
UX设计中的米勒定律

摘要:UX设计中的米勒定律[1]
关键词:UX设计,米勒定律
大脑处理复杂信息具有明确的方法。这包括网站或移动应用中的不同元素和组件,例如文本,颜色,图像和动画。人类大脑处理这些信息所需要的工作被称为“认知负荷”,这对产品设计成功至关重要。
作为信息时代的UX设计师,我们应使用户专注于他们的目标,而不是使用户在短时间内接受大量无用信息。
米勒定律是一项重要的心理学原理,普通人的大脑在一段时间内只能记住少量信息。那么,如何在UX设计中应用米勒定律?
1、分块
分块:将信息分组为较小单位,可以使用户记忆和理解信息变得更容易。这类似于格式塔原理,即视觉感知定律。这是网站使用格式良好的内容减少用户扫描和搜索时间,从而创建更直观界面和更好用户体验的原因。

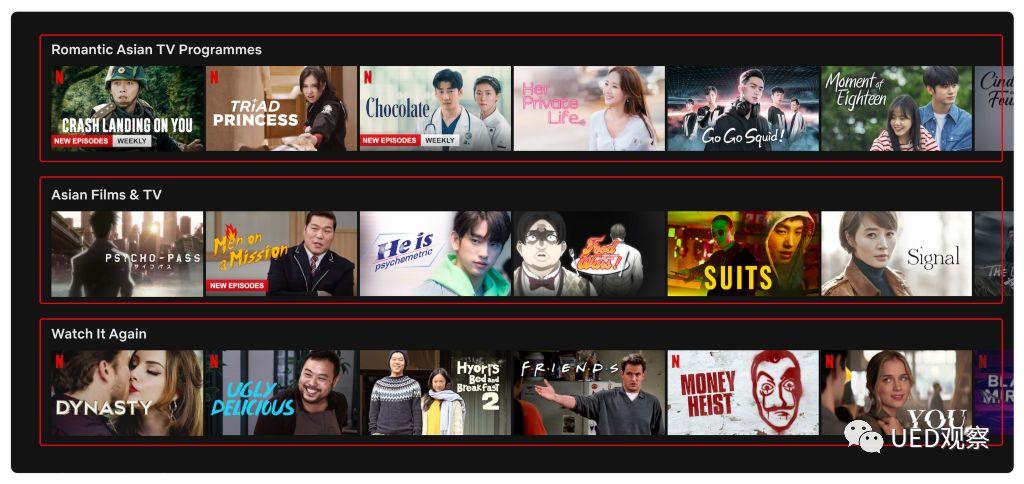
2、分类/分组
分类/分组:使用户可以轻松处理和理解感兴趣的信息。

总结
我们生活在一个信息爆炸的世界中。未经处理的大量信息,将导致用户信息过载。数量多并不总是一件好事,让用户在最短时间内找到需要的信息才有价值。
参考资料
ux-inspiration-7-millers-law: https://uxdesign.cc/ux-inspiration-7-millers-law-69a659fb1263


