
摘要:通过反复练习,用户会在UI中开发出不精确的对象和内容存储,但是仍然需要其他视觉和文本信号来帮助他们找到特定的项目。
关键词:空间记忆、心理学、用户体验、导航
全文共3224字,阅读大约需要10分钟。
UED观察 报道 | 公众号 uedsee
回忆事物位置的能力是人类记忆的重要方面。在图形用户界面(GUI)中,此功能必不可少,因为它允许用户快速定位控件,而无需每次进行繁琐的视觉搜索。
需要视觉搜索界面上的特定对象是一个缓慢而费力的过程,空间记忆可以对用户效率产生了极大的好处。
例如,我最近搬家了,新厨房里的东西不在以前的位置。前一天晚上,我寻找压蒜器,由于不记得确切的位置,我必须搜索每个抽屉才能找到它。寻找压蒜器花费时间,并付出很多精力。虽然一个好的组织系统(例如一个好的信息体系结构)可以提供很多帮助,但是仍然有很多事情需要通过抽屉进行搜索。但是,最终我会记住压蒜机所在的抽屉位置,只要它不会在抽屉之间移动!
什么是空间记忆?
空间记忆是通过与目标对象反复交互来学习其位置的能力。
为了使用户能够产生空间记忆,需要做两件事:
1、稳定的UI控件位置,不会经常更改 2、重复访问和使用UI控件
用户空间记忆如何产生?
研究表明,用户产生空间记忆的参考,是边界和地标。
例如,假设您要在地图上搜索某个城镇,然后在地图右下角的某处找到它。一段时间之后,你再次拿起地图,则城镇的空间记忆与地图的边界有关。因此,您将从首先查看地图的右下部分。

首先,具有明显视觉边界的控件定义区域(例如工具栏)是用户建立空间记忆的关键。
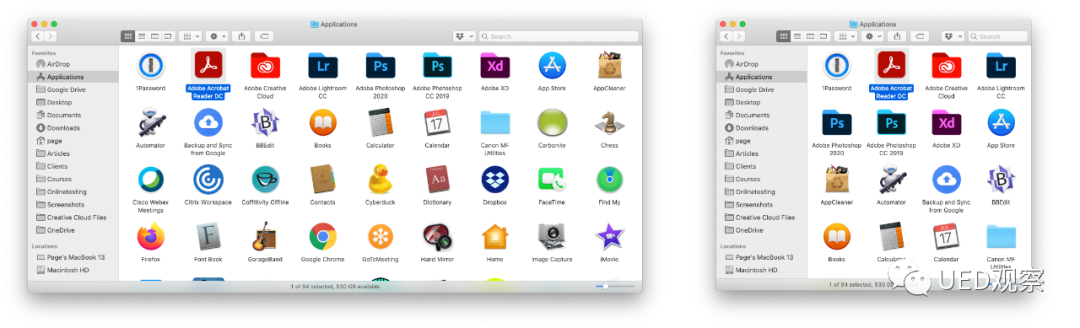
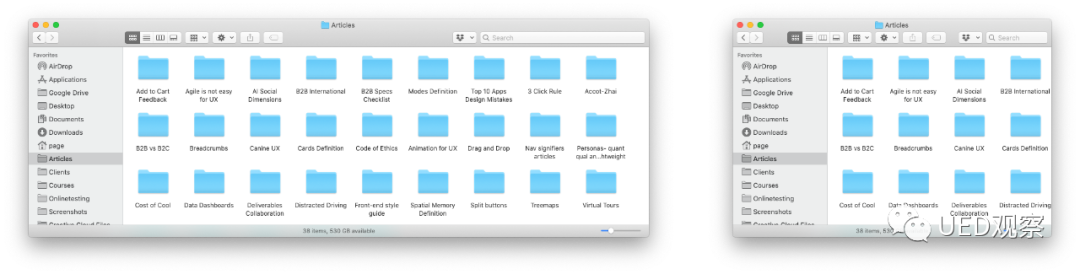
其次,当视窗大小更改时(例如调整了浏览器窗口的大小),对象应相对于外部边界在位置上尽可能稳定。
换句话说,缩放而不是重排界面是支持用户空间记忆的好策略,如果您有证据表明用户经常更改窗口大小,则应使用界面缩放。对整个布局进行重排会导致用户重定位对象的能力受到重大破坏。

