
摘要:UX设计师需要了解的颜色知识
关键词:UX设计师,颜色知识
全文共1435字,阅读大约需要3分钟。
UED观察 报道 | 公众号 uedsee

颜色唤起情感,激发兴奋并引起注意。从海报或广告牌到收件箱中的电子邮件,颜色都能帮助您吸引眼球。
颜色会影响人的心情。红色和黄色的颜色组合会使您感到饥饿,像麦当劳(McDonald's)和肯德基(KFC)这样的知名快餐连锁店的徽标中都使用红色和黄色。
作为设计师,了解色彩理论的基础知识和色彩的来源很重要。掌握它之后,您将知道如何为图形和网页设计项目创建最佳的色彩组合。
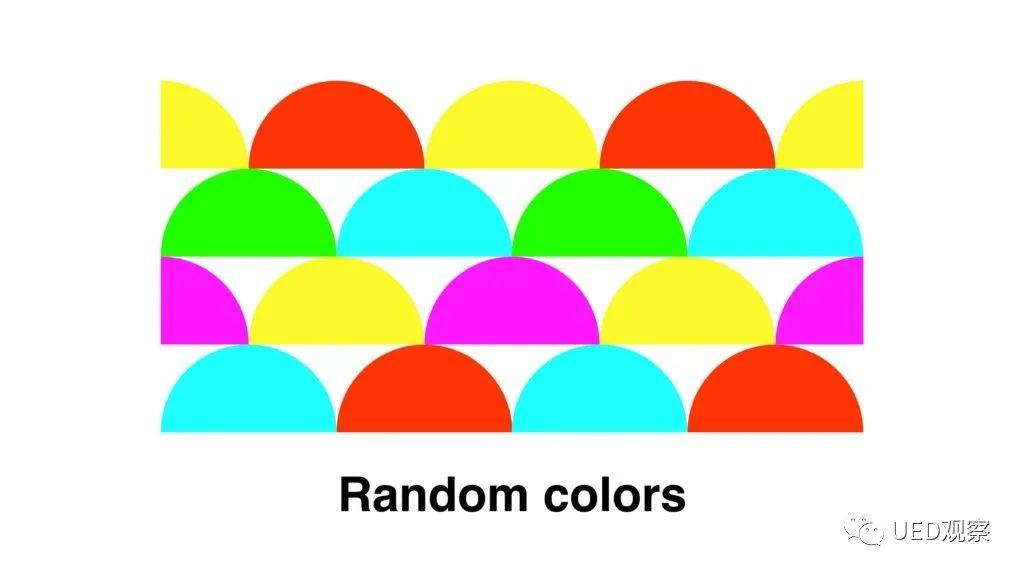
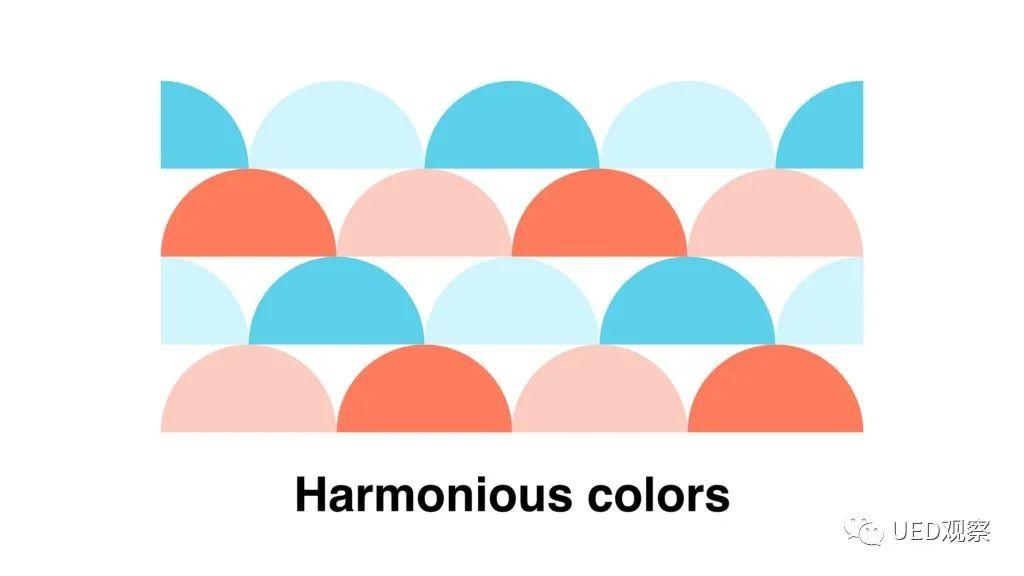
如果您不相信颜色会影响设计,那么请看以下示例。这是完全相同的插图,唯一的区别是颜色。哪一个令人赏心悦目,哪个会让您的眼睛爆炸?


