摘要:像素画基础教程:像素之道明度差异
关键词:像素画,像素图,马赛克画,明度,教程
撰文&编辑:三二
教你画像素画首发 | 公众号 pixelart
本文共1057个字,阅读大约需要3分钟。
明度是美术专有名词(术语),指颜色的亮度,最亮是白色,最暗是黑色。颜色有明度差异,是因为混入了不同比例的白色和黑色。
1、颜色缩小现象
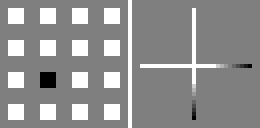
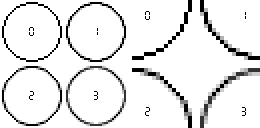
先观察下面的图片。
左边第一个图中,黑色的方块放置在一堆白色方块中;右边第二个图白线的末端明度逐渐降低,最后变成黑色。

很快你会发现黑色方块似乎比白色方块要小,渐渐变黑的线也比白线细……颜色难道会缩小吗?因为黑色几乎不反射光,所以看起来就会比较小,而白色会反射90%以上的光,自带5毛特效,就会有放大的感觉。
事实上这些方块和线都是一样大小和粗细。
2、颜色对比
颜色的对比一般有3种:明度对比,色相对比,纯度对比。
色相指的是颜色的外相,是在不同波长的光照射下,人眼所感觉不同的颜色,如红色、黃色、蓝色等。
纯度,是指原色在颜色中所占据的百分比。纯度用来表现色彩的鲜艳和深浅。纯度是深色、浅色等色彩鲜艳度的判断标准。
观察下图:将相同大小的灰色方块,分别放置在黑色方块和白色方块边上。

黑灰颜色对比比白灰对比大,在深灰色背景上更清晰,更容易被辨识。从这个例子可以看出,颜色对比越大,形状越突出。
这也是日常的书籍设计成白底黑字的原因。
因为黑白对比最强!
在画像素画处理轮廓线颜色时,通常选择深色也是这个原因。在一些CG作品中,几乎没有轮廓线,是因为已经使用了更加强烈的色相对比。

在上一篇中画的圆,有明显的锯齿感,这是由方形的像素导致的。由于颜色缩小现象存在,我们可以用AA(抗锯齿的英文缩称)来“消除”这种锯齿感。也就是说这些空隙可以用颜色来填上!
AA可以突破方块像素的限制,使像素画到达一个新的高度!
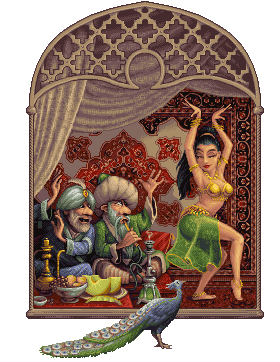
这也是某些像素CG的华丽程度不亚于CG插画和高清3D CG的原因,且比普通CG更加精致。

3、AA范例
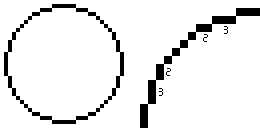
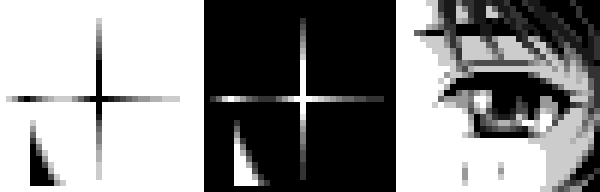
下面有3份AA示范:分别是1,2,3号。右边有放大的局部。

1号采用的方法是逐步消除,只是用1个颜色,好像效果并不好。
2号使用2个颜色,效果不错,特别是从1像素到2像素转折时的处理,比1号更自然。
3号是Photoshop程序自动生成的,有点毛茸茸的感觉。
程序自动生成的抗锯齿,一般都会使用过度。在作品较小的情况尤其严重。类似下图这样的。请尽量避免这种状况出现。

最后聊聊利用颜色对比实现某些特殊的效果,比如闪烁星星半透明效果?角色刘海末端需要变细?如果直接使用颜色去画,是无论如何无法实现的,因为像素是方块,没有办法变成尖尖的感觉……


但是通过改变末端颜色的明度,就可以很轻松做出星光末端逐渐缩小,刘海发丝越来越细的感觉!
关注 教你画像素画,让我们一起欣赏像素画,学习像素画。

加入像素画新手学院
1:根据当前水平制订学习步骤和计划
2:学习像素画不孤单,发表作品可即时获得老师反馈
3:提问免费