
摘要:非母语用户依靠视觉提示来导航国际站点。使用图片可以为这些购物者提供帮助。
关键词:电子商务,海淘,用户体验,图片,案例研究
全文共2267字,阅读大约需要6分钟。
UED观察 报道 | 公众号 uedsee
由于语言和文化障碍,电子商务对于国际购物者可能具有挑战性。在某些多语言国家/地区,很难预测用户的主要语言。
在这些情况下,为每种可能的语言提供内容翻译不切实际。在迎合多种语言时, 视觉提示对于提供必要信息并帮助购物者做出决定至关重要。当国际用户浏览非本国语言的网站时,他们严重依赖视觉提示。
案例研究:印度
印度是一个极其多样化的国家,其宪法中列出了22种不同的语言。印度一些较常用的语言包括印地语,马拉地语,泰米尔语,古吉拉特语和马拉雅拉姆语。面向印度购物者的电子商务网站无法轻松提供所有可能语言的翻译,因此这些网站通常以英语显示内容。
不幸的是,大多数印度人不会说英语。根据2011年印度人口普查,大约10%的人口会说英语。即使许多人对英语的了解很少或根本不懂,他们还是经常必须在线使用英语。
在印度,有人批评英语为精英语言,这很可能是受过教育的都市印第安人所说的。电子商务网站传统上可能以英文显示,因为他们的设计师针对的是较富有的印度人,富裕的印度人更可能是互联网用户。
但是,由于许多社会经济因素(包括移动电话使用的增加,印度日趋无现金的经济以及2020年病毒大流行),在印度的城市和农村地区,在线购物的印度人口比例正在增长。越来越多的印度人开始依靠在线购物来购买商品和服务。这意味着越来越多的印度人必须面对令人非常不满意的用户体验,即以他们不会说或不会读的语言来购物。
从UX的角度来看,解决此问题的理想方法是提供购物者所使用的主要语言站点版本(或至少使用印地语和英语)。但是,当这些翻译不可用时,电子商务站点需要确保策略性地使用非语言视觉提示。
使用图像支持非母语用户
我们观察到的几乎所有技能水平都得益于电子商务网站中的额外视觉提示。
如果您认为某些目标用户可能流利程度较低,请考虑使用视觉效果来支持他们的理解。视觉效果还将帮助不识字的用户。
视觉效果(图形,图标或照片)可以在电子商务网站的两个关键方面提供帮助:导航元素和产品详细信息。
视觉导航支持
与大型菜单或汉堡菜单之类的导航元素一起使用的视觉效果可帮助购物者找到所需的商品类别。视觉效果在类别页面上具有类似的功能:向用户确认他们在正确的位置,以便他们可以更深入地探索网站。
