
摘要:在两个不同系统状态之间切换的开关控件需要向用户清楚地传达当前状态和系统将要变化的状态(如果用户按下该控件)。
关键词:UX设计,交互设计,状态切换控件,静音按钮
全文共2389字,阅读大约需要5分钟。
UED观察 报道 | 公众号 uedsee
静音按钮当前状态?
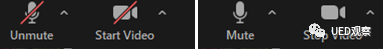
在最近一次与客户的WebEx会议中,我感到恐慌,因为无法打开麦克风。我需要做一个6小时的演讲-如果不能保持手机静音,我该怎么办?

惊慌失措的是,我完全忘了图标颜色的变化!最终,我发现,即使麦克风在两种状态下都有叉叉,红色图标还是用来表示静音。
我已经看到用户多次成为这个问题的牺牲品。静音按钮处于两个系统状态(切换静音和取消静音)时,但问题是,用户无法轻易的知道当前的状态。(WebEx应用的图标还没有文本标签)。
2种状态,2个控件
用户可以在两种可能的状态之间切换的情况下(为简单起见,我们将其称为开和关),有两点信息与用户相关,尽管相关,但并不完全相同:
1、系统的当前状态(打开或关闭;在麦克风示例中,为“静音”或“取消静音”) 2、如果用户按下按钮会发生什么,这是下一个状态,可能会关闭或打开,具体取决于当前状态
实现它们的一种明显方法是使用两个不同的UI元素:状态指示器和更改状态按钮。
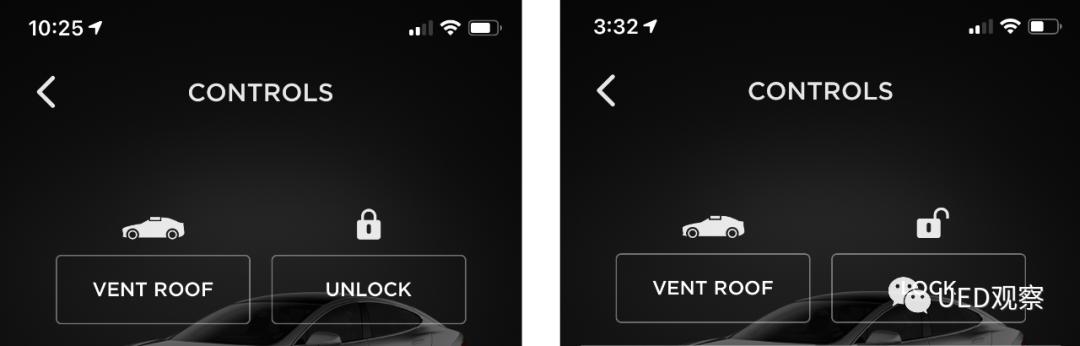
例如,在Tesla应用程序中,“控制”屏幕采用了这种方法:您既有一个状态指示灯(用于显示汽车已锁定),又有一个“解锁”按钮。轻按状态指示灯不会执行任何操作,但轻按控件会解锁汽车。

2种状态,1个控件
但是,如果您具有2种状态,则当前状态和接下来将发生的情况是互补的。换句话说,可以假设两条信息(状态和接下来发生的事情)可以通过一个控件(一个开关按钮)进行传递。
这是因为,如果用户知道一个,(至少在理论上)他们可以推断另一个(如果您知道下一个状态是关闭,则可以推断当前状态为打开;或者,如果您知道当前状态)是打开,您可以推断下一个状态是关闭)。
但是,请记住,任何类型的推理都需要时间和认知上的努力,并且人们经常会承受时间压力以快速做出响应。如果我想取消静音,那么每个人要么在等待我,要么无视我继续进行谈话,所以我没有时间停下来思考界面或进行推理。
但是,有时可以根据其他信号轻松确定状态。例如,在视频播放器中,只有一个控件(“播放”按钮),它指示将来的状态。因为有足够的信号可以确定当前正在播放视频:用户可以观看视频或在屏幕上查看画面的变化。

如果决定使用单个控件来指示状态和下一步将发生的情况,该控件应如何标记?在这种情况下,可以考虑两种选择:
1、如果按钮被按下,按钮标签会传达系统将改变的状态,即告诉用户下一步将发生什么。
这是按钮设计的标准建议。
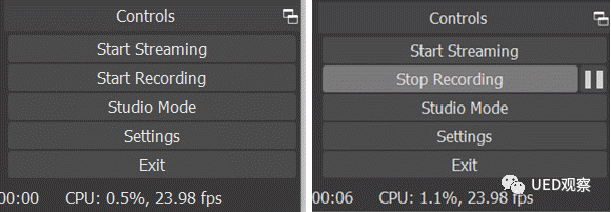
如果使用按钮在两种状态之间切换,则要遵循此建议,还应更改标签文本,例如上面的Tesla示例或下面的OBS示例。

