
摘要:像素画游戏UI:按钮动画教程
关键词:像素画,游戏,UI,按钮,动画
撰文&编辑:三二
教你画像素画首发 | 公众号 pixelart
本文共353个字,阅读大约需要1分钟。

1、形状
首先确定按钮的大小,16X16像素,然后画出形状。
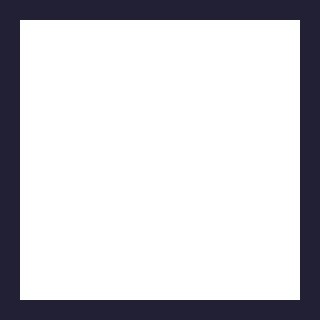
从正方形开始。

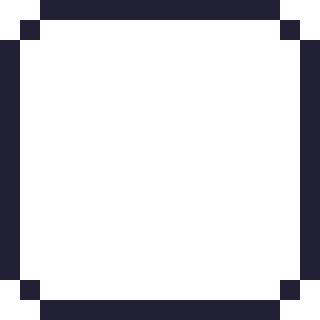
通过切角变成圆角。

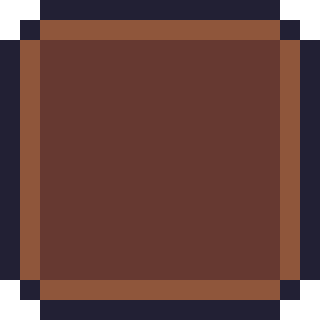
2、明暗
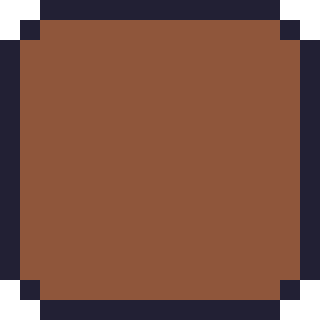
对于像素画来说,明暗和颜色就是细节,明暗层次越多,颜色越多,细节也越多。填充按钮基本颜色。

使用深褐色在按钮中间“制造”视觉凹陷。

假设光源在左上方,画出按钮边缘的高光区域。

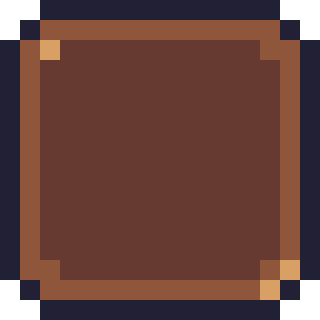
3、立体感
通过增加观众能看到的面来增强立体感。将按钮向上移动几个像素,然后补全缺失的部分,填充一个更暗的褐色。


现在是不是更有立体感了?

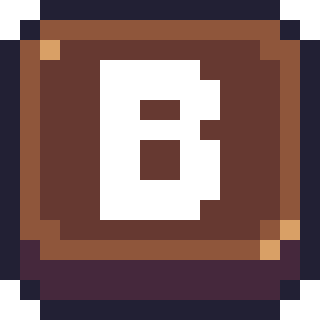
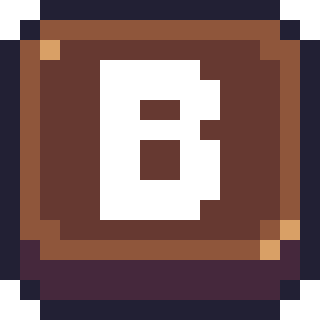
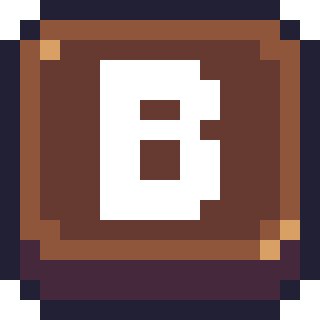
以这个按钮底板为模版,在上面添加文本或图案,就可以变成游戏中可以使用的按钮了!

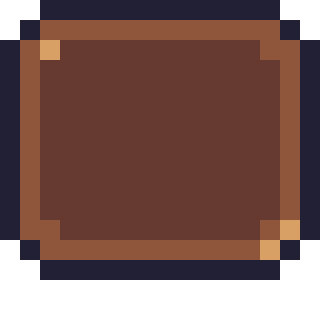
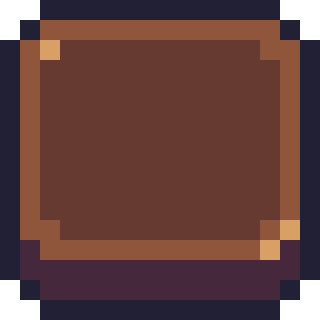
4、动画
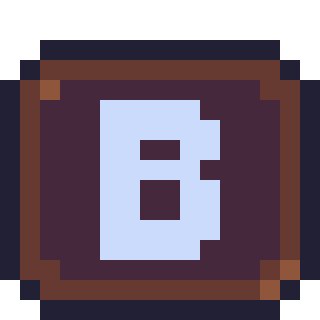
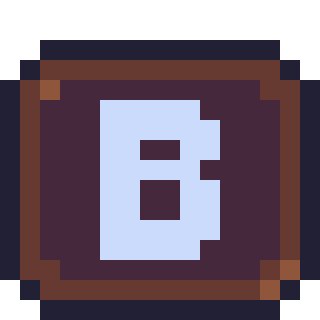
只需要简单的上下移动按钮,然后修改按钮的颜色,就可以做出2帧按钮被按下的动画。


完。