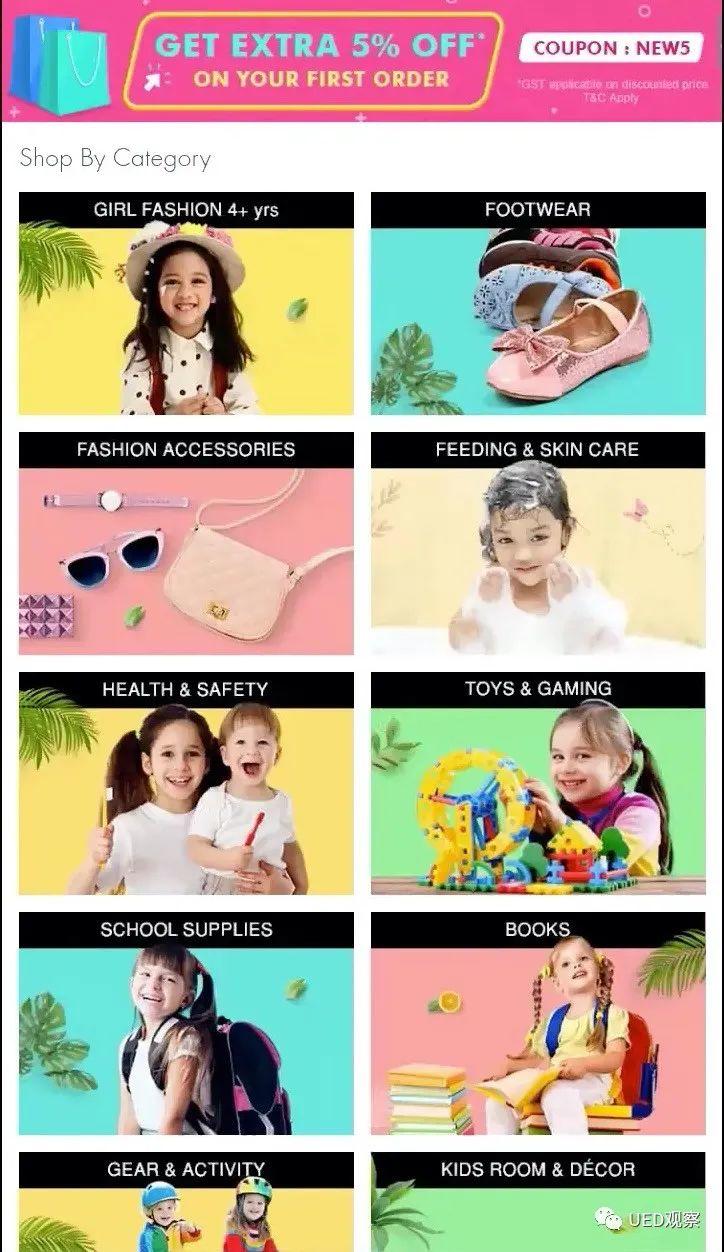
电子商务网站Firstcry专门销售婴幼儿产品,其导航元素中大量使用了图像。一位不懂英语的讲北印度语的参与者可以依靠这张图像在站点中导航。参与者正在购买礼物给朋友的三岁女儿。在Firstcry的 “按类别购物” 页面上,她看到了一个带背包的女孩的照片(标签为 SCHOOL SUPPLIES)。根据图片,她决定为朋友的女儿买一个背包。

Firstcry的方法并不完美-没有标签,很难知道这些类别中的每一个代表什么。例如,在泡泡浴中的儿童图像(进食和皮肤护理) 不能说明该类别还将包括食物。另外,“健康与安全” 类别是牙刷儿童的照片-基于该照片,一些购物者可能会认为类别是牙齿护理。通过确保每个图像具有强烈的信息味道并代表其链接到的产品类别,可以改善这些视觉效果 。
参与者轻按“学校用品”后,她看到了五个不同背包的照片。每个标签都有一个尺寸标签:例如10英寸(原文如此)。参与者没有意识到这些目的是为了帮助她将搜索范围缩小到适当大小的背包。

