
摘要:设计更智能的数据表单
关键词:UX设计,数据表单,智能
全文共1140字,阅读大约需要3分钟。
本文首发于UED观察

清楚用户需求
设计数据表单第一步就是弄清楚用户的需求。
用户想看到尽可能多的信息吗? 用户是否想比较信息? 用户想快速执行操作吗? 用户是否只想查看数据并将数据导出到Excel?
其次数据表单应该尽可能简化。无故添加元素会增加用户认知负担并降低可读性。
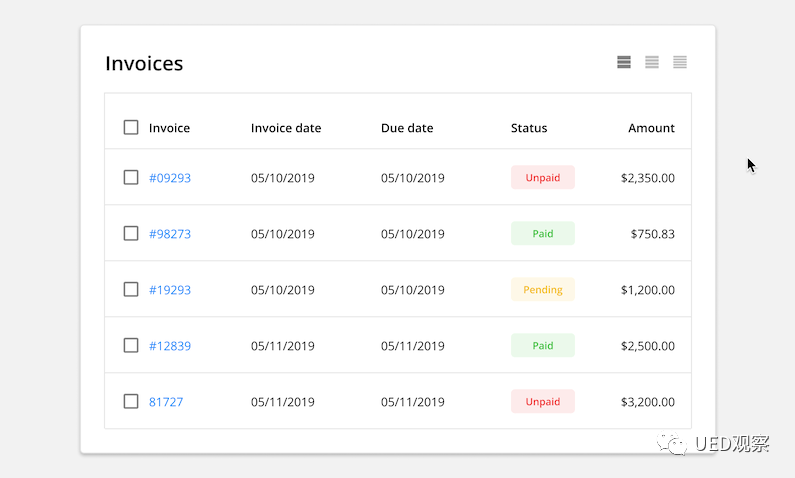
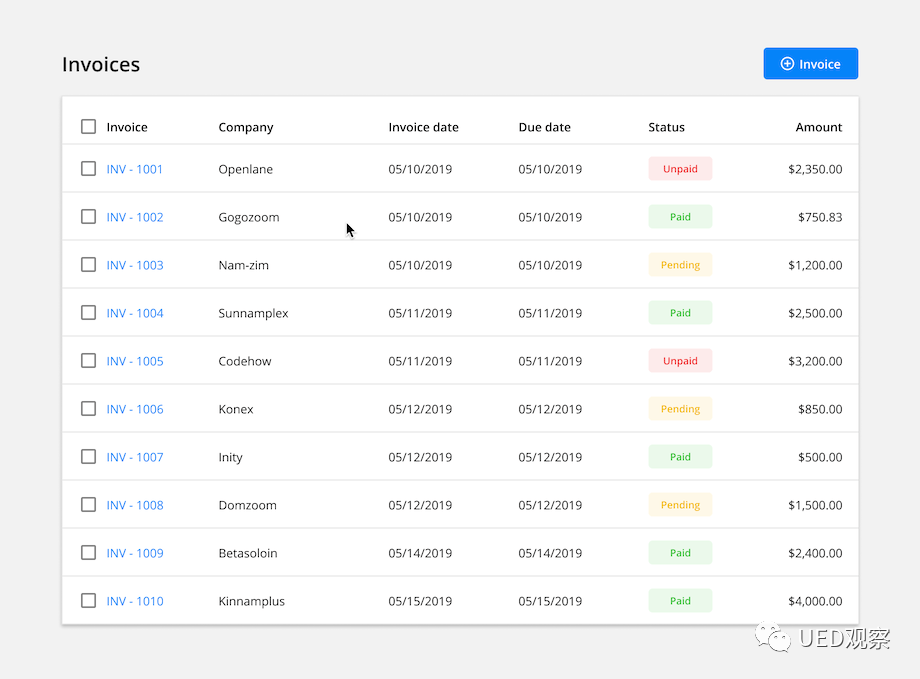
色彩
数据表应具有尽可能少的颜色。

