
摘要:独立游戏开发像素画Tips
关键词:独立游戏,像素画,经验
撰文&编辑:三二
教你画像素画首发 | 公众号 pixelart
本文共1353个字,阅读大约需要4分钟。

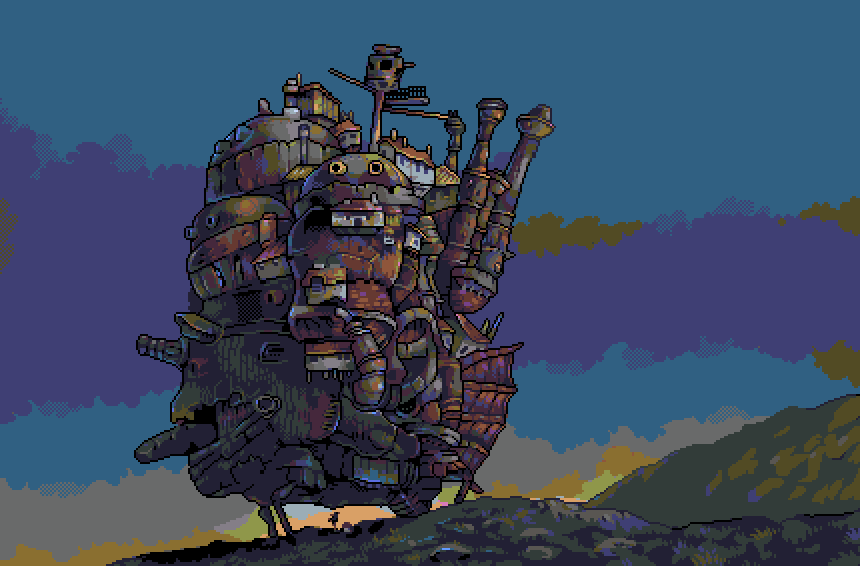
题图:Alphonso6
像素画是游戏开发遗产的很大一部分。直到X/Y系列前的所有口袋妖怪游戏都完全使用像素画,《仙境传说》(Ragnarok Online,2000年)是首批在像素画角色上进行3D渲染的商业游戏之一。即使早期的游戏试图突破诸如Doom或Quake之类的3D渲染极限,他们仍然依靠像素画渲染角色。
像素画限制
色彩具有4个通道,R,G,B和Alpha(透明度),并且大多数现代游戏设备使用8位通道(每个通道最多支持256色)来存储图像文件。
在Gameboy,Super Nintendo,Genesis甚至GBA等旧游戏机上,开发人员必须应对更严格的颜色要求。
Gameboy仅具有4种阴影可供选择,Gameboy颜色通道显示只有5位(最多32色),并且最多可以显示56种颜色。
像素画起源于这些限制
此外,较旧的设备内存有限。Commodore 64的分辨率为320x200像素,因此,如果要显示4位,则屏幕上的每个像素(64,000)需要4位,总计((64000*4)/8)/1000=32kb的ram,通常是整个设备ram数量的10倍!
