像素艺术是一种数字艺术。可以通过输入颜色值和滑动滑块来选择颜色,绝大部分绘画软件都是这样设计的。
方法1:HSV模型
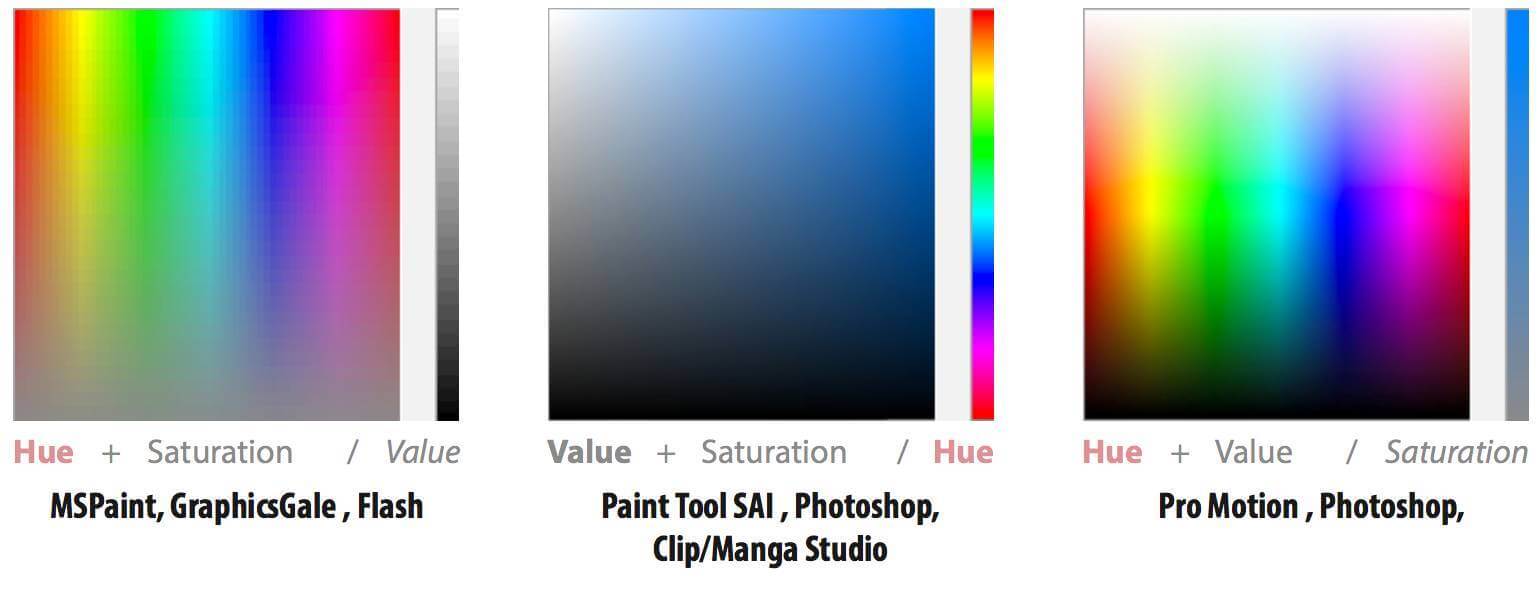
 <图片7>
注意:HSV颜色模型在不同的程序中会以不同的方式显示。
<图片7>
注意:HSV颜色模型在不同的程序中会以不同的方式显示。
 <图片8>
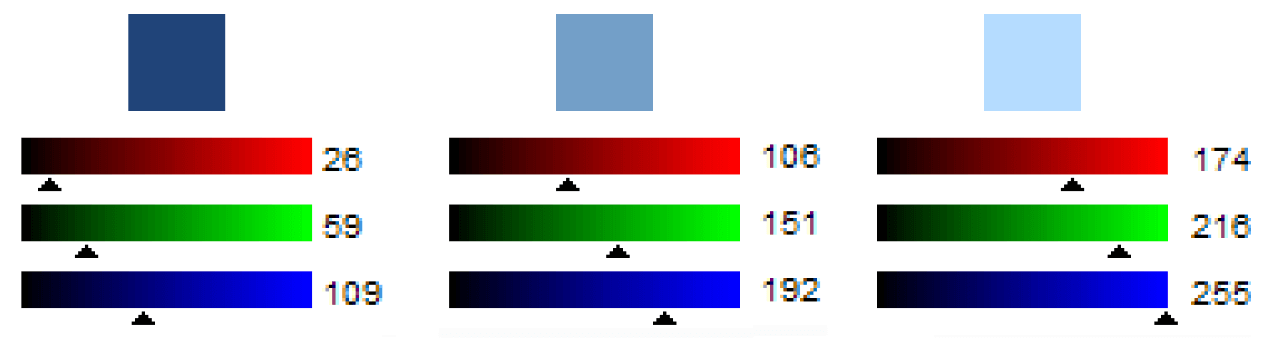
方法2:RGB模型
<图片8>
方法2:RGB模型
 <图片9>
想要获得较亮的颜色,需要增加数值。
<图片9>
想要获得较亮的颜色,需要增加数值。
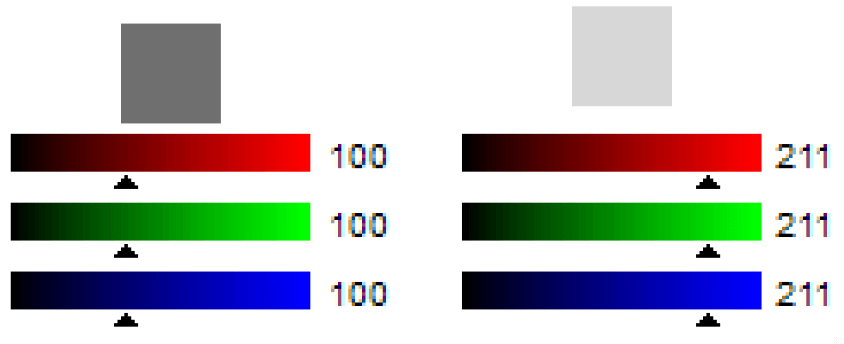
 <图片10>
