
UX设计师设计app和网站的5个步骤
作者:Nicole Saidy[1]

1、了解客户需求
在设计开始之前,你需要了解客户的需求,越详细越好。
客户不会告诉你他们想要什么,你需要主动询问,因为他们很难解释自己想要什么样的app/网站。通过问问题可以了解客户的业务流程和需要,了解他们喜欢什么和讨厌什么。
2、收集资料/酝酿想法/画出草图
了解和分析客户竞争对手的app/网站,在使用竞争对手的app/网站过程中观察和学习。
有什么共同点?有什么内容和功能?有什么不足和缺点?
这些信息在你设计的时候非常有价值。
3、线框图
线框图是app/网站的设计蓝图。这是使app/网站具有视觉结构的原因。在线框图中包含设计元素,会分散注意力,削弱线框图的作用,应该专注于层次结构和布局。
在画线框图的时候,必须回答以下问题:UI元素之间如何相互作用?用户使用产品的顺序和习惯是什么?用户如何寻找想要的信息?
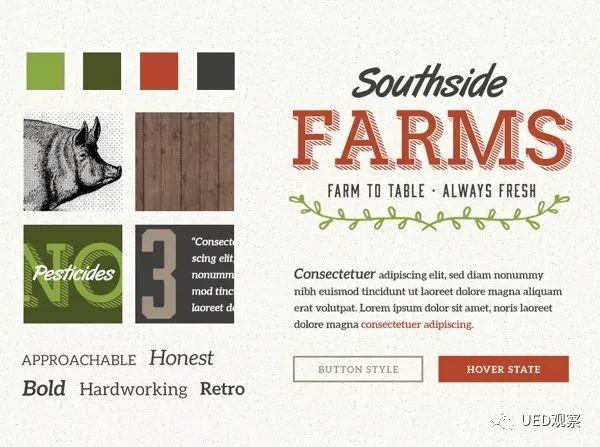
4、设计样式
设计样式由字体,颜色和其他元素组成,可体现企业的视觉形象和品牌。设计样式需要和客户进行沟通讨论然后确定。下面是两种不同的设计样式。
一旦确定设计样式,那么整个app和网站都需要保持统一。


5、产品原型
设计app或网站有点类似盖房子。房子的平面图是线框图,室内设计是设计样式,产品原型就是将线框图和样式组合起来,变成可以实际交互的原型产品(不是真正的app和网站,但是用户可以在手机或电脑上进行点击和使用)。
产品原型可以测试,迭代。使用原型来测试和迭代,比开发出真正的产品成本低的多。产品原型只需要设计就可以产出,不需要开发人员编写代码。
参考资料
Nicole Saidy: https://blog.nicolesaidy.com/5-steps-for-a-successful-website-design-90290066f326


