
ISO像素画零基础付费教程#1立方体,球体,苹果
摘要:像素画主要风格有两大类:ISO像素画和非ISO像素画。
关键词:像素画,ISO像素画,零基础,付费,立方体,球体,苹果
ISO像素画简介
ISO像素画,英文:Isometric Pixel Art,也称为等距像素画。等距的意思即等距透视,是一种轴测投影,见下图1-1。

将物体放在三个坐标面和投影线都不平行的位置,使它的三个坐标面在一个投影上都能看到,从而具有立体感,称为“轴测投影”。这样绘出的图形,称为“轴测图”。

轴测图非常适合表现建筑物,见上图1-2,同样的ISO像素画也擅长表现建筑物,比如下图1-3,eboy最著名的像素画城市系列组件。

ISO像素画基础:立方体
立方体是ISO像素画的基础,以前我曾经天真的以为只要学会画立方体,就可以自由的创作ISO像素画,当然这只是理想状态。有时候知道和能做到是完全不同的两件事。
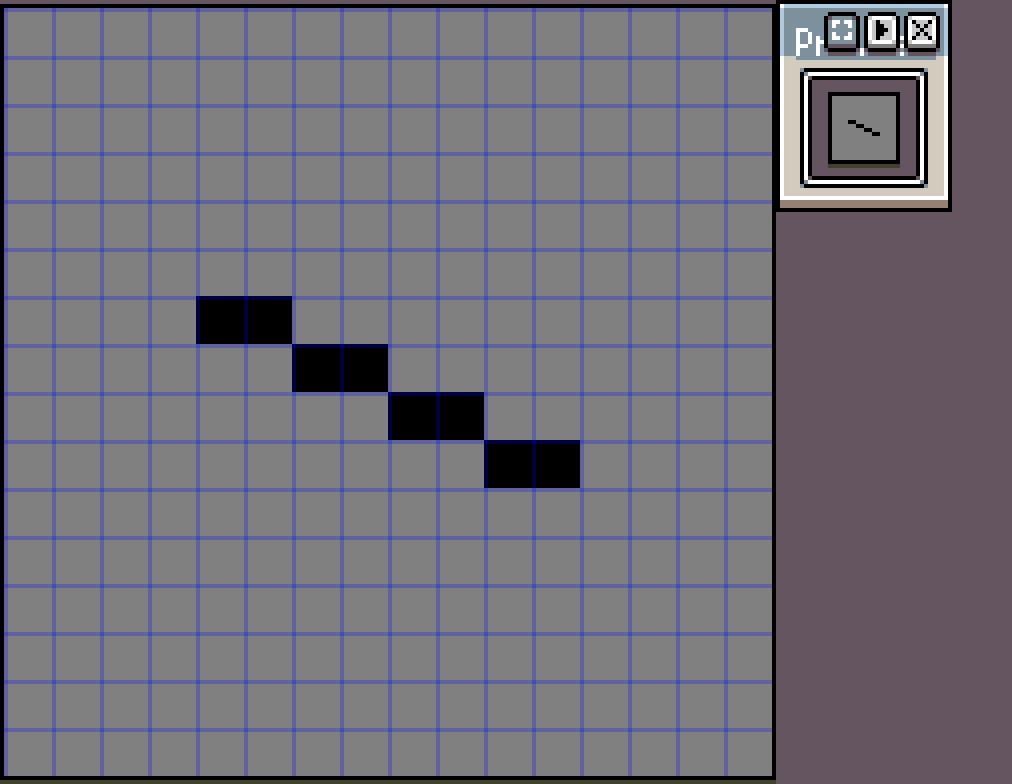
打开Aseprite,新建16x16像素新文件。先跟着我一步一步把ISO像素画立方体画出来,很简单,深吸一口气,我们开始画ISO最常用的22.6度斜线,见下图1-4,使用2像素短线,首尾衔接而成,一看就会画,一点也不难。

