
如何设计产品,功能和服务比较表格?

摘要:当用户需要考虑产品多个属性并作出购买决策时,保持产品内容一致性,可扫描性和简单合理的布局是合格比较表格[1]的基本要求。
关键词:心理学,用户体验,电子商务,可用性
比较是用户在网络上进行的最关键活动之一。在许多情况下,这是必不可少的步骤,网站访问者在执行下列操作时都会不自觉的进行比较,例如购买产品,注册会员,联系商家或请求报价等等。
UX设计师应该为所有可比较的产品或服务提供一致的信息。但是当这些信息分布在不同页面上时,交互成本和认知负担都会增加:用户被迫去记住产品信息,做笔记,在页面之间切换或打开多个浏览器窗口。
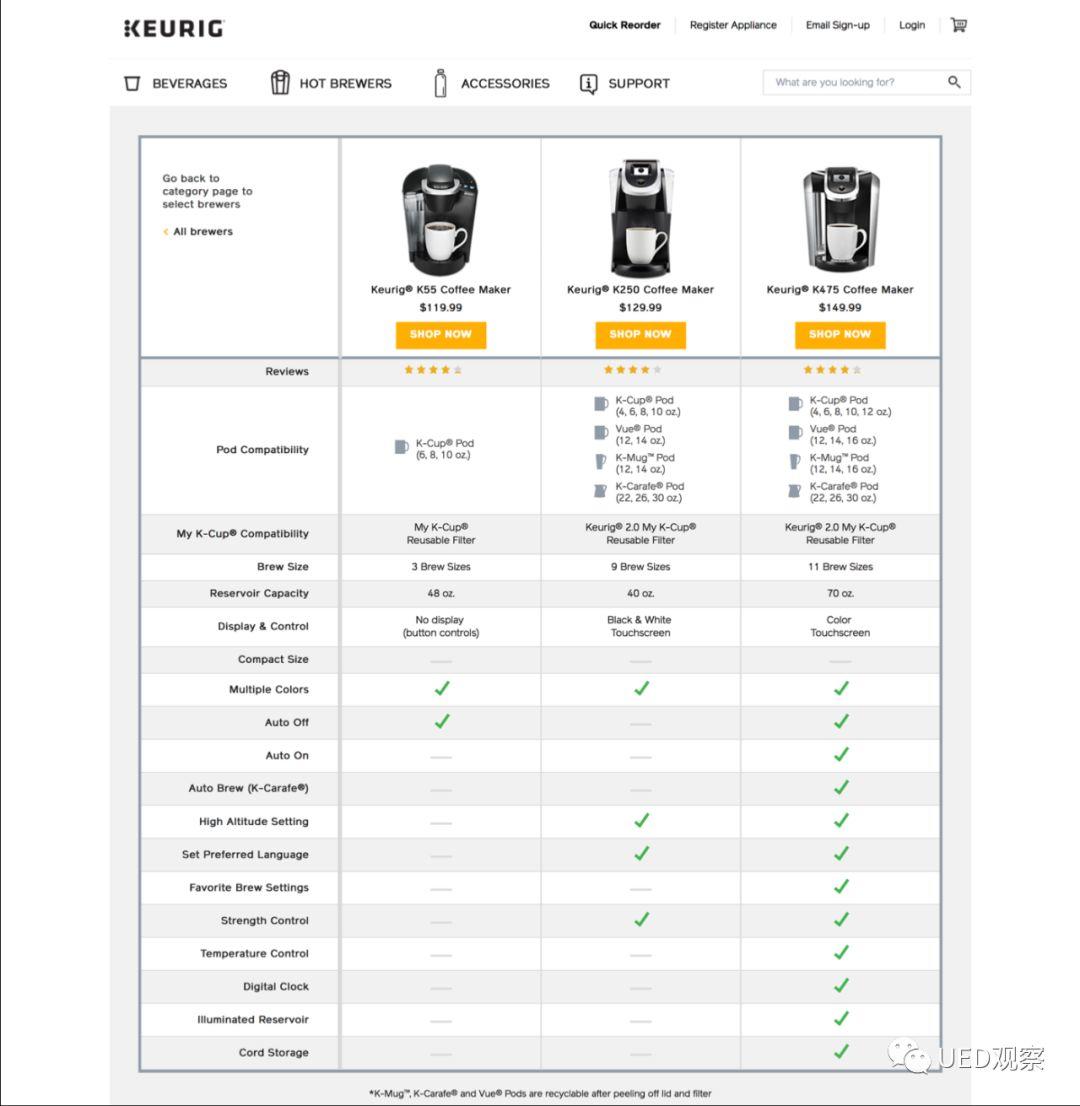
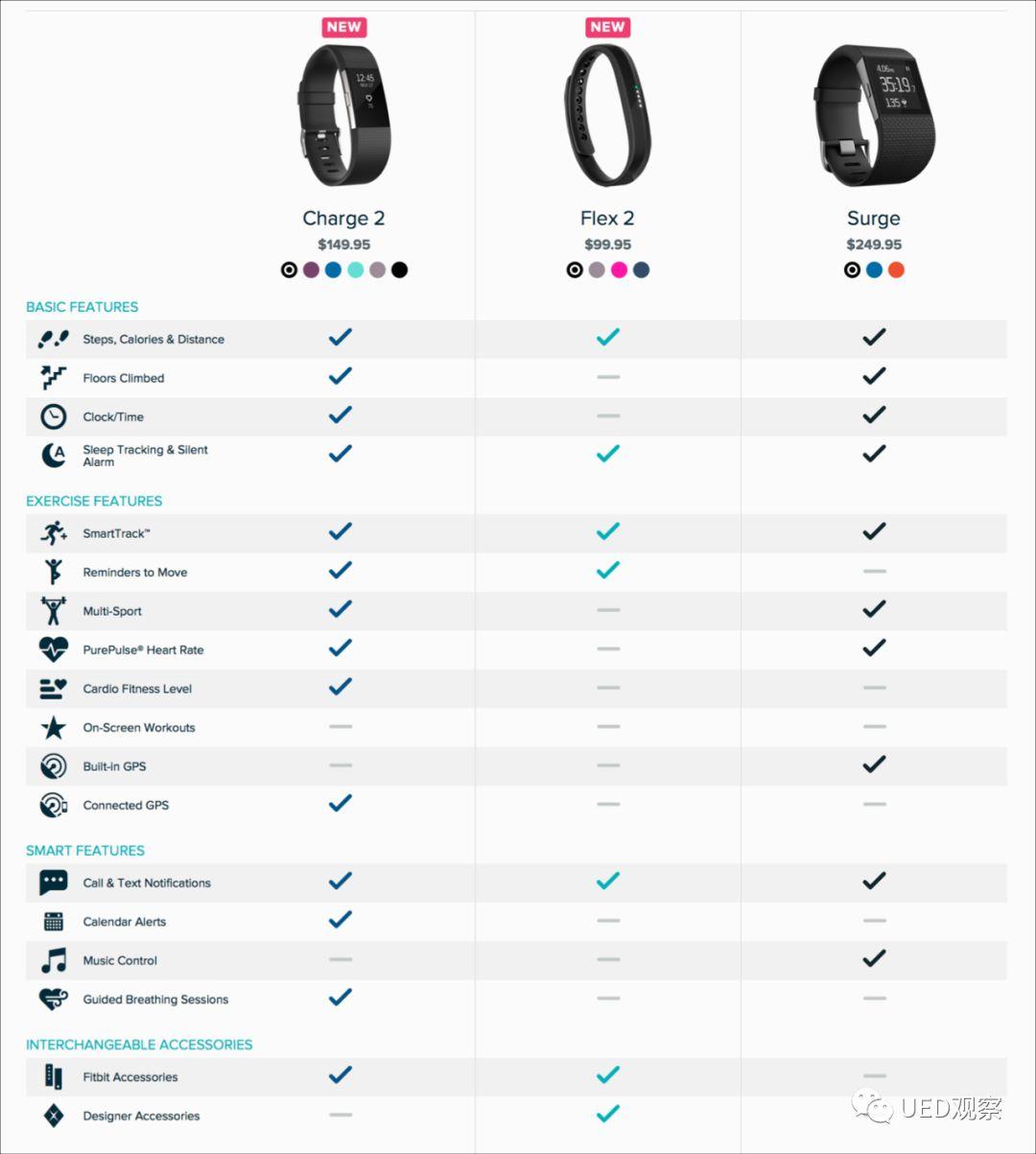
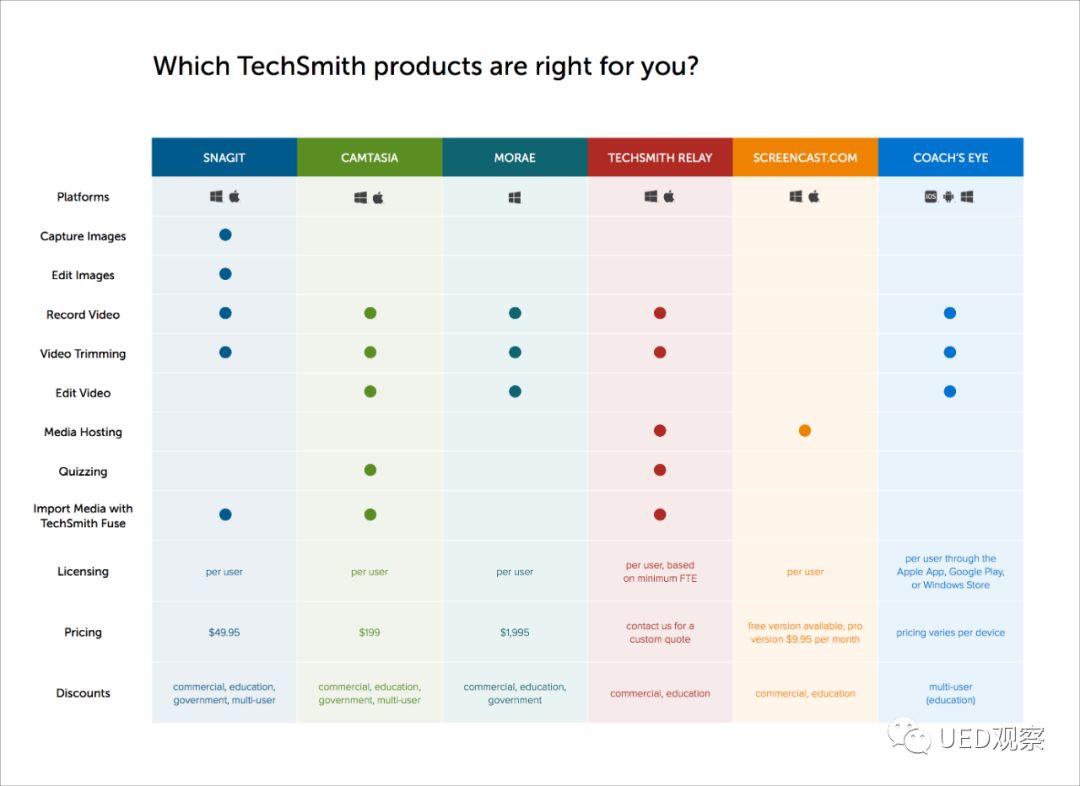
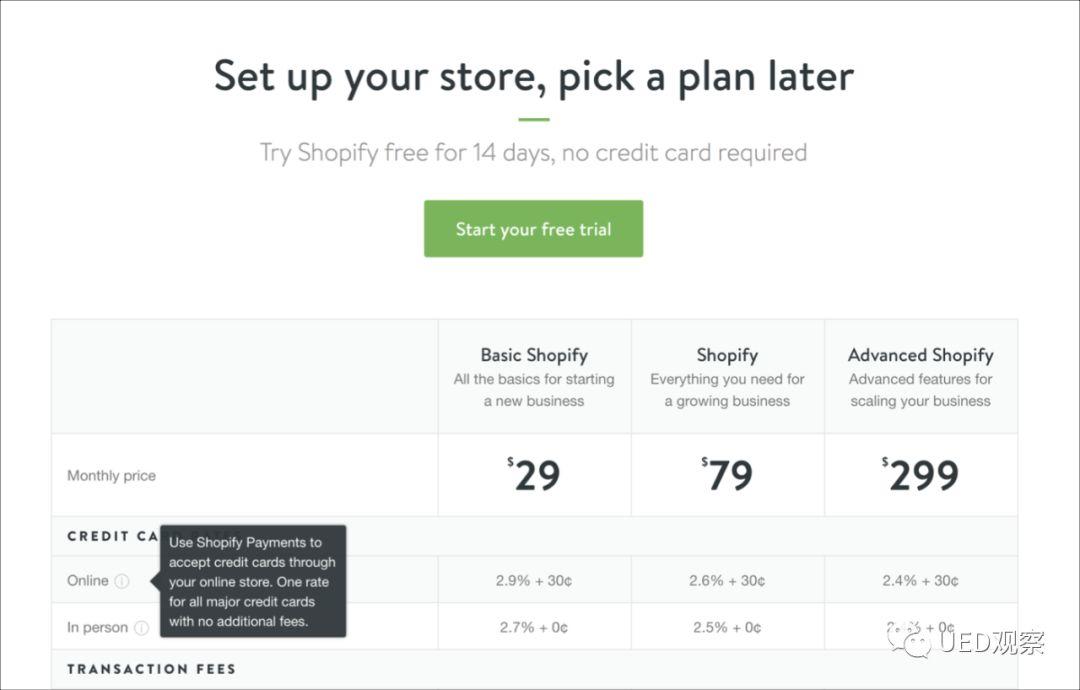
比较表格将列用于产品或服务,将行用于产品或服务属性。这样用户就可以快速轻松地比较每个产品的功能和特性。

产品,功能和服务比较表格
比较表格最常见的应用案例是中高档消费品,尤其是电子产品(例如微波炉,健身器,吸尘器或汽车),但同样适用于服务,会员服务,套餐包,软件等等。比较表格可用于比较来自同一公司的系列产品,也可以将产品和竞品进行比较。
