
摘要:数码电子设备屏幕认知超负荷
关键词:数码产品,电子设备,屏幕,认知超负荷
全文共1279字,阅读大约需要3分钟。
UED观察 报道 | 公众号 uedsee

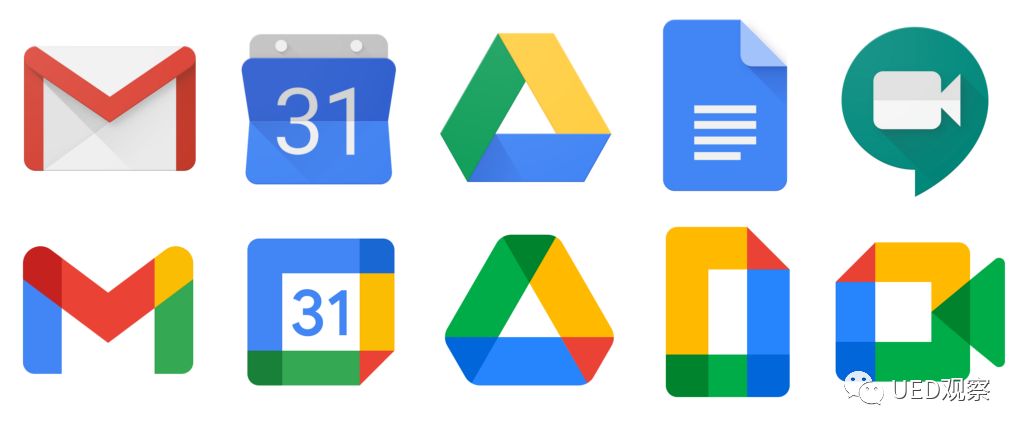
最近有争议的Google图标重设计引发了数字产品图标设计方向的讨论。
应用程序图标必须更亮,更丰富多彩,并且尽可能人性化。公司根本无法承受自己的产品被“遗漏”或很少使用的原因,因为竞争产品icon引起了更大的关注。
极简主义?不。拟态?不!曾经有一段时间,超简约的基于类型的icon才是正事。黑色背景上的白色形状经常传达奢华和地位。但是那些都已经过去了,因为我们受到了竞争对手的轰炸。
更多颜色!
更多渐变!
更多的东西!

