
日期输入设计准则
 Free-Photos
Free-Photos
摘要:日期输入字段必须明确,并使用正确的设计模式支持任务完成。
关键词:日期输入,表单设计,可用性,交互设计
日期输入设计不当会导致用户感到困扰,从而会完全放弃操作。更糟糕的是,如果用户选择了错误日期,那么整个交易将是一场灾难。比如机票订错了日期。
本文讨论了常见的日期输入模式,错误处理和日期字段的标准输入。
日期输入模式
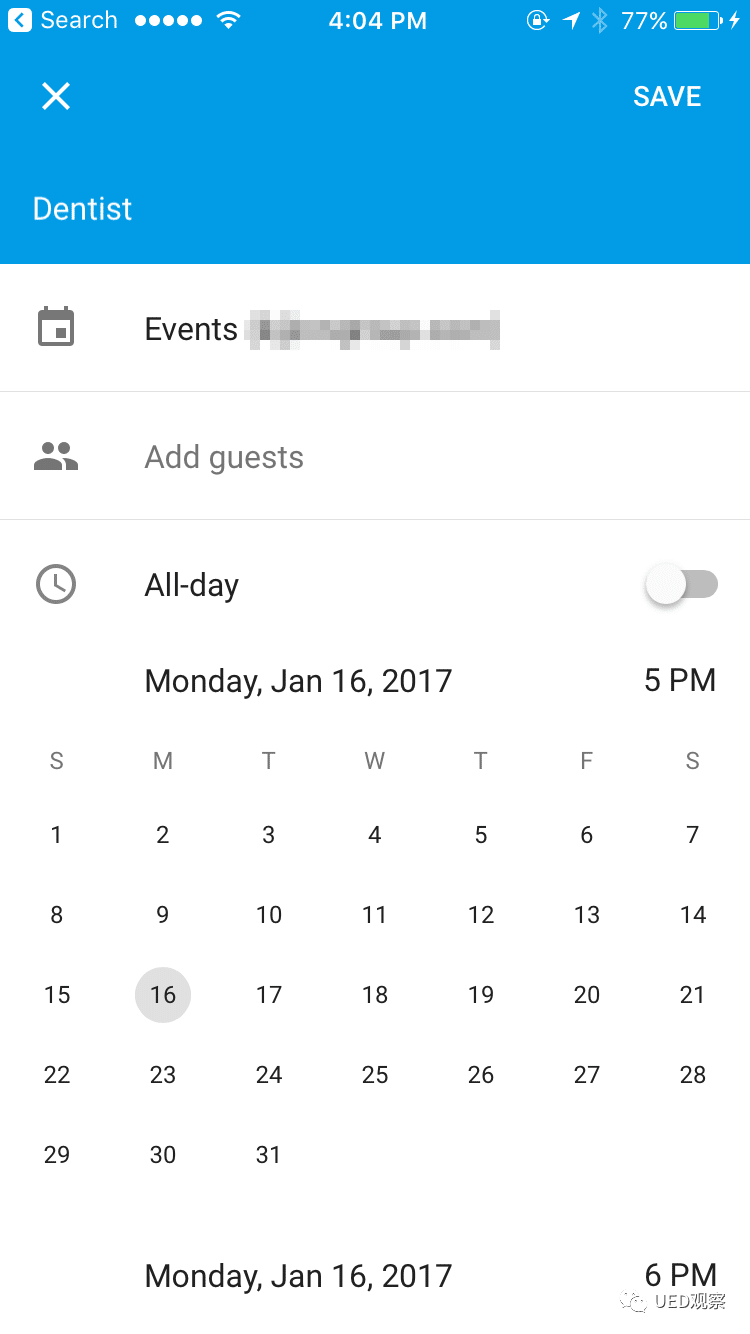
日历选择器是一种控件元素,可一次显示完整的日历月。通常在顶部显示星期几,并与系统时间相匹配。
 Google日历应用中显示的日历选择器示例
Google日历应用中显示的日历选择器示例
日历选择器定位于当前时间。但是,对于需要选择日期的用户可能会感到麻烦,因为他们需要点击多次才能完成操作。对于这些用户,增加年份选择,速度会更快。
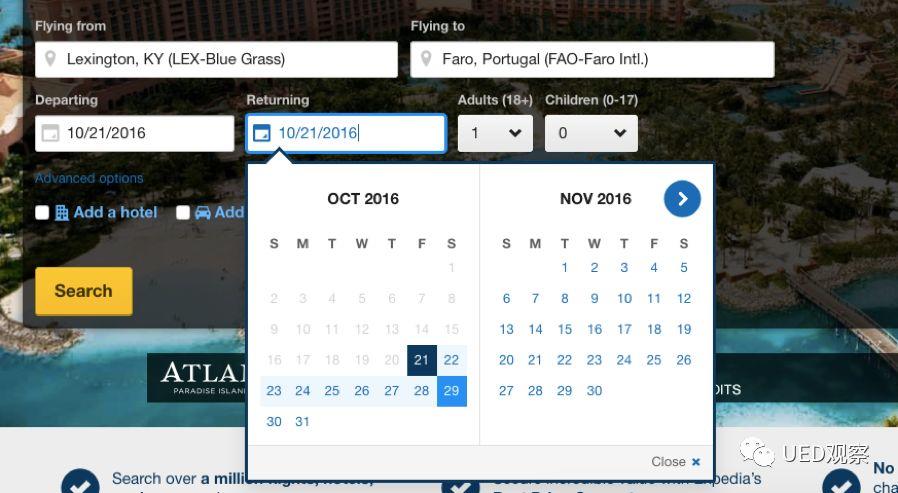
在需要选择日期范围时,并排显示两个月会非常有效。
 Expedia使用柔和的蓝色突出显示所选出发和返回的日期范围。
Expedia使用柔和的蓝色突出显示所选出发和返回的日期范围。
移动设备上的滚动日期选择器很常见,但是如果包含许多日期,它们可能会令人讨厌。在这种情况下,最好允许用户直接输入日期。