要了解何时使用比较表格,必须首先考虑人们是如何做出决策的。
当人们不得不在许多方案中进行选择时,很难比较每个方案的利弊,因此,他们会做出非补偿性的决策。为了将方案数量缩小到可管理的范围,他们通常使用一个严格的筛选标准。例如,购买新车的用户可能会过滤掉所有价格超过$20,000的汽车,即使其中一些可能超出预算价格非常小。这个严格的过滤器可以帮助用户将可选结果缩小到合理范围。
当人们在较少方案(通常在5-7)中进行选择,通常会进行补偿决策:作为对正面属性的权衡,人们可能会接受一些负面属性。例如,笔记本电脑用户可能会为了更长的电池续航和运算能力,购买重量更重的笔记本产品。
比较表格可以最好地提供补偿性决策。它们使用户可以一目了然地查看和比较多个重要属性。
当然,在某些情况下,不需要比较表格。
类似的项目不一定是相互排斥的。例如,与微波炉或笔记本电脑不同,消费者不太可能只购买一件衬衫,因此Zara(服装品牌)可以让用户并排看到很多衬衫。 产品或服务很简单,用户对分析这些不感兴趣。例如,咖啡杯没有许多有意义的可比属性。有人在网上购买咖啡杯,可能会对样式或大小感兴趣,但不想比较咖啡杯的其他属性。 产品或服务价格便宜或易于更换(例如笔,纸巾)。 产品或服务是独特的,很难与其他产品或服务进行比较。例如,很难拿出一组属性来比较艺术品。
