
摘要:网页滚动操作研究
关键词:网页滚动,用户行为
全文共985字,阅读大约需要2分钟。
UED观察 报道 | 公众号 uedsee

滚动动作本质上涉及在不同视图之间切换。滚动时,上一个视图中显示的信息必须与下一个视图中的信息集成在一起。我们还需要知道在页面上的位置。
设计师用它来优化这些的用户体验是一个被称为视觉动量的概念。
视觉动量的概念首先出现在电影业中。在摄影中,它是指从一个剪辑到下一个剪辑的平滑过渡,以使观看者不会感到突然变化或引起观看体验的中断。

在交互设计领域,滚动涉及两件事:
用户浏览多个视图信息所需的认知工作量。 轻松回答以下四个问题:我在哪里?哪里是我?我怎么到这里的 我该何去何从?
在设计中,滚动操作旨在通过以下方式来增加用户体验到的视觉动量:
(1)集成所呈现信息的视图; (2)使用户对其在页面上的位置保持较高的认知。
一,信息整合
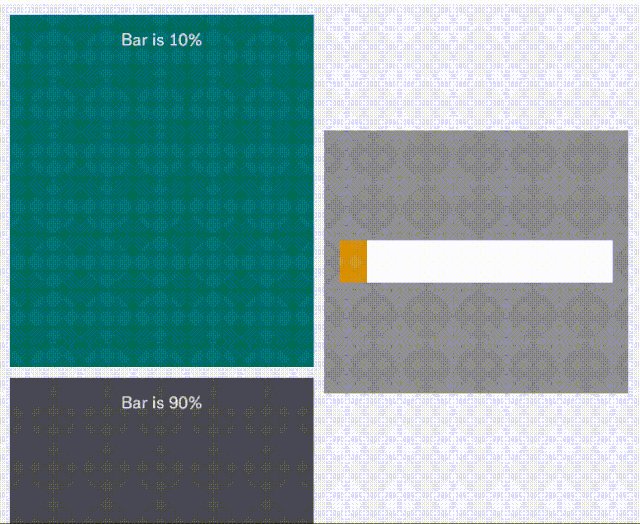
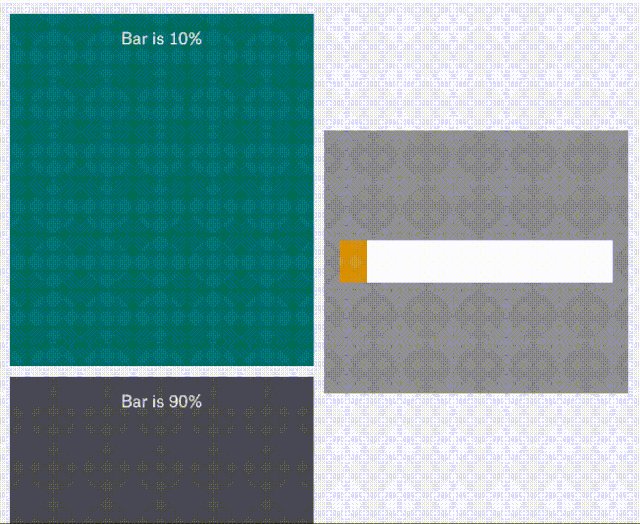
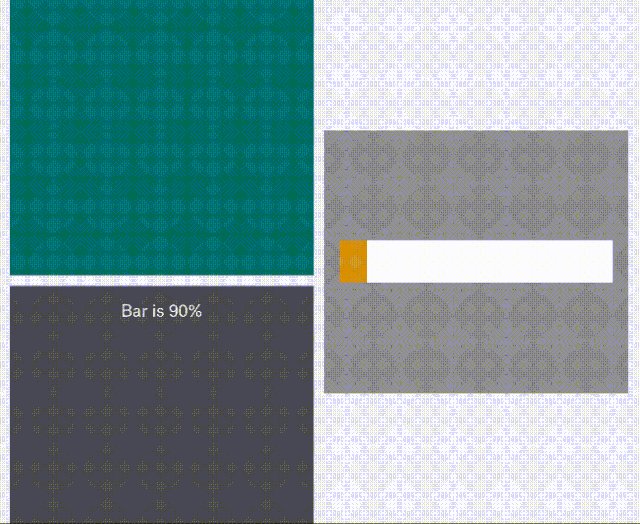
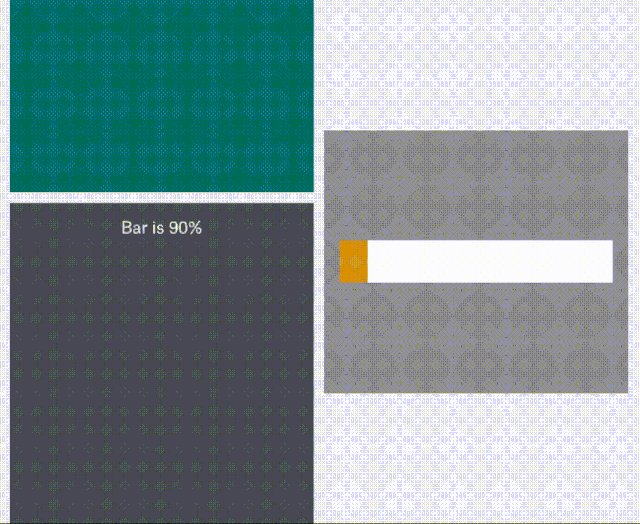
保持元素静止
从认知心理学中我们知道,在我们的工作记忆中保存某些东西是对认知的要求,因此理想情况下,我们不希望用户在读取连续信息时将页面的上半部分保留在他们的记忆中,在无奈地来回滚动几次之后,普通用户更有可能放弃最初显示的上下文。
UX设计人员可以通过将滚动动作仅映射到页面的特定元素,而上下文元素保持静态来简化信息集成过程。
例如,有关COVID-19大流行的文章经常在许多地方提及地图和信息图表。这样的网页可以通过保持信息图表静态和可滚动的支持文本来做得很好,从而增加信息集成的便利性。

