
摘要:TeraBox像素画教程:滑翔机动画
关键词:TeraBox,像素画教程,滑翔机,动画
撰文&编辑:三二
教你画像素画首发 | 公众号 pixelart
本文共711个字,阅读大约需要2分钟。
需求
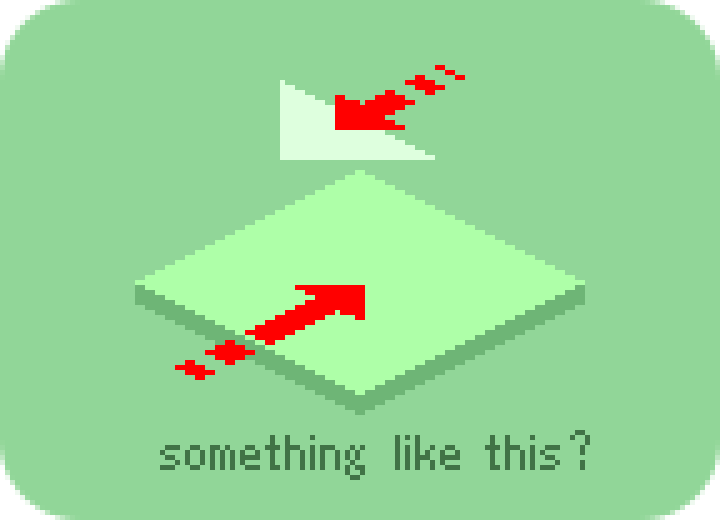
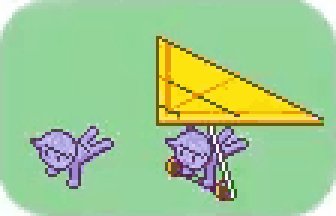
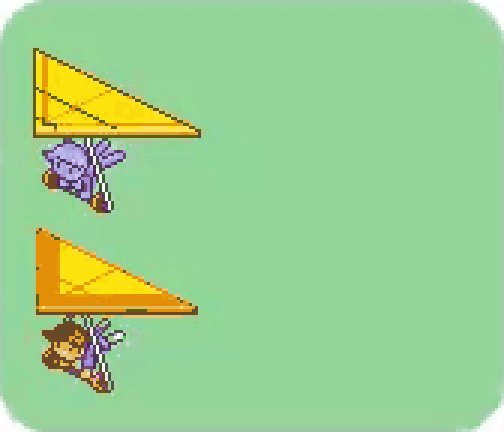
我们计划制作一个ISO像素画透视的滑翔机动画,场景非常小,大概类似下图这样。滑翔机向左下移动,而场景则相反方向移动,制造出运动感。