色轮
了解了色轮上的颜色,颜色的基本属性以及如何将它们混合之后,您将了解如何创建丰富的颜色组合,这些组合不仅可以使设计脱颖而出,还可以提供更好的用户体验。
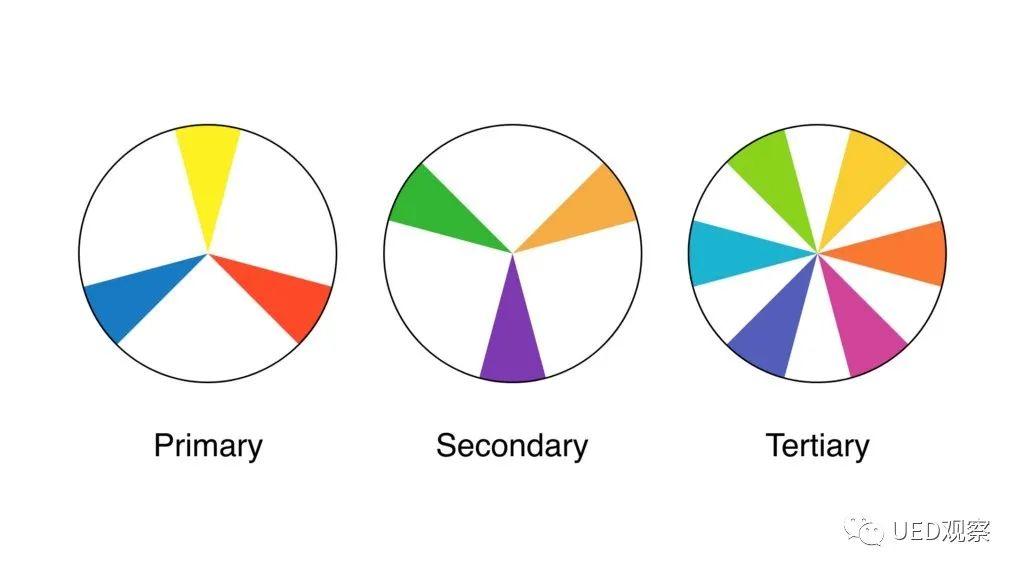
色轮的版本很多,但对于本文,我们将深入探讨其基本版本。色轮分为3个主要类别:原色,第二色和第三色。

原色是红,黄和蓝。这是用于混合和创建其他颜色的三种主要颜色。
当您混合两种原色时,将获得绿色,橙色和紫色。
如果将原色与第二色混合在一起,则会得到第三色。这些颜色以其父级,黄橙色,红橙色,红紫色,蓝紫色,蓝绿色和黄绿色命名。
色温:温暖vs凉爽
色轮被暖色和冷色分为两半。颜色的温暖或凉爽称为色温。考虑一下如何在设计项目中使用暖色调和冷色调来达到某种心情。

如何创造更丰富的色彩
在创建更丰富的颜色组合之前,我们需要了解一些基本的颜色属性,它们是什么,为什么重要,以及它们如何影响颜色。
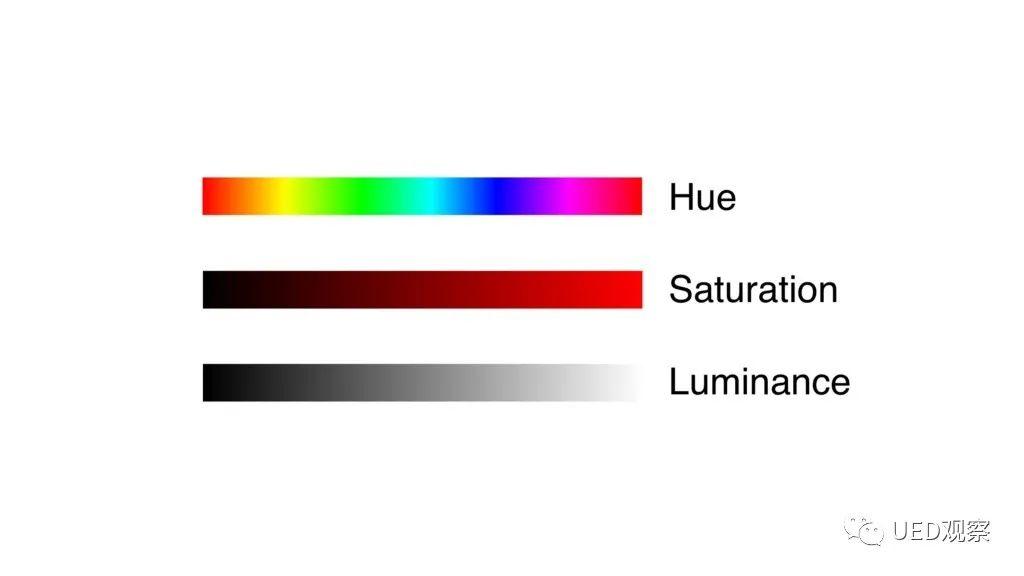
色相,饱和度和亮度

