
合理留白提高用户阅读体验,提升网页设计的可用性
摘要:合理留白[1]可以大大提升网页设计的视觉效果和用户体验
关键词:留白,网页设计,可用性,用户体验

全文共1244字,阅读大约需要3分钟。
本文首发于UED观察
在设计时,我们习惯于在有限的空间内展示很多内容。希望用户在浏览时能看到尽可能多的内容,所以在我们的设计中几乎不存在留白。但这会适得其反,太多内容会增加认知负担,用户可能会因为这种糟糕的体验而离开网站。
虽然很多人认为留白是空间的浪费,但是留白是网页设计中必不可少的。设计元素的清晰度是使用户对内容保持兴趣的原因。如果我们在网站上添加过多的元素(例如图像,颜色和文本)而没有留白,那么网站将缺乏吸引力。
在本文中,我们将看到正确的留白是如何影响网页内容和可用性的一些观点。在此之前,先了解一下在网页设计中留白的含义。
留白是什么?
留白,是指网页中不同元素之间的空隙。比如两个字母之间的空隙,文本的行间距,图像周围的空白以及页面的上下左右边距。可以说留白是保持网页整个结构必不可缺的一部分。如果不留白,将空间留给某个模块,那么网页就会给用户留下混乱的印象,还会降低网页的可用性。
我们必须将留白视为设计的一个元素,尽管有时会觉得是在浪费空间。当我们停下来进行分析时,例如分析图片在网页上的最佳尺寸,必须连它周围的留白也考虑进去。
现在,让我们关注留白在网页设计中的作用。这样的影响可能在不起眼的元素中也有体现。
留白有什么用?
1、提高文本的可读性
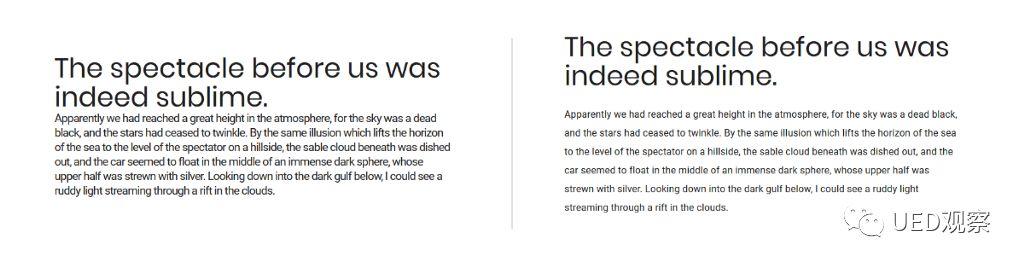
有时候我们必须在很小的空间中展示大量文本,通常解决方案是缩小字体尺寸,减少字符间距和行间距。诚然,我们嵌入了文本,但同时也大大降低了文本可读性,所以实际上这是得不偿失的。
看下面的例子,你注意到区别了吧?

适当的行间距是保证用户良好阅读体验的必要条件。
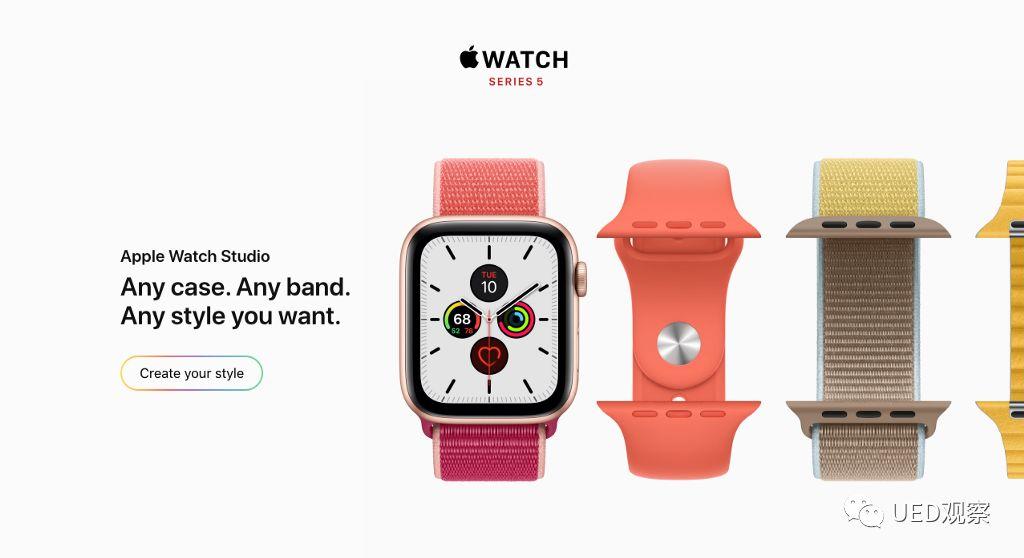
2、突出显示特定要素
许多人认为,要突出显示一段文本,正确的做法是加大字号和使用颜色。其实没必要这么麻烦,想象一下在白纸上突然看到一个点,这个点就可以吸引我们的注意力。

