
选择性注意使用户主动忽略某些信息

raincarnation
选择性注意[1]会使用户主动忽略某些信息。用户通常会高度关注与之互动的UI界面,认为它们包含了问题的答案。
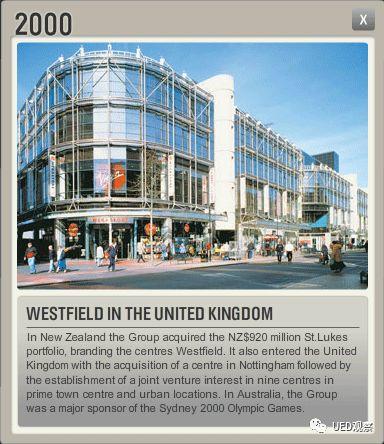
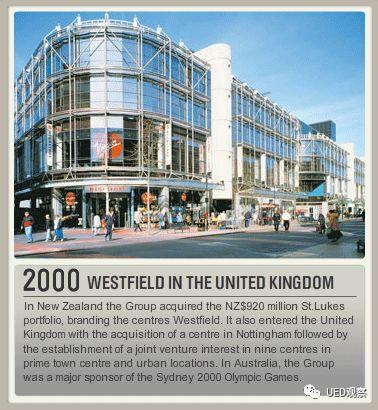
在零售房地产开发商Westfield的网站上对用户进行测试时,一位用户试图找出Westfield何时进入英国市场,并仔细浏览了公司历史记录部分中的时间表。

Westfield进入英国市场的UI界面上,时间2000放在左上角,而且字体非常大。但事实上这样的设计无效,用户在查找年份之前,通读了整个正文,但是她没有看到左上角的年份。
应该将相关信息并排放置
选择性注意的解决方案是将相关信息并排放置。将最重要的信息放置在用户可能的视野范围内。

选择性注意
选择性注意是人类的一种生存本能。如果人们不得不注意环境中的所有刺激因素,他们将一事无成。他们也更有可能忽略一些重要的事情,例如让猎物偷偷溜走。人们专注于某件事的时候,大脑就会忽略其他事情。
UI设计人员不存在这些问题,他们知道哪些信息重要(在本文例子中是年份),因此在设计布局时将重点放在该信息上。
这就是为什么UX设计师需要与真实用户进行产品测试的原因。
参考资料
tunnel-vision-and-selective-attention: https://www.nngroup.com/articles/tunnel-vision-and-selective-attention/