 iPhone Todoist应用程序允许用户滚动以及直接输入日期。
iPhone Todoist应用程序允许用户滚动以及直接输入日期。
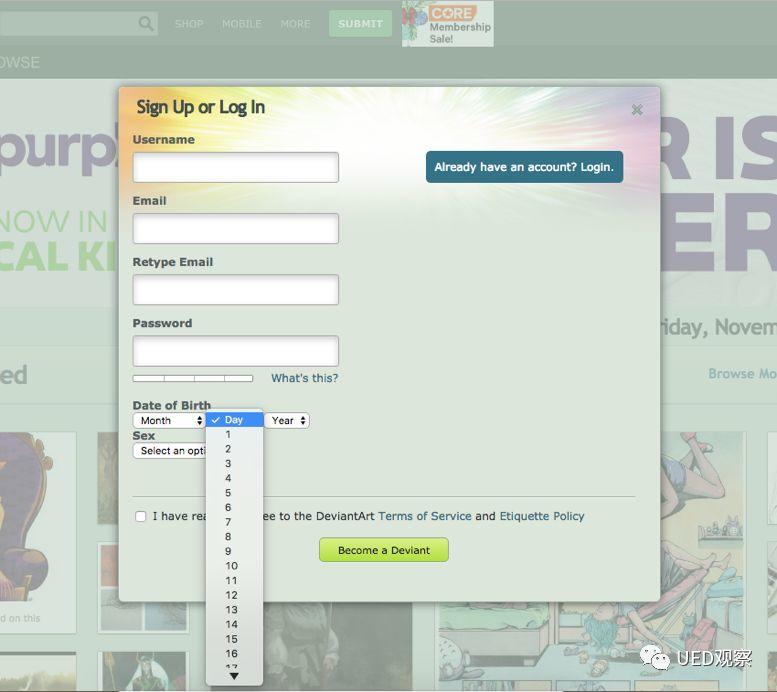
下拉菜单的拆分日期字段需要执行许多不必要的步骤。下拉菜单增加点击和滚动的交互成本,我们建议不要使用这种日期输入模式。
 DeviantArt为每个日期字段提供下拉菜单。
DeviantArt为每个日期字段提供下拉菜单。
直接输入日期是最基本选项,我们建议即使其他日期输入方法可用,也要允许用户直接键入日期。
日期输入设计准则
对于有限的日期选项,请提供适用日期列表
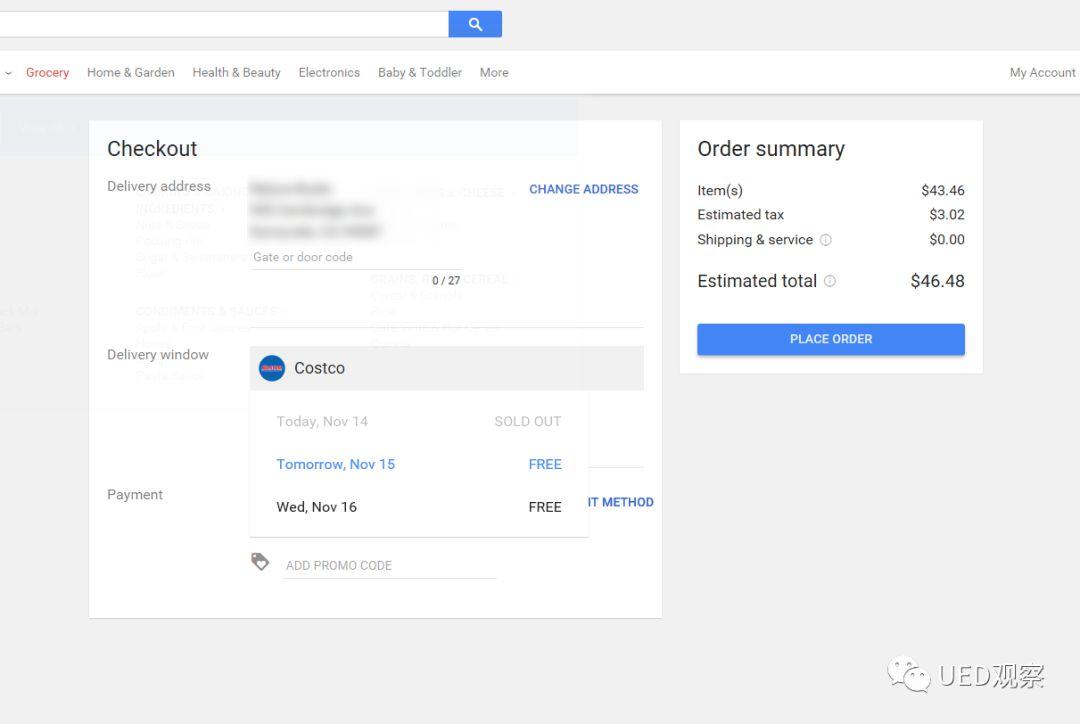
在某些情况下,用户只有很少的日期选择。例如,Google Express让用户选择交货时间。Google Express提供了可用日期的简短列表。不可用日期显示为灰色并禁用。
 当可用的日期超过10个时,我们不建议使用此方法,因为滚动日期列表可能会变得很繁琐。
当可用的日期超过10个时,我们不建议使用此方法,因为滚动日期列表可能会变得很繁琐。
不需要用户输入特殊字符格式化日期
特殊格式应由系统自动生成。