但是,如果用户不经常使用您的网站或应用,或者始终使用单一视窗大小,则重排可能很好。

除了边界外,用户还使用地标来记住对象的位置。
地标是引人注目的突出对象,因此很容易找到,例如巴黎的埃菲尔铁塔。人们将自己相对于这些容易找到的对象进行定位。
在用户界面中,用户可能会记住某个对象靠近主页上的搜索栏或轮播。尽管空间记忆的这一方面在很大程度上不受设计人员控制,但了解用户如何直观地处理UI仍很重要。
请注意,空间记忆不仅用于记住对象在屏幕上或现实生活中的位置,而且还用于在2D和3D环境中导航到这些对象。后者的任务涉及找到这些对象的能力,即使这些对象目前可能不在视野中。
例如,当您位于新城市并找到返回酒店的方式时(无需使用移动应用程序),将涉及空间记忆。在这种情况下,您可能需要依靠地标和边界来规划路线。您可能会想起离酒店最近的地铁站。到达那里后,您可以使用酒店旁边的高层建筑对自己进行定位并找到路。
研究表明,人们在物理环境中导航和建立空间记忆的能力与他们通过用于站点导航的各种用户界面之间存在联系。这个结果很有意义,因为现实世界中的导航功能和一次仅显示层次结构一部分的顺序菜单都需要记住如何访问当前不可见的内容。
空间记忆不精确
除了访问次数最多的对象外,空间记忆还趋于模糊:用户不记得对象的确切位置,而只是记住一个近似值。空间记忆能力因用户而异,研究表明,具有较高空间能力的用户可以更准确地回忆物品的特定位置,但是即使在这些情况下,空间记忆也往往是“邻居级别”的,而不是“街道地址级别。” 最终,通过足够的排练和重复,用户将开发出少数几个最常访问项目的准确空间记忆。

帮助用户建立空间记忆
请注意以下准则:需要将所有其他准则与其他UX注意事项进行权衡,以便为用户在特定情况和任务下确定最佳的总体设计选择。与任何UX设计一样,在学习性,效率乃至整体用户满意度之间都需要权衡取舍。
这些准则支持空间记忆,并针对重复使用界面的用户量身定制。在这种情况下,重要的是快速重定位关键功能和内容。对于面向消费者的网站(用户只是偶尔访问)的计算方式可能会发生变化。
1、避免自适应
自适应界面会根据预期的用户需求重新排列UI元素。多年来,已经有了各种各样的实验性自适应接口,但是大多数接口都不能很好地工作,因为它们破坏了用户建立空间记忆的能力。
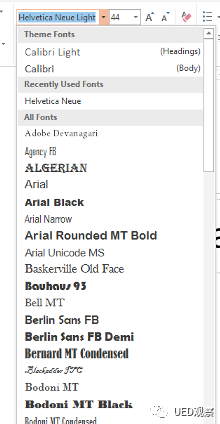
不会破坏空间记忆的自适应UI是一种界面,该界面用于经常使用或最近使用物品的特殊区域。最常见的示例是使用最频繁的项目通常位于下拉列表的顶部。(如果使用这种方法,请在正常位置和“经常使用”区域中复制这些项目。)