色相是颜色的本来面目,就是红橙黄绿青蓝紫。
饱和度是指颜色的强度。
亮度是指某种颜色的亮度。
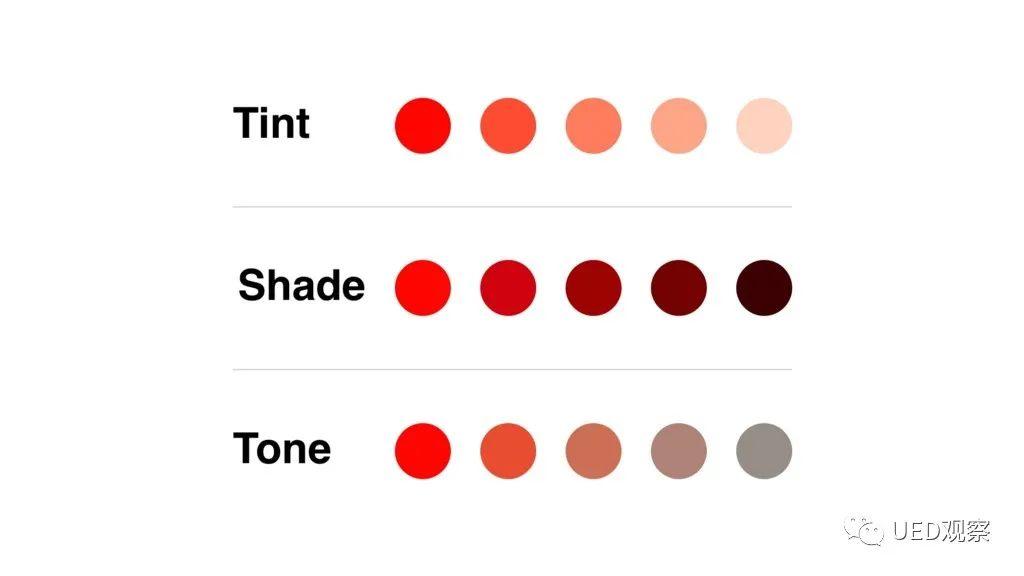
色彩,色调和阴影

