
摘要:像素画电子游戏开发教程:游戏场景远景图#G05
关键词:像素画,游戏开发,游戏美术,游戏场景,远景
撰文&编辑:三二
教你画像素画首发 | 公众号 pixelart
本文共731个字,阅读大约需要2分钟。

介绍
像素画电子游戏开发教程内容灵感来自coursera同名课程Pixel Art for Video Games。希望对想用像素画开发游戏的小伙伴有帮助。
#G05第五篇主题是游戏场景远景图,上一篇#G04介绍游戏场景TileSet。
本教程的游戏场景远景图比较简单,但是介绍了画像素画游戏场景的主要思路和实现方法。
你可以举一反三,使用这种思路和方法制作更复杂的游戏场景。
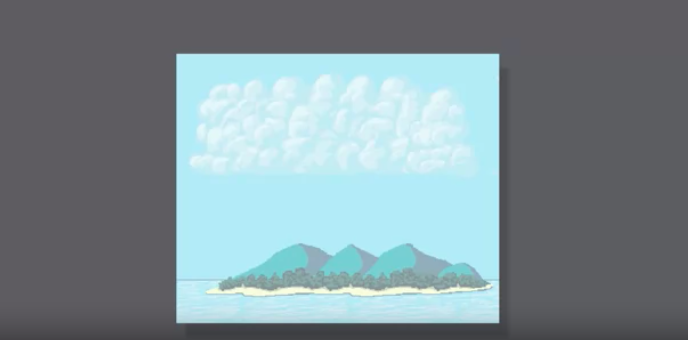
游戏场景远景图
像素画横版游戏场景可以简单的分为近景和远景,近景由TileSet来拼搭完成,远景则是一个大图。
为了节约图片容量和内存,场景大图也需要简化和拆分,可以共用的部分尽量共用,美术在画场景的时候就应该考虑到共用。
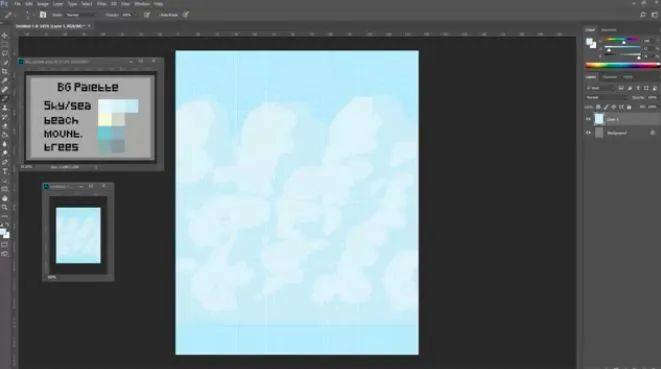
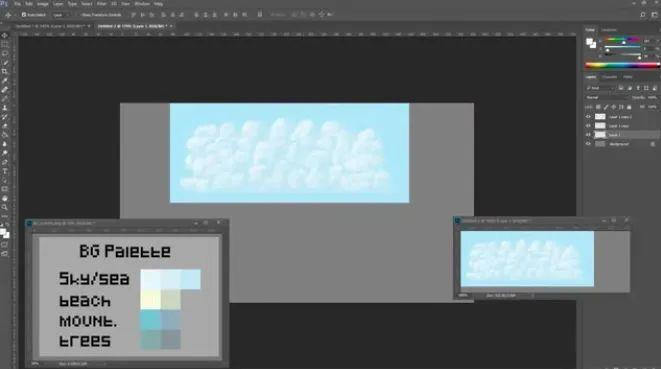
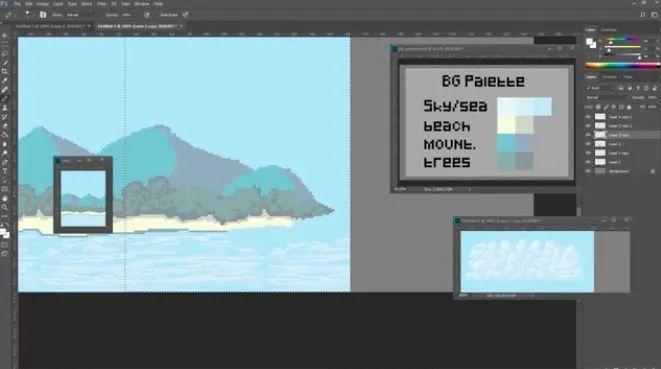
1、天空+云
近景无需考虑天空,远景则需要画出天空。优先画面积最大的天空,早期8bit游戏的天空通常只有一个平涂蓝色。
在画之前,将要用的颜色放在一边,先填充蓝色,然后用浅灰色画出云的形状。