字体和边框颜色不应为黑色。为字体选择深灰色,为边框选择浅灰色,灰色可以降低眼睛疲劳。
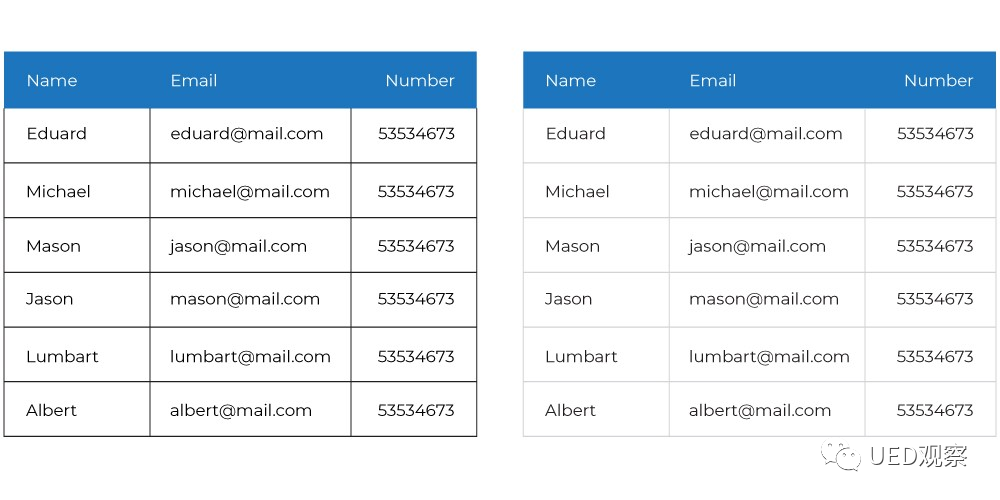
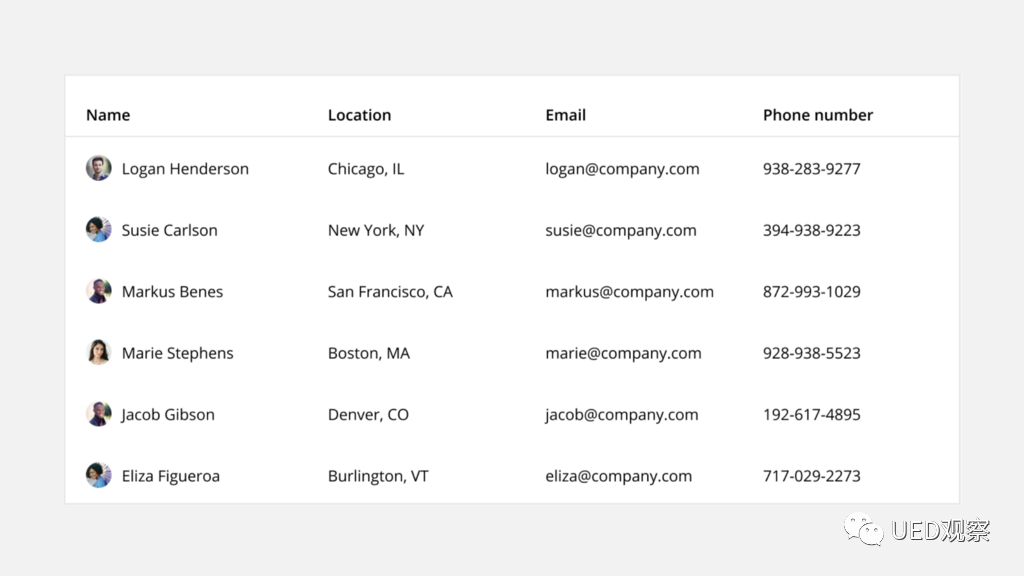
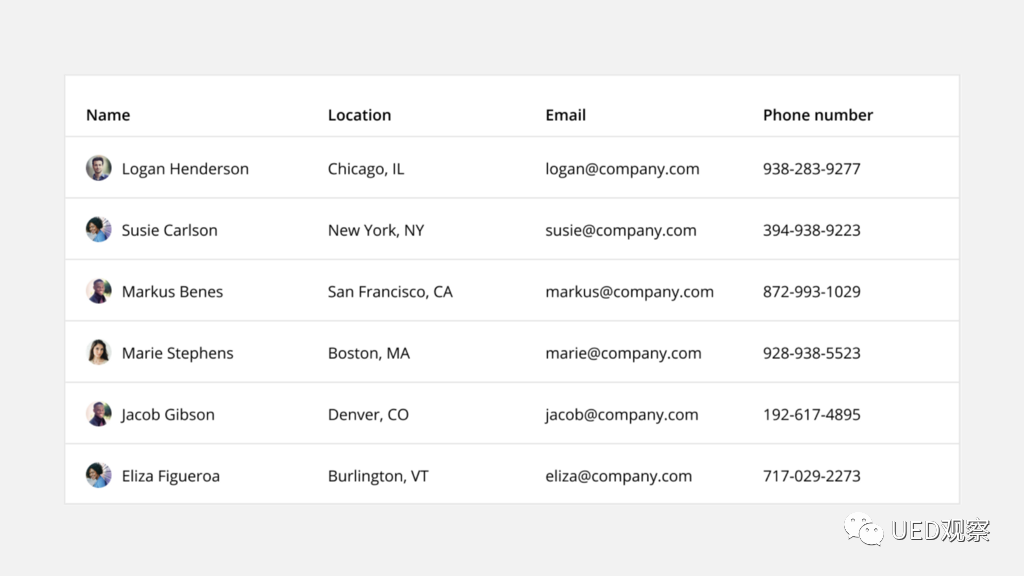
分割线
不一定总是需要分隔线。如果需要额外的说明,请添加它们。

