
摘要:设计师可以从iOS 14和macOS Big Sur中学到什么?
关键词:UX设计,iOS 14,macOS Big Sur
全文共1321字,阅读大约需要4分钟。
UED观察 报道 | 公众号 uedsee

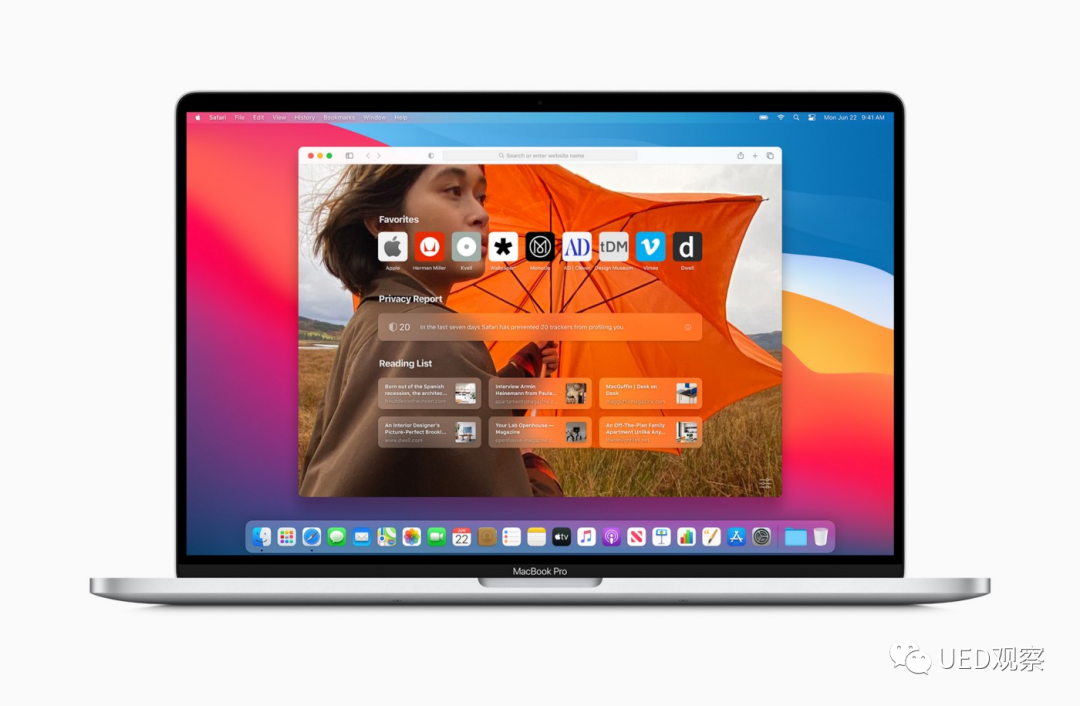
随着iOS 14和macOS Big Sur的推出,我们见证了UI Desing中下一个重要事物。改变并不像7年前的iOS那样具有革命性,但无疑,它们呈现了UI设计师未来将遵循的趋势…
1、扁平化不再是趋势
简约不代表扁平化。新的Apple操作系统将继续保持极简主义,但是它们的外观将出现更多阴影,纹理和3d形状。
设计思考:简约可以在设计中获得更多空间。观察简单的效果(阴影,半透明)如何建立视觉层次。
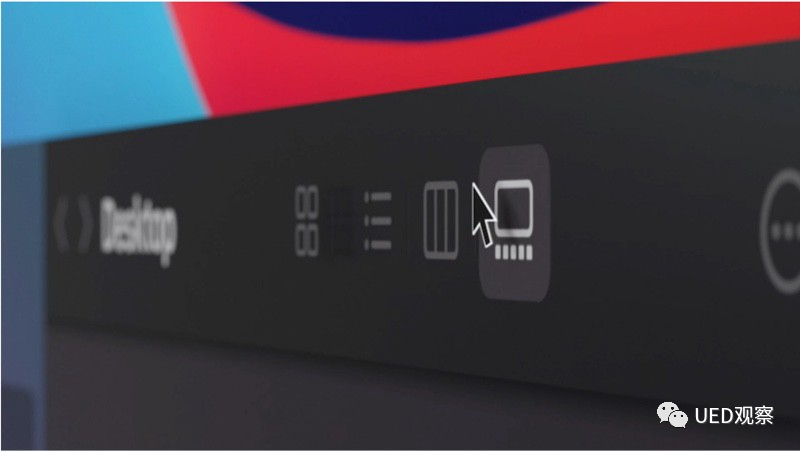
2、新的微妙功能
人脑需要一个提示来识别物体。我们倾向于将3d对象视为交互式对象。这就是为什么许多按钮仍带有阴影的原因。
但是,运动是另外一条线索。苹果设计师知道,macOS工具栏图标丢失了形状以消除视觉复杂性。但是,当用户在周围拖动光标时,他们的背景会突出显示并鼓励他们按下按钮。