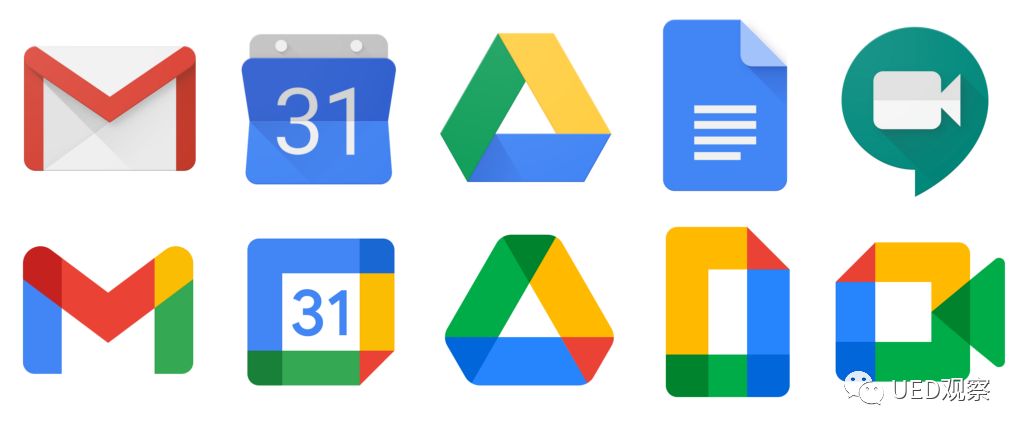
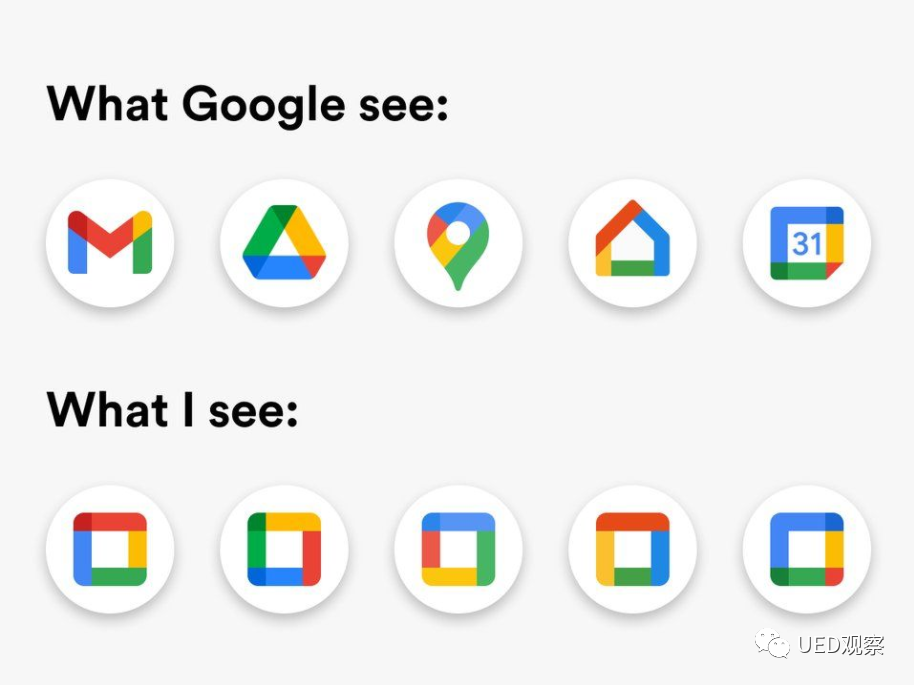
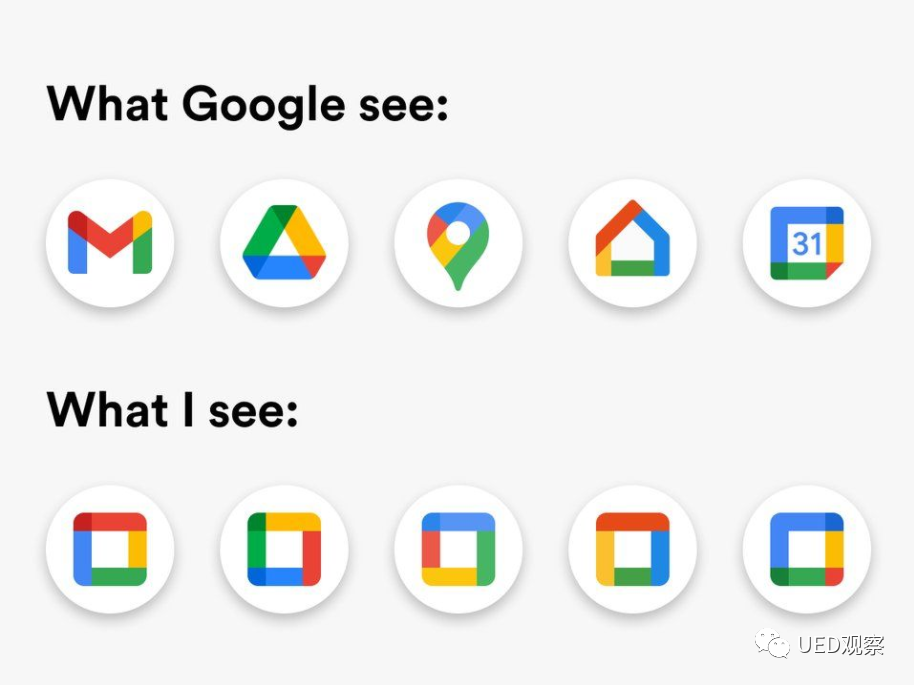
谷歌最近陷入了陷阱,将其图标更改为“统一样式”,虽然品牌一致性通常是一件好事,但它们看起来太相似了,这只会使用户感到困惑。

试图用一组一致的形状来适应额外的颜色导致电子邮件现在只是M。没有上下文的信封了。“文档”图标与日历图标太相似,与“会议”也太相似。
可能适合这种审美的只有“驱动器”图标,但这主要是因为它的更改最少。