较少的分隔线使数据表单具有干净,宽敞的视觉效果。

行高
添加空白和行高可以提高可读性。设置一些按钮使用户可以自行更改行高。

版式
通常,应该使文本左对齐,数字右对齐。这样,更容易区分两者,并且更容易比较数字。
除此之外,还应根据表头的列数据对齐,因为这会使表更具结构性。
当表格中的单元格包含多行内容(例如说明)时,应将单元格内容对齐到顶部。

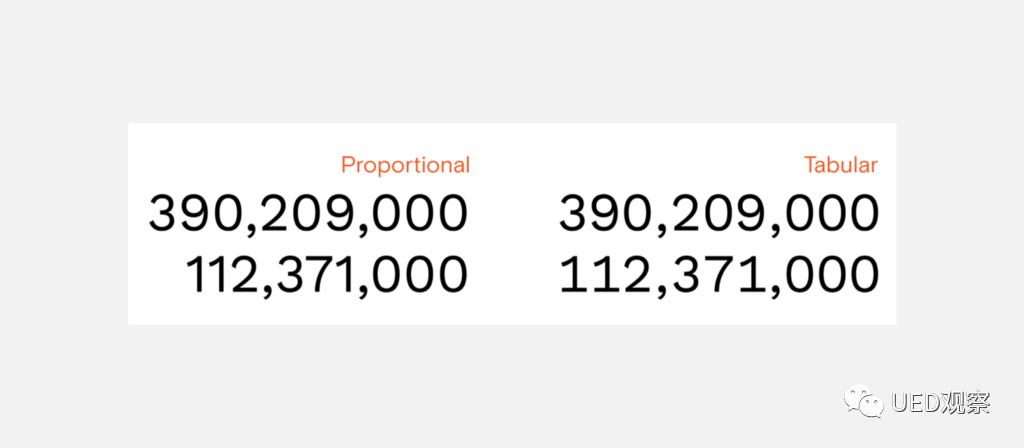
表格编号的目的是使每个数字占用相同的空间。这在表格设计中非常有用,可以使表格数字很容易比较。
诸如日期之类的数字应采用始终相同的长度进行格式化。例如,使用16/04/2020而不是16/4/2020。
功能
通常不需要在表中添加许多功能。
选择要添加的功能时,必须知道最终用户的专业知识。问问自己,他们是否可以管理你要添加的所有数据处理工具。
除此之外,重要的功能必须易于访问。
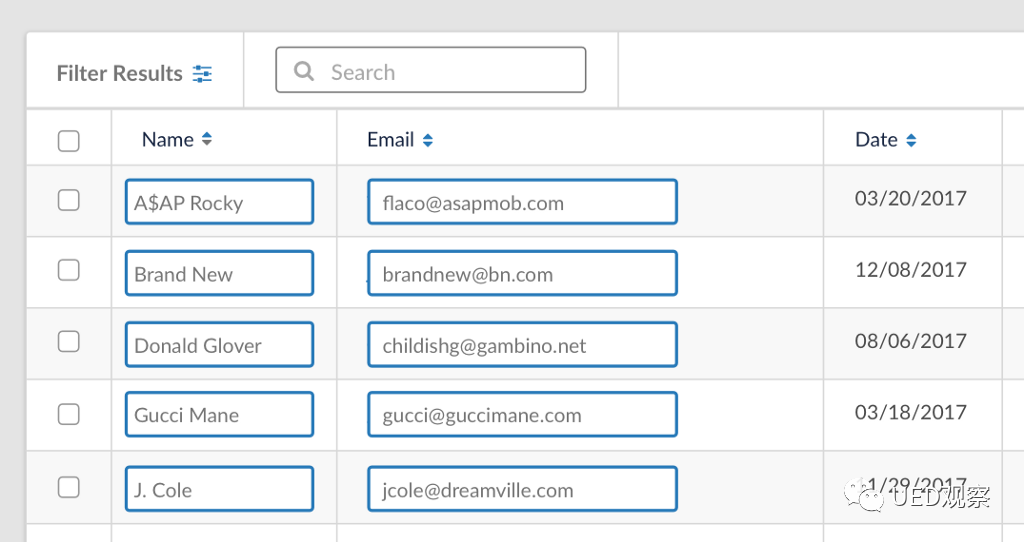
排序和过滤
排序应向用户提供逻辑排序规则-字母顺序,编辑时间,插入时间或在其特定用例中有意义的其他任何规则。
可以通过两种方式实现排序。

