
摘要:像素画电子游戏开发教程:游戏角色动作设计#G08
关键词:像素画,游戏角色,动作设计
撰文&编辑:三二
教你画像素画首发 | 公众号 pixelart
本文共753个字,阅读大约需要2分钟。

介绍
像素画电子游戏开发教程内容灵感来自coursera同名课程Pixel Art for Video Games。希望对想用像素画开发游戏的小伙伴有帮助。
#G08第八篇主题是游戏角色动作设计,上一篇#G07游戏角色设计。
用火柴人设计角色动作
用火柴人来代表之前画好的拿锚女战士,不需要细节,只需要暗示出角色头部,身体,四肢还有武器即可。
先画好拿武器的站立姿势,这是角色挥锚攻击动作的中间姿势。

然后再画出前后动作。前一帧身体略下蹲,锚稍微向后举起(准备攻击姿势);后一帧向前挥出锚,画出挥动轨迹。(攻击姿势)
这样就获得了3帧角色攻击动作。

使用火柴人来设计角色动作非常方便快捷,同时你也可以参考其他游戏的角色动作或者动画片来设计动作。
动作基础:8帧角色行走循环
如果你已经了解如何设计角色动作,那么可以试试设计角色行走动作循环。
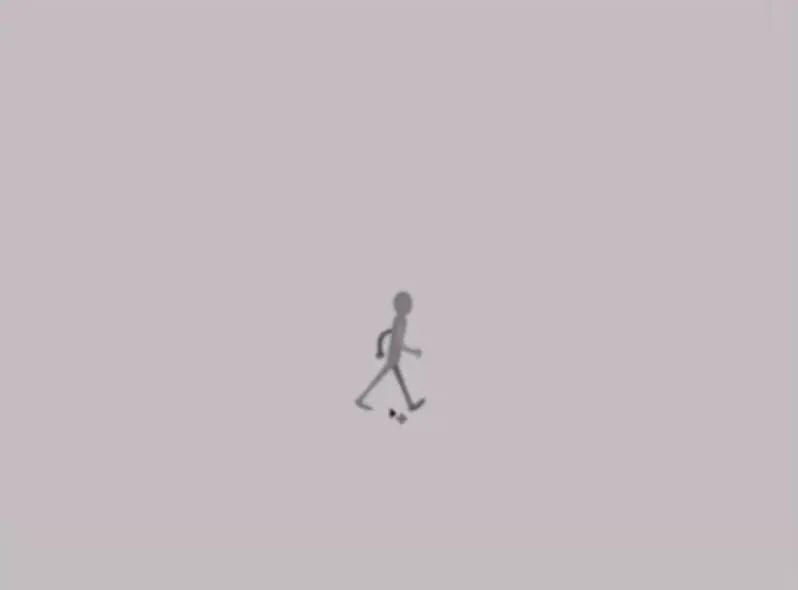
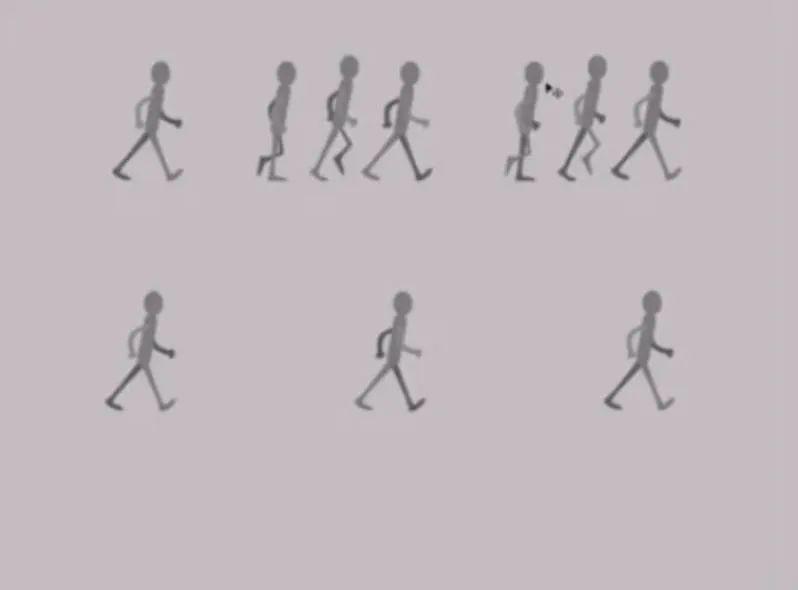
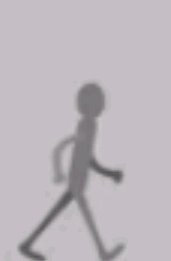
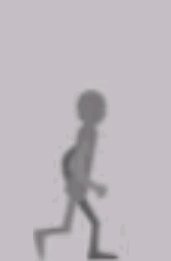
还是使用火柴人,先画出角色迈腿行走的姿势。(这也是行走动作的中间姿势,行走之前是站立姿势,不走了也是站立姿势。)