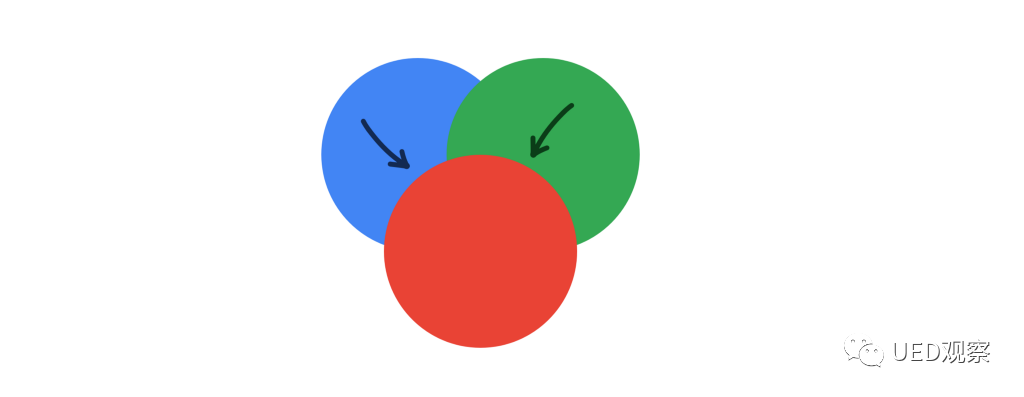
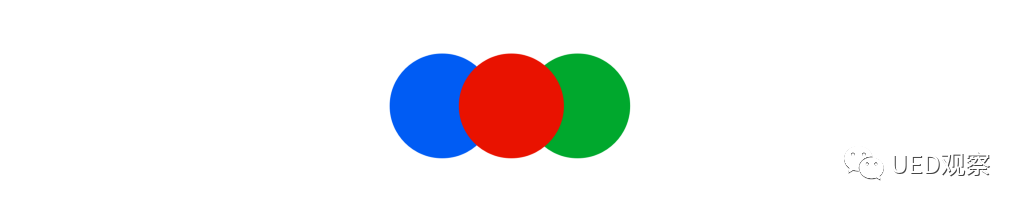
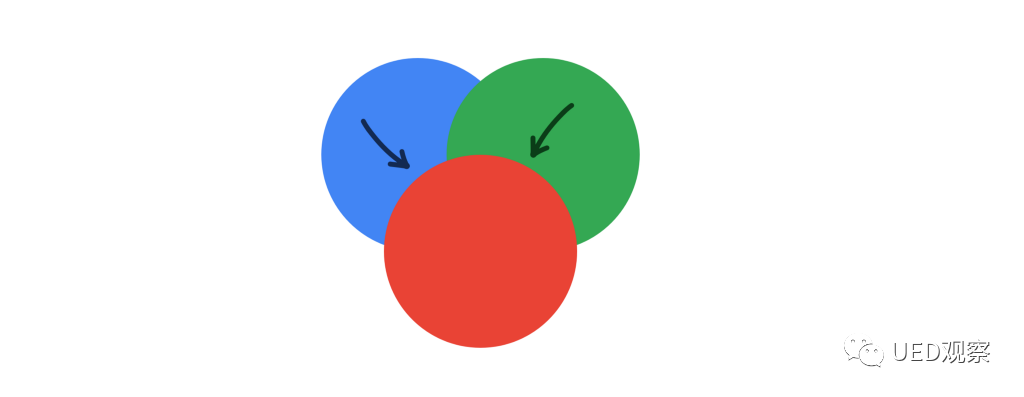
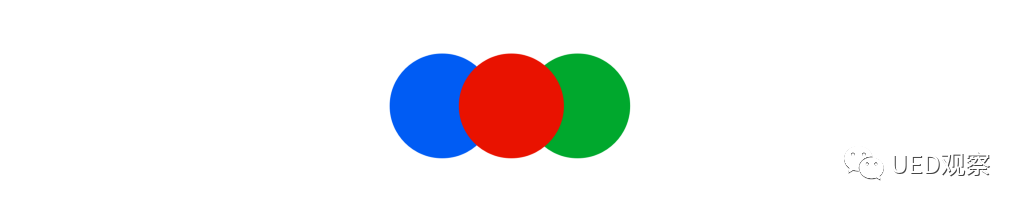
但是,这种争夺注意力的代价还在于破坏混色。如果您是UI设计师,则可能知道不要在高饱和度时将绿色或蓝色与红色混合。这种组合实际上使边缘流血,使眼睛受伤。
只要看看红色与蓝色和绿色相交的边缘即可。暂停一下,看几秒钟。
最糟糕的部分是什么?这些颜色当前处于69、73,79饱和度。如果我们相信这种趋势将继续下去,我们可能会看到100种令人愉悦的颜色。一段时间后,这可能是“提高可见性”的唯一方法。

