
像素画抗锯齿基础教程
什么是抗锯齿

你的显示器屏幕是由一堆方块构成的,当你试图制作一条线或曲线时,实际上是用这些方块构建的。
有时线条看起来不够平滑,这时抗锯齿可以帮助平滑边缘,使其看起来更自然。
何时使用抗锯齿
修复锯齿线条(如果你不知道什么是锯齿线条,可以查看的"三个像素画常见错误") 用于处理某些角度或线条 柔化轮廓线,可以让轮廓线看起来更粗或更细 重要提示:如果你在一件作品中使用抗锯齿,要保持整个作品的一致性
抗锯齿效果对比
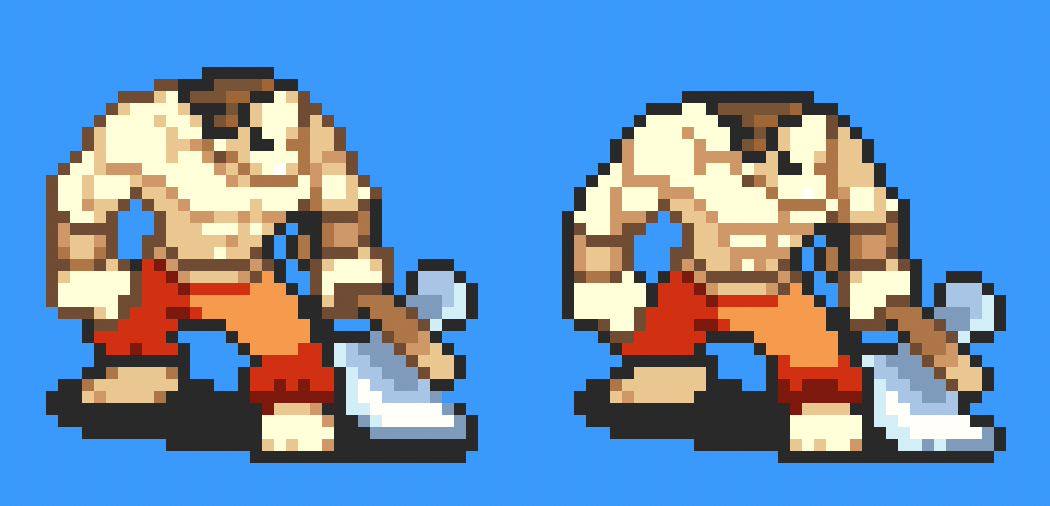
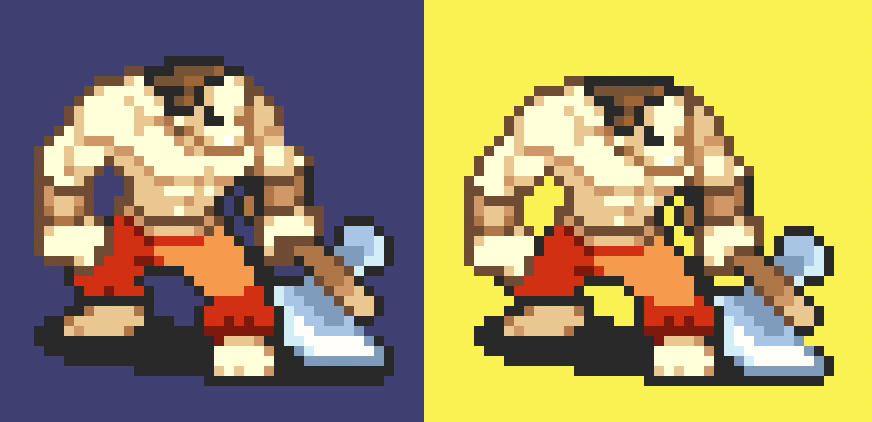
让我来快速展示一下使用和不使用抗锯齿的区别。
左边是有抗锯齿的,右边没有。

