
摘要:免费开源版像素熊老师的像素画生成器使用教程
关键词:免费,开源,像素画,一键生成,一键转换,教程
本文概览
-
1、下载压缩包 -
2、解压缩,用浏览器打开 -
3、参数介绍
1、下载压缩包

-
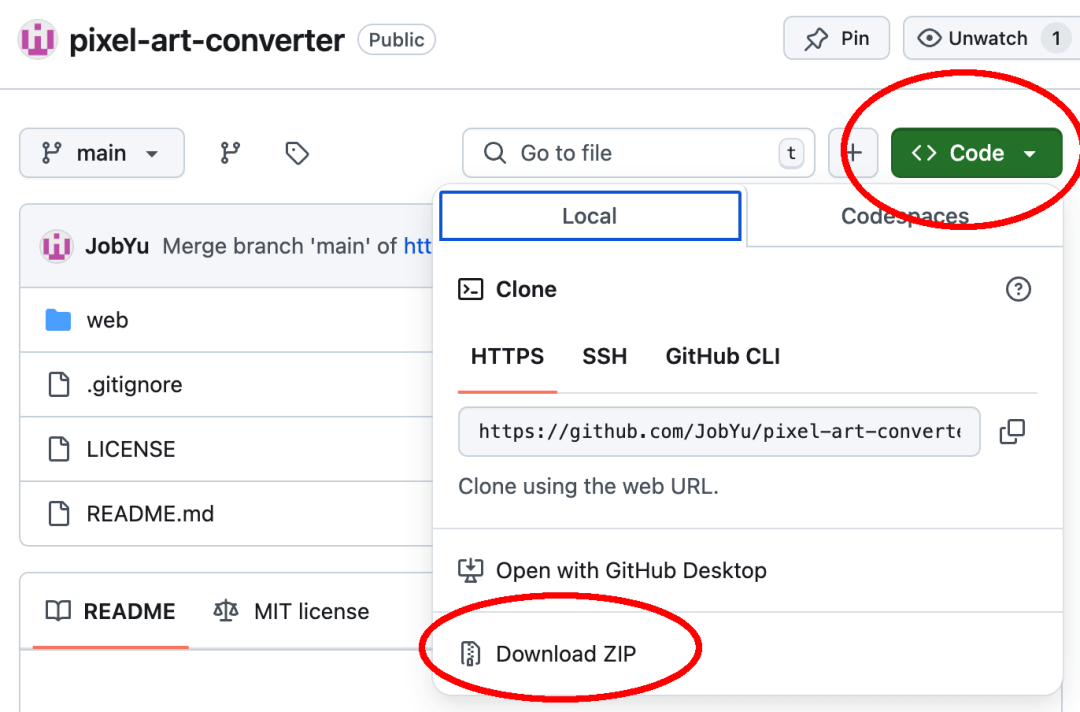
1、首先访问github-像素熊老师的像素画生成器 -
2、点击Code按钮 -
3、点击下载压缩包
2、解压缩,用浏览器打开
文件很小,只有157KB。

