
UX 项目清单:免费原型制作工具软件
 FirmBee
FirmBee
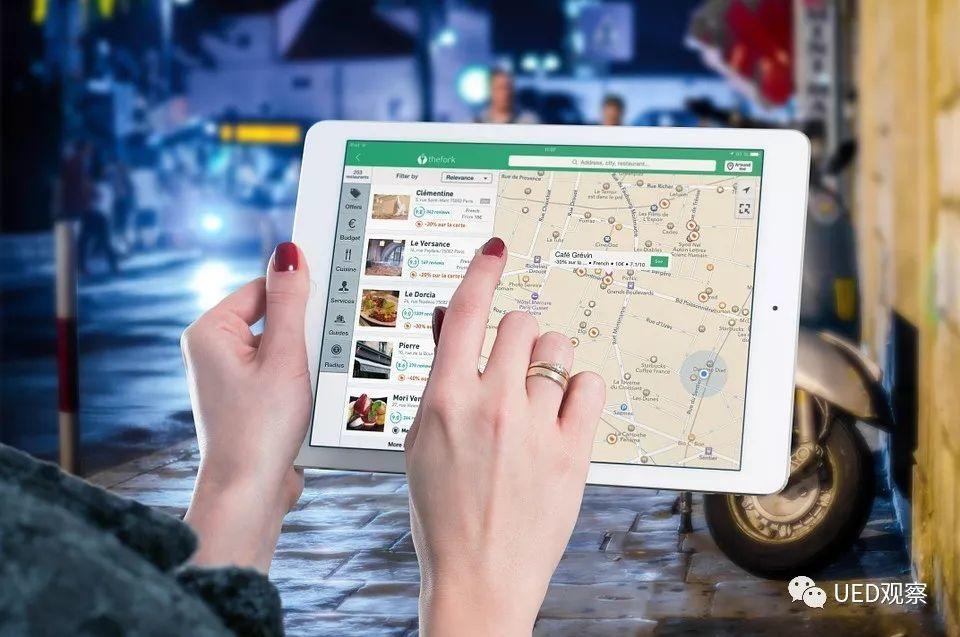
很多新人会以为 UX 设计师/产品经理就是个画线框图的,实际上这种想法完全错误。线框图只是把已经设计的应用或网站用最简练的方式表现出来,这样团队的其他成员就能够看懂并进行讨论和验证(技术、市场、运营等)。
而原型则是在已经确定好的线框图基础上,做出完整可交互的原型产品(根据项目时间和预算,可以是低保真,也可以是高保真)。
比较稳妥的方法是先创建纸质原型,然后不断迭代到功能更强大的高保真原型。使用 Sketch,HTML 页面或静态图像,有了可以测试的原型就可以进行测试并继续迭代。
免费原型制作工具软件
免费的工具大多只支持 1 个项目,建议使用自己最熟悉的,如果在公司就可以使用公司的付费工具。这些原型工具大同小异,精通一个即可。
1、invision[1]

2、Origami[2]

3、marvelapp[3]

4、figma[4]

5、uxpin[5]

6、keynote[6]

Mac 用户可以免费使用
7、marvelapp[7]

8、prott[8]

9、avocado[9]

免费开源
10、Form[10]

免费开源
11、justmind[11]

免费工具
12、webflew[12]

参考资料
invision: https://www.invisionapp.com
[2]Origami: https://origami.design/
[3]marvelapp: https://marvelapp.com
[4]figma: https://www.figma.com
[5]uxpin: https://www.uxpin.com
[6]keynote: https://www.apple.com/keynote/
[7]marvelapp: https://marvelapp.com
[8]prott: https://prottapp.com/plans/
[9]avocado: https://github.com/ideo/avocado
[10]Form: https://material.io/
[11]justmind: https://www.justinmind.com/free-wireframing-tool
[12]webflew: https://webflow.com