首先是在表格上方放置一个按钮,点击按钮打开一个窗口,用户可以在其中输入排序逻辑。
第二个是通过支持排序的列标题设置排序按钮。此外,还可以添加显示说明的悬停效果。
自动调整大小的列
如果同一列中的数据长度有所不同,则可以自动调整大小的列会很好。
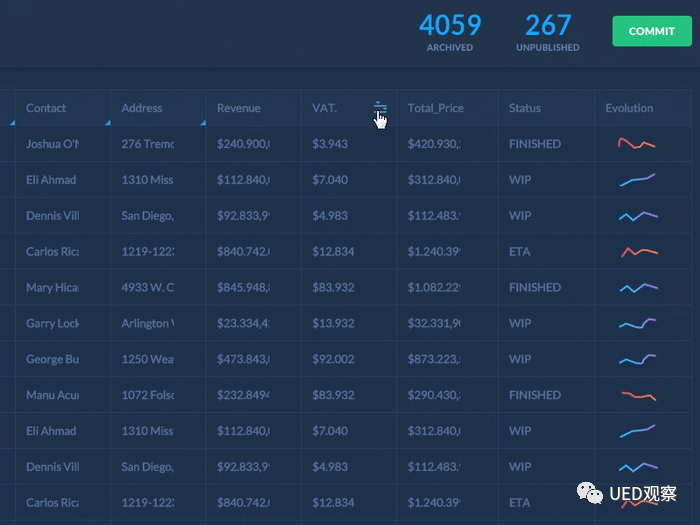
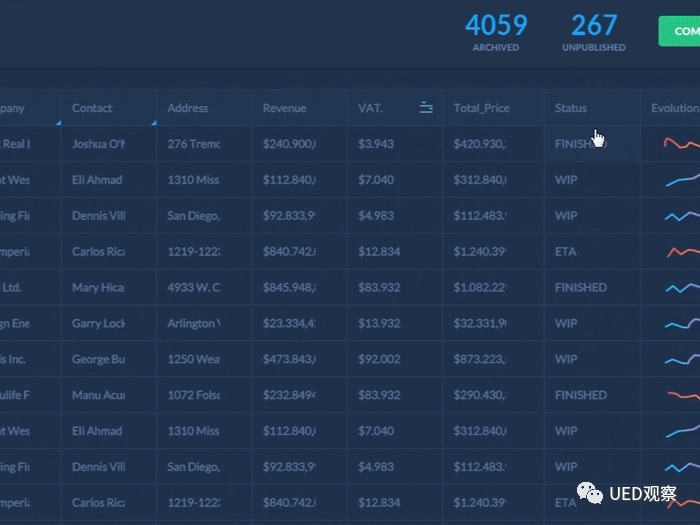
可自定义的列
如果比较同一行中的数据很重要,那么能够对列进行重新排序或隐藏不必要的列将是一个强大的工具。