静态比较表格
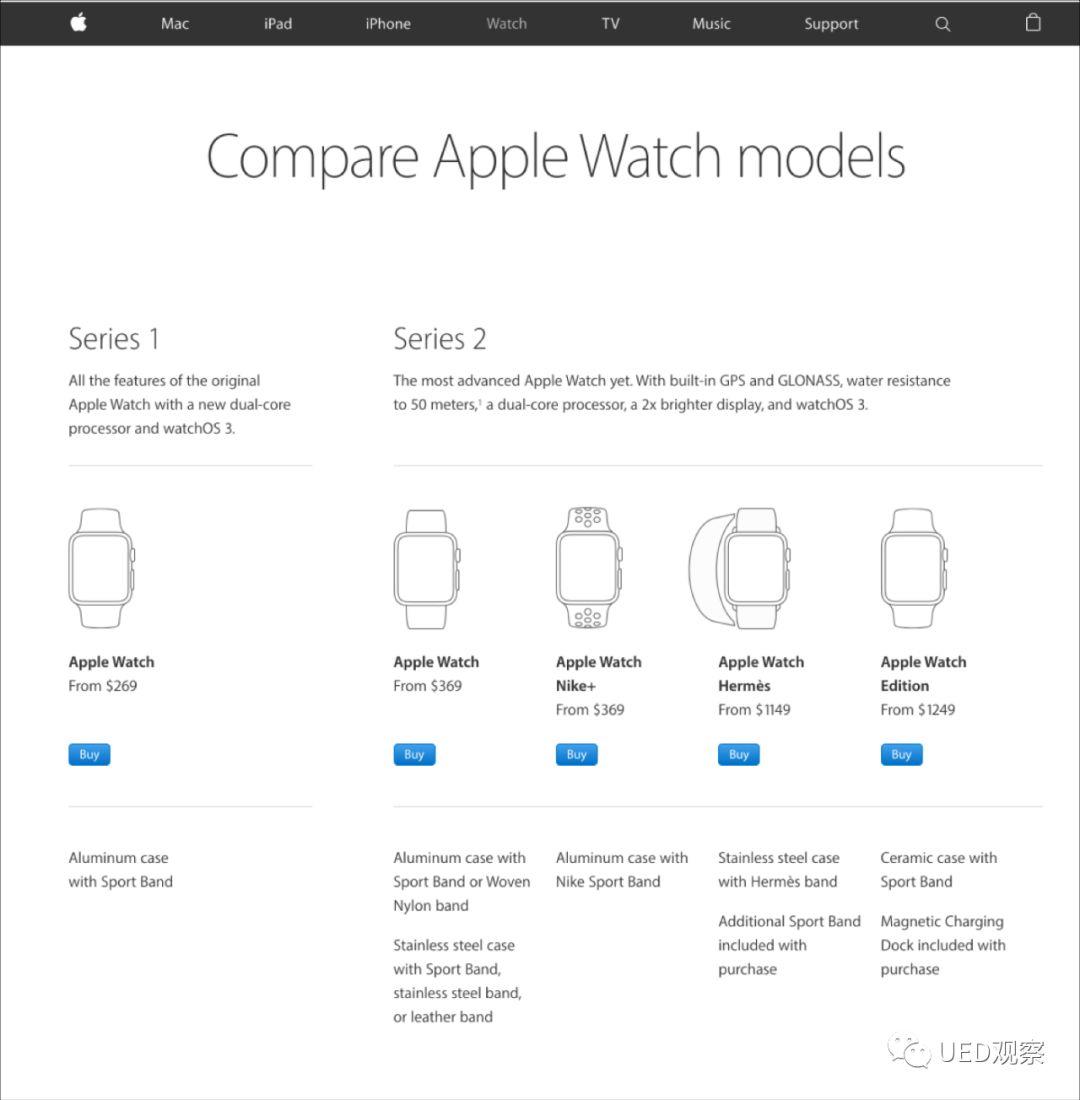
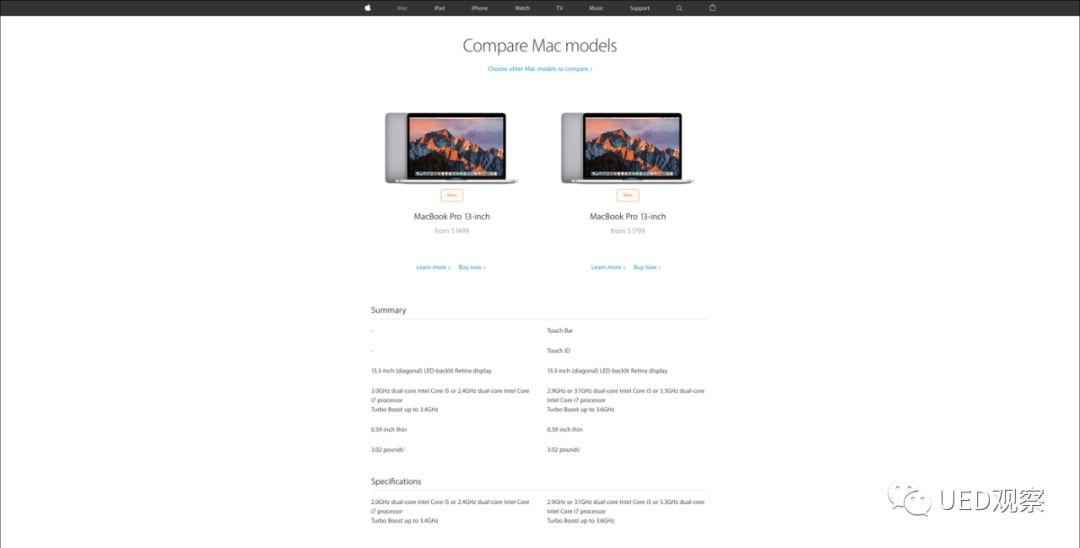
如果用户需要比较的产品数量很少,则可能需要静态比较表格。例如,Apple当前仅出售5种不同型号的Apple Watch,因此它为用户提供了现成的比较表格。

动态比较表格
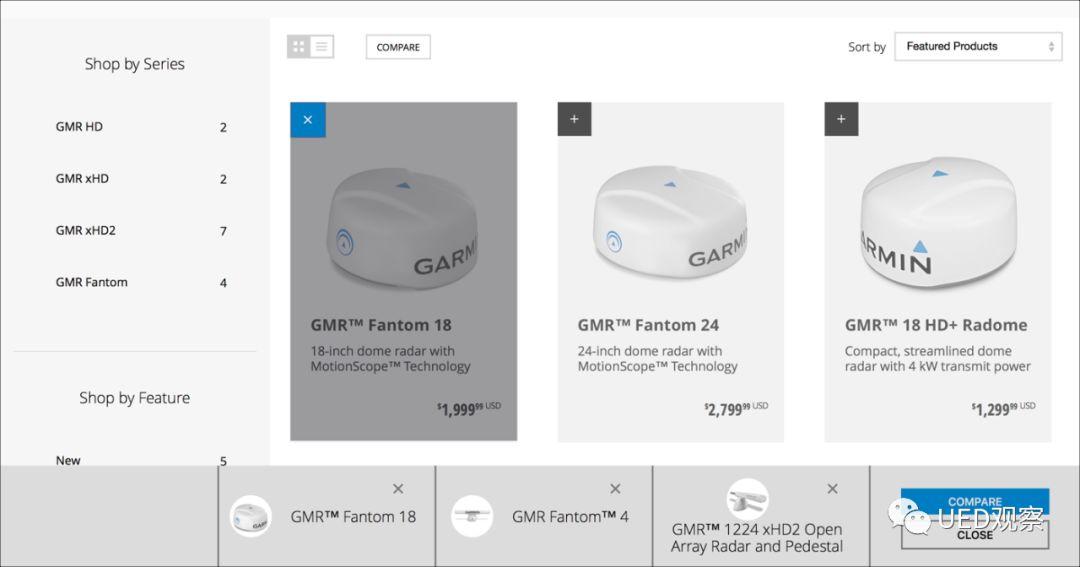
动态表格允许用户选择他们想要比较的项目。
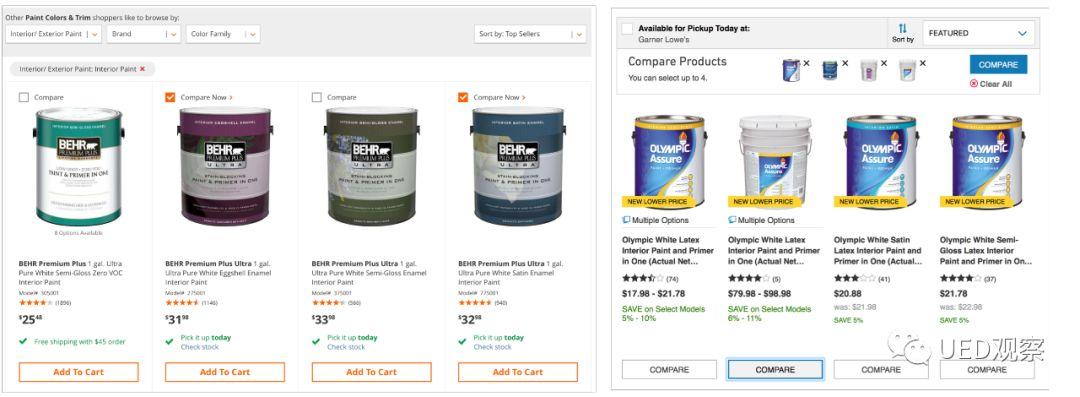