-
解压缩:很快就可以下载好了,解压缩不用教了吧。

-
鼠标左键双击解压后的目录

-
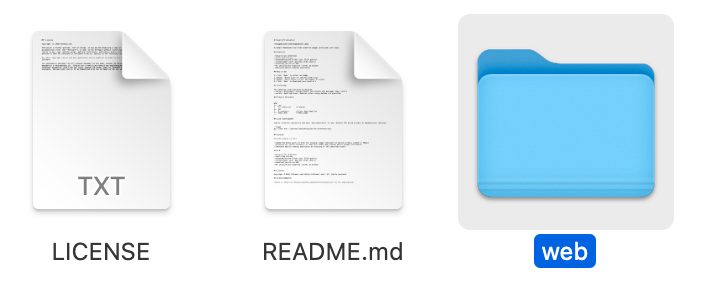
鼠标左键双击web目录


-
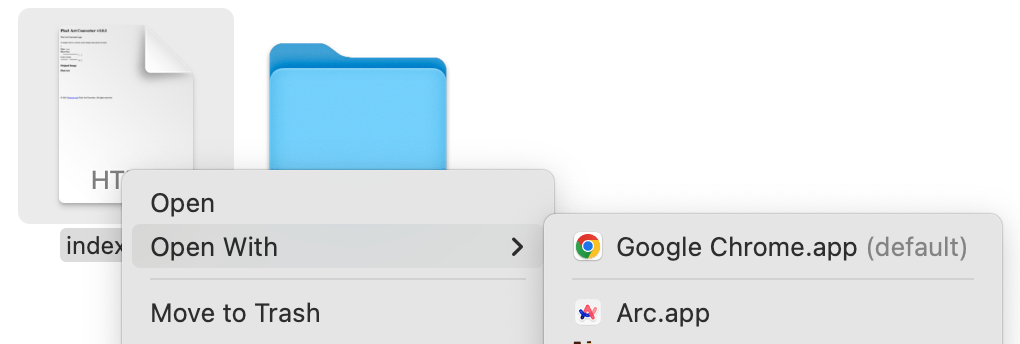
鼠标右键选中index.html,选择open with你常用的浏览器

-
恭喜!现在就可以使用了!(支持离线使用哦,不需要连接互联网也可以用。)
3、参数介绍

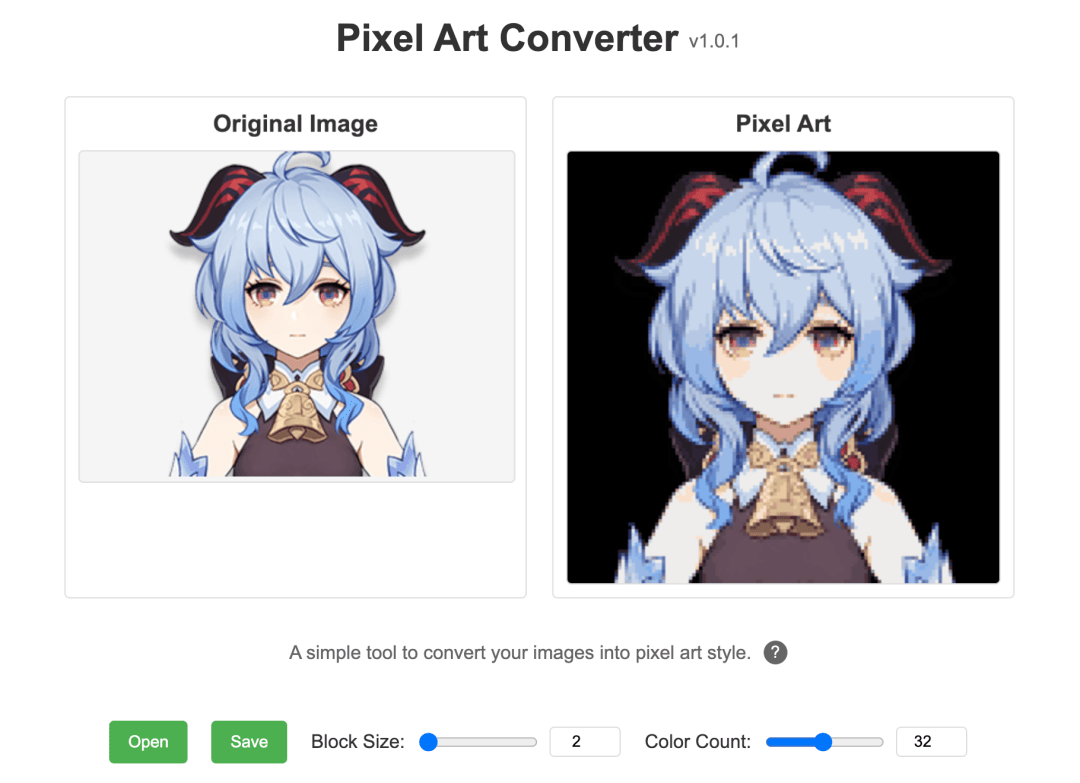