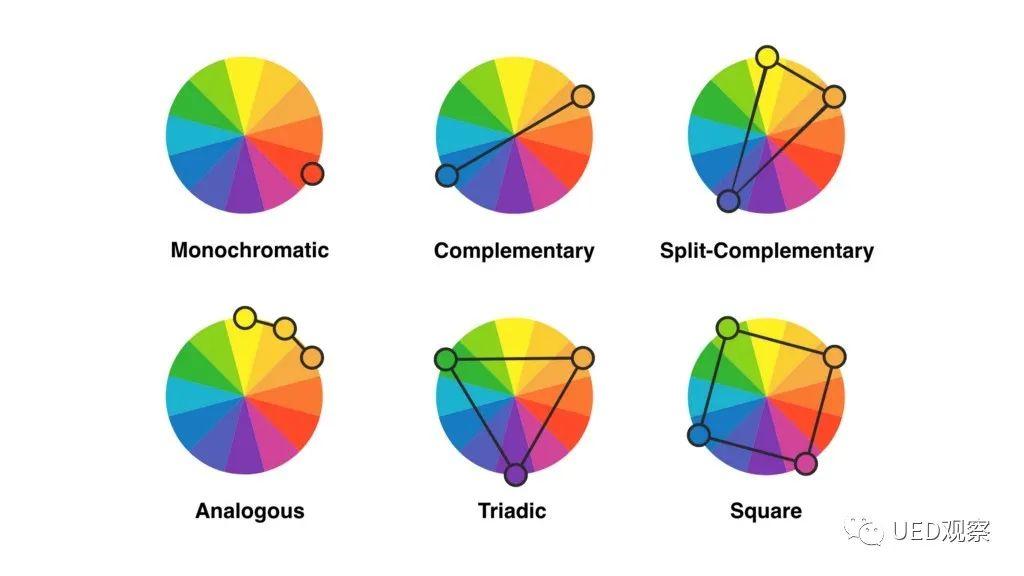
使用配色方案创建和谐的色彩

单色
意思是一种或仅一种,在此示例中为一种颜色。对于这种配色方案,您需要先使用一种色调(例如红色),然后使用色调,阴影来加亮或加深以形成和谐的配色。
单色调色板可能会让人赏心悦目,但要记住要增加对比度,尤其是在数字设计方面。如果整个网站或应用程序采用单色配色方案,那么用户可能很难找到他们想要的东西。
补色
补色是色轮相反两侧的两种颜色。补色组合的例子是黄和紫,蓝和橙,红和绿。
由于高对比度,补色可以为网站增添乐趣和刺激,但是就像单色调色板一样,请谨慎使用。
分隔补色
除了使用一种颜色作为补充,您还可以在色轮上使用两种相邻的颜色。在上图中的示例是黄色,橙色和蓝色。
邻近色
这是在色轮上彼此相邻的三种颜色。类似颜色的示例是黄色,橙黄色和橙色。
三合一
三色方案是在色轮周围均匀分布的任何三种颜色。
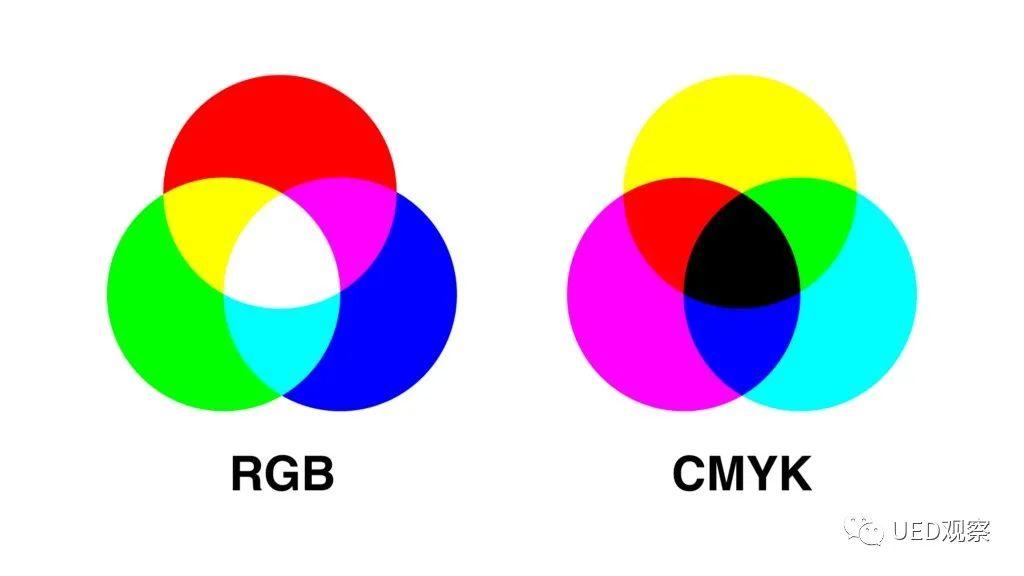
何时使用RGB和CMYK
使用RGB还是CMYK取决于要设计的内容。对两种颜色模型有基本的了解很重要,以确保在正确的颜色模型中进行设计。

RGB
RGB颜色模型是加法颜色模型。红,绿和蓝光以各种方式组合在一起以创建各种颜色。RGB是三种附加原色(红色,绿色和蓝色)的缩写。添加的光越多,颜色混合就越明亮。如果将所有三种颜色的光混合在一起,则会得到纯白色的光。
CMYK
RGB是加色模型,而CMYK是减色模型。CMYK代表青色,品红色,黄色和黑色。为打印机购买墨水时,通常需要为每个颜色购买一个墨盒。
打印机所有颜色均以白色开始,并且每层墨水都会降低初始亮度以创建颜色。当所有颜色混合在一起时,它们会产生纯黑色。
选择颜色提示
避免高对比度

合适对比度

色彩心理
颜色会影响设计的气氛。红色通常与愤怒,危险,热情和热情联系在一起。蓝色通常与水,和平与安宁相关。


参考资料
https://uxdesign.cc/everything-you-need-to-know-about-color-d921c07c8b0b



