
AI辅助像素画创作方法
摘要:AI辅助像素画创作方法
关键词:AI,像素画,创作方法
AI画图的出现意味着像素画创作的门槛大幅度降低,美术基础不好的像素画家也能画出任何主题的像素画。因为原画阶段所有的工作,AI就可以帮你完成,像素画家只需要思考后,提出创意和创作主题,然后将AI生成的图片简化为自我设限的像素画即可。
如果是不设限的像素画,也就是尺寸和颜色都不设限制,AI都能自己生成。作为像素画家不要去画这种图,除非是在公司做项目,为了节约制作时间。
1、选择感兴趣的创作主题
以苹果为例,使用关键词生成图片(Text2img),AI会每次生成不同的图片
提示词:lovely apple,red,yellow,blue,




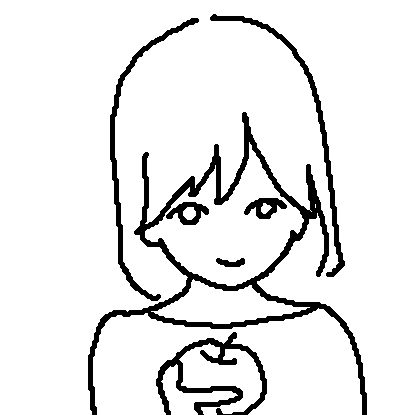
2、参考这些图片画草图

3、让AI细化这些草图
使用图片生成图片(img2img),可以同时添加风格提示词,AI会每次生成不同的图片
细化草图。




来点颜色。


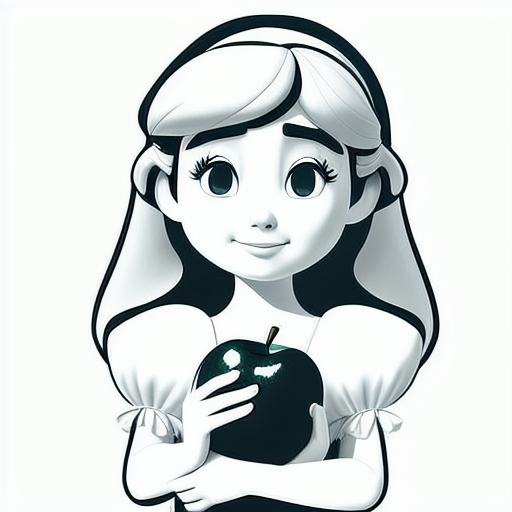
试试迪士尼风格。


试试日本漫画风格。


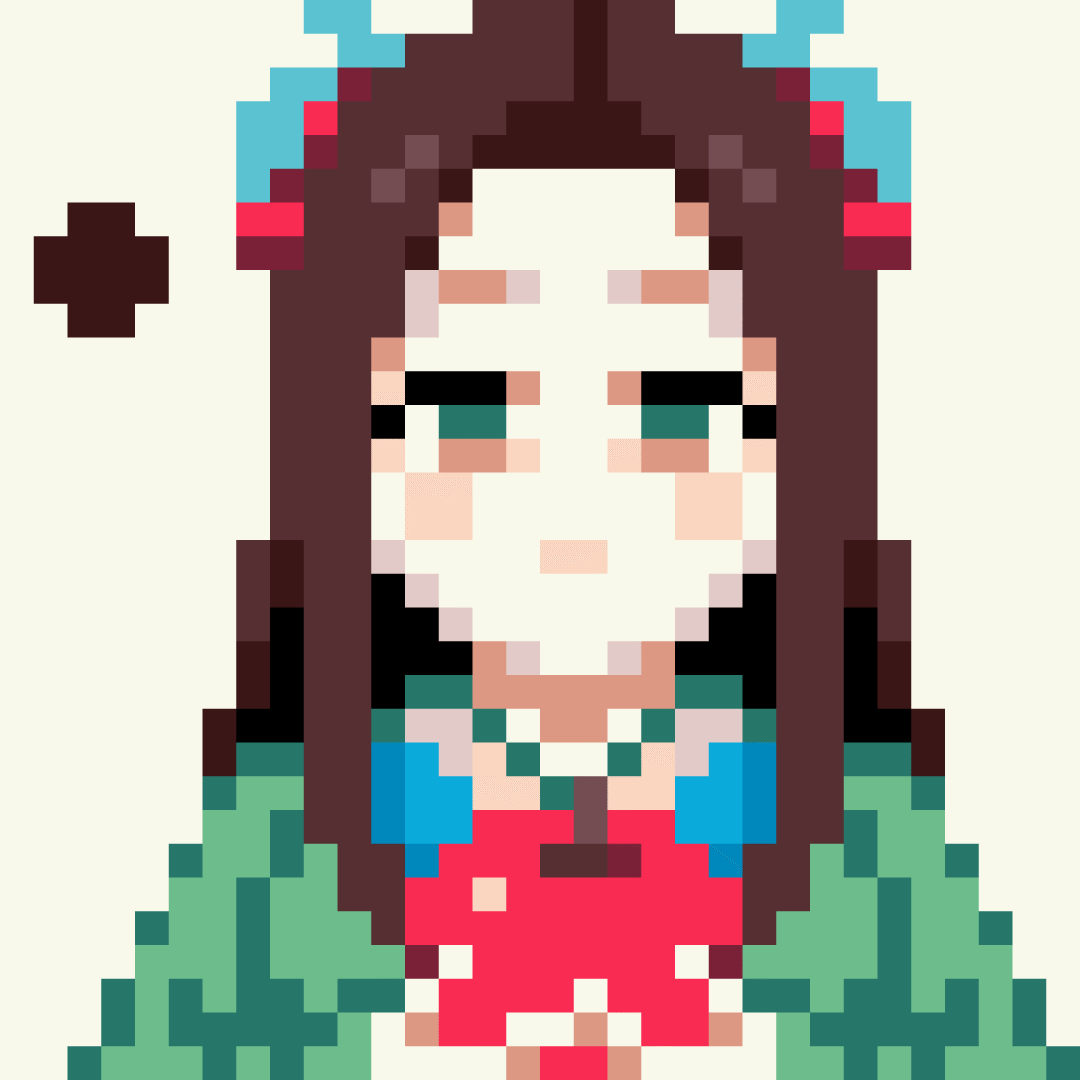
4、将图片手工转成像素画

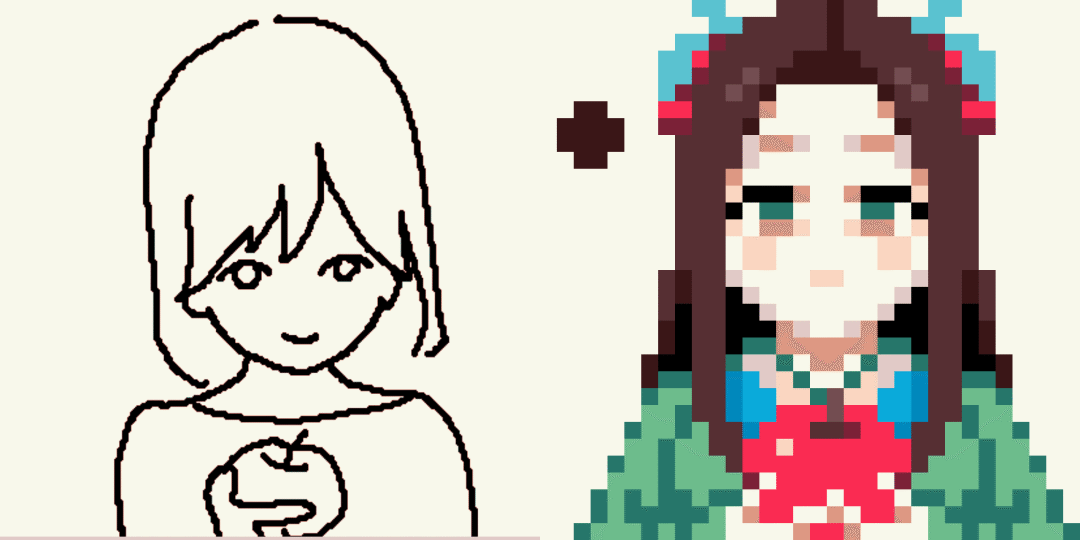
5、对比下草图和完成图

完。