软件一共有2个参数
-
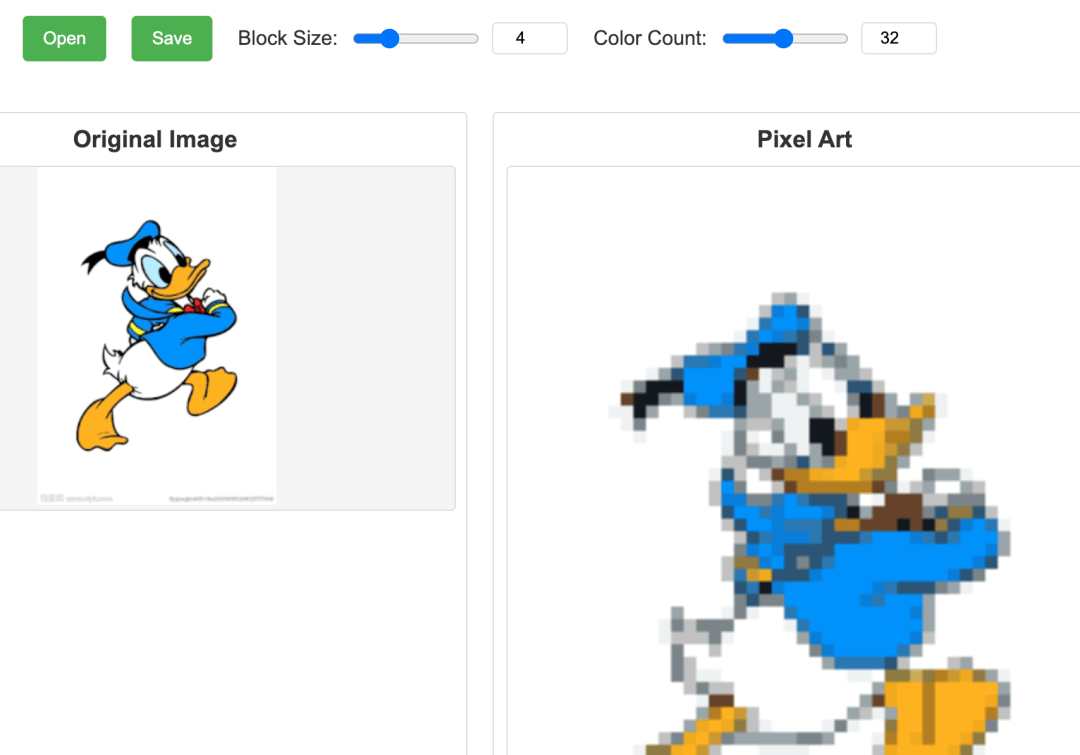
BlockSize,像素块尺寸,简单的说就算法将输入图片的线条、形状、颜色用正方形网格拆分为像素 -
Colors Count:颜色数量,这个很好理解,就是转换后像素画拥有的颜色数量。 -
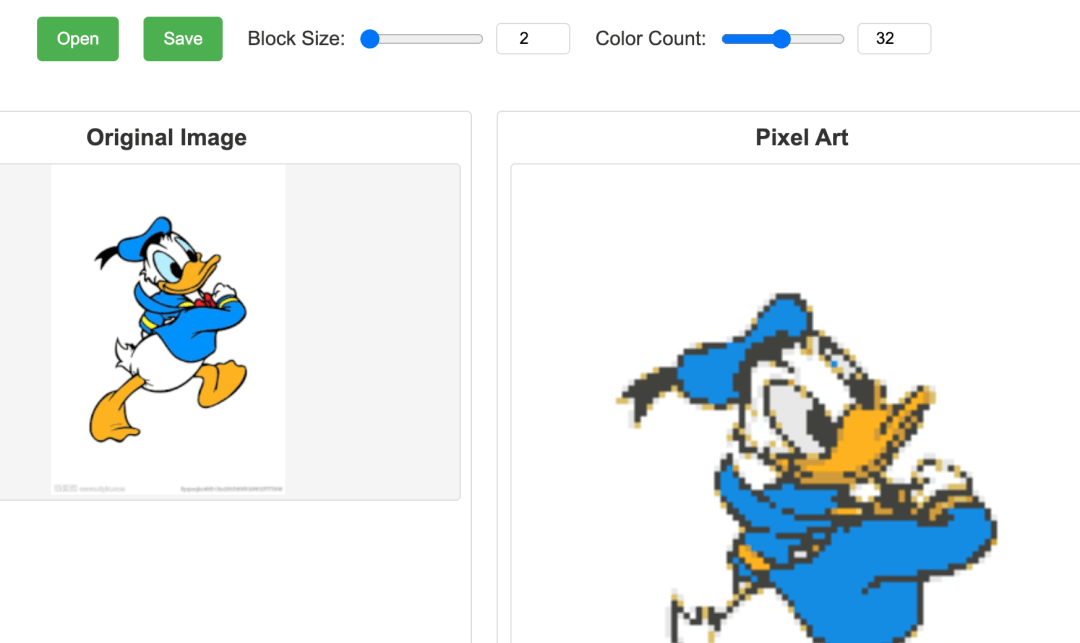
上面的唐老鸭BlockSize参数是2,这是网页版能达到的最高像素画精度; -
唐老鸭Colors Count参数是32,代表转换后的图片包含32个颜色