设计方案
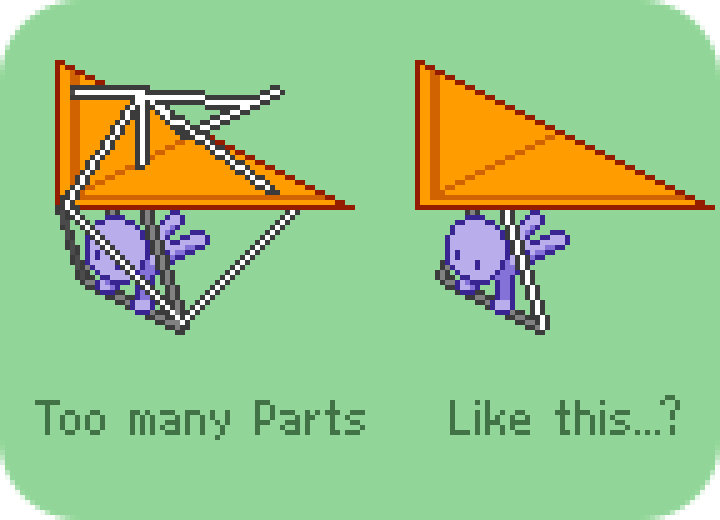
滑翔机的细节太多会导致画面琐碎,因此我们觉得尽量简化滑翔机的设计。

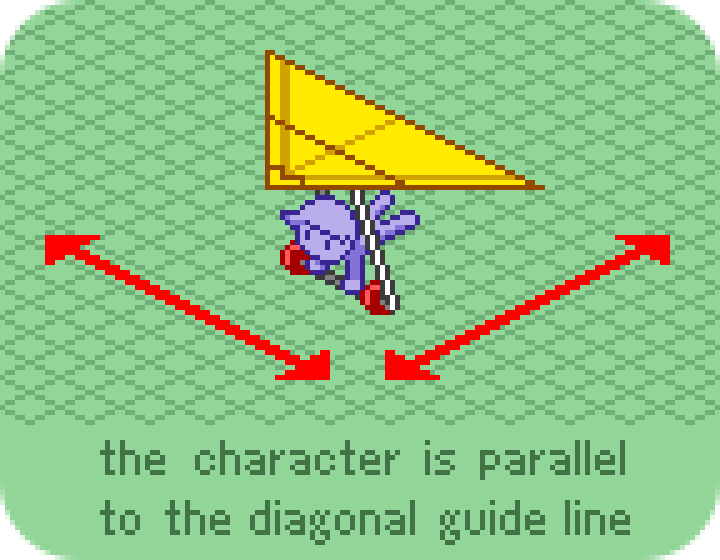
为了使角色和滑翔机符合标准的ISO像素画透视,我们画了两条辅助线来对齐角色和滑翔机。如果草图阶段没有画准确也没有关系,后续还可以调整。