想要获得灰色,则保持3个数值一致。
<图片10>
想要获得灰色,则保持3个数值一致。
 <图片11>
颜色表的好处
<图片11>
颜色表的好处
- 节约时间:使用相同的颜色可以节约时间,而不需要重新去调色。
- 易于管理:颜色太多会导致各种问题,比如不能方便的替换颜色。
- 动画友好:越多颜色意味着越多的色调,在制作动画时将是噩梦。
 <图片12>
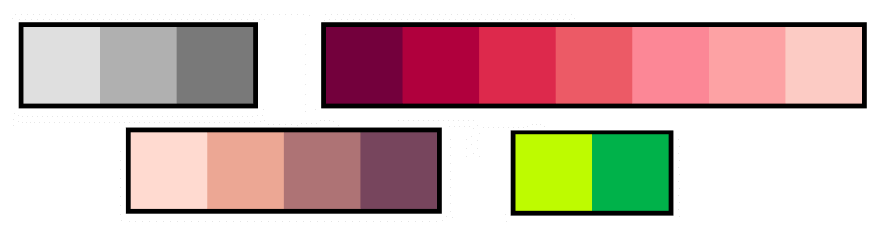
颜色表的形式
<图片12>
颜色表的形式
 <图片13>
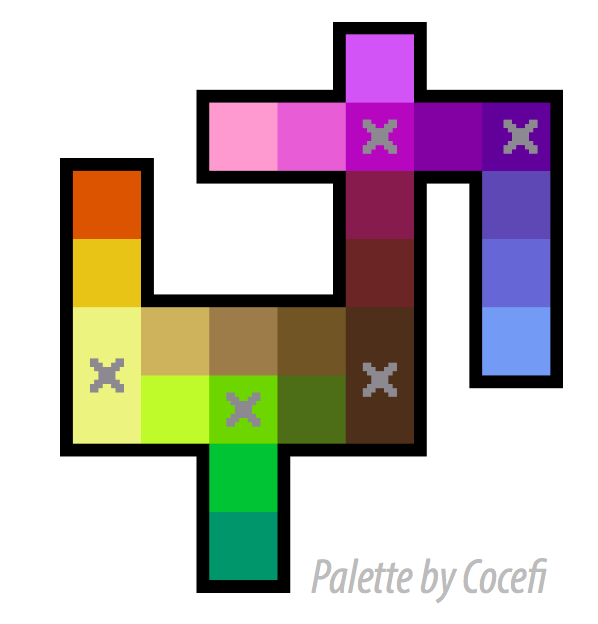
像素画精选颜色而不是滥用颜色。其中有一个好办法是复用某些颜色,下图中打X的都是共享颜色,共享颜色会参与至少2个色调渐变。