-
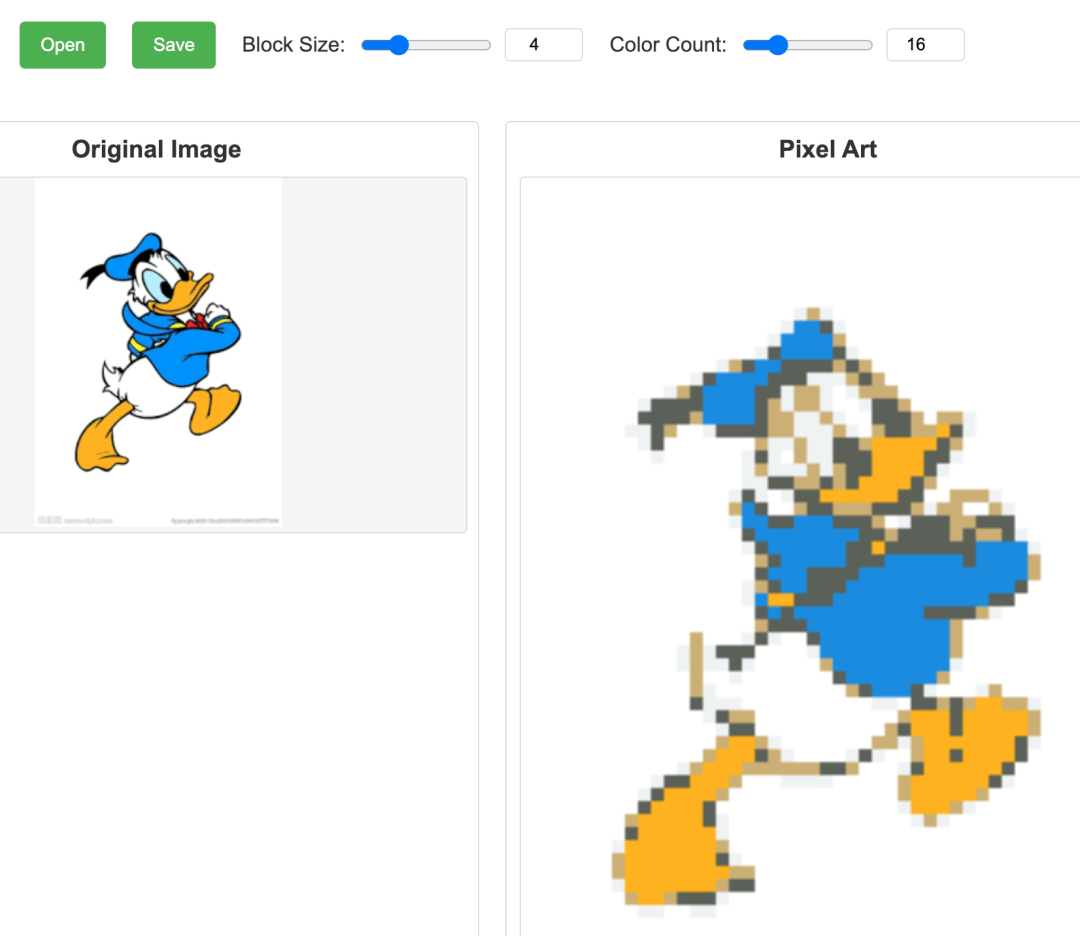
将BlockSize设置为4,可以看到转换后的像素画尺寸变小了,转换后的图片所包含的像素总数也变少了。通常追求复古效果的像素画家会追求用尽可能少的像素完成一幅作品。

-
这时就需要减少颜色数量,因为算法不是像素画师,它会把多余的颜色用来进行抗锯齿处理,这样图片会变模糊