她选择了18英寸(最大尺寸)类别,因为她喜欢这种设计(迪士尼公主)。她看到的包对于一个三岁的孩子来说太大了,她很失望。她对北印度语的协调员说:“我找不到适合小孩子的好书包。” “这些都是大书包。”
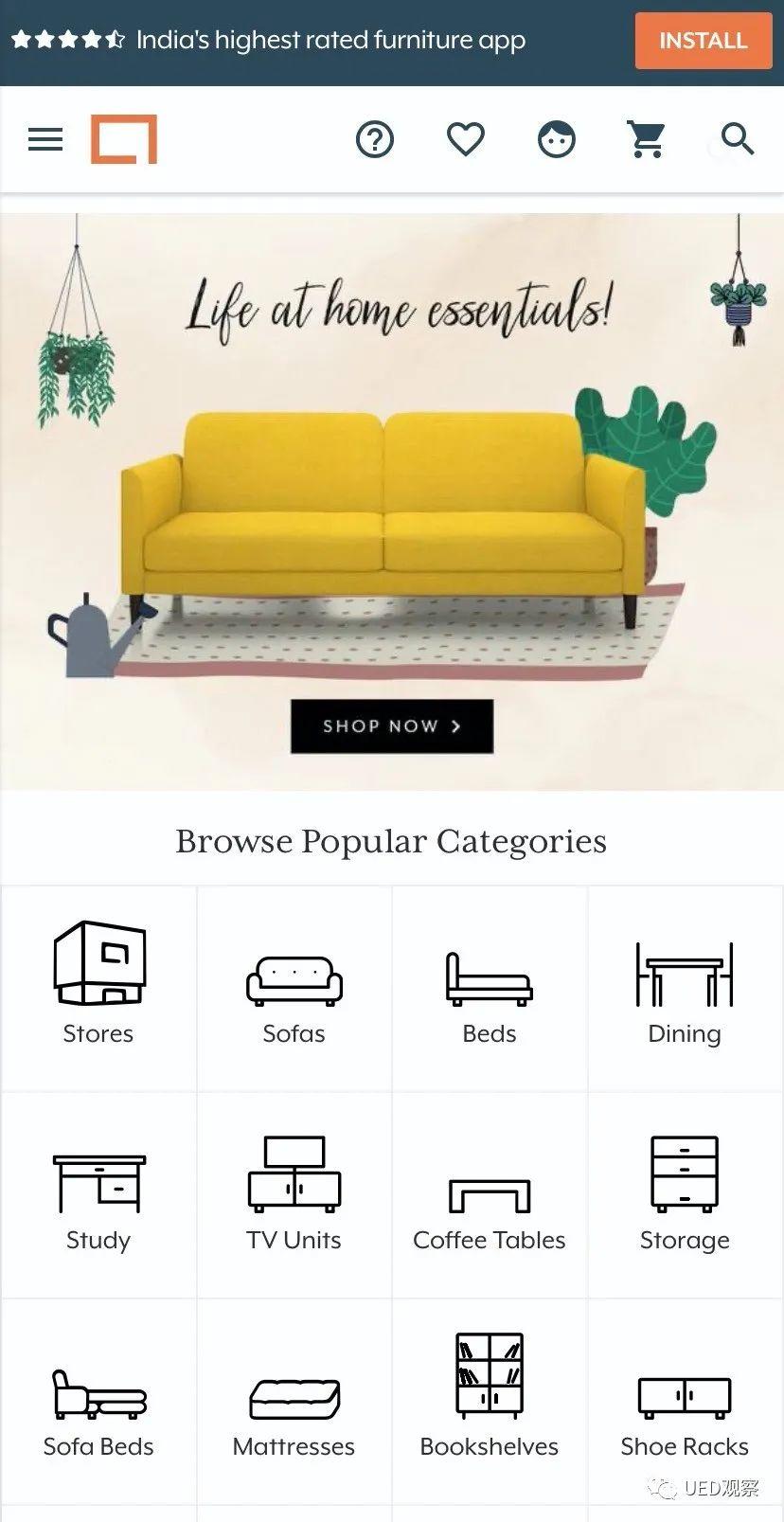
印度家具网站Urbanladder.com有更好的方法来支持视觉导航。为了表示其类别,该网站使用了简单,扁平的轮廓图标。

甚至英语水平较低的参与者也可以通过使用这些图标找到合适的类别,因为他们几乎没有分散注意力的元素。
请看下面来自另一家印度家具网站Pepperfry的照片。

如果您仅看到这张照片,但无法阅读文字,您会理解它代表的产品类别吗?您也许可以猜到它代表着餐具,但是它也可能表示:
餐厅椅 饭厅装饰 现代餐厅套装 木制餐厅套装
图标通常比照片更能用作类别表示,因为照片的细节太多,可能会掩盖其作为导航元素的含义。
产品照片和视频
所有用户(无论语言是否流利)都喜欢带有许多照片和视频的产品页面。
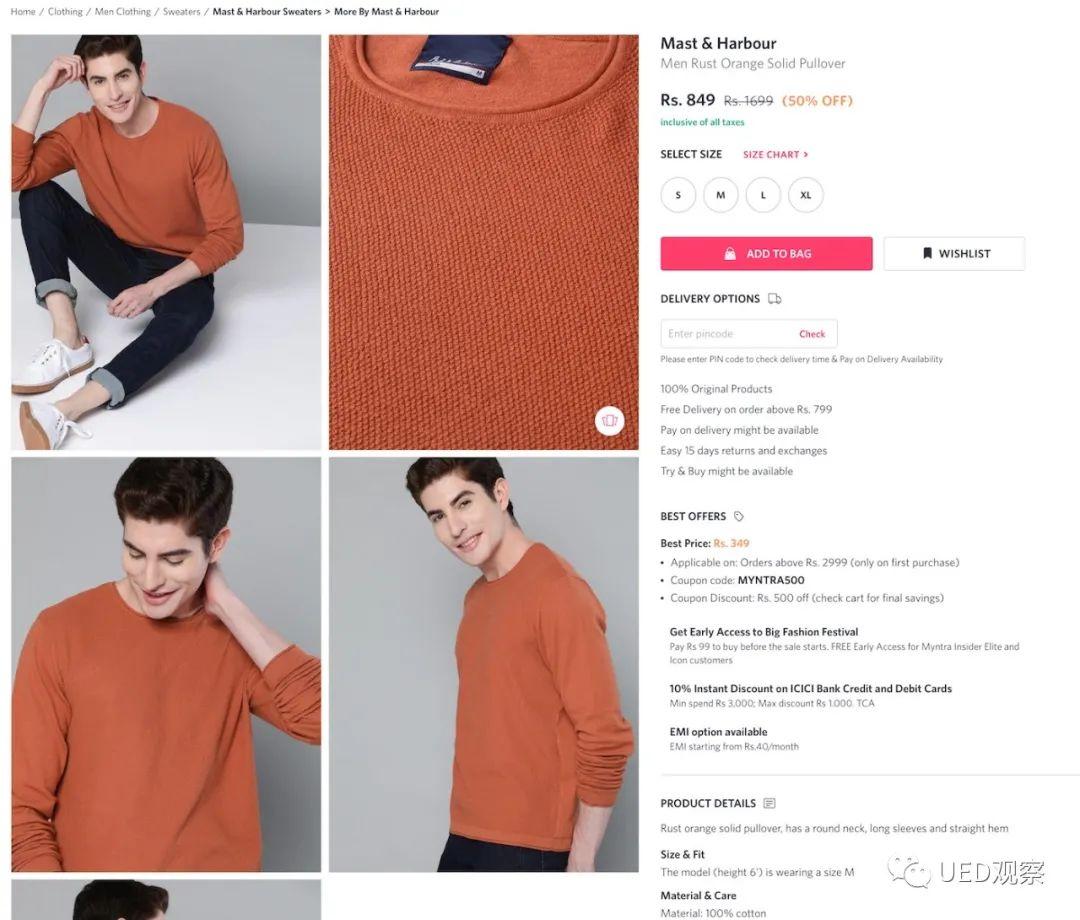