<图片13>
像素画精选颜色而不是滥用颜色。其中有一个好办法是复用某些颜色,下图中打X的都是共享颜色,共享颜色会参与至少2个色调渐变。
 <图片14>
就好像艺术家把颜料挤在调色板上调色一样,可以按照自己的喜好来排列颜色。
<图片14>
就好像艺术家把颜料挤在调色板上调色一样,可以按照自己的喜好来排列颜色。
 <图片15>
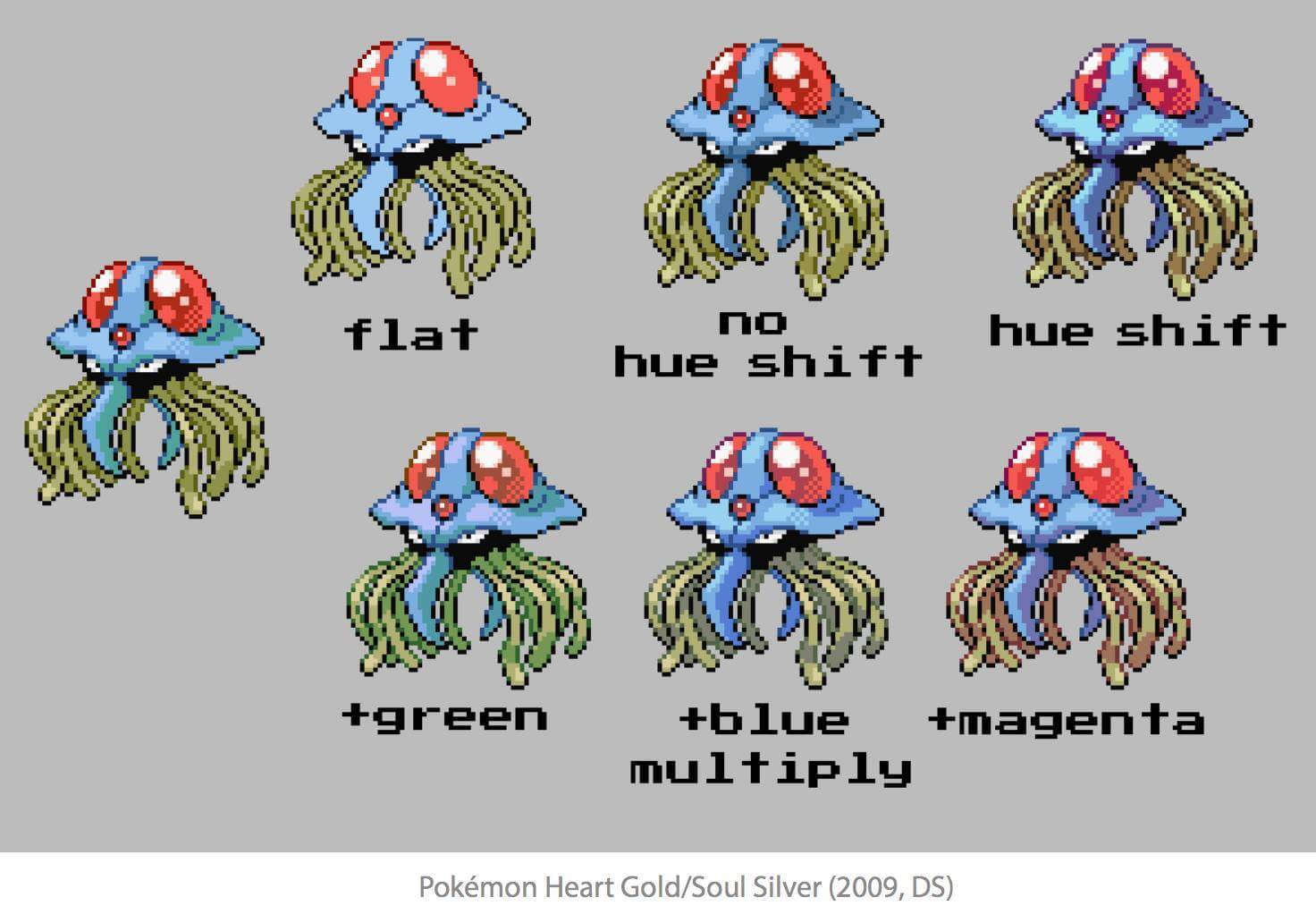
色调移动上色技术
色调移动,也叫彩色阴影,可以使你的作品丰富多彩。
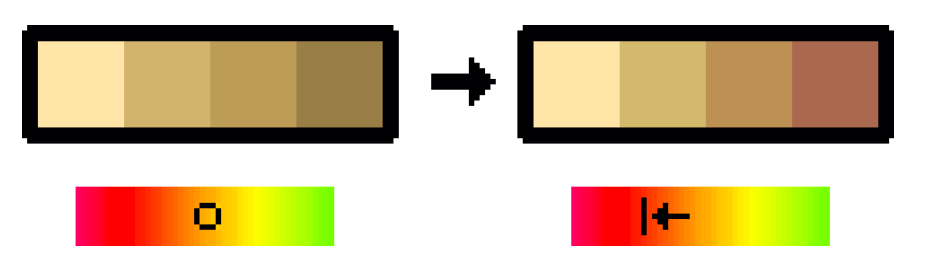
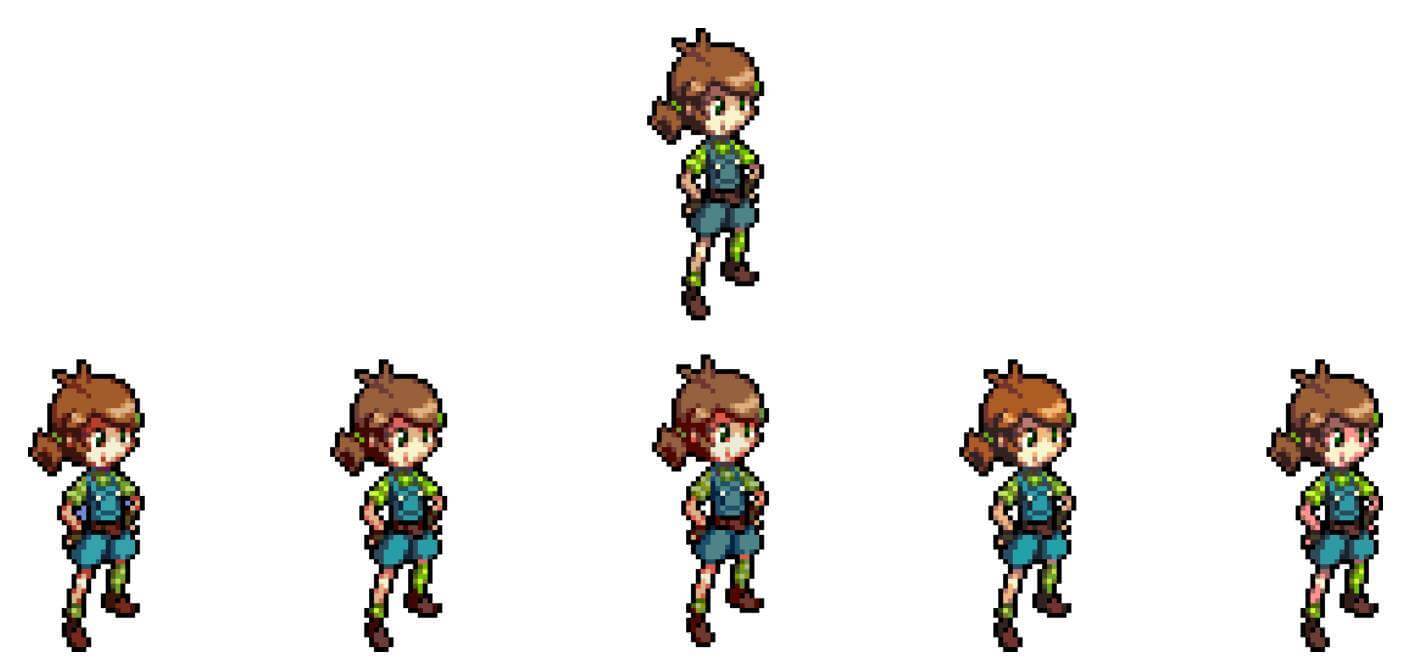
方法1:逐个调整颜色倾向