例如,要突出某些关键元素,只需要扩大其周围的留白区域即可。原理很简单:没有其他元素干扰,用户注意力就会集中在关键元素上。
3、对内容进行分组
留白一方面能在内容相似的区域建立正确的层次结构。另一方面,也可以分隔不同的内容。
留白可以有多种尺寸,就像在标题,副标题或段落中使用不同大小的字体一样。行间距和字间距不同。区分不同内容的留白也不相同。通过留白可以奠定设计的基调,同时也能增强浏览网页的愉悦性,尽管这种设计往往不会被直接注意到。
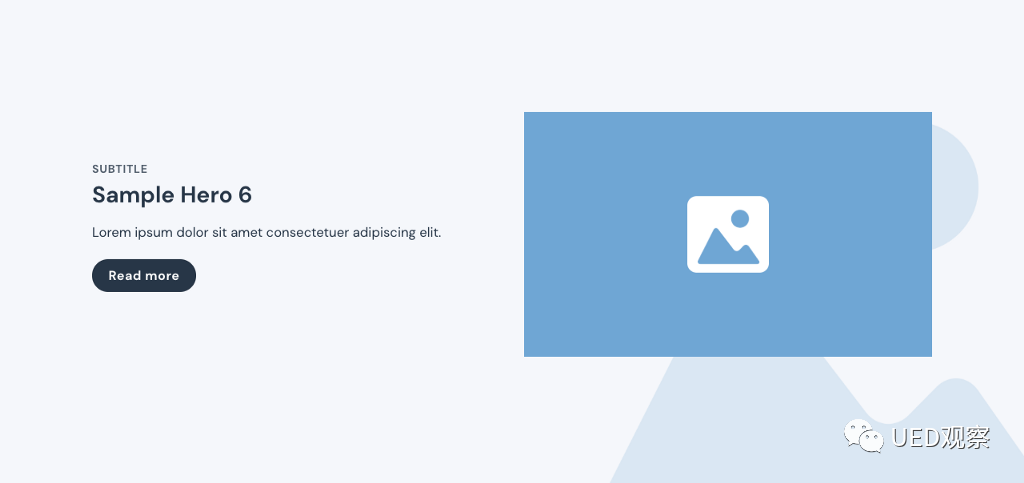
4、留白不限于白色
我们可以自由的使用任何颜色进行留白,甚至还可以使用图案,纹理或背景图像作为留白。

留白在使用背景图的横幅广告中有着极广泛的应用,上面往往还有文本和按钮。虽然我们使用了一个不能称之为“白”的背景,依然要注意前景元素的空间和边距。
当合理的使用留白时,将使网站拥有优雅而有条理的视觉效果。无论网页的内容是什么,都应该注重简约,消除造成干扰的因素,突出显示真正重要的元素。以上这些都可以通过留白来实现,是不是很神奇?
参考资料
power-your-designs-by-using-blank-spaces: https://uxdesign.cc/power-your-designs-by-using-blank-spaces-e2d10fa3e7b9



