
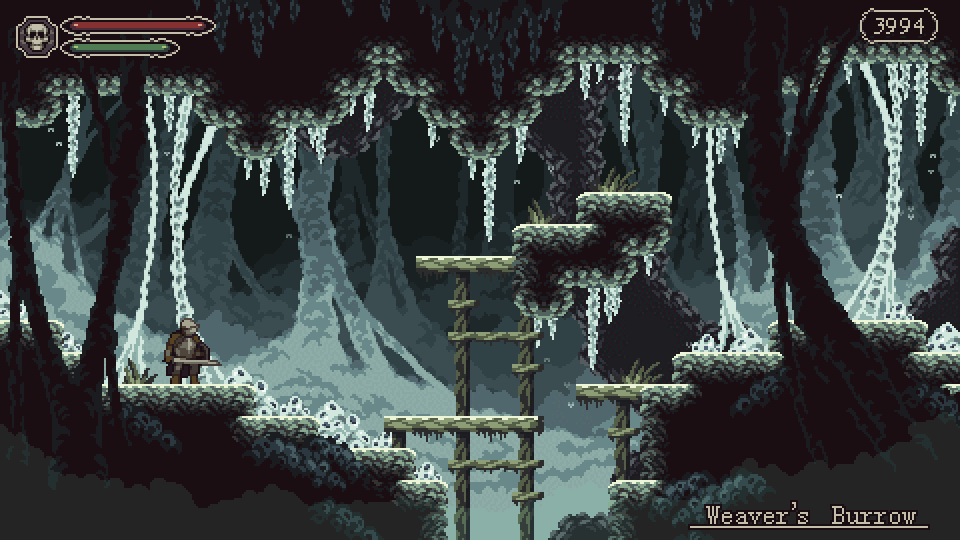
摘要:像素画电子游戏开发教程:场景设计原理#G02
关键词:像素画,游戏开发,游戏美术,游戏场景,原理
本文共692个字,阅读大约需要3分钟。
本文首发于教你画像素画。

题图:aamatniekss
介绍
像素画电子游戏开发教程内容灵感来自coursera同名课程Pixel Art for Video Games。希望对想用像素画开发游戏的小伙伴有帮助。
#G02第二篇主题是游戏场景,上一篇#G01介绍游戏道具宝箱的画法。
游戏场景是游戏发生的地方,游戏场景主要按照玩家视角(也就是游戏摄像机的机位)来划分不同种类。
本教程主要介绍最常见的横版游戏场景设计。
游戏场景:形状设计原理
像素画的最小单位是像素方块,因此画像素画应该以形状优先,这跟传统绘画以线条优先有所区别。

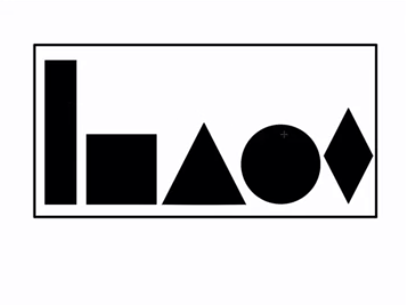
游戏场景设计原理也是以形状来设计的。最基础的形状是正方形,长方形,圆形,三角形。使用这些基础形状,我们可以拼出世间万物。
以三角形为例

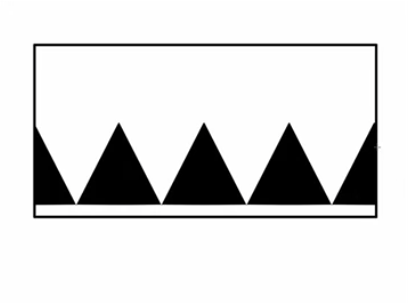
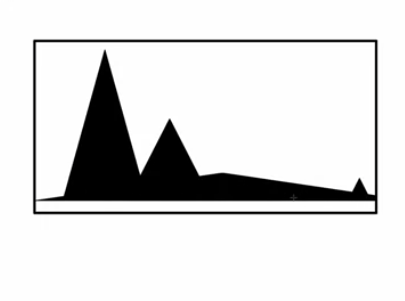
将三角形连续排列,作为游戏场景,是不是很像一座座山?

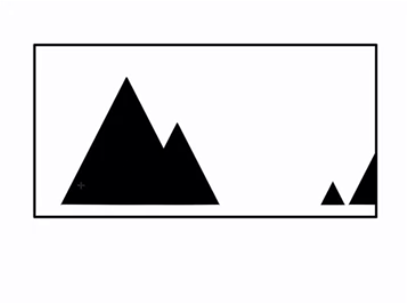
将不同大小的三角形组合在一起,效果就更好了。

还可以用三角形做出坡度。

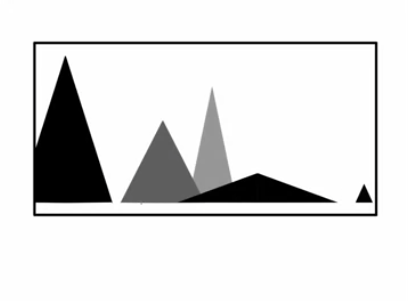
改变三角形的亮度,可以获得不同层次的灰色三角形,现在的场景是不是有了层次感?比较灰比较亮的三角形感觉离玩家越远,而黑色三角形离玩家很近。

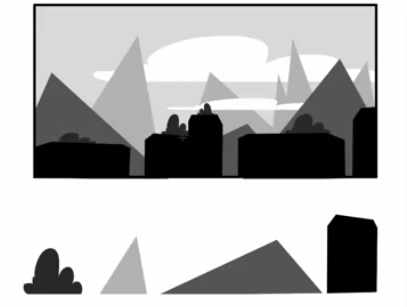
我们把更多的形状放进去,现在是不是更加像一个真实的游戏场景了?黑色的长方形是场景近景,也就是玩家控制游戏角色活动的平台,不同灰度的三角形则是场景远景。
形状设计原理应用
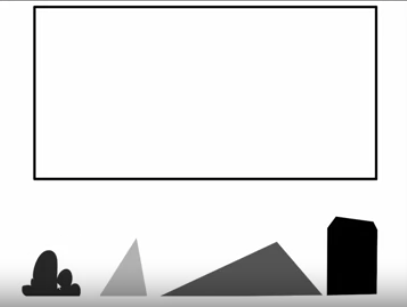
现在请使用下面提供的基础形状,设计和搭建一个横版游戏的场景,需要包含远景和近景。

参考答案

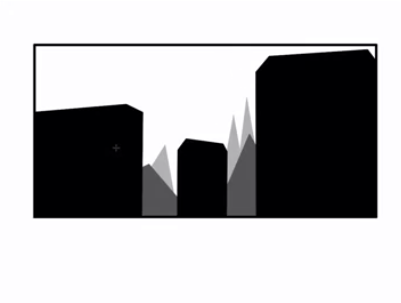
通过缩放和自由变换基础形状,搭出横版游戏场景。
你学会了吗?
下一期我会介绍如何把设计好的场景制作成像素画游戏场景。
完。
本账号系网易新闻-网易号“各有态度”签约账号