 Priceline没有自动生成特殊格式,导致用户输入日期错误
Priceline没有自动生成特殊格式,导致用户输入日期错误
错误提示
如果用户输入的日期是明显错误,例如11/81/17,请向用户提供反馈并提供如何解决错误的建议。
删除不合逻辑的日期选项
防止用户选择不合逻辑的日期。例如,对于出生日期而言,年龄大于130岁的日期不太可能,但对于文档日期而言则完全可以接受。通过禁用不可用或不合逻辑的日期选项,使用户选择更清晰。
保存用户操作
如果在表单任务执行中前后需要相同的日期信息,则不要使用户两次输入同样的日期。
保持日期范围一致
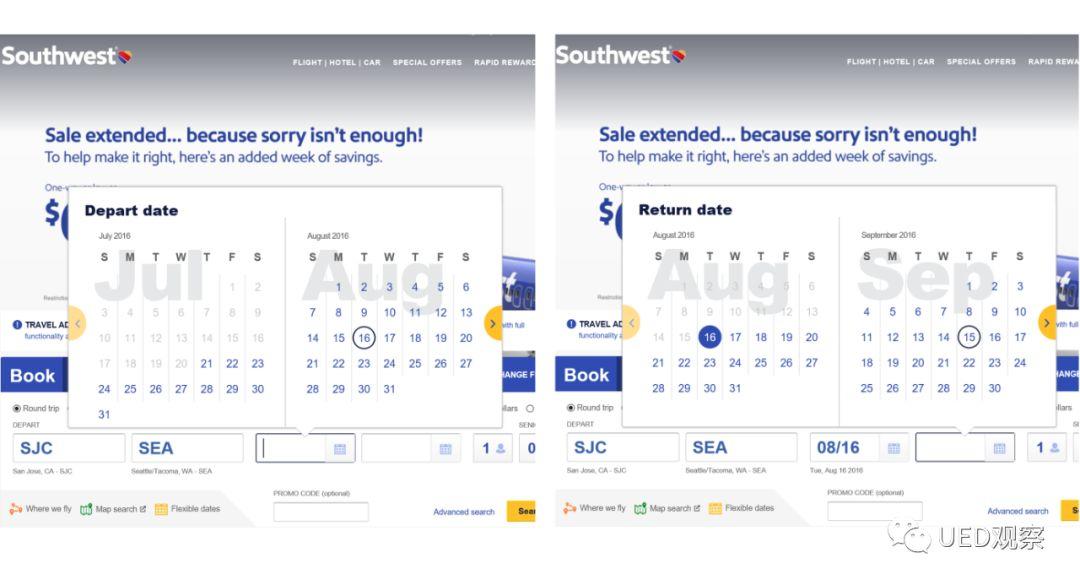
避免更改出发和返回的日期范围。例如,如果显示的是11-12月的出发日期,则不要将12-1月显示为返回日期范围。
 西南航空根据出发日期选择,更改了返回日期范围 。
西南航空根据出发日期选择,更改了返回日期范围 。
如果网站面向国际用户,则日期格式应该清晰易懂

添加标签分隔字段,明确表示月份,日期和年份。 
拼出月份名称 
在日历选择器中使用清晰拼写的月份名称
结论
在设计日期输入表单时,支持直接输入日期,并考虑是否具有国际用户。避免使用模棱两可的设计,因为它们会使人们对网站感到沮丧和烦恼。