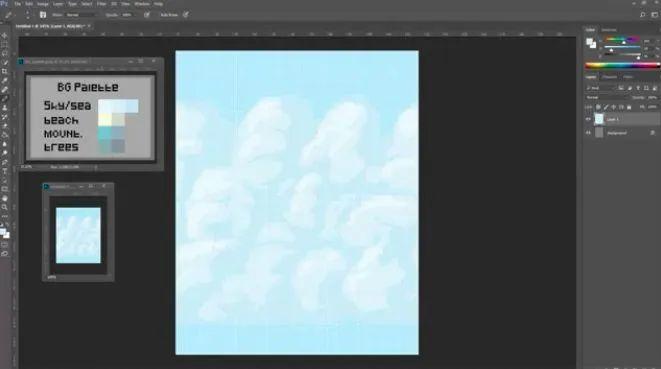
形状画好之后,添加明暗,其实就是继续提亮云层。
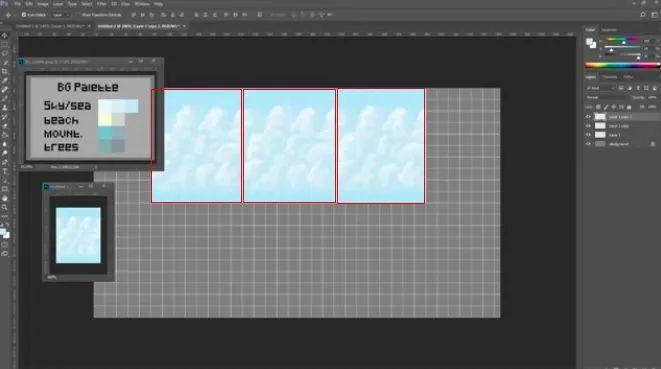
画好之后要使用Photoshop滤镜位移或Aseprite的Tile Mode制作四方连续,具体方法请参考场景Tile#G03。
可以将这个云看作一个大Tile。

复制3份可以四方连续的云。

分别修改左右头尾的Tile,使云层变得自然。

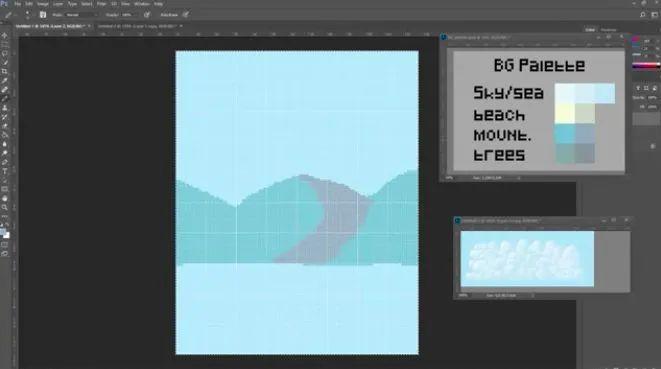
2、远处小岛+海平面
先画出小岛的形状,然后画明暗。还记得第二篇场景设计原理#G02吗?
小岛和天空一样,可以看作一个大Tile。

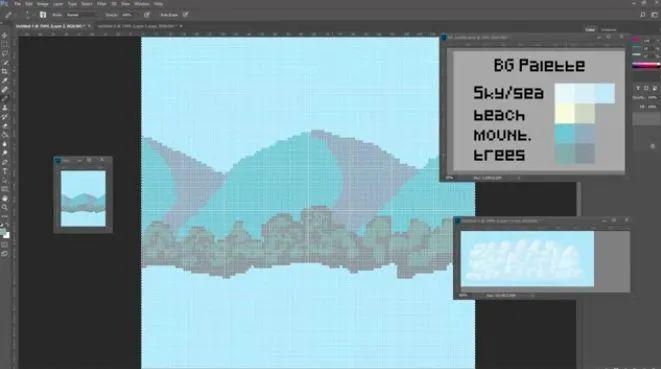
画出小岛上的树林。

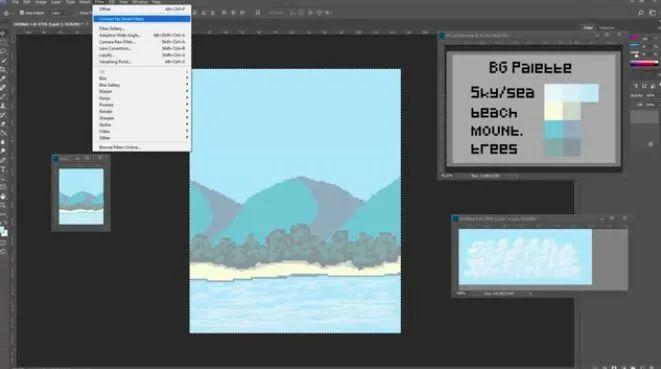
画出小岛地面,海水波纹。画好之后要使用Photoshop滤镜位移或Aseprite的Tile Mode制作四方连续,具体方法请参考场景Tile#G03。

复制3份可以四方连续的小岛。分别修改左右头尾的Tile,使小岛变得自然。

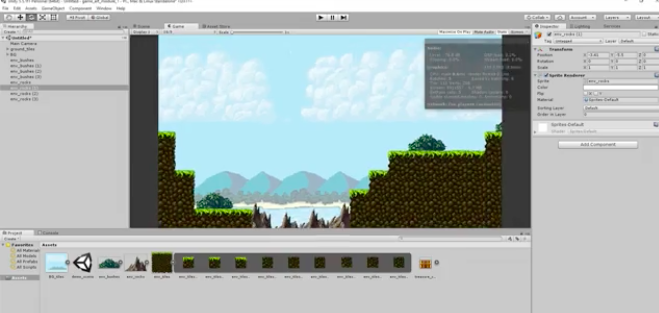
将游戏场景导入Unity
下一篇将介绍怎样将游戏场景导入Unity。

完。
本账号系网易新闻-网易号“各有态度”签约账号


