摘要:imonk像素画教程:游戏角色待机动画
关键词:imonk,像素画教程,游戏角色,待机动画
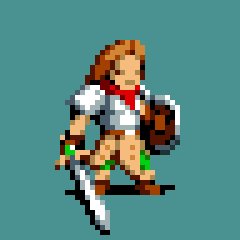
角色灵感来源于PS2游戏《Maximo》。

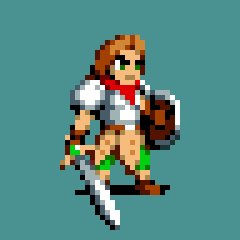
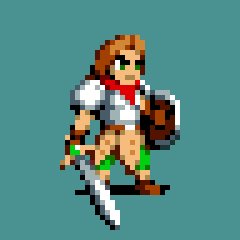
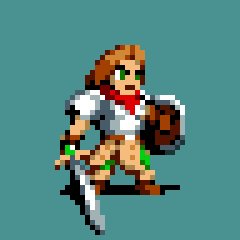
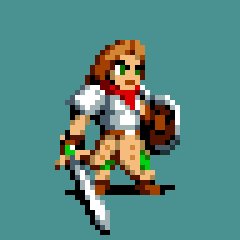
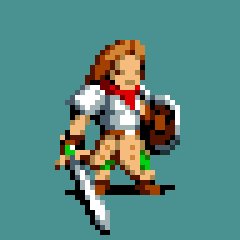
首先依据参考画出像素画版本角色站立帧。

上下起伏待机动画

角色呼吸动作是微妙的,角色站得笔直,然后把膝盖弯下来一点。与现实中的呼吸相比,这有点不真实,但它暗示角色在呼吸,也让玩家看到角色在屏幕上有很多动态效果。
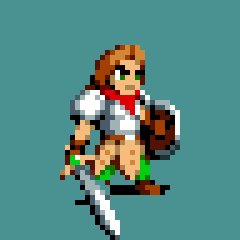
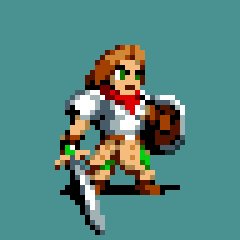
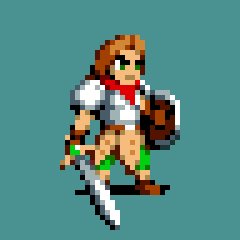
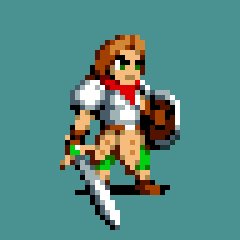
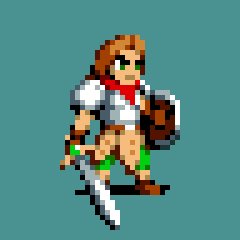
画出待机上下起伏(模拟角色呼吸)的关键帧,只需要截取站立角色的上半身,向下移动2像素。
添加细节
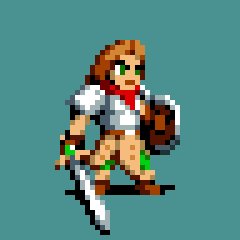
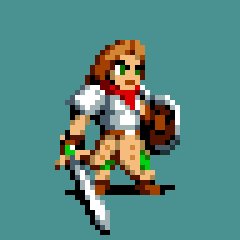
接下来需要手动修改关键帧,在适用的地方添加可信的细节动画。可以是头发飘动、眼睛眨动、嘴巴呼吸、手臂/剑/盾牌和裙子摇摆,以及膝盖弯曲等。另外,随着位置变化,明暗也会来回滑动,可以看到剑和盾牌上的明暗变化。

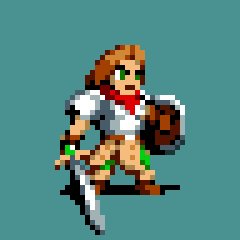
中间帧
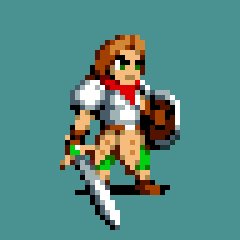
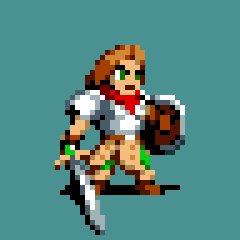
一般情况下,2帧的动画是不够的,所以需要画中间帧(关键帧之间的过渡帧,可以使动画更加细腻)。

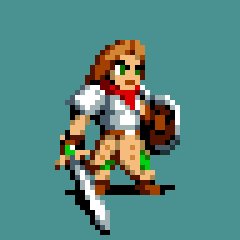
待机循环
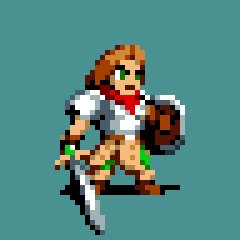
现在复制第2帧,作为第4帧,就形成了闭环的4帧待机循环,效果很不错。

继续添加其他动画
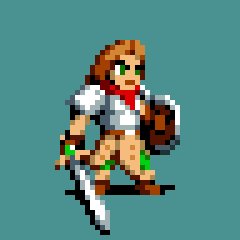
在4帧待机动画基础上,可以继续添加其他动画,比如眨眼。角色每4帧会眨一下眼,这样待机动画就变成了8帧。

调整帧速
最后每帧200毫秒的动画有点慢,可以通过调整帧速让角色更加有活力。

完

扫码查看更多像素画