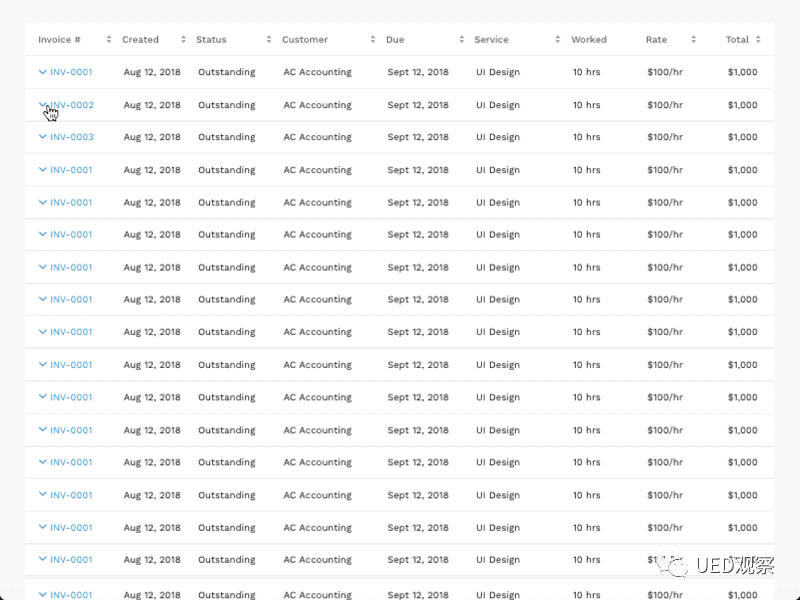
可扩展行
此功能可以为表增加很多维度。这样,用户可以快速获取重要数据。


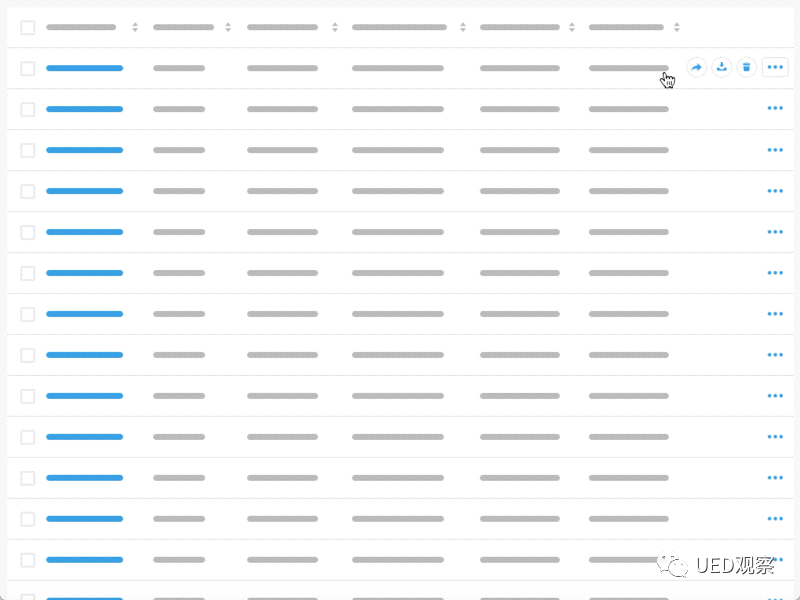
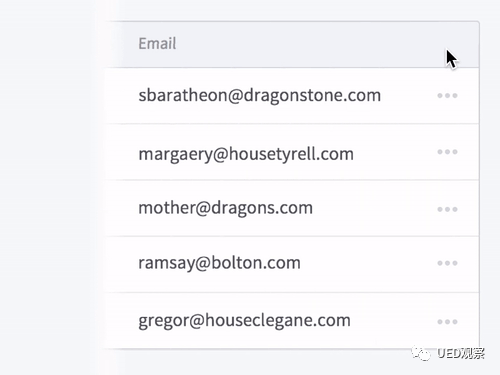
悬停显示
常用操作(例如删除或编辑)应易于访问。一种方法是在用户将鼠标悬停在一行上时显示它们。这样可以大大减少视觉负担,但是新用户可能一开始找不到它们。

批量操作
这些通用操作也应该可以一次在多行上执行。

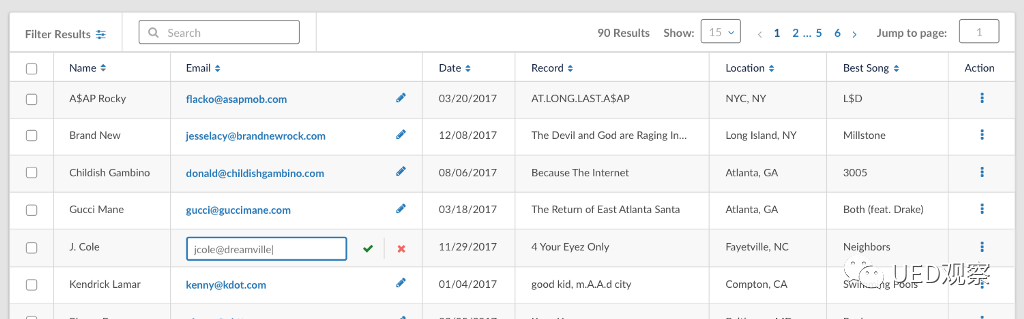
单元格编辑
每个单元格中都有一个输入字段
适用于复杂的表格,需要大量的灵活性和编辑自由。另一方面,这将使用户更容易犯错误。用户可能不知道系统是否保存了输入的数据。

单元格编辑按钮
用户必须增加点击次数,但实现起来更容易。

按行编辑按钮
可以为每一行打开一个模态窗口,并在该行的可编辑单元格中填写数据。

参考资料
designing-smarter-data-tables: https://uxdesign.cc/designing-smarter-data-tables-8cb15b5371a8


