
用户回避广告行为影响网站内容呈现
 PhotoMIX-Company
PhotoMIX-Company
摘要:用户已经学会忽略广告,或出现在常见广告位置的内容。
关键词:视觉设计,行为模式,心理学,广告
研究表明用户倾向于忽略被认为是广告的页面元素。用户只将注意力到环境中有刺激的一部分上,通常是与用户目标相关的刺激。
在界面中,UI元素和不同的内容都在争夺用户的眼球和关注。为了有效完成任务,用户学会了注意有用的元素(例如导航栏,搜索框,标题),而忽略无用的元素:广告是其中最突出的成员之一。因此横幅广告效果很差[1]。
类似于广告的合法元素也会被用户忽略。以下是内容将被用户识别为广告:
出现在广告的展示位置,例如页面顶部或右侧 类似广告的视觉设计,例如动画 很像广告或促销的内容元素
位置
忽略广告是一种习惯行为,就像其他用户行为一样(经典例子包括在页面左上角寻找公司标志,或在页面顶部寻找导航条)。在最新的眼动研究中,我们观察到一些测试用户学会了忽略显示在Google搜索结果顶部的广告,即使其视觉设计与传统的横幅广告很不一样。
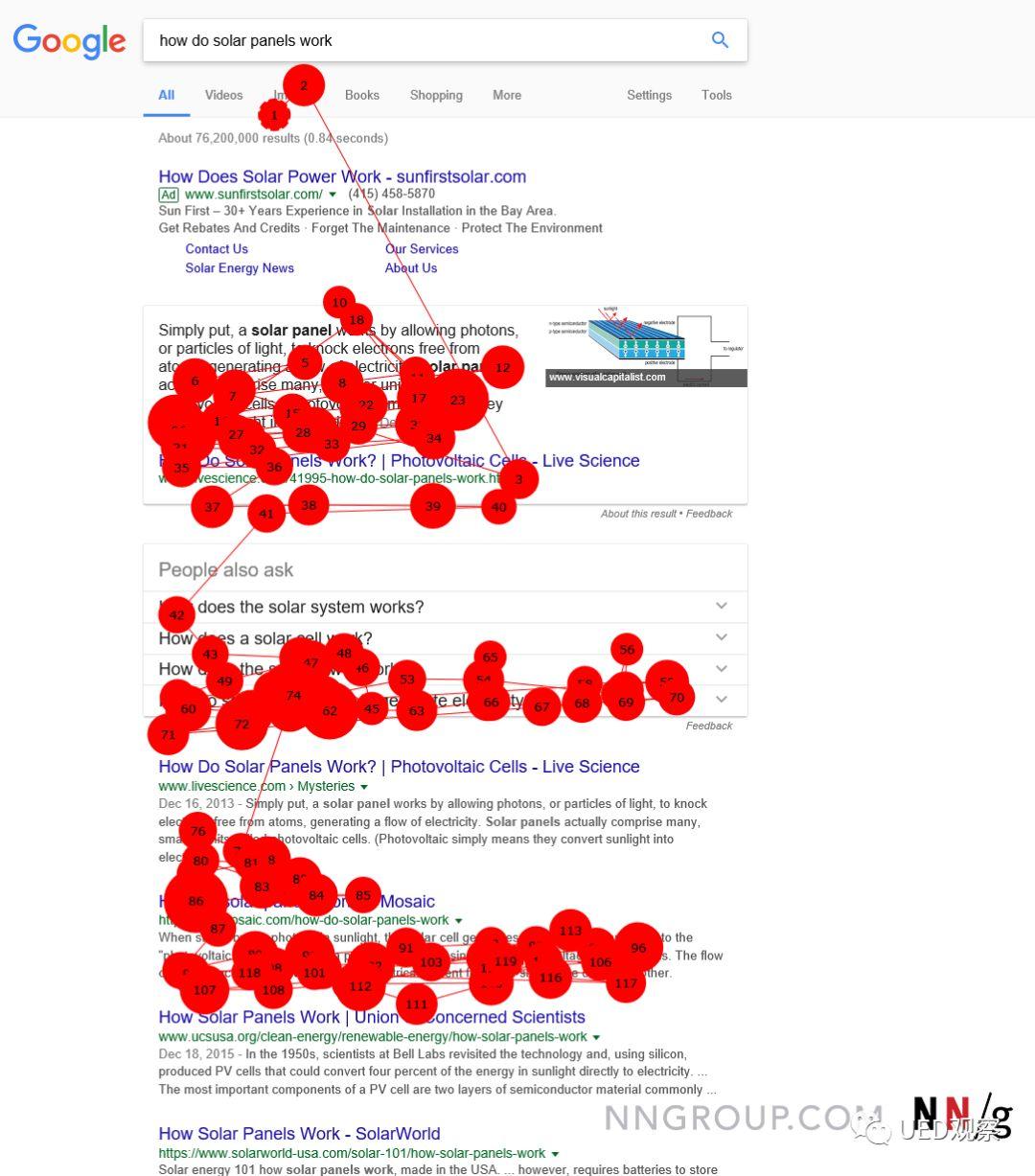
 该眼动图表明,在Google搜索引擎结果页上,用户忽略顶部第一条的“搜索结果”(广告)。(每个红点表示单个用户的视点;连接线表示快速的眼动或扫描,在此期间用户看不到任何东西。)
该眼动图表明,在Google搜索引擎结果页上,用户忽略顶部第一条的“搜索结果”(广告)。(每个红点表示单个用户的视点;连接线表示快速的眼动或扫描,在此期间用户看不到任何东西。)
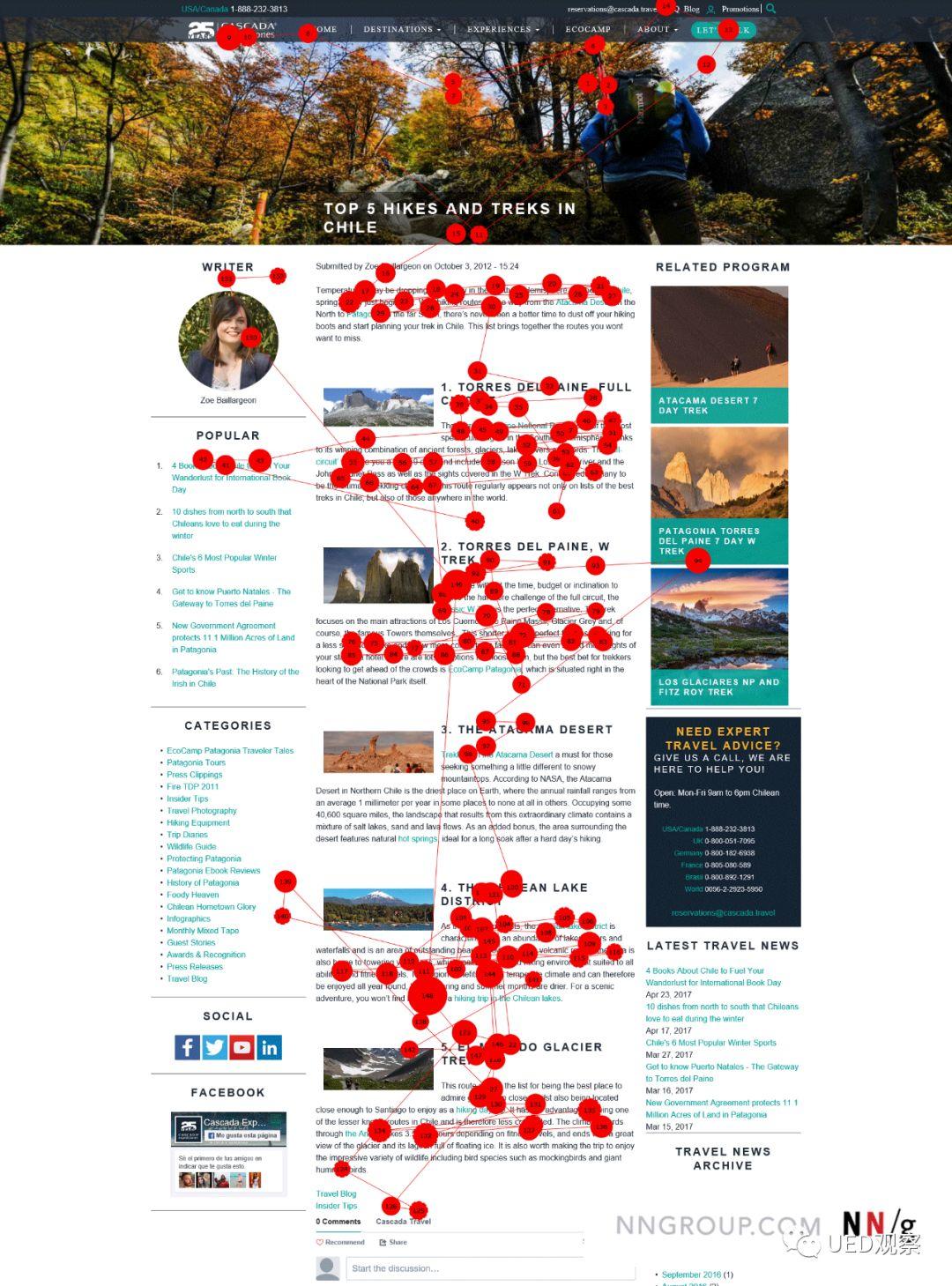
由于广告通常显示在页面顶部或右侧,因此用户有时会忽略这些位置上的内容。在最近的眼动追踪研究中,有26位测试者访问了同一个网页。该页面的顶部横幅和右边栏都包含少量文本,一些图像和广告。用户阅读了页面上的文字,但很少去看广告。