1、直接在列表页面点击比较按钮或勾选复选框。使用此方法,用户可以选择他们感兴趣的项目,然后移至动态创建的比较列表。

在页面的顶部和底部,或所有产品说明的下方,添加“比较”按钮是最安全的选择。

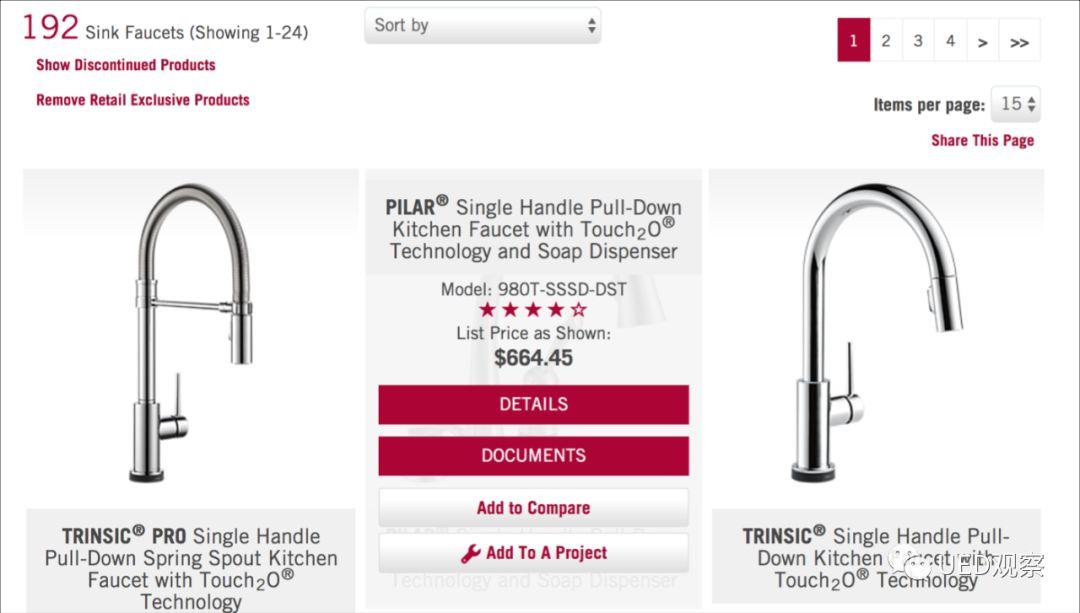
2、直接处理感兴趣的项目。使用此方法,用户可以单击或拖动要添加到比较列表的产品。

比较表格的最佳做法
无论选择哪种类型的比较表格,都应遵循以下最佳做法来帮用户做出决策。
最多支持比较5个产品
当需要比较的产品超过5个时,请添加其他筛选机制,例如过滤器,帮助用户将比较范围缩小到5个或更少。
