
0基础像素画速成课程:灰度像素画
摘要:0基础像素画速成课程:灰度像素画
关键词:像素画,像素图,马赛克画,教程,速成,黑白,1bit

上一篇我们学习了单一图形的黑白像素画,熟悉和了解了像素画的基本要素,线条和形状。
今天我们来画比较复杂的像素画,但是颜色仍然只使用黑白。练习主题我选择比较简单的宠物小精灵。

去掉颜色后缩小
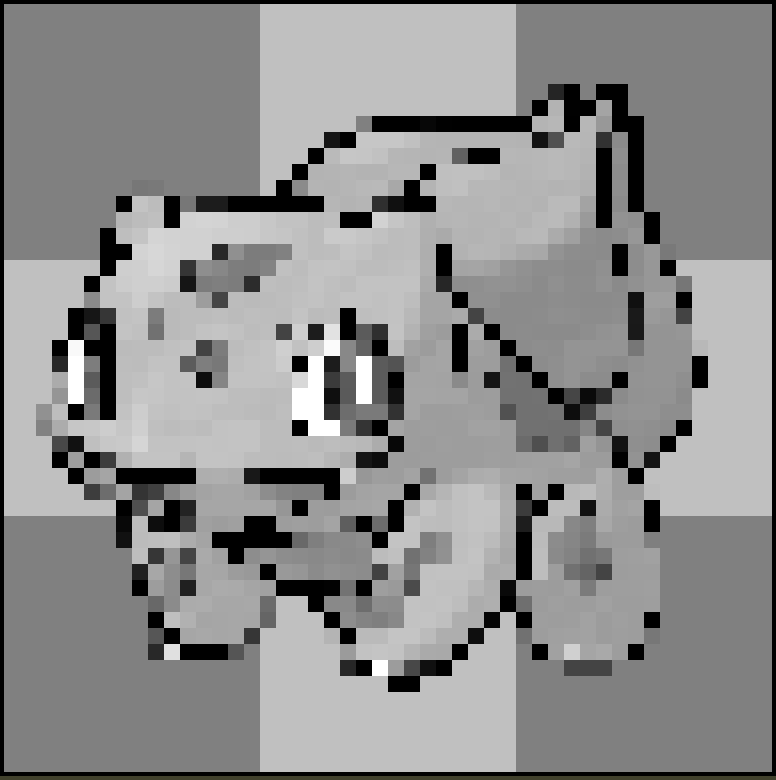
用Aseprite打开图片,转换为灰度模式,这样就去掉了颜色信息。然后将图片缩小到32X32像素后,发现非常模糊,看不清楚细节。

这样就需要用画笔将原有的线条加粗。

再次缩小到48x48像素,就可以获得比较多有用的信息。

线稿
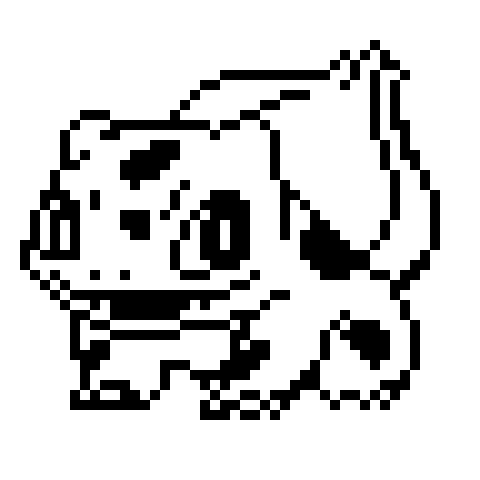
手工画出线稿。可以叠加图层后描图。

明暗
增加1个颜色画出暗部。

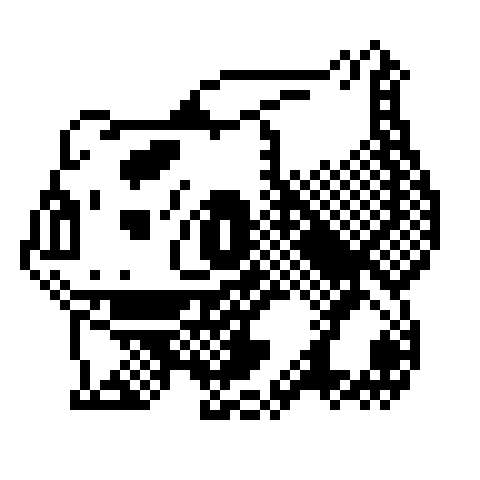
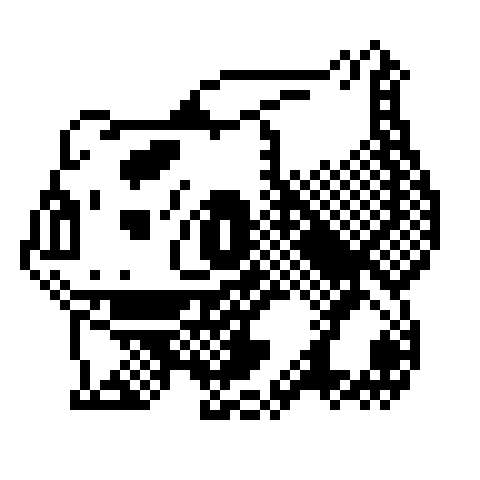
在暗部区域,画出棋盘图案(这在像素画中称为抖动)。

删除灰色
现在可以删除灰色。这样虽然只有黑白两色,但是借助抖动就实现了灰度效果。

关注 教你画像素画,让我们一起欣赏像素画,学习像素画。

|  |