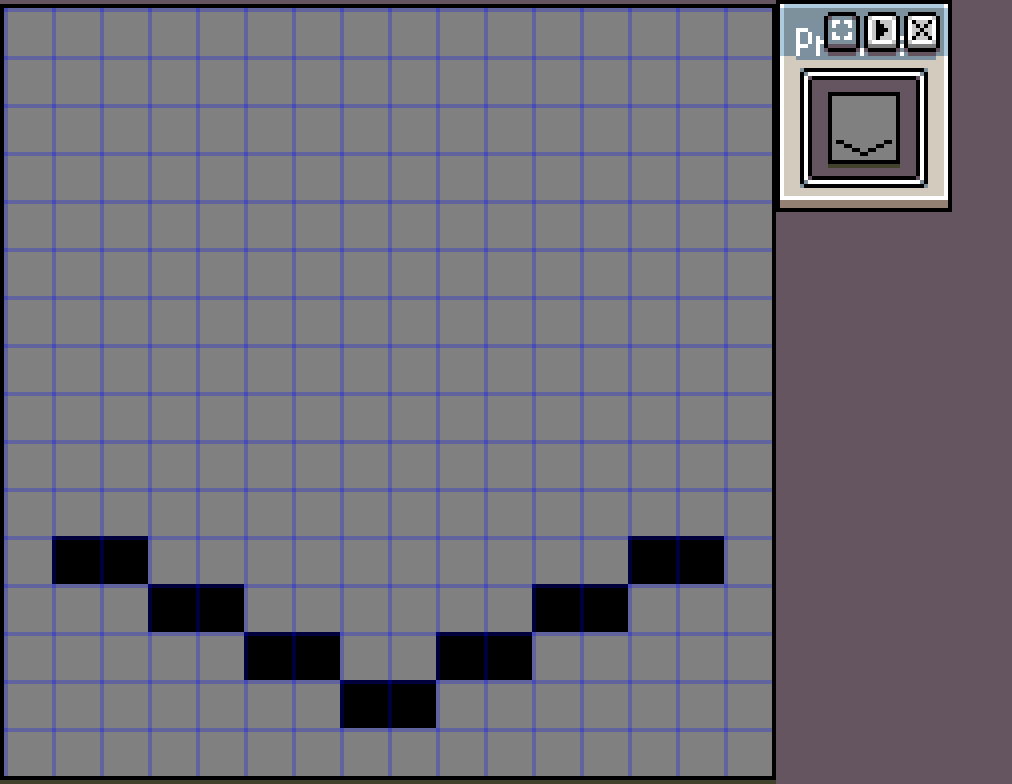
用移动工具将线条移动到画布底部,画立方体右边的斜线,见下图1-5,立方体的底边就画好了。