考虑用户设备或浏览器的大小:可能需要将比较数量减少到2个,才能在移动设备上展示。另一方面,如果有空间显示更多内容,请不要强迫用户一次仅比较2个项目。

始终如一
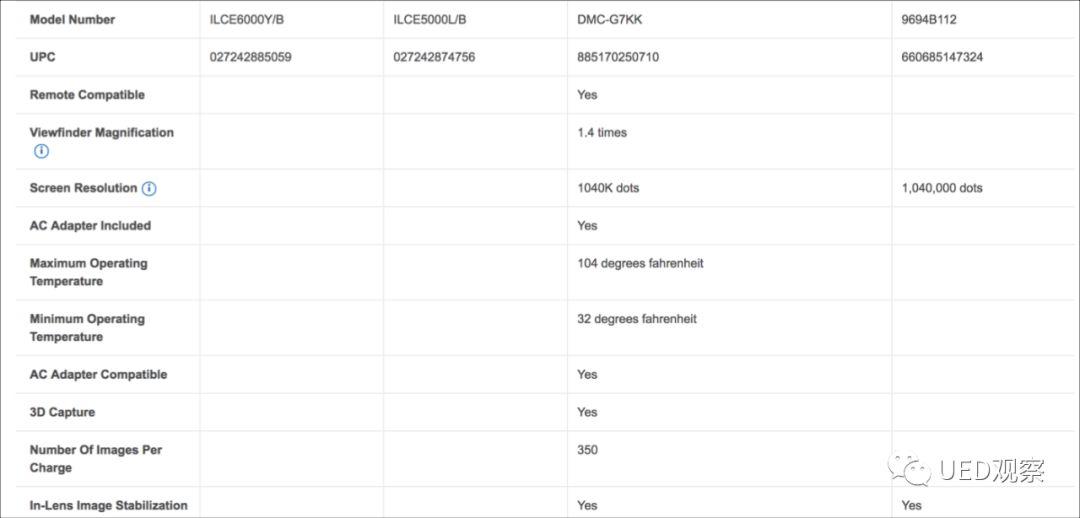
大多数比较表格最大的问题不是设计,而是内容。当相似产品之间缺少属性信息,不完整或不一致时,比较表格将变得毫无意义。


可扫描性
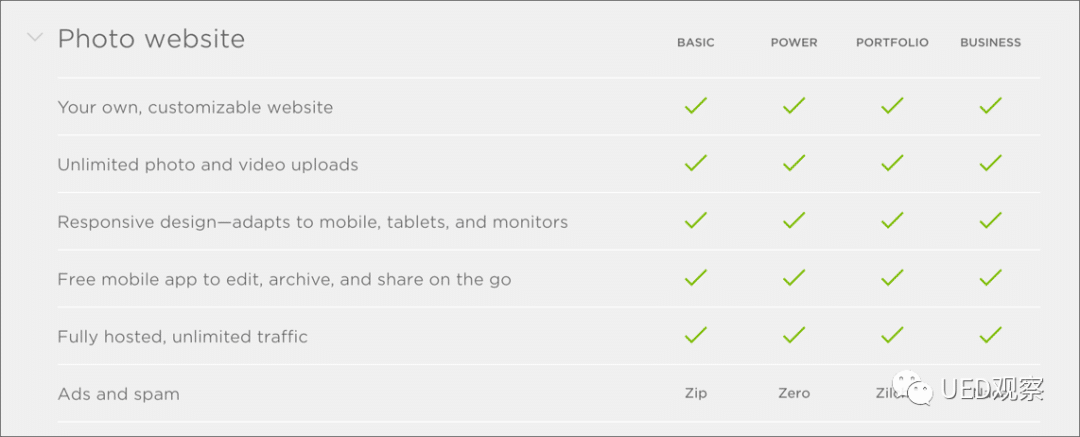
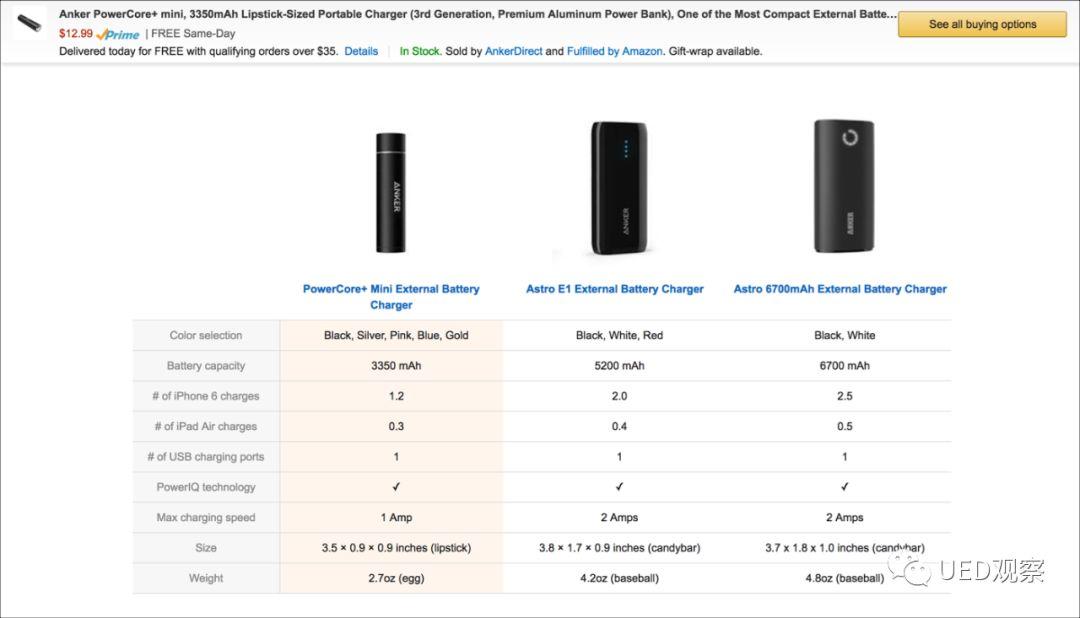