下左图:仅仅明暗变化;下图右:越暗越接近红色,阴影是偏红的暖色调。
<图片15>
色调移动上色技术
色调移动,也叫彩色阴影,可以使你的作品丰富多彩。
方法1:逐个调整颜色倾向
下左图:仅仅明暗变化;下图右:越暗越接近红色,阴影是偏红的暖色调。
 <图片16>
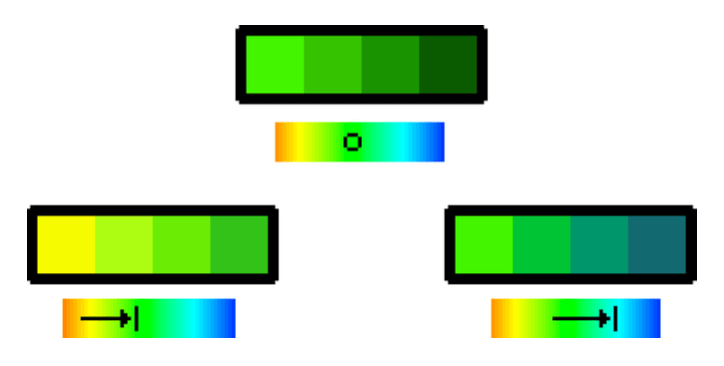
通过改变明暗的颜色倾向,可以使单调的颜色调子变得更加丰富。
<图片16>
通过改变明暗的颜色倾向,可以使单调的颜色调子变得更加丰富。
 <图片17>
<图片17>
 <图片18>
<图片18>
 <图片19>
<图片19>
 <图片20>
<图片20>
 <图片21>
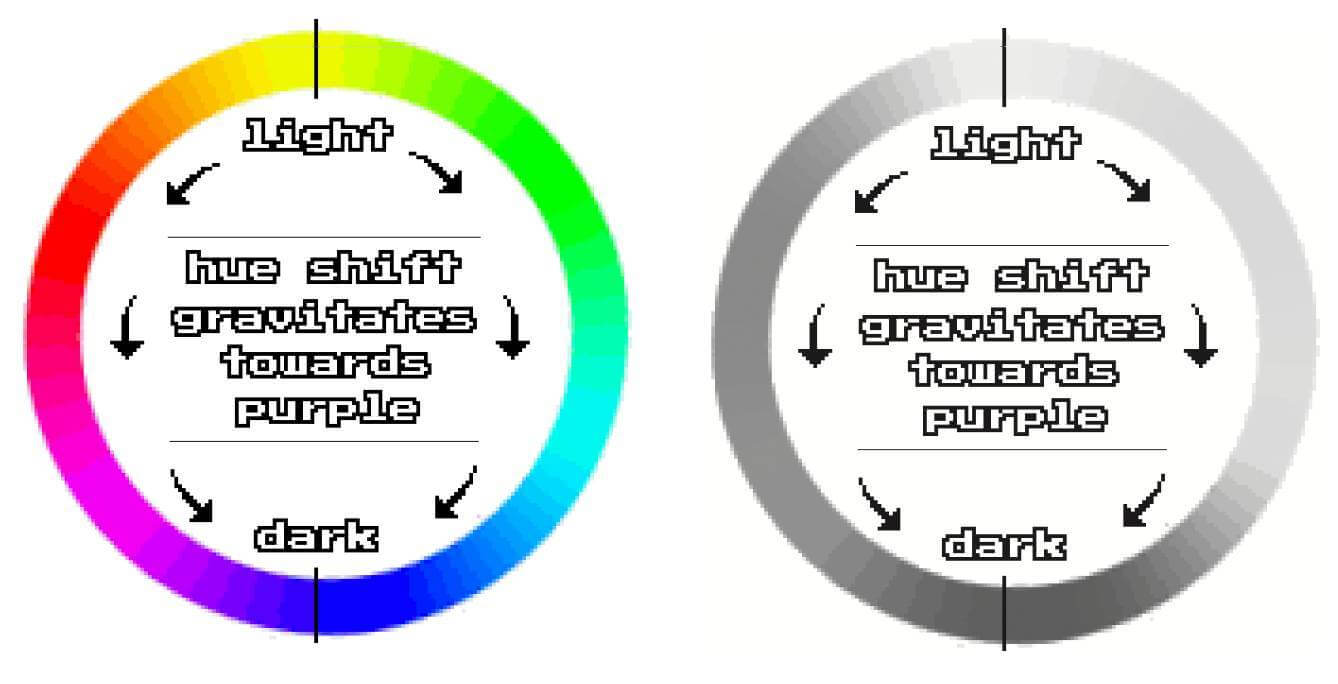