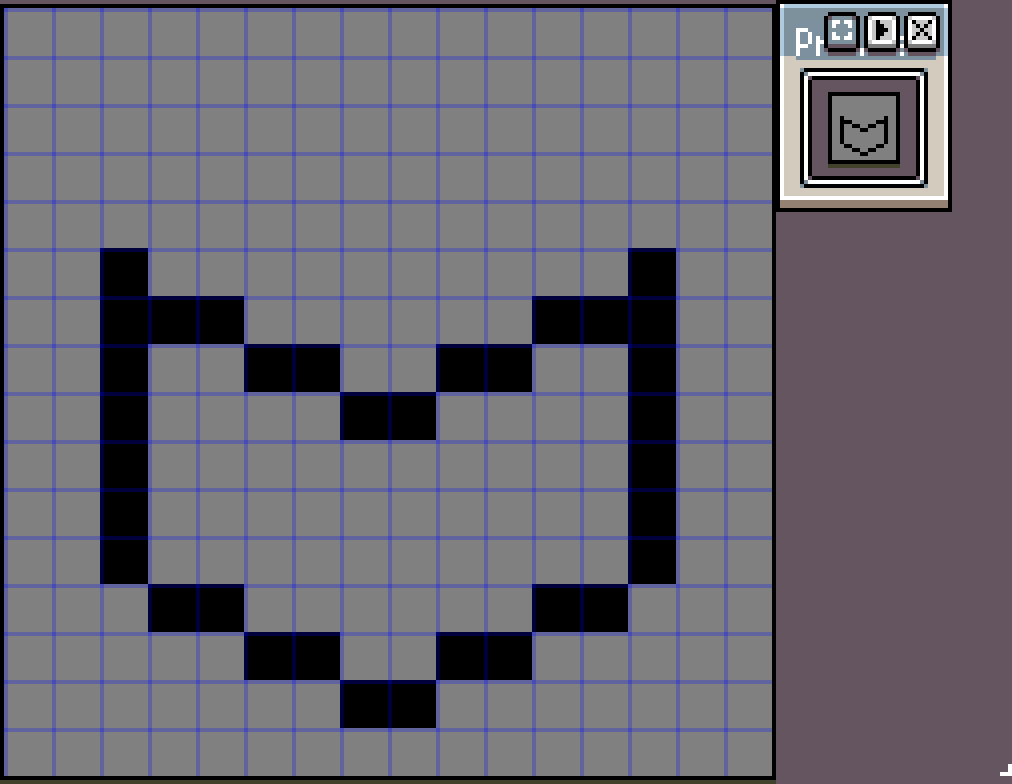
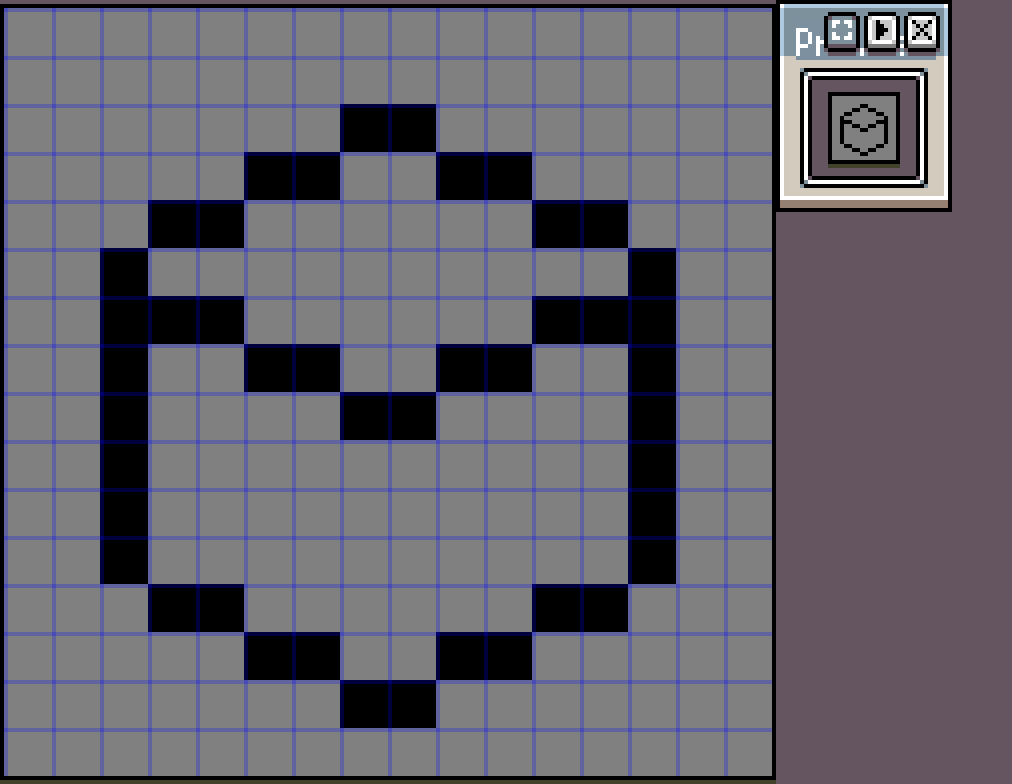
现在复制画好的线条,然后粘贴,用移动工具移动到上面一点,左右两侧补画上直线,把上下两个底边连接起来,见下图1-6,1/2立方体已经画好。

