
摘要: UX设计师新手怎样获得设计灵感?
关键词:UX设计师,灵感,新手
全文共451字,阅读大约需要2分钟。
本文首发于UED观察

阶段1:复制
刚开始设计时,我缺乏视觉设计和UI背景知识。为了改善UI,我复制最佳设计,并寻找设计组件背后的模式,例如结帐,时间显示,表格等等。
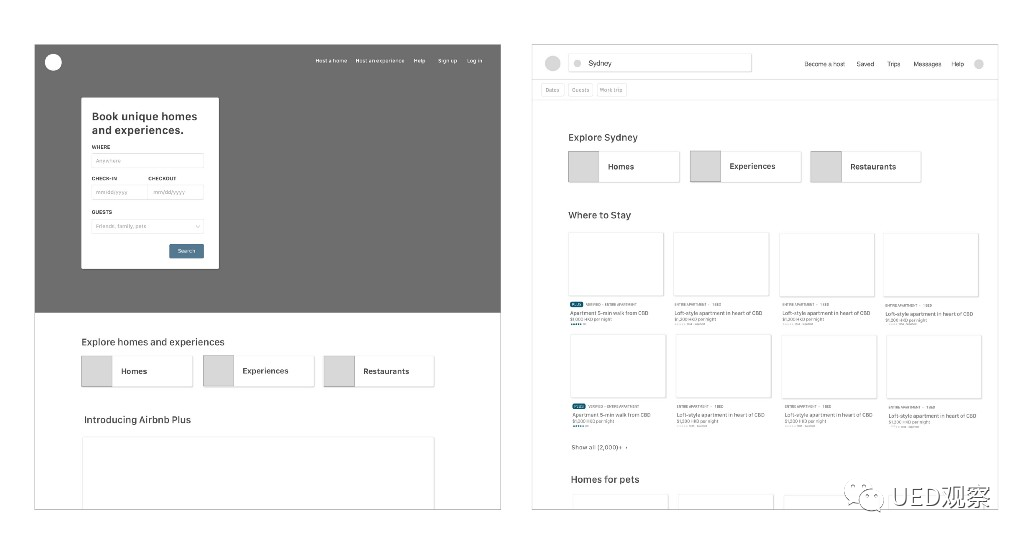
我想学习的第一件事是电子商务设计。Airbnb是我复制的对象,毫无疑问,我“复制”了他们的设计。
我以线框形式解构了Airbnb搜索页面。

以线框模式进行复制的好处:
帮助我思考信息组织方式; 理解信息层次结构和顺序这样设计的原因;
而以高保真进行复制时,使我更多考虑视觉设计。
阶段2:发现模式
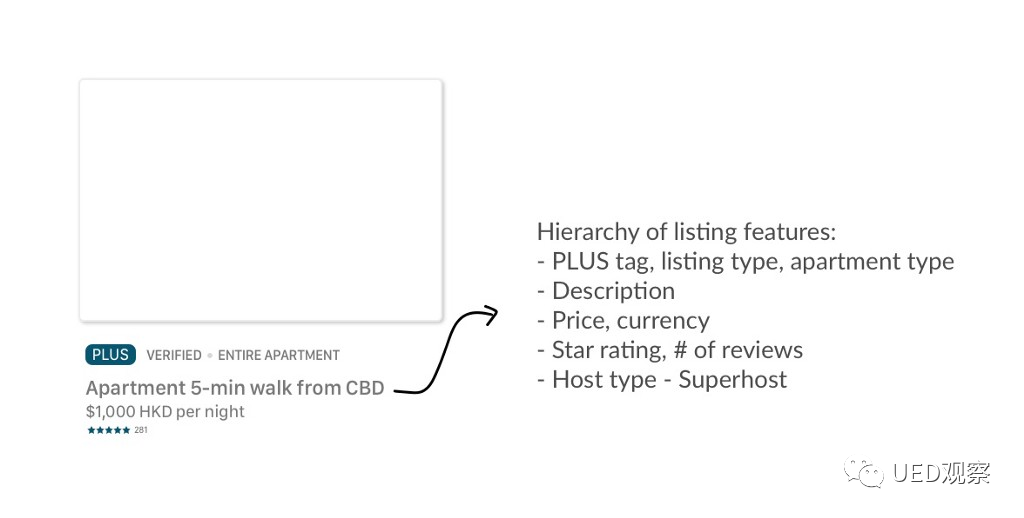
每个UI组件都有不同的层次结构和用法,例如标签,价格,星级和搜索结果列表。
Airbnb的房屋列表遵循以下层次结构:

发现和了解模式是评估设计是否满足用户需求的好方法。
阶段3:设计
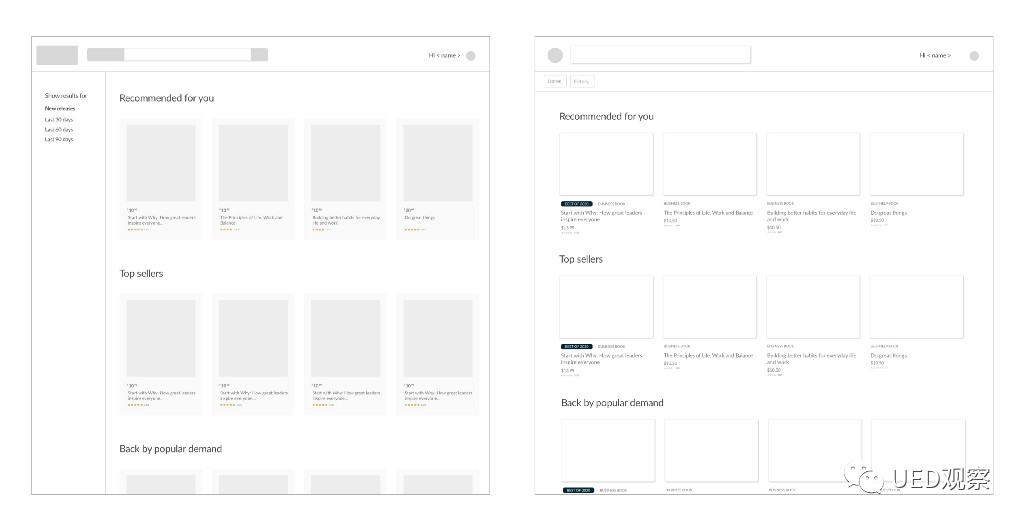
思考和区分喜欢和不喜欢的模式,将喜欢的模式运用到自己的设计中。
做出产品原型,与用户一起测试。

以线框原型进行测试,适合测试信息结构,了解产品是否与用户思维模型保持一致。
总结
重复这3个阶段,新手就可以快速成长为优秀的UX设计师。