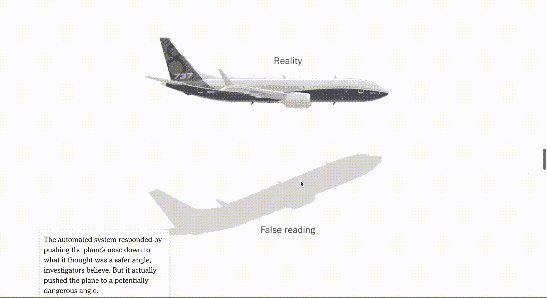
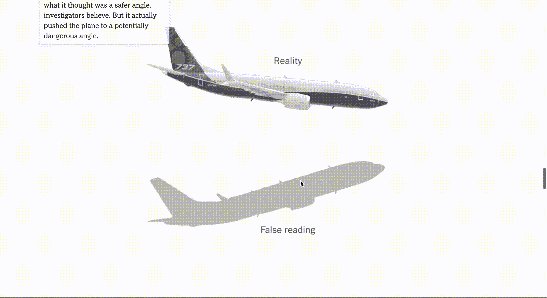
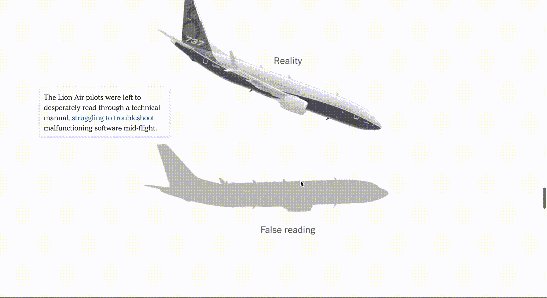
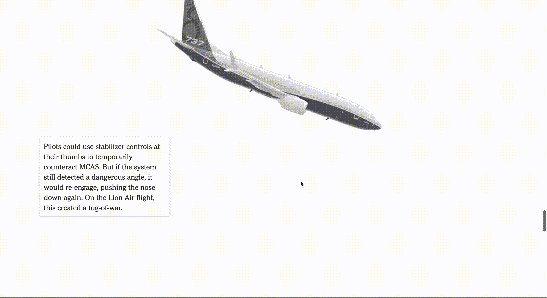
3D滚动
这才是真正有趣的地方。在我看来,这是使用滚动功能最有创意的方式之一。
3D滚动将滚动功能映射到除经典2D上下运动以外的其他运动。它可用于旋转屏幕上的对象,放大或缩小,甚至围绕某个点旋转它们。
3D滚动使您可以在网页中包括动画,甚至包括主题对象的不同视角,在涉及单个英雄主题或对象的文章中特别有用。这种方法极大地平滑了同一页面上不同视图之间的过渡,并保持了用户的参与度。

二,用户意识
如前所述,用户在页面上时需要知道自己的位置,并且应该能够轻松回答以下四个问题:我在哪里?哪里是我?我怎么到这里的 我该何去何从?
滚动条
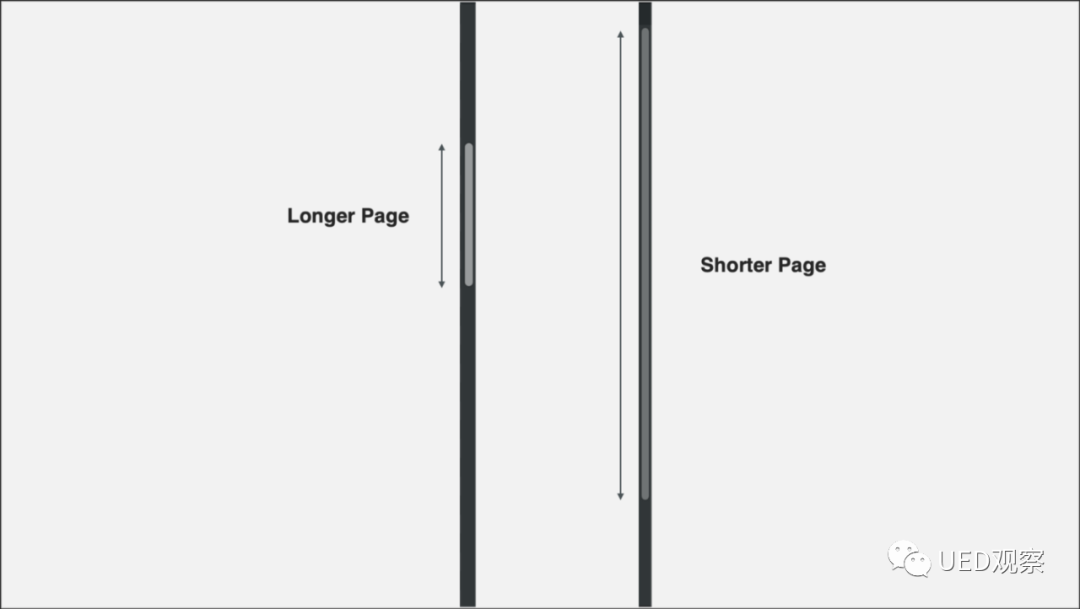
滚动条的长度根据要滚动页面的长度成比例地变化。由于滚动条直观地让用户了解页面有多长。

滚动条的位置
滚动时,页面右侧滚动条的位置会更改以反应用户所处的位置。
参考资料
https://uxdesign.cc/scrolling-boring-predictable-two-dimensional-right-e2165302af76