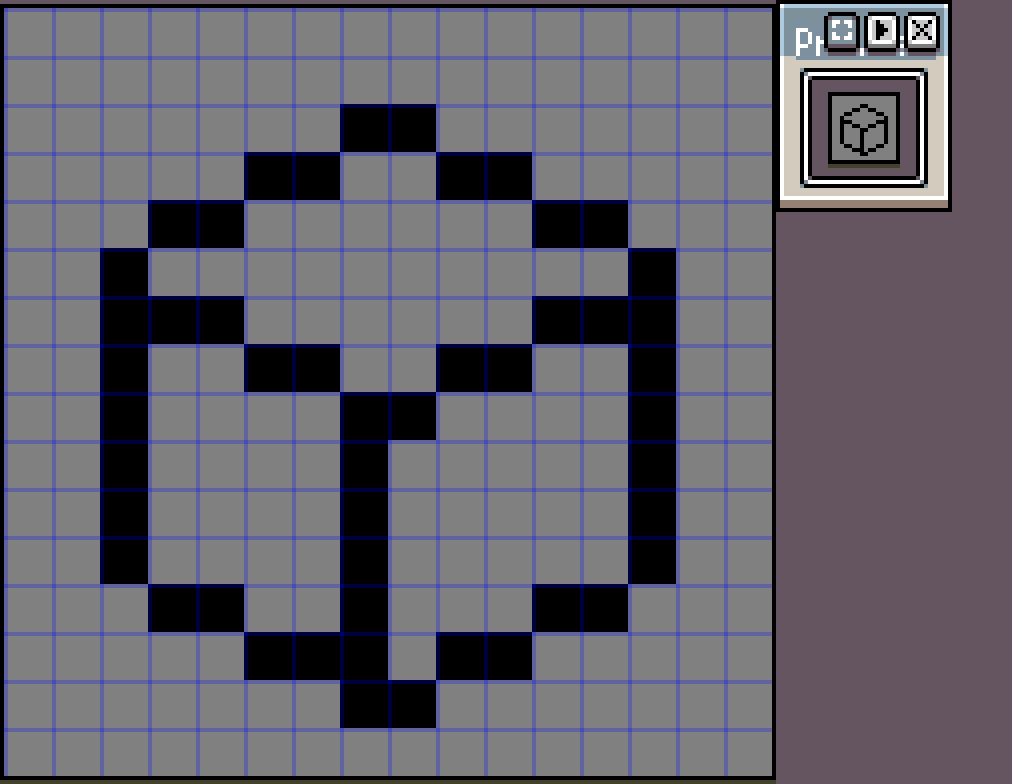
最后画立方体上面的两条边,见下图1-7,立方体就画好了。

好像少一条边,见下图1-8,补上,现在可以上色了。

立方体能看到的有3个面,假设光源在左上方,上面的面就要亮一些,选择默认颜色表里面最亮的蓝色填充;左侧的面稍暗一些,选择默认颜色表最亮蓝色左侧的蓝色填充;右侧的面最暗,选择默认颜色表最亮蓝色左起第2个蓝色填充。
立方图的棱线用白色,垂直的棱线比较特殊,有2像素宽,我们用用上面最亮的蓝色和次亮的蓝色来画,见下图1-9上色完成。ISO像素画的立方体就画好了。原本平面的像素,通过22.6度斜线组合到一起,加上有明暗变化的颜色,就有了立体感,就是这么简单。
除了这种规则2像素斜线立方体,还可以通过改变组成斜线的短直线长度,获得其他ISO长方体,比如改成3像素斜线,见下图1-10。