黄色是最亮的颜色,可以有微妙的色调转变或者剧烈的色调转变,这取决于实际需要。即使在黑白作品,也可以应用这个原理。
<图片21>
黄色是最亮的颜色,可以有微妙的色调转变或者剧烈的色调转变,这取决于实际需要。即使在黑白作品,也可以应用这个原理。
 <图片22>
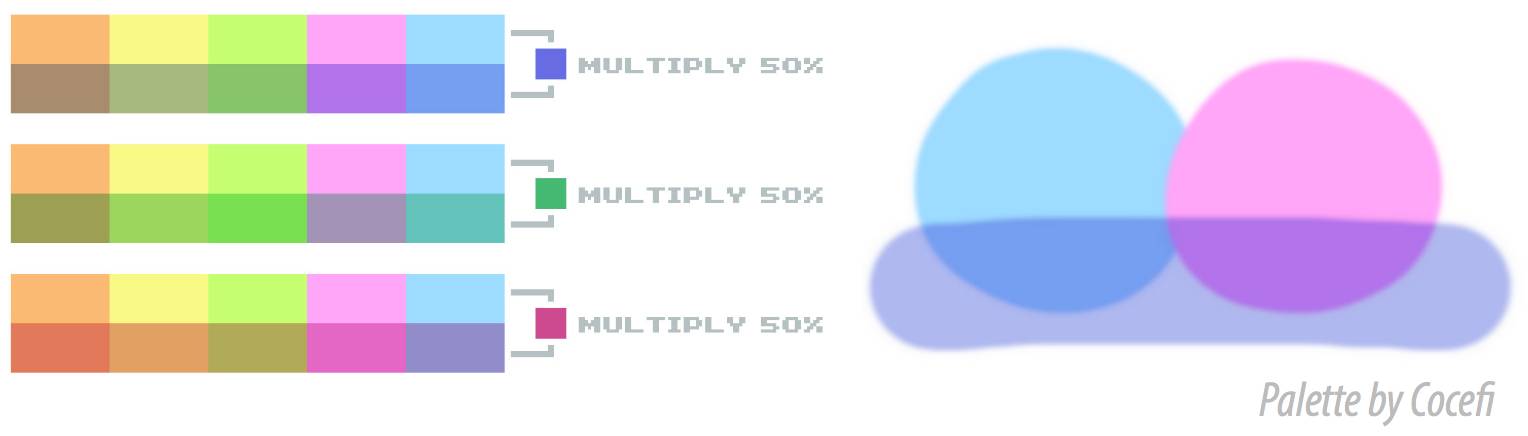
方法2:图层叠加
可以通过图层叠加,获得复杂的颜色变化。具体做法就是选择一组颜色,然后用相同透明度的颜色去叠加。
<图片22>
方法2:图层叠加
可以通过图层叠加,获得复杂的颜色变化。具体做法就是选择一组颜色,然后用相同透明度的颜色去叠加。
 <图片23>
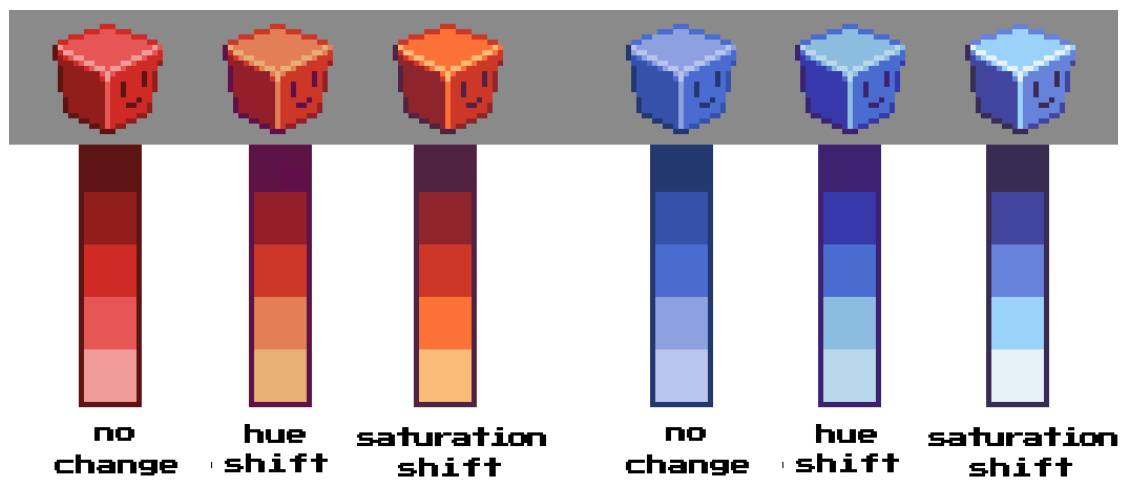