如果没有文本标签(大概是因为图标足够清晰),则图标应根据其将系统移至的状态而变化。一个典型的例子是上面的YouTube示例中看到的并且在大多数视频播放器中都可以看到的播放和暂停图标之间的相互作用。
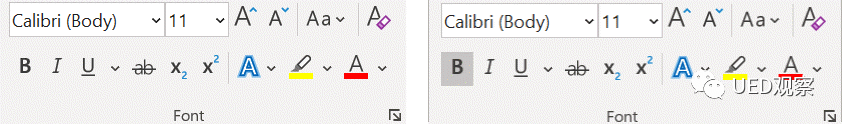
2.该按钮使用阴影传达激活状态。这就是现实生活中开/关按钮的类型:当您按下按钮时,它们并没有改变标签,而是“被按下”。在UI设计中,为了捕捉这种隐喻,设计人员通常添加阴影以指示该按钮已被按下并且现在处于活动状态。

理解这种设计显然取决于将阴影识别为活动状态的指示符。这种设计不应依赖于用户记住按钮在其两种状态下的颜色并知道哪种颜色代表激活状态—为了使其正常工作,应绝对清楚地表明激活状态是按下的按钮。
WebEx案例
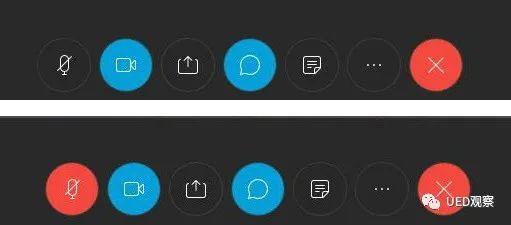
让我们回到WebEx示例。回想起来,我们可以看到WebEx使用单个控件来指示2种状态。不幸的是,由于以下几个原因,红色作为活动状态的指示符是一个糟糕的设计选择:
1、界面中任意使用红色-例如,X(“离开”)按钮也为红色,并不表示它处于活动状态。(如果红色表示活动状态,那么红色X表示什么?我已经离开会议了吗?) 不同的颜色(蓝色)用于指示其他按钮(例如“视频”和“聊天”)的活动状态(即,蓝色的视频图标表示视频已打开)。
在没有清晰的活动状态指示符的情况下,用户只能依靠按钮标签来确定正在发生的事情,而在没有图标标签的情况下,这只会引起混乱。
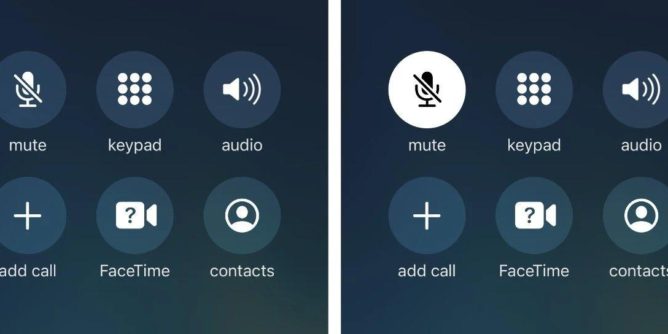
顺便说一句,iPhone上的“电话”应用程序使用相同的实现方式–唯一的区别是,它比WebEx更加一致,并部署了白色填充以指示活动状态。即使进行了这些调整,也很难推断出按钮的活动状态。

推荐建议
那么,对于状态切换按钮的总体建议是什么?最安全的解决方案是使用2个UI元素,一个用于当前状态,另一个用于切换状态操作,例如在特斯拉示例中。
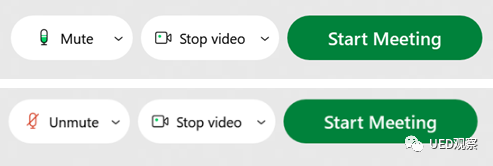
如果需要,您可以像Zoom一样将两者合并在一个控件中。其静音控件具有两个独立的组件:
1、文本标签,指示如果用户点击该控件会发生什么 2、指示当前系统状态的图标

WebEx的新版本已修改设计。

请记住,使用开关控件的目标是确保用户快速了解两者:
1、当前状态,以及 2、如果他们按下控件会发生什么
参考资料
https://www.nngroup.com/articles/state-switch-buttons/