注意我没有改变任何颜色,只是移除了右边的所有抗锯齿。
你可以看到角色肩膀的边缘如何被平滑处理,而另一边看起来很平坦,缺少细节感。
通常情况下我会用1-2个颜色来画AA。
AA常见错误
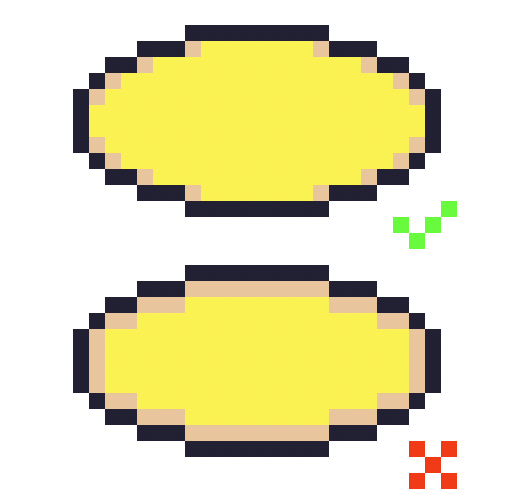
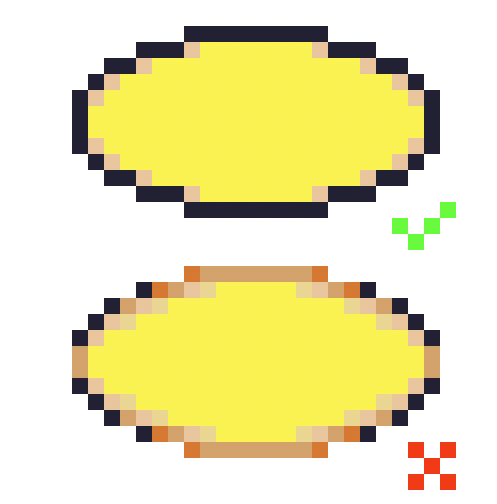
有两个AA常见错误需要避免:

带状效果(Banding): 像素只是跟随轮廓线而不做任何缩短或变化 看起来像是融化在一起 这种效果应该避免。

过度使用: 你可以添加很多抗锯齿 但经验越少,难度就越大。
建议新手开始时只使用1-2种颜色进行抗锯齿
如何思考和应用抗锯齿

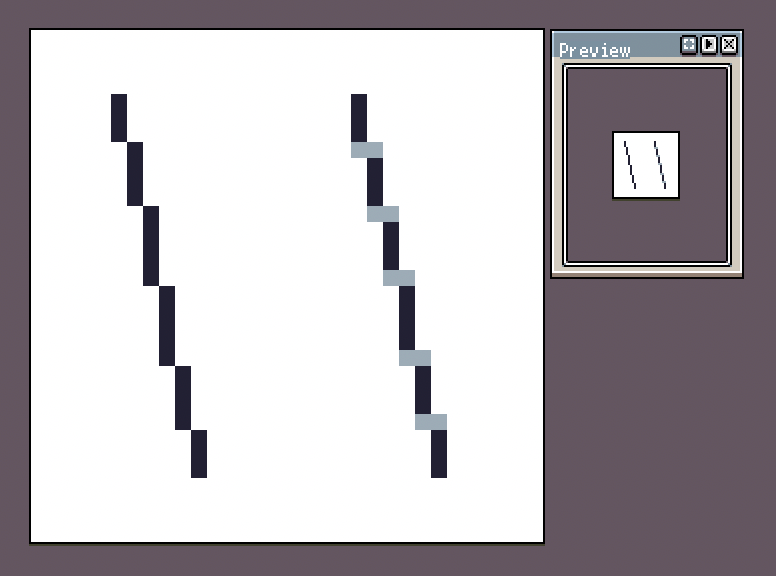
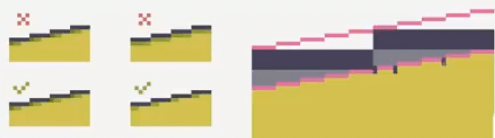
如果我们看这条粉色线,它展示了这些小方框。粉色线展示了我们应该如何思考这条黑线。
它应该是一条直线,但因为我们受像素方块限制,就需要使用抗锯齿,模拟实际想要的线条。
关于抗锯齿,少即是多。千万不要过度使用。
游戏角色的抗锯齿应用
游戏角色的抗锯齿与普通像素画不同:

背景考虑:
游戏角色会遇到各种不同颜色的背景。 如果在精灵外部使用抗锯齿,可能会在不同背景下看起来很奇怪。
建议在中性背景(如灰色)上制作角色, 要在明暗背景上都测试效果。
动画考虑:
需要考虑角色可能需要动画。 使用抗锯齿的部分也需要动画。 对新手来说可能会使动画制作过程更加困难。
线条的抗锯齿应用

抗锯齿也可以应用于线条:
可以制作渐变效果 模拟画笔的粗细变化 由于像素不能小于一个单位,这是一种缩小效果的方法
在像素艺术中,一切都是幻觉,你要让每个像素传达尽可能多的信息。