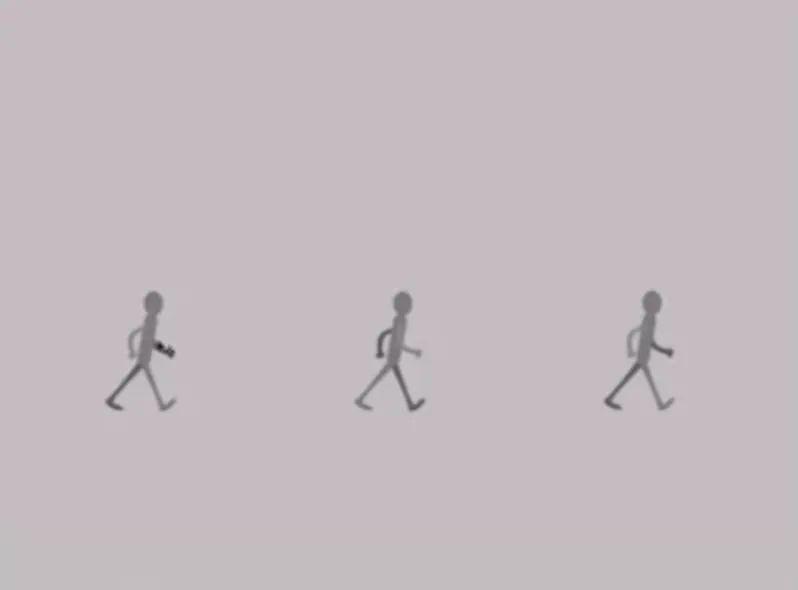
现在复制2份,分别放在前后,注意只有角色的手臂和腿不一样。(因为角色行走时,手臂和腿会左右交替)注意手臂和腿的左右关系,通过明暗来区分。

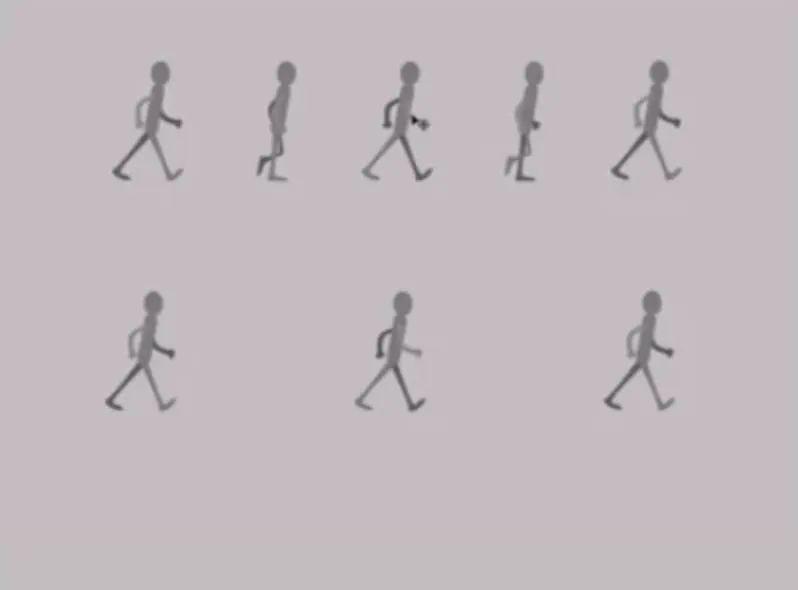
复制一份,添加中间帧预备抬腿姿势,手臂要略往里收。(4帧行走get!)

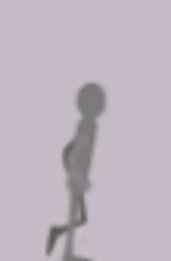
继续添加中间帧抬腿姿势,这时角色会踮起脚变高。(6帧行走get!)

最后添加迈出腿后落地姿势,这时角色膝盖弯曲会变矮。(8帧行走get!)
如果不按照中间姿势方法来画动作序列帧,直接参考现有的行走序列帧也是可以的。同理,参考其他游戏或动画片也可以。

查看动作效果
将画好的序列帧依次排序播放,就看查看动作效果了。

下一期预告:#G09宝石闪烁特效
完。
本账号系网易新闻-网易号“各有态度”签约账号