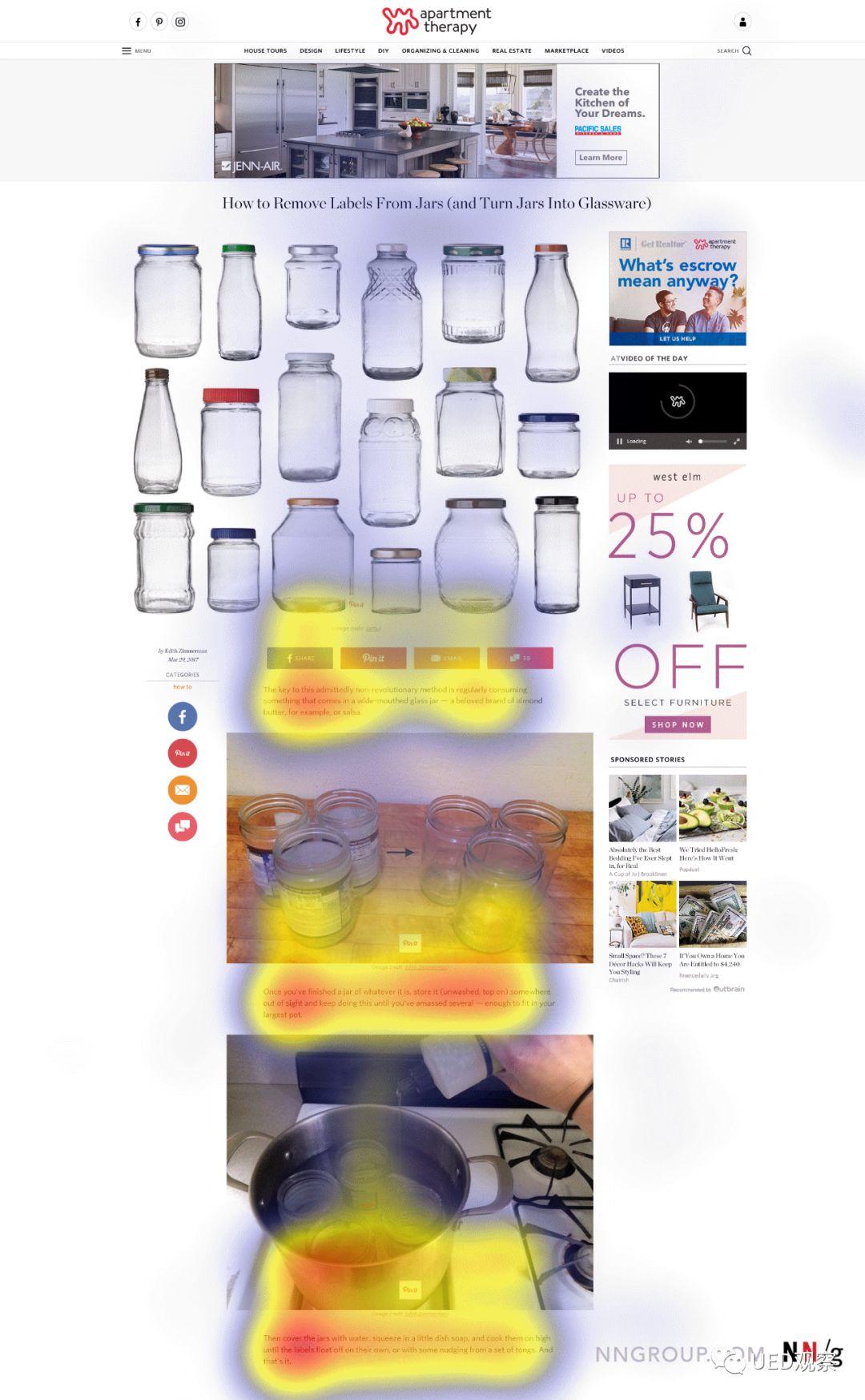
 热力图显示测试者阅读了很多文字,但顶部横幅和右栏广告却很少受到关注。
热力图显示测试者阅读了很多文字,但顶部横幅和右栏广告却很少受到关注。
视觉特征
现在的广告可以出现在网页中任何位置,用户已经意识到了这一点。因此,即使广告出现在正文区域内,用户也会留意尽量不浪费时间在广告上。
用户可以这样做的主要原因是什么?广告促销内容看起来与网站上的文字和图片明显不同。
文字中间的小矩形 不一样的格式 白色页面中的彩色(蓝色)背景 图片中嵌入文字
这些特征都在提醒用户矩形是广告,因此他们可以放心地忽略它。
 大多数用户会完全忽略bacnyc.org页面上第一个文本块之后出现的蓝色矩形广告。
大多数用户会完全忽略bacnyc.org页面上第一个文本块之后出现的蓝色矩形广告。
靠近广告的内容
靠近广告的内容通常也被认为是广告,会被用户忽略。