另外,在Nes上,Sprite是非常小的图像,限制为8x8网格。在任何给定时间,屏幕上只能出现64个Sprite。
现在,如果有需要,我们可以自由使用所有256^3种颜色,以任何尺寸制作像素画,但是请记住,起源于限制的像素画与其他形式的数码插画有所不同。直到今天,我们都有像PixelJoint这样的地方可以保留这些限制。
像素画与数码插画
像素画是按像素设计的图像。
它与数字插画或其他艺术形式的不同之处在于,像素画的每个像素都很重要,而其他艺术形式却没有这种精确度。
调色板
像素画调色板是颜色渐变,从低到高,不应该只有线性的调色板,而应该将颜色混合在一起。
大多数像素画家从中间色调开始画,然后再添加高光和阴影。

其中一个好办法是使用互补色来将颜色混合在一起。紫色或深绿色适合作为阴影,黄色和白色适合作为高光。
最好每个角色的颜色不超过15种(透明度是第16种颜色)。
轮廓

海绵宝宝首席漫画家谢尔姆·科恩(Sherm Cohen)建议,轮廓应传达角色的动作。这不仅适用于动画,也适用于所有艺术形式,包括像素画,轮廓是决定成败的要素。
抗锯齿和可读性
由于像素画通常很小,因此在狭小空间内画出复杂细节变得困难,因此像素画家会在抗锯齿和可读性之间作斗争。
抗锯齿是通过将边缘与周围像素混合来使边缘更平滑的过程。
可读性是观众可以轻松区分图像中的细节。通常,图像的抗锯齿程度越高,可读性就越差。