滑翔机摇晃动画
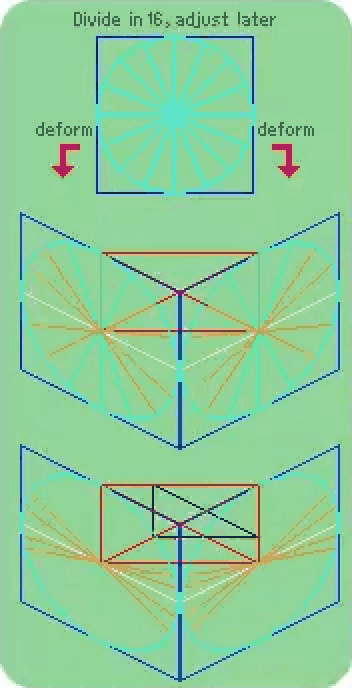
为了制作精准的滑翔机摇晃动画,我们需要有一个参考基准,因为徒手画是非常困难的。
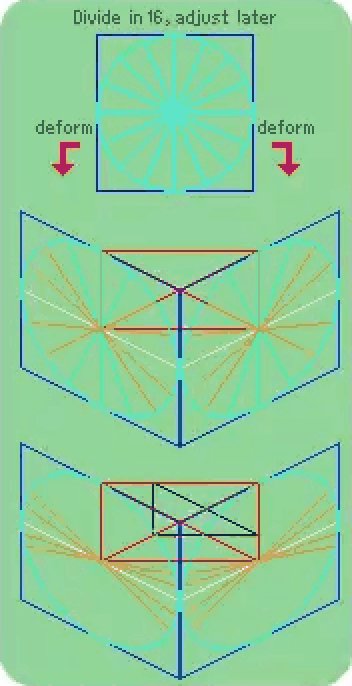
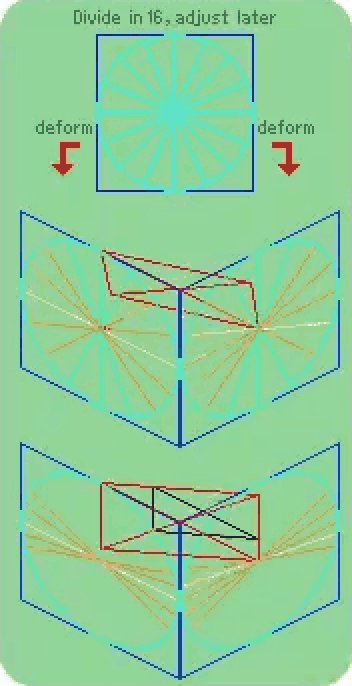
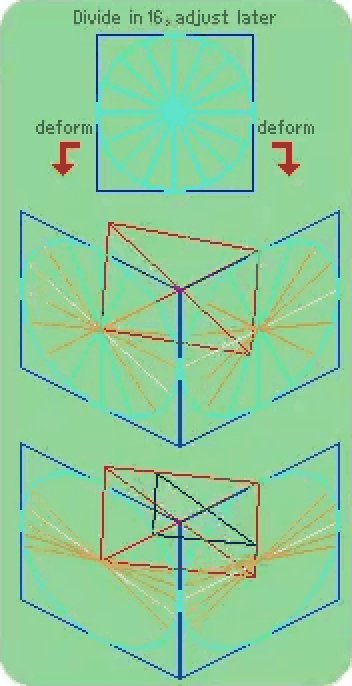
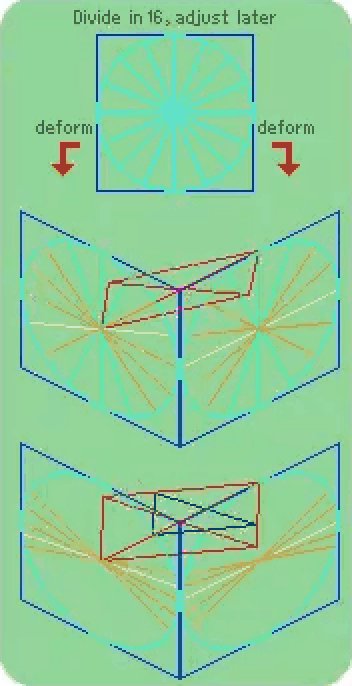
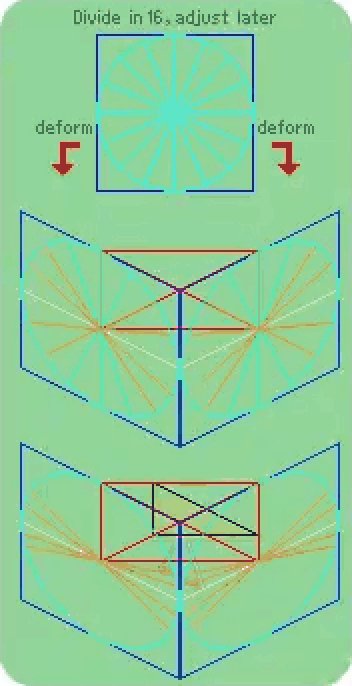
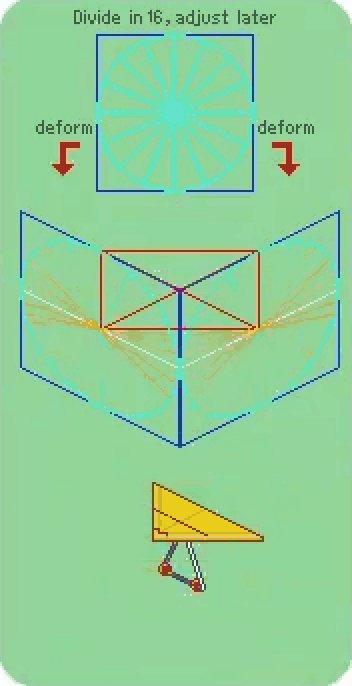
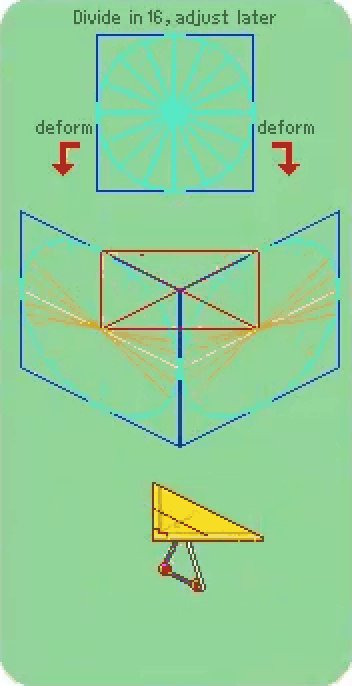
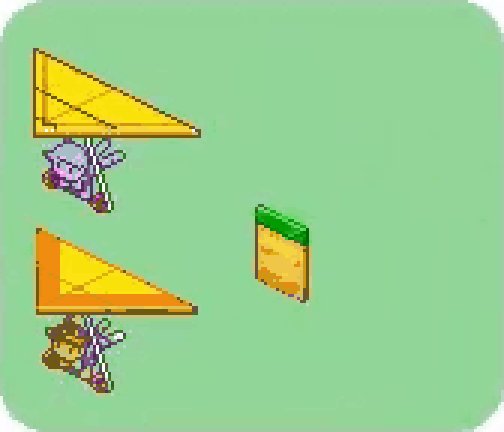
首先画出一个正方形,然后在正方形内部画一个圆。将正方形按照ISO像素画的透视左右倾斜放置,我们就有了滑翔机可以参考的基准。
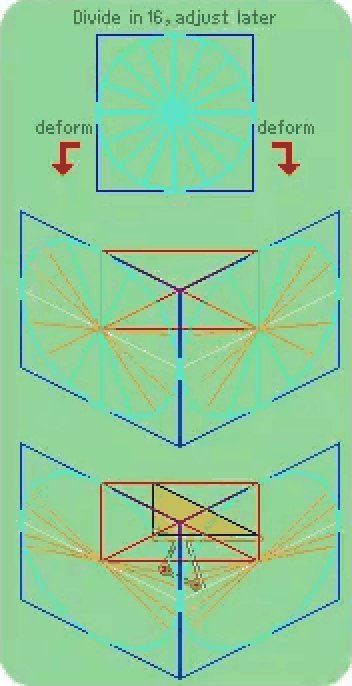
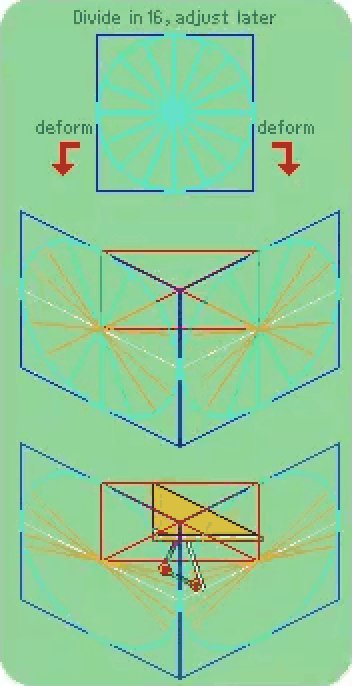
在基准矩形内画出滑翔机的基本形状。