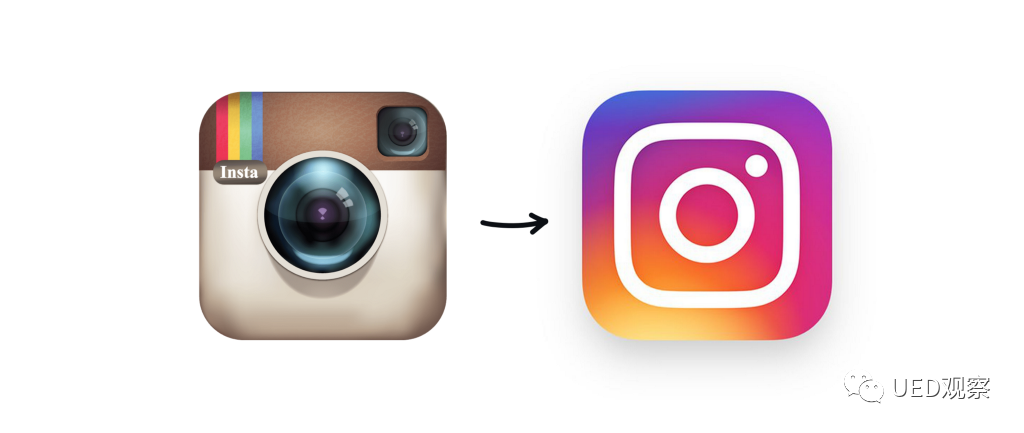
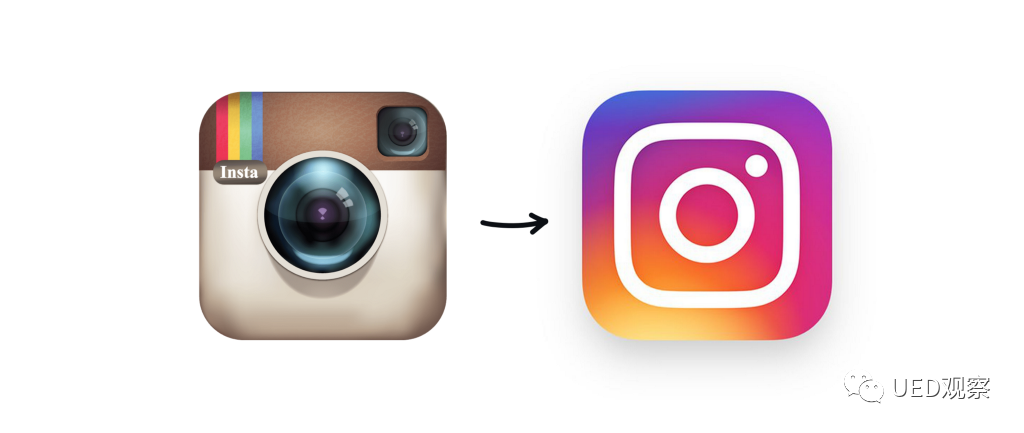
这些是饱和度颜色,会使眼睛受伤。有争议的Instagram图标重设计这一切都始于一个非常著名且有争议的应用程序图标转换。在2016年Instagram推出了一个新的标志。
人们很快适应了新icon。