颜色饱和度对比
色调用来创造一种氛围或感觉。饱和度用于突出显示阴影的特定区域。
<图片23>
颜色饱和度对比
色调用来创造一种氛围或感觉。饱和度用于突出显示阴影的特定区域。
 <图片24>
<图片24>
 <图片25>
上图是亮部和暗部颜色使用不同饱和度都效果对比。
效果对比和配色步骤
<图片25>
上图是亮部和暗部颜色使用不同饱和度都效果对比。
效果对比和配色步骤
 <图片26>
<图片26>
 <图片27>
概括下推荐的上色步骤:
1,no change阶段:填充固有色,然后生成渐变颜色(只添加黑色或白色)。
2,色调变化阶段:考虑色调变化,在渐变颜色的同时加入色彩倾向,越亮的颜色越接近黄色,越暗的颜色越接近紫色。
3,饱和度变化阶段:考虑饱和度变化,根据需要觉得是暗部颜色饱和度高还是亮部颜色饱和度高(上图示范是暗部的颜色饱和度高)
通过这样的配色步骤,使颜色的对比更加丰富,效果更好。
完。
本账号系网易新闻-网易号“各有态度”签约账号
查看更多像素画教程,欢迎关注
<图片27>
概括下推荐的上色步骤:
1,no change阶段:填充固有色,然后生成渐变颜色(只添加黑色或白色)。
2,色调变化阶段:考虑色调变化,在渐变颜色的同时加入色彩倾向,越亮的颜色越接近黄色,越暗的颜色越接近紫色。
3,饱和度变化阶段:考虑饱和度变化,根据需要觉得是暗部颜色饱和度高还是亮部颜色饱和度高(上图示范是暗部的颜色饱和度高)
通过这样的配色步骤,使颜色的对比更加丰富,效果更好。
完。
本账号系网易新闻-网易号“各有态度”签约账号
查看更多像素画教程,欢迎关注 