 当用户在右栏中看到赞助的故事时,认为该部分中的所有内容都是广告,因此不再浏览。
当用户在右栏中看到赞助的故事时,认为该部分中的所有内容都是广告,因此不再浏览。
扫描
广告可能会导致用户将视线转移到其他页面区域,而不会再次回到广告所在的页面区域。用户这种行为可以避免浪费时间和对无关元素的关注。
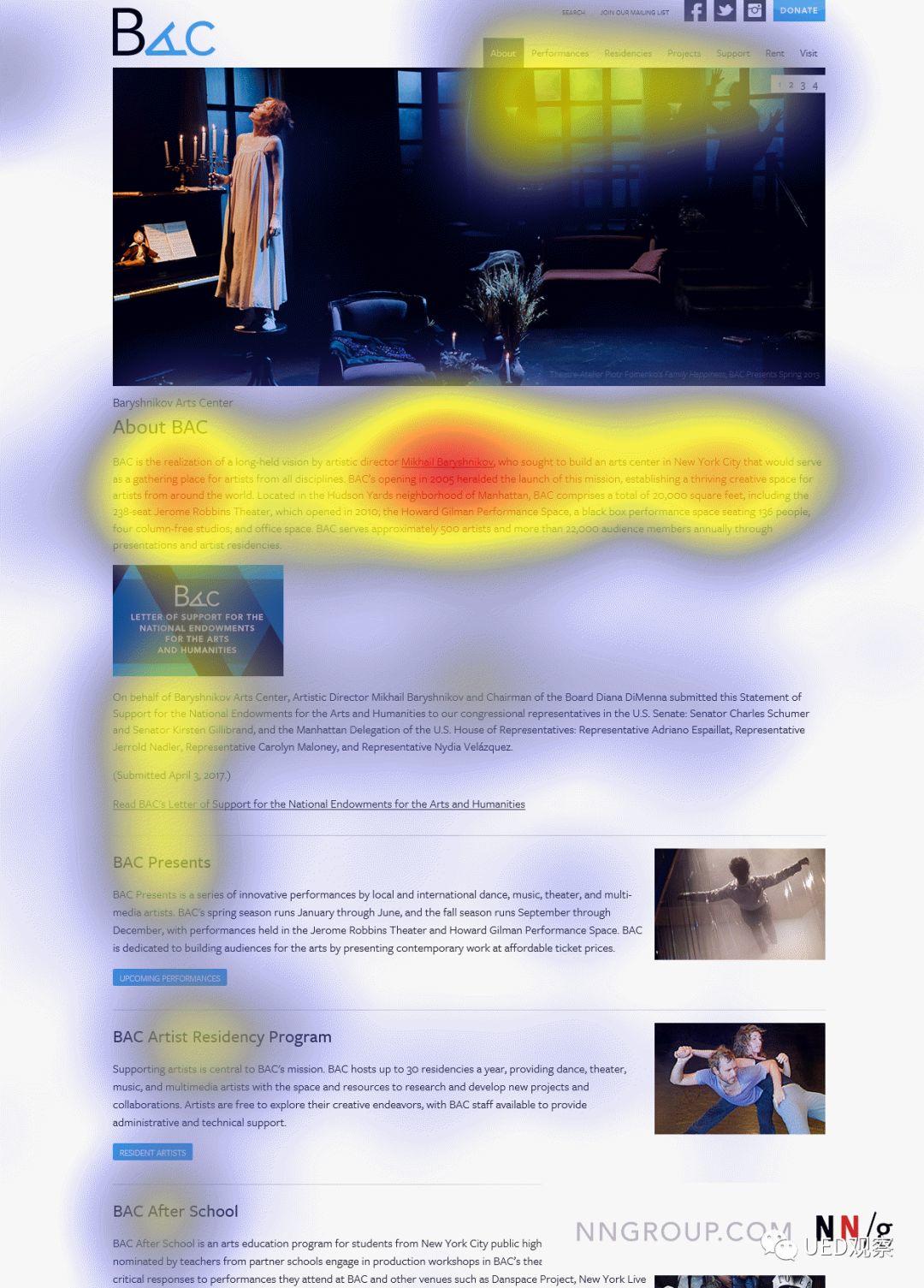
 注视图表明,用户曾经看了一眼右边栏,然后再也没有看右边栏。右边栏仅包含广告,还包含很多用户正在研究的内容元素。
注视图表明,用户曾经看了一眼右边栏,然后再也没有看右边栏。右边栏仅包含广告,还包含很多用户正在研究的内容元素。
手机广告
手机用户也会尽量避免广告。尽管在移动设备上有一些放广告的标准位置(例如,文章顶部,屏幕底部等),但是许多网页都将广告嵌入到正文中。
一次可见的信息较少,因此很难识别看起来与主要内容不同的元素。 手机嵌入式广告的尺寸与屏幕尺寸成比例,以至于用户向下滑动时无法避开广告。因此,广告会得到一些关注,虽然用户并不想看它。
由于手机屏幕很小,用户是否将嵌入内容视为广告很大程度取决于视觉设计。任何从上下文环境中脱颖而出的内容都可能被用户视为广告。
如何避免合法内容被误认为是广告?
广告是网络上的生存机制:许多企业如果没有广告收入就无法生存下去。广告有时也可以使用户受益。因此,我不建议封杀广告。但是UX设计师在呈现网站内容可以遵循以下准则:
不要让内容看起来像广告。仔细选择颜色,类型,背景和整体样式。你可能会认为使其与网站其他部分不同的样式会突出内容,但通常会产生相反的效果。 运行可用性测试,确保用户能看到放置在顶部或右边栏中的重要内容。 不要在同一视觉区域中混合内容和广告。
参考资料
banner-blindness-old-and-new-findings: https://www.nngroup.com/articles/banner-blindness-old-and-new-findings/