使表格易于浏览扫描比较产品差异、相似性和关键字。坚持标准表格布局:产品为列,属性为行,在左侧带有行标签,在上方带有列标签。在每一列中使用一致的文本对齐方式。

在比较表格中使用文本时,应该尽量简短,避免使用完整的句子。颜色也可以提供帮助。


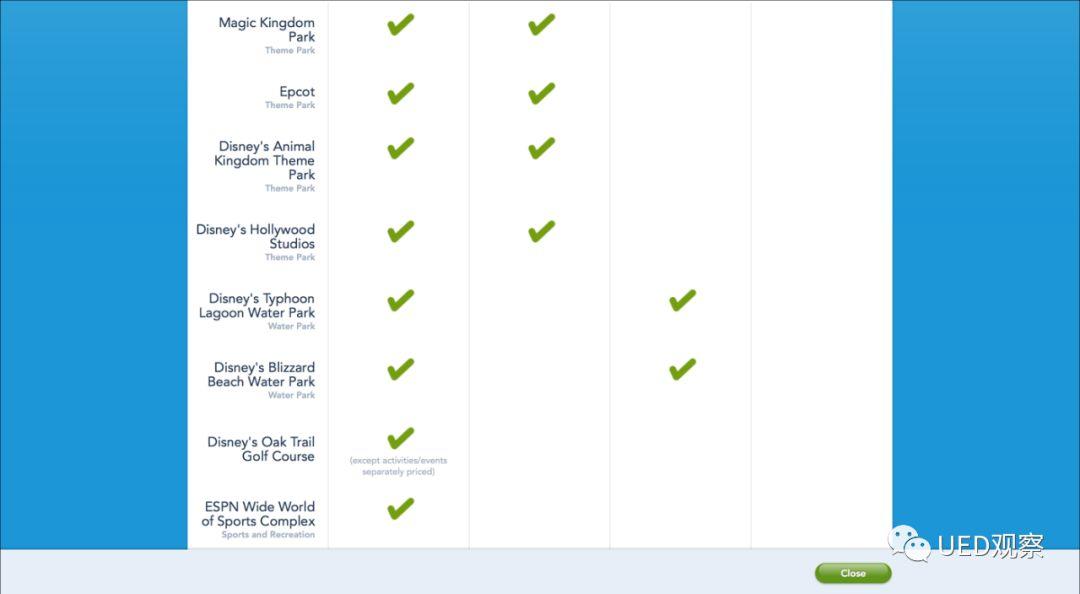
固定列标题
在处理多个屏幕的长属性列表时,请在用户滚动时让列标题保持固定。

有意义的属性
比较表格应包含用户实际关心的属性,不要将所有产品属性都放进去。


参考资料
comparison-tables: https://www.nngroup.com/articles/comparison-tables/