最后一个明显的负担是颜色。苹果希望设计师使用色调颜色来使活动元素更加可见。此色调应反映品牌或产品颜色。多亏了该用户,才能立即在公司和应用程序之间建立思想联系。
设计提示:不要害怕强调所有选项。并非每个按钮都需要具有形状。当用户将鼠标悬停在其表面上时,它可能会出现。尝试使用颜色,并尽可能消除视觉上的复杂性。
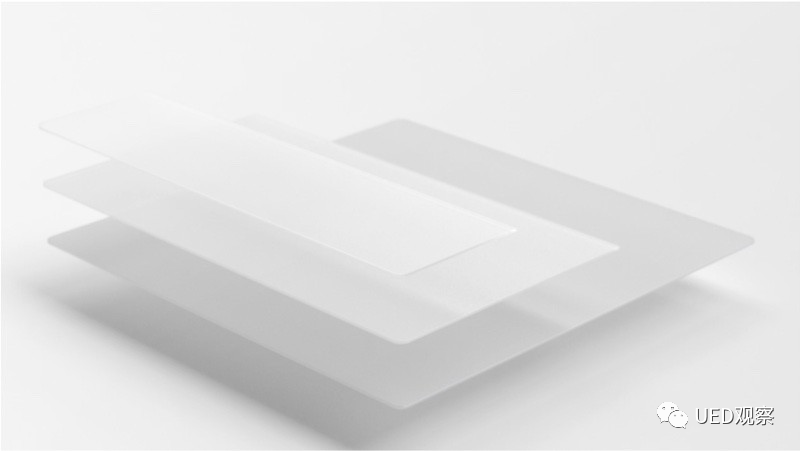
3、数字材料
从Google的Material Design开始,向我们展示了数字材料的愿景,然后Microsoft引入了Fluent Design,它具有多种数字材料的概念。苹果公司紧随其后,而且将其提升到了一个新的高度!
数字材料比原始正方形像素更令人愉悦。它们使用户界面更加人性化。
设计提示:使用深度,阴影和半透明来创建视觉层次。

4、渐进式模糊
有些微小的细节会有所作为。您无法从模型或屏幕截图中看到这些声音,Big Sure引入了数十种新的UI声音。
设计师最主要看到的是下一代模糊效果-称为渐进式模糊。这是关于使模糊级别渐变,而不是将其隐藏在不透明度或阴影下。
设计提示:看到哪里以及如何围绕新的操作系统使用渐进模糊。考虑一下如何将其应用到您的设计中。哪些设计工具可以达到这种效果?
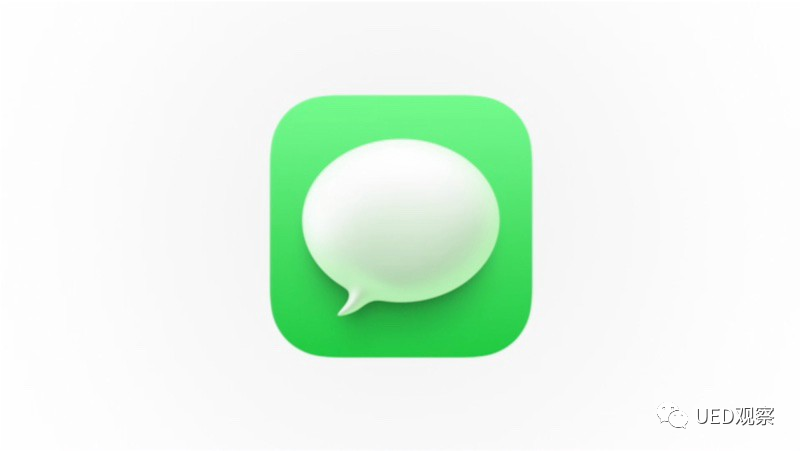
5、新拟态
在过去的几年中,macOS使应用程序图标扁平化,并以圆形为主要符号。现在,大多数图标都具有“类似于iOS的形状”,但并非平坦。它是拟态的!
设计提示:探索的新图标。了解阴影和渐变如何改变Big Sur图标风格的平面iOS图标感觉。考虑对某些元素使用3D形状。

6、使用小组件显示即时信息
iOS 14为小部件带来了全新的方法。它们直接显示在主屏幕中。这些小部件在iPad OS上看起来几乎相同,并且与macOS Big Sur上的新部件非常相似。
设计提示:将应用程序最重要的信息展示给用户。这种类型的内容可能是有用的小部件基础。尝试直接在主屏幕中显示的小部件的新尺寸(小,中和大)。记住,要支持黑暗模式!

7、iOS生态
所有Apple Systems iOS,iPadOS,macOS甚至watchOS都可作为单个生态系统工作。他们具有相同的字体,图标和几乎相同的视觉样式。
一致性给用户以熟悉和自信的感觉。它建立了更多的信任并与品牌建立了更好的联系。
设计提示:如果您正在创建一个全方位渠道的解决方案,适用于所有类型的设备,观察苹果应用程式如何通过平台的变化。在哪里保持一致性?在哪里进行更改?哪些功能已添加到不同的平台?
参考资料
what-can-designers-learn-from-ios-14-and-macos-big-sur: https://uxdesign.cc/what-can-designers-learn-from-ios-14-and-macos-big-sur-bab6e188ba4e


