摘要:像素画游戏美术角色动画基础
关键词:像素画,像素图,马赛克画,游戏美术,动画
动画是什么?
简单的说:动画就是连续播放的图片。
上学的时候,有没有喜欢在课本上涂鸦的朋友?
在靠近课本页脚的地方,画上画,然后快速的翻页。画的画就动起来了哦。
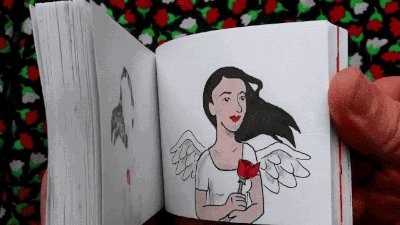
恩,类似这样“手翻书”的效果……

那么以多快的速度播放图片,人的大脑就会认为这是动画呢?
记住24就可以了,每秒播放24张图片就可以欺骗大脑了。
这个播放速度也叫做帧速。
帧就是每一张图片。
关键帧就是动作明显改变的那一帧,
角色动画示例
观察下面这个小女孩起立动作。

用PS打开后可以将gif动画分解为4帧。起立动作发生后,小女孩有什么改变?
对从坐着变成站着了。
动画关键帧和中间帧
在这里坐着和站着这两帧就是关键帧了。

而红色框住的就是过渡帧,也叫中间帧。
中间帧的意义就是使动画流畅。一般来说中间帧越多,动画越流畅。不过记住普通动画每秒24帧足够了,再多徒劳增加工作量,效果也不见得好。
动画基础
一、所有动画都是循环动画。
什么意思呢?就是说好的动画是可以无限循环播放的,观众不会觉得别扭。常用的展示循环动画是人或动物的行走动画。在游戏中看到的所有动画都是循环动画,包含角色动画,特效动画,UI动画,转场动画也是循环的哦。因为是循环动画,所以动画的位移就是程序的事啦。美术只要完成这个循环动画就OK了。
这也是游戏角色动画一般都是在原地播放的原因。
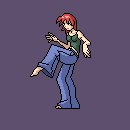
看下面的大叔一直在原地跑……

二、核心关键帧:准备帧,蓄力帧,发力帧,回收帧。
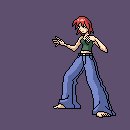
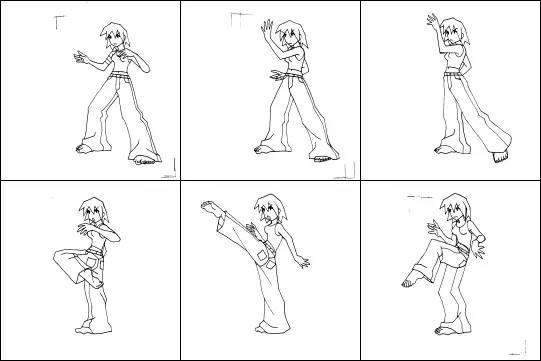
观察下面这个妹子踢腿的动画。

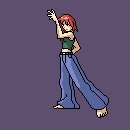
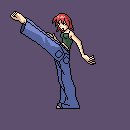
看下面的动作分解图,一共有6帧。
1、准备帧(站立姿势);
3、蓄力帧(身体后仰,腿后移);
5、发力帧(踢腿!);
6、回收帧(收腿)。
2、4帧都是中间帧。

举一反三
设计任何角色动作都可以先画这4个核心关键帧。
千万不要闭门造车哦。多看看其他人的 作品,不要只看游戏哦。
动画,电影都是我们的取之不尽的素材宝库。

入门:火柴人动画
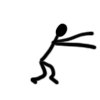
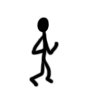
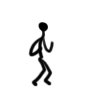
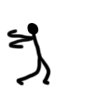
制作游戏角色动画的时候,可以先画火柴人动画。
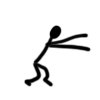
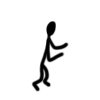
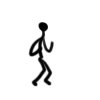
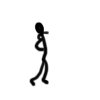
一个简单的攻击动作范例,4帧(准备,蓄力,发力,回收)

好像有点快,增加点中间帧,冲拳略有位移。

在此基础上可以不断修改完善,比如延长蓄力阶段。

关注 教你画像素画,让我们一起欣赏像素画,学习像素画。

加入像素画新手学院
1:根据当前水平制订学习步骤和计划
2:学习像素画不孤单,发表作品可即时获得老师反馈
3:提问免费