
应用程序加载动画类型
摘要:应用程序加载动画类型
关键词:UX设计,加载动画


加载动画是什么?
加载动画是为了告知用户正在加载的内容或需要等待的原因。加载动画可以吸引用户的注意力,防止长时间等待时的不耐烦。此外,加载动画也是展示企业品牌形象的好机会。
加载动画类型
1、进度指示器
进度指示器有圆形和线形两种。



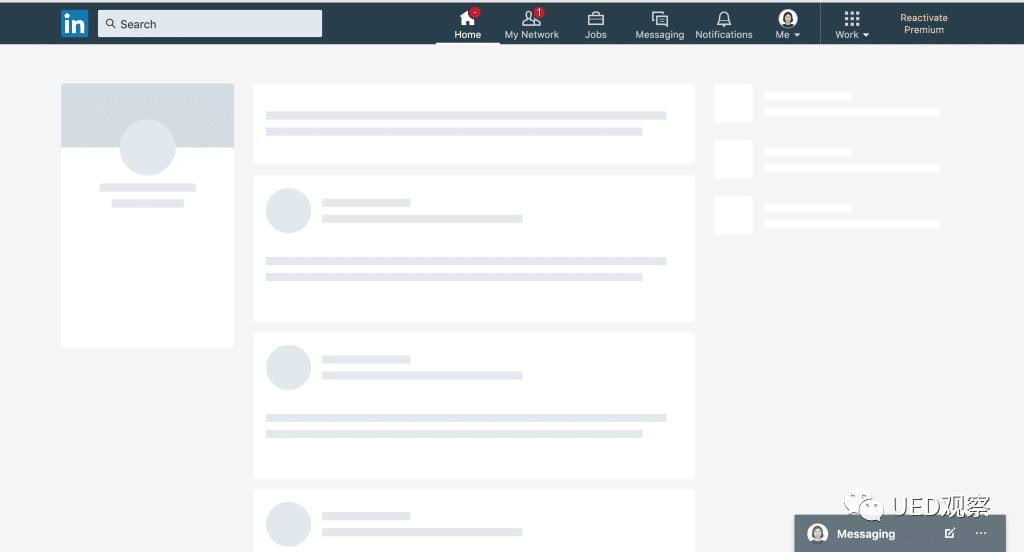
2、预加载屏幕
使用户感觉到界面正在加载,预加载屏幕首先出现。然后,文本和图片再出现屏幕上。

加载动画使用场景
根据人类行为认知学,0.1秒的延迟人类无法感知,0.1–1秒延迟会使用户感觉到,而1–10秒延迟系统必须提供反馈信息防止用户因为不耐烦而离开。
手机应用上加载动画本身应限制在200-300毫秒之间,平板电脑可以延长至400-500毫秒。如果是可穿戴设备上的加载动画,则应该更短150-200毫秒之间,屏幕越小,加载动画应该越短。
简单的说,用户要等待1-10秒的地方就需要显示加载动画。
`