一种提高可读性的方法是给Sprite添加轮廓。对于场景而言,这并不总是一个好主意,但是对于角色和Sprite而言,轮廓是一个不错的选择。
纹理

抖动是通过图案增加过渡颜色。通常要避免机械的抖动,而应该基于图案效果。
后期处理
通常,最初选择的颜色并不是最好的颜色,因此后期处理可以作为校正颜色的一种方法。
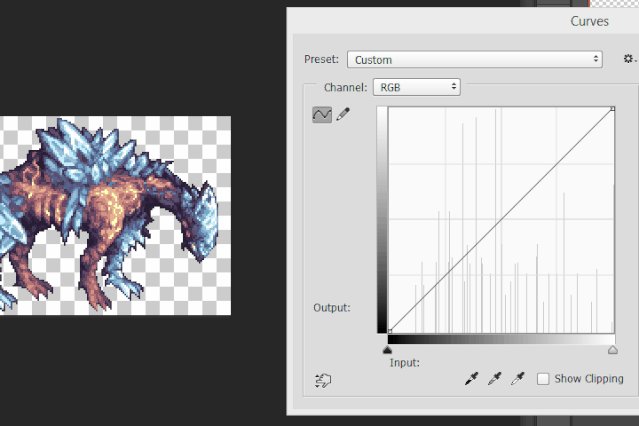
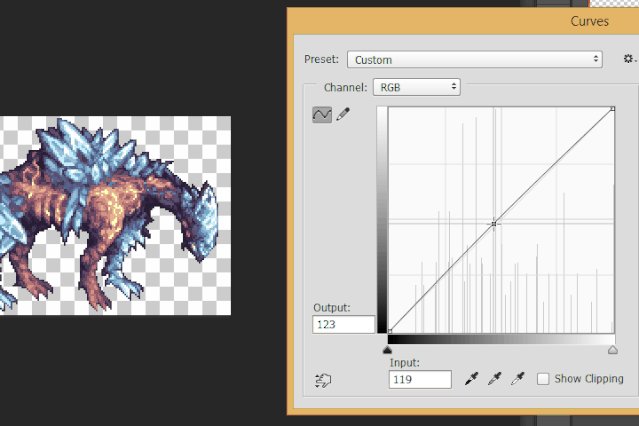
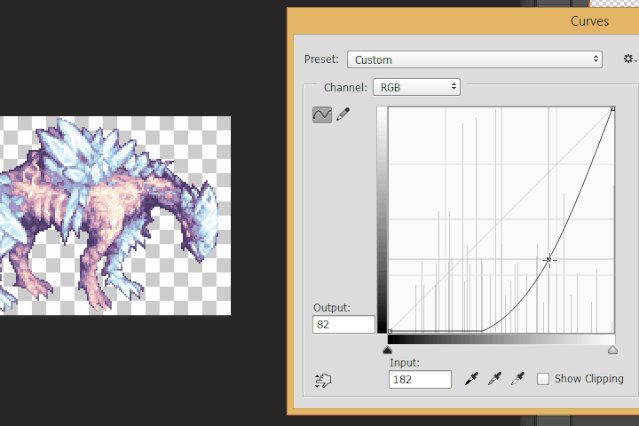
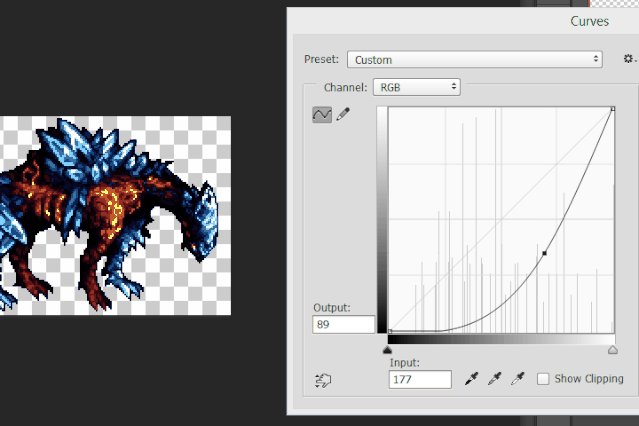
 曲线-曲线工具是一种调整图像颜色比率的方法。在Photoshop中,可以在“ 图像”>“调整”>“曲线”中找到它,在Gimp的“颜色”>“曲线”中可以找到它。
曲线-曲线工具是一种调整图像颜色比率的方法。在Photoshop中,可以在“ 图像”>“调整”>“曲线”中找到它,在Gimp的“颜色”>“曲线”中可以找到它。
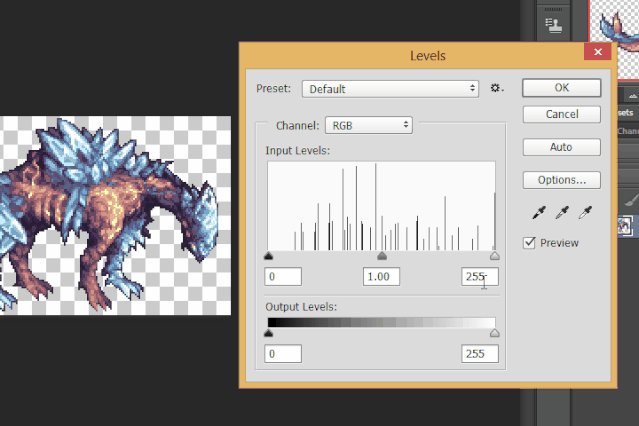
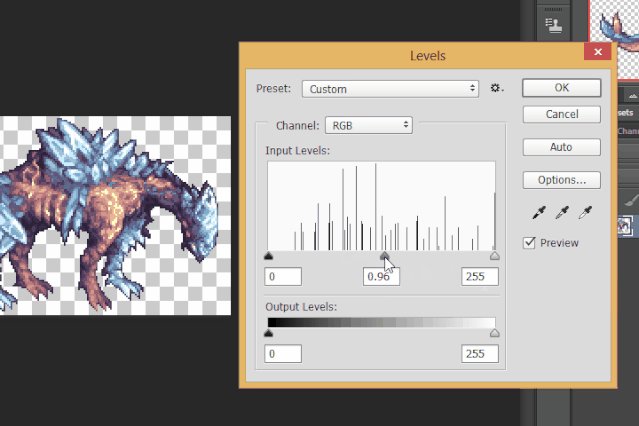
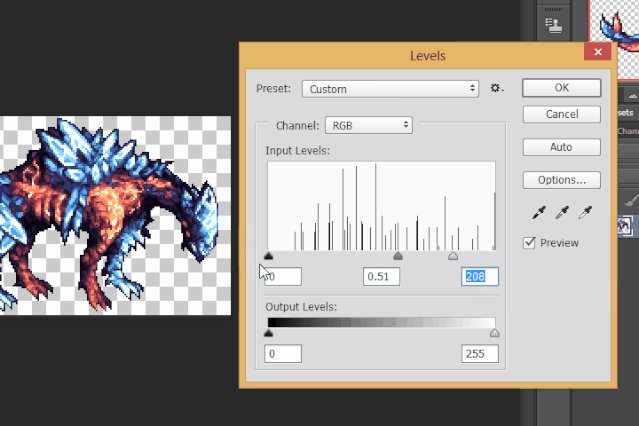