新徽标还有另一个目的。通过非常强和的色彩构成非常规的渐变,它在屏幕中脱颖而出。
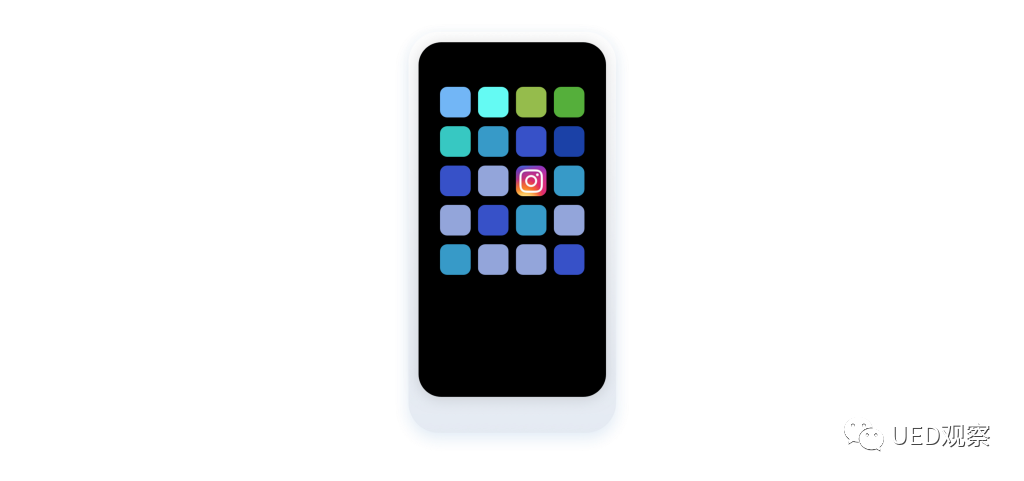
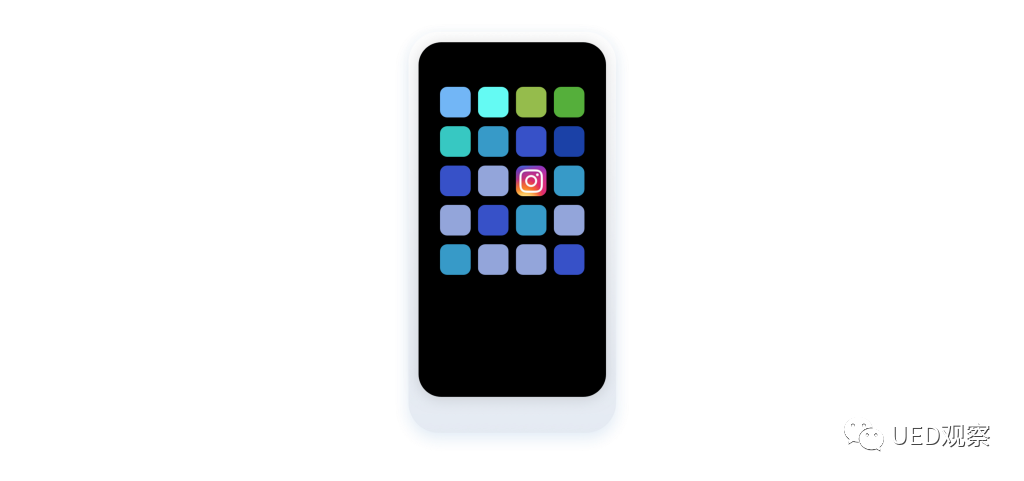
在主屏幕上即时可见。甚至更容易,因为数量惊人的应用程序图标使用蓝色作为其主要颜色。在大多数主屏幕上,超过50%的所有应用程序图标中都可以看到蓝色。
在蔚蓝的大海中打破规则可能是一个醒目的好主意。Instagram的?就在这儿!

