
拖放操作易用性设计
全文共1194字,阅读大约需要3分钟。
本文首发于UED观察
摘要:在交互的所有阶段,清晰的指示符和反馈使拖放操作变得可发现和易于使用。
关键词:拖放,功能,易用性,UX设计

从图形用户界面出现以来,拖放操作就已经存在,大多数用户都很熟悉。拖放是一种直接操作,对分组,排序,移动或调整对象大小非常有用。
拖放操作
拖放工作方式
1、显示操作项,如图标、缩略图、表格、列表项等。我们还可以拖动不可见的对象,但是可用性会受影响。 2、要启动交互,用户需要使用鼠标或触摸手势(例如,单击鼠标或长按)来获取对象。 3、在保持选中对象的同时(例如,按住鼠标按钮),用户随后将指示图标(鼠标,手指等)移动到某个目标。这是操作的“拖动”部分。 4、最后,用户取消选择对象,例如,通过释放鼠标按钮。这是“放下”部分。
拖放操作使操作可见并立即生效,从而可以提高可用性。
拖放的缺点是效率低下,不精确,甚至充满挑战,尤其是长距离拖放操作:如果空间不足,用户可能需要重新放置鼠标或在触摸屏上调整手指的位置,因此会导致错误。用户将操作项放在错误的位置上,就必须重新拖放。
拖放所使用的交互方式可以分为2种主要类型
1、调整对象大小 2、移动对象
这2种类型需要不同的微交互设计才能实现所见即所得的效果。
拖放指示图标
拖放指示图标必须包含2个功能信号
1、项目可选取 2、项目可移动或调整大小
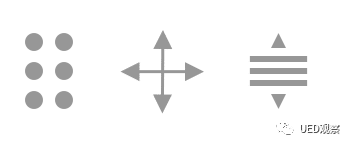
拖放图标
拖放图标表明用户可以进行拖放。不幸的是,拖放图标并不像设计师想象的那样普遍,它们通常有几种常用的图标,但是缺少通用性,降低了可识别性。

这些图标中的某些图标还试图指示移动方向:在一维(例如,重新排序列表)或二维(例如,在屏幕上移动窗口)时,缺乏外部一致性,用户无法清楚的了解图标的含义。

对于调整大小的图标也非常微妙。
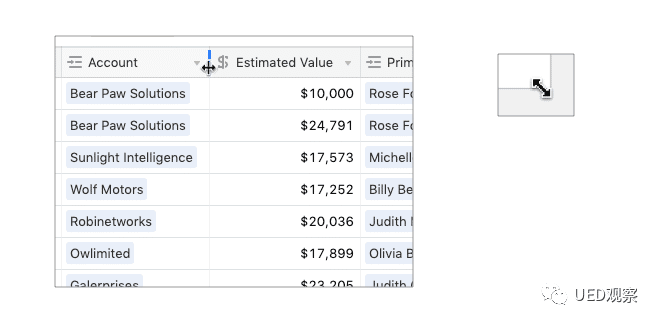
光标变化
在鼠标驱动的界面中,还可以使用光标变化来表示拖放。

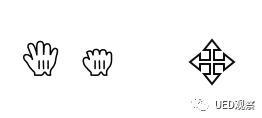
如果决定更改光标图标,请避免创建新的自定义图标。使用平台的标准光标进行移动或调整大小。在Mac上,标准箭头光标将变为白色,打开的白色米奇手;抓住对象时,此图标将变为看起来像闭合的手。Windows使用白色十字图标进行拖放(通常用于应用程序或网站中的对象,而不用于Windows)。对于网站,CSS可以使用本机平台图标的各种类。

在抓取后调整大小时,可以使用稍有不同的十字箭头图标。图标显示沿一个轴的箭头。
选项被抓取反馈
用户抓取选项后需要2种类型的反馈
1、反馈对象被抓取 2、已抓取对象和未抓取对象的差异

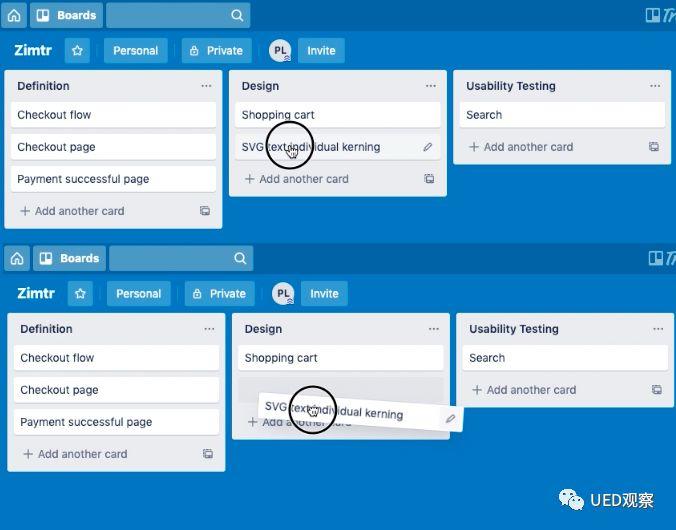
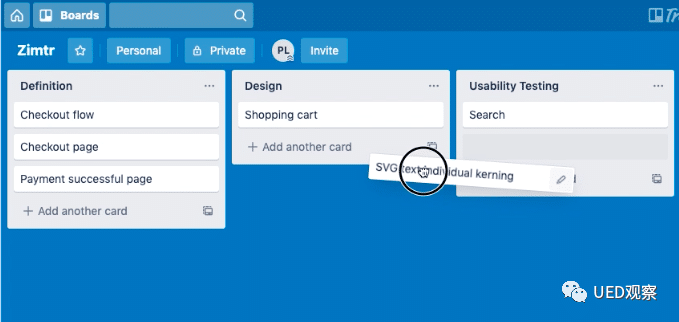
Trello使用颜色对比度,阴影,还有倾斜来反馈拖放操作。
磁性吸附
将光标移动到精确位置具有挑战性,这使得拖放操作效率低下。解决方案是磁性吸附,即使用户没有放对位置也可以完成操作。

用户抓取卡片后,Trello会提前显示放入区域,并且带有磁性吸附。
触摸屏拖放操作
拖放操作很难在触摸屏上实现,因为缺少悬停状态,而悬停状态通常用于表示UI元素可以拖放。如无必要,不推荐在触摸屏上使用拖放操作。
参考资料
drag-drop: https://www.nngroup.com/articles/drag-drop/