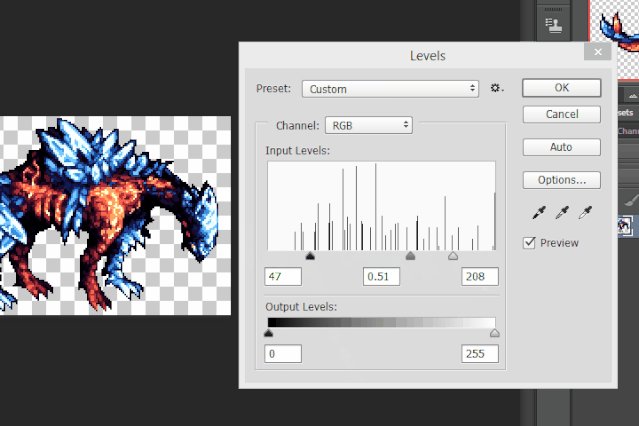
 色阶-色阶工具是调整颜色亮度的简单方法。在中间的手柄调整中间调颜色平衡,左手柄调节暗部,右手柄调整亮部。曲线和水平线是可互换的,因此请使用喜欢的任何一种。
色阶-色阶工具是调整颜色亮度的简单方法。在中间的手柄调整中间调颜色平衡,左手柄调节暗部,右手柄调整亮部。曲线和水平线是可互换的,因此请使用喜欢的任何一种。
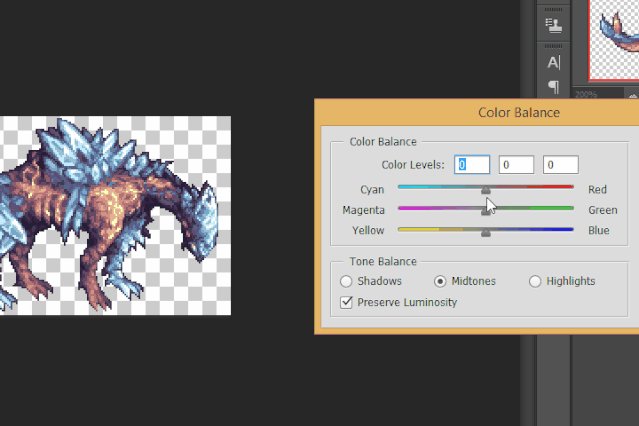
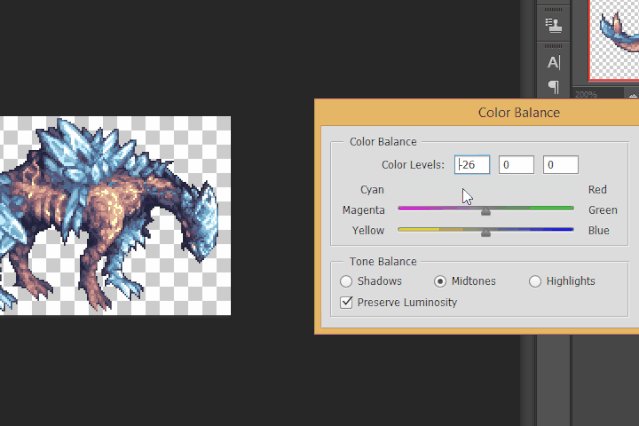
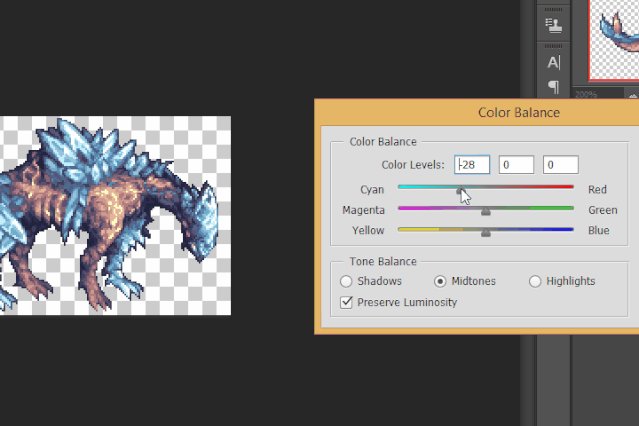
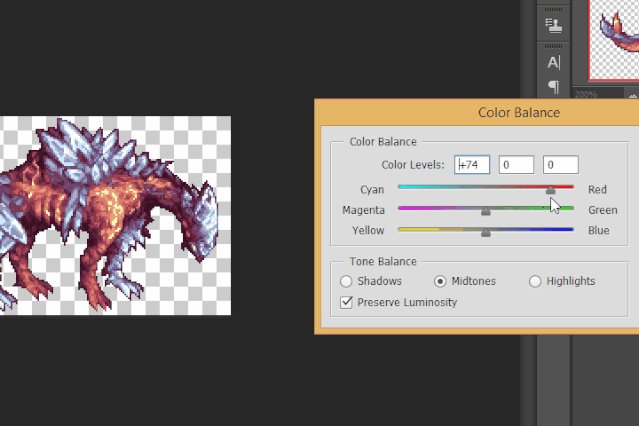
 色彩平衡-一种更改图像颜色的方法。电影制片人通常会调整色彩平衡,使它们具有青色阴影和红色橙色高光。看任何电影,请注意它有多蓝!
色彩平衡-一种更改图像颜色的方法。电影制片人通常会调整色彩平衡,使它们具有青色阴影和红色橙色高光。看任何电影,请注意它有多蓝!
参考资料
pixel-art-design-for-game-dev: https://alain.xyz/blog/pixel-art-design-for-game-dev
完。