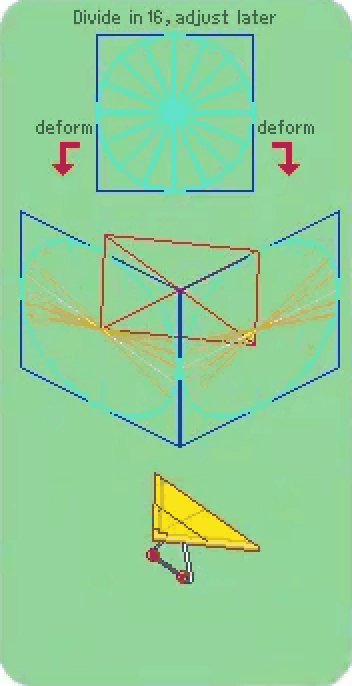
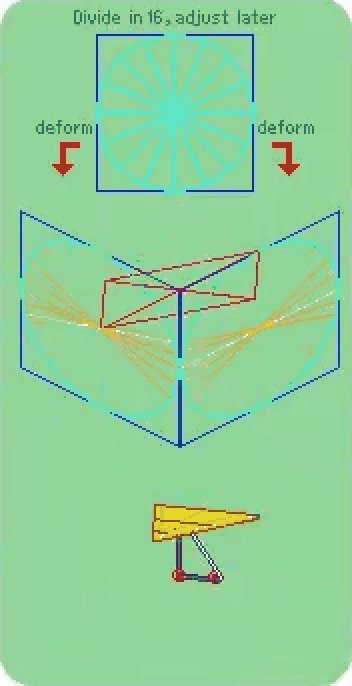
有了基准形状的帮助,我们就可以方向的制作出滑翔机前后左右摇晃的动画。