例如,一个无法阅读有关毛衣的面料信息的购物者可能会喜欢这种材料的特写。即使他们看不懂它是“100%棉”,织物的细节也给人以亲身体验的感觉。

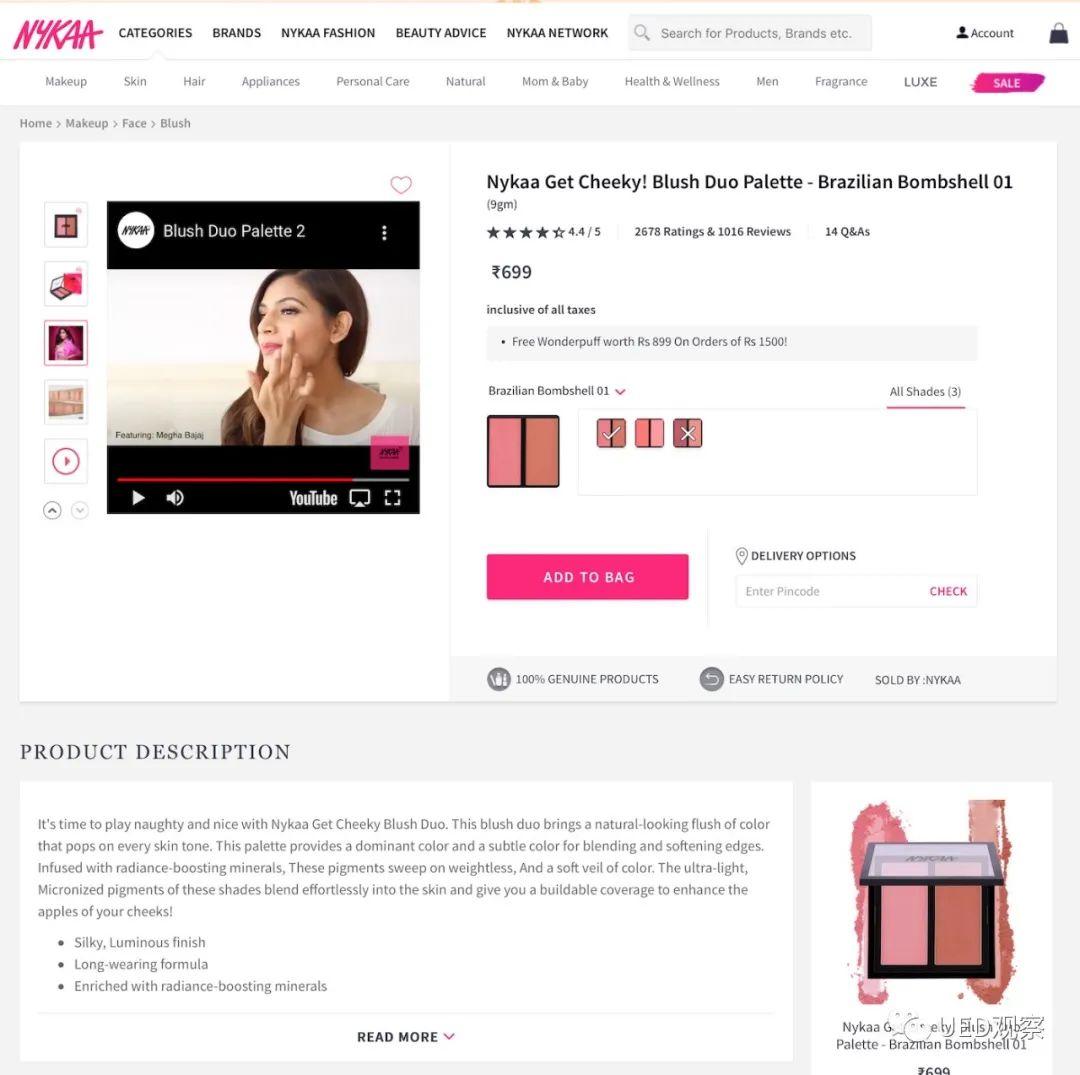
视频也是展示产品特性的有用方法,而无需依靠购物者来阅读说明。例如,位于Nykaa(印度美容产品网站)上的产品页面声称,腮红调色板会“毫不费力地融合到皮肤中”。随附的视频显示了一个应用腮红的模型-演示了不使用语言的融合。

查找重要信息的图标
当用户识字率较低时(无论是使用本国语言还是使用外语),他们都很难扫描一页文字并快速挑选出所需的信息。
您可以通过在产品说明中重要部分旁边提供易于识别的图标来支持这些购物者。
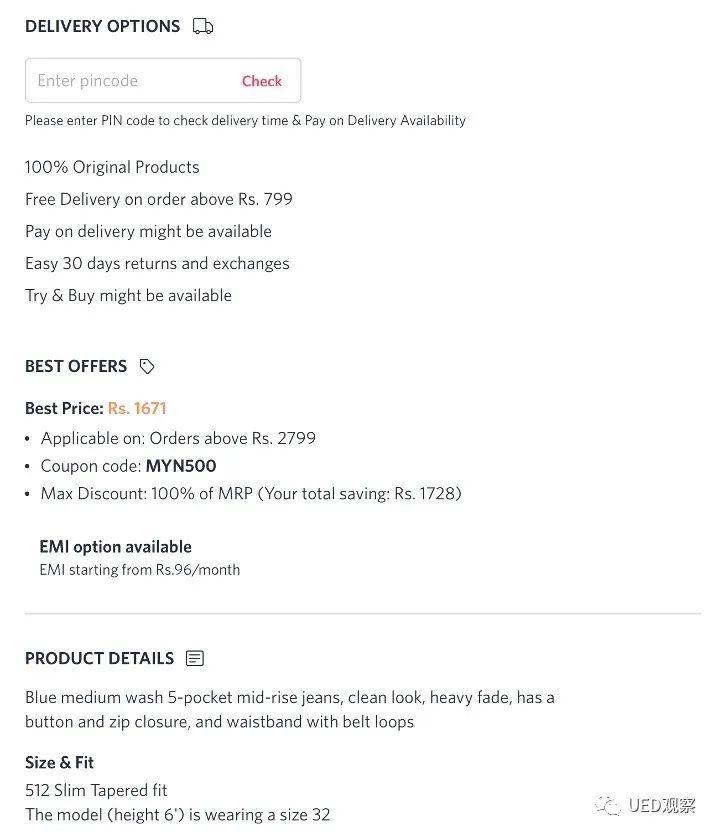
例如,Myntra在其产品说明中使用了小图标(送货卡车,销售标签),以将用户的注意力吸引到正确的区域。

参考资料
https://www.nngroup.com/articles/international-shoppers-ecommerce-sites/