苹果早在2013年就在其图标中使用了类似的概念。当所有人意识到这一点,他们开始全力以赴。
在整个趋势中,icon重设计将饱和度推到最高。
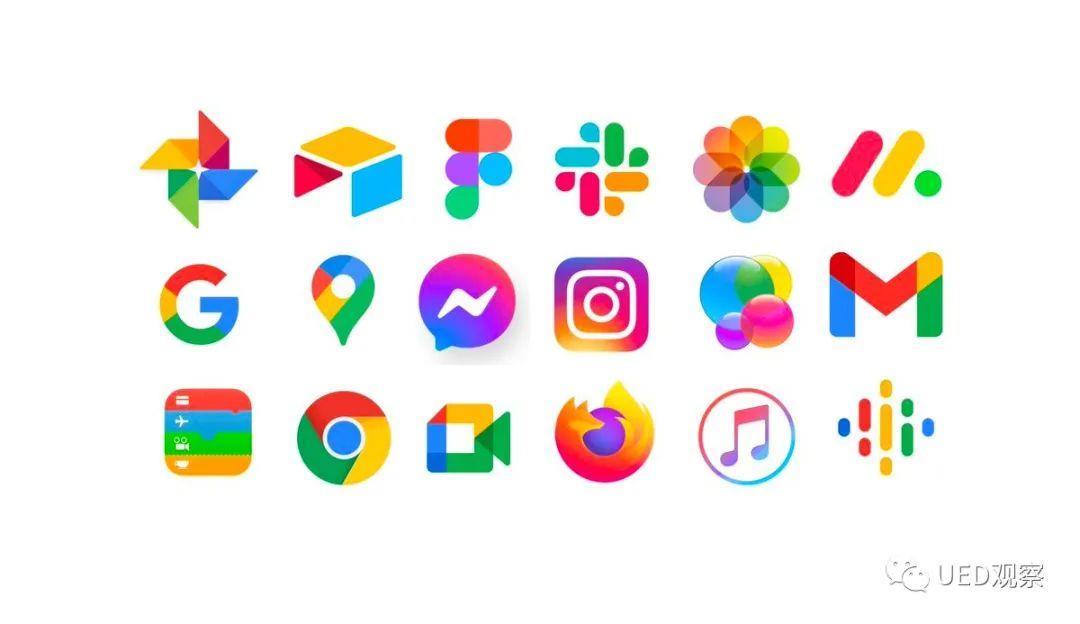
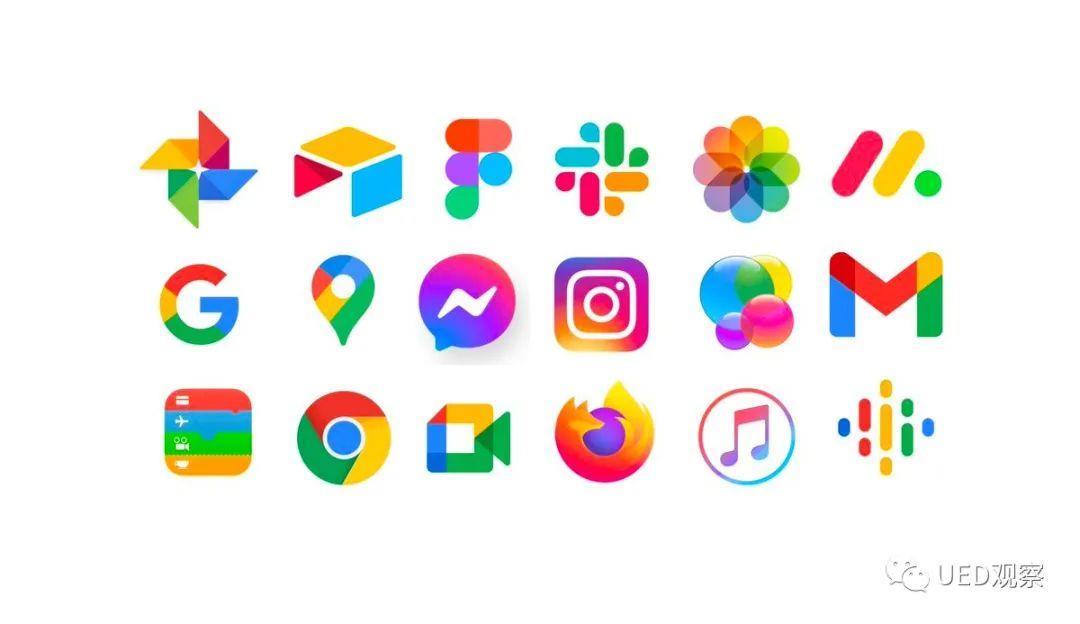
争取您的关注Instagram凭借其应用程序图标快速发展4年后,几乎每个应用都在效仿。