2、通过文本标签和缩略图提高显着性
由于空间记忆非常不精确,仅依靠它来查找UI中的项目将不会非常有效。由于大多数用户都记住对象的粗略区域,因此他们必须在该区域中执行视觉搜索才能找到特定的对象。
为了加快该过程,设计人员需要提供其他补充性视觉或文字提示。例如,这意味着将图标与文本标签配对或在文档中包括页面缩略图,以帮助用户查找特定页面。视觉上显着的功能(例如颜色突出显示或标志)可以区分密集列表中的对象,但请谨慎使用以防止不必要的视觉混乱(这会减慢视觉搜索的速度)。
3、使用广泛的浅层次结构
设计空间记忆通常意味着同时显示整个信息空间,因此用户会反复接触到所有项目及其位置。但是,这种方法除了在屏幕空间有限时不切实际之外,还从本质上减慢了视觉搜索的速度-用户必须考虑的选项越多,花费的时间就越多。这种权衡的典型平衡点是使用内容或控件的分层组织,如下拉菜单,功能区中所示。
不幸的是,层次结构导致重定位所关注项目的效率低下:(1)它们通常涉及缓慢的机械交互,例如下拉菜单;(2)它们隐藏了很大一部分信息空间。
因此,对于快速检索您已经遇到的项目,宽而浅的层次结构比窄而深的结构更有效,因为它在空间上调出关键链接的位置既快又降低了交互成本。
并不是说在所有情况下,宽而浅的层次结构在本质上都是优越的,但是,对于建立空间记忆而言,宽而浅的层次结构更佳。
4、显示信息空间概述
大量数据显示在屏幕上,会迫使用户滚动。这种类型的信息显示将数据分为多个页面或多个屏幕,从而阻碍了信息空间的空间记忆。
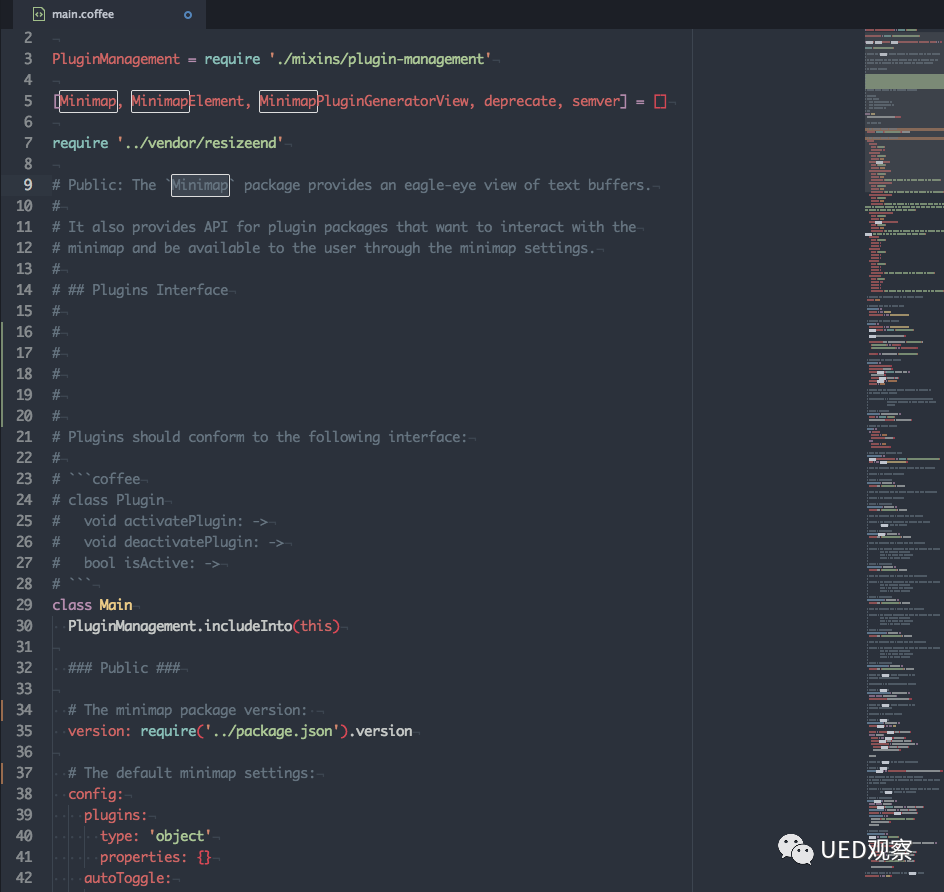
考虑添加可视化技术,例如小地图(在视频游戏和软件开发人员的IDE中很常见),大型文档的缩略图视图,甚至焦点+上下文显示,以帮助用户建立信息空间的空间感。
这些可视化还有助于在用户需要来回浏览大量信息时提供帮助,例如通过在大型文档中创建短期空间记忆。

当使用诸如文档概述之类的技术时,放大到详细信息页面(或退回到概述)的动画可以增强整体信息空间的空间记忆。

5、为用户创建地标
特别是在数据丰富,高复杂度的应用程序中,用户经常需要梳理大量数据,然后查看几个选项。为了支持重新访问,您可以在内容本身或概览区域(例如,滚动条或页面缩略图列表)上创建人造标记-小标记(例如,彩色圆点,颜色变化)。就像在网站上标记访问过的链接一样,访问标记可以帮助用户定位已访问的内容。
参考资料
https://www.nngroup.com/articles/spatial-memory/