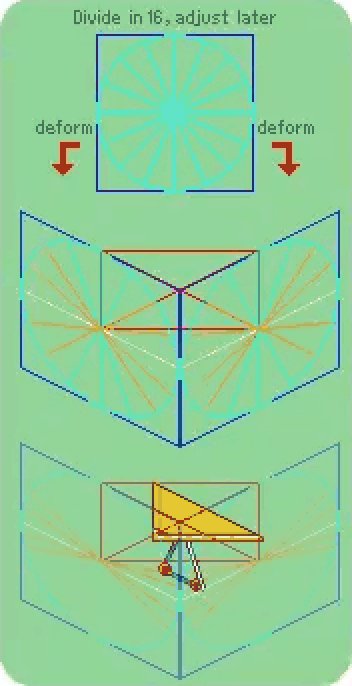
现在可以把高保真的滑翔机填充进动画。

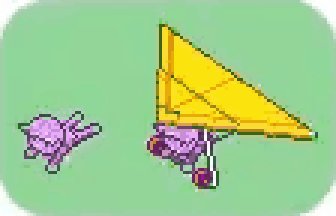
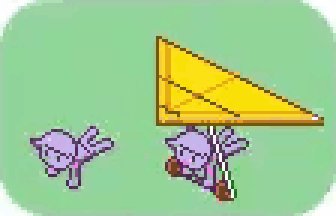
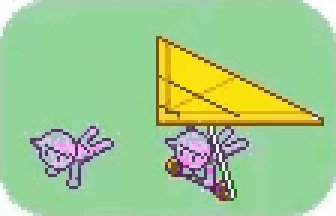
耐心的画出每一帧。滑翔机动画就完成了。

角色摇晃动画
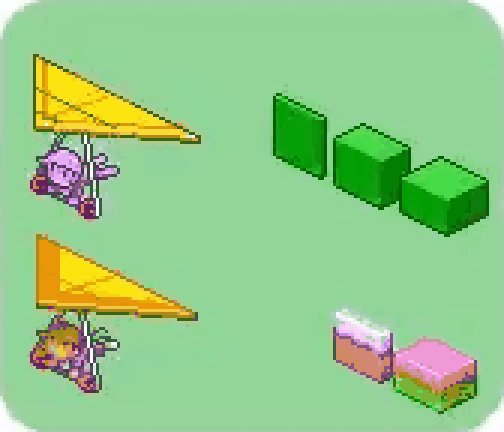
为了方便修改,我们可以先画出单色的角色,然后对应参考线和滑翔机画出符合ISO透视的每一帧角色。动画效果OK之后,再画高保真的角色。
如果有多个角色会使用滑翔机,则可以将单色版本作为纸娃娃模型。当你需要画新角色的时候,可以在模型上直接添加新发型和服装,这样就变成了新的角色。

场景移动动画
场景虽然很小,但是如果要全部手工画,还是太复杂了。
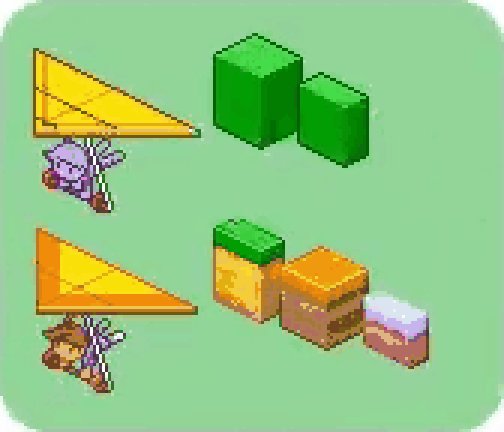
因此我们将场景简化为3种高度的方块组合在一起,这样就简单了很多。这种绿色的基础方块制作出的场景动画效果OK以后,就可以修改和美化,变成各种游戏中的地形和场景。

最终效果预览
透过细化和美化角色和场景模块,滑翔机动画效果完成✅

完。