在认知心理学中,认知负荷是指人类大脑工作记忆资源的使用量。
当一切看起来都一样时,我们最终会努力寻找正确的图标。我们需要付出更多的精神努力才能找到想要的东西。
我们的感官和记忆因看起来相似的形状,颜色和图案而变得超负荷。
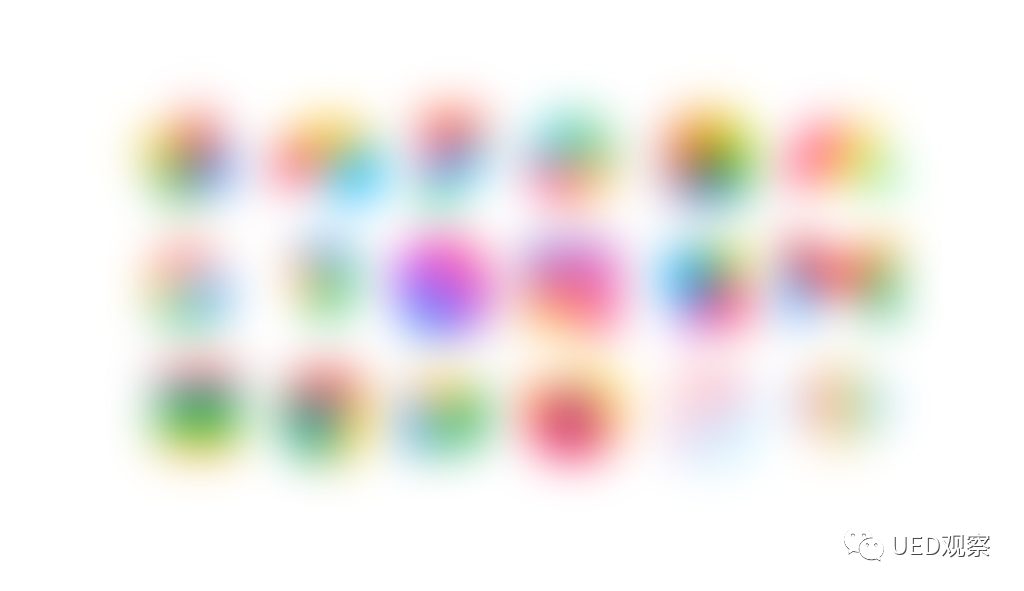
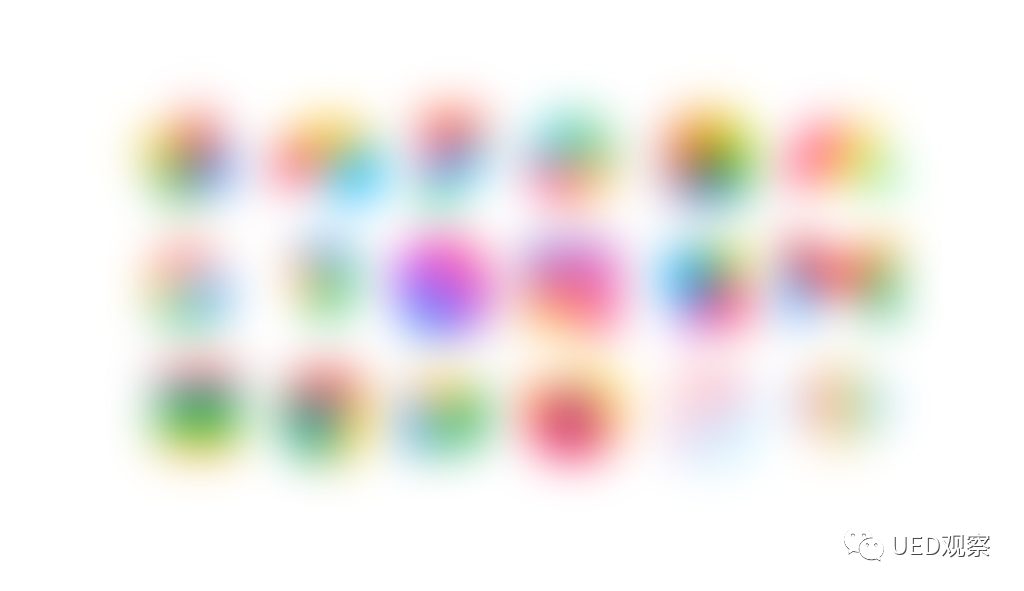
模糊测试如果将所有这些图标模糊化,您会发现几乎不可能将它们区分开来。它们都是非常相似的斑点,主要由相同的四种颜色组成。

Messenger图标最突出,但这仅是因为它使用比Instagram更强的渐变。
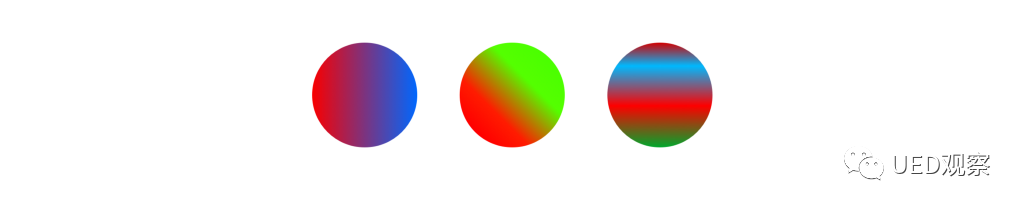
它能走多远?显然,这种趋势在加速。如果Google现在使用的是撞色,那么下一个大问题就是丑陋,撞色。以下是几个示例:

在所有好的组合都用完并且饱和度不能再高时,技巧就必须越过一条线。也许他们甚至会重新定义丑陋的颜色,以便他们可以欺骗我们的眼睛以引起注意 。
这是一场引起用户注意的战斗。
参考资料
[1]https://uxdesign.cc/the-cognitive-overload-happening-on-your-screen-right-now-deee2a913393
关键词:数码产品,电子设备,屏幕,认知超负荷
全文共1279字,阅读大约需要3分钟。
UED观察 报道 | 公众号 uedsee

最近有争议的Google图标重设计引发了数字产品图标设计方向的讨论。
应用程序图标必须更亮,更丰富多彩,并且尽可能人性化。公司根本无法承受自己的产品被“遗漏”或很少使用的原因,因为竞争产品icon引起了更大的关注。
极简主义?不。拟态?不!曾经有一段时间,超简约的基于类型的icon才是正事。黑色背景上的白色形状经常传达奢华和地位。但是那些都已经过去了,因为我们受到了竞争对手的轰炸。
更多颜色!
更多渐变!
更多的东西!

谷歌最近陷入了陷阱,将其图标更改为“统一样式”,虽然品牌一致性通常是一件好事,但它们看起来太相似了,这只会使用户感到困惑。

试图用一组一致的形状来适应额外的颜色导致电子邮件现在只是M。没有上下文的信封了。“文档”图标与日历图标太相似,与“会议”也太相似。
可能适合这种审美的只有“驱动器”图标,但这主要是因为它的更改最少。

但是,这种争夺注意力的代价还在于破坏混色。如果您是UI设计师,则可能知道不要在高饱和度时将绿色或蓝色与红色混合。这种组合实际上使边缘流血,使眼睛受伤。
只要看看红色与蓝色和绿色相交的边缘即可。暂停一下,看几秒钟。
最糟糕的部分是什么?这些颜色当前处于69、73,79饱和度。如果我们相信这种趋势将继续下去,我们可能会看到100种令人愉悦的颜色。一段时间后,这可能是“提高可见性”的唯一方法。

这些是饱和度颜色,会使眼睛受伤。有争议的Instagram图标重设计这一切都始于一个非常著名且有争议的应用程序图标转换。在2016年Instagram推出了一个新的标志。
人们很快适应了新icon。

新徽标还有另一个目的。通过非常强和的色彩构成非常规的渐变,它在屏幕中脱颖而出。
在主屏幕上即时可见。甚至更容易,因为数量惊人的应用程序图标使用蓝色作为其主要颜色。在大多数主屏幕上,超过50%的所有应用程序图标中都可以看到蓝色。
在蔚蓝的大海中打破规则可能是一个醒目的好主意。Instagram的?就在这儿!

苹果早在2013年就在其图标中使用了类似的概念。当所有人意识到这一点,他们开始全力以赴。
在整个趋势中,icon重设计将饱和度推到最高。
争取您的关注Instagram凭借其应用程序图标快速发展4年后,几乎每个应用都在效仿。

在认知心理学中,认知负荷是指人类大脑工作记忆资源的使用量。
当一切看起来都一样时,我们最终会努力寻找正确的图标。我们需要付出更多的精神努力才能找到想要的东西。
我们的感官和记忆因看起来相似的形状,颜色和图案而变得超负荷。
模糊测试如果将所有这些图标模糊化,您会发现几乎不可能将它们区分开来。它们都是非常相似的斑点,主要由相同的四种颜色组成。

Messenger图标最突出,但这仅是因为它使用比Instagram更强的渐变。
它能走多远?显然,这种趋势在加速。如果Google现在使用的是撞色,那么下一个大问题就是丑陋,撞色。以下是几个示例:

在所有好的组合都用完并且饱和度不能再高时,技巧就必须越过一条线。也许他们甚至会重新定义丑陋的颜色,以便他们可以欺骗我们的眼睛以引起注意 。
这是一场引起用户注意的战斗。
参考资料
[1]https://uxdesign.cc/the-cognitive-overload-happening-on-your-screen-right-now-deee2a913393


