Brandon James Greer像素画教程:色相转换
摘要:Brandon James Greer像素画教程:色相转换
关键词:颜色,色彩,教程,像素画,像素图,马赛克画。色相

色相转换是老手们常用的上色技巧。明暗上色如果没有色相变化,那么100%可以确定这就是新手画的。
上色一般步骤(没有色相变化)




没有色相变化的作品,看起来会比较脏,因为只能通过加深颜色(同时会降低颜色的亮度)进行暗部上色。
色相转换
明暗上色实际上就是通过提亮或加深固有色,来模拟现实中的明暗变化。

色相转换就是在固有色变亮或变暗的同时,色相也要同时发生变化,不能只是改变亮度。
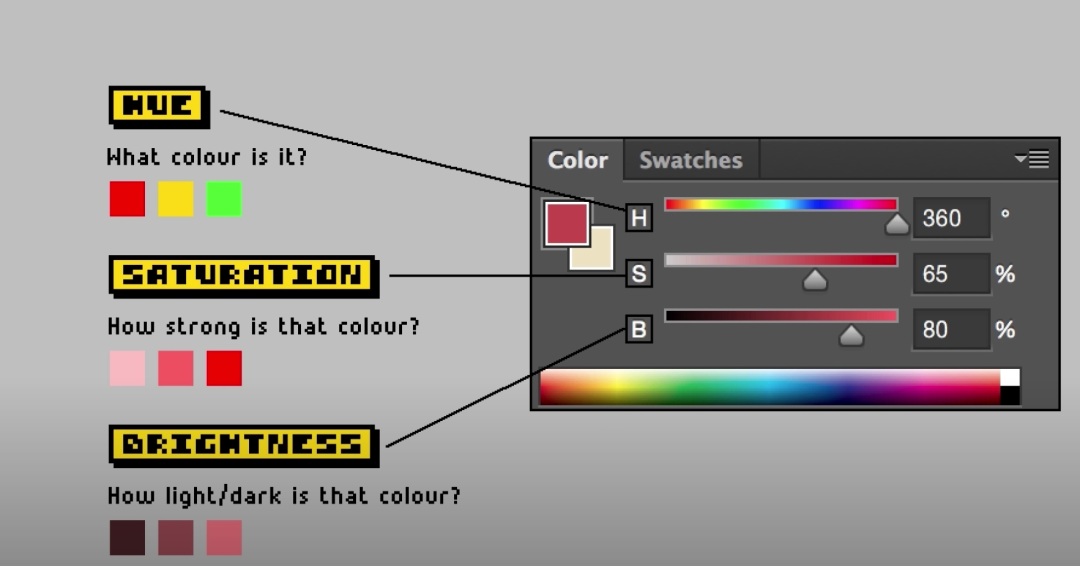
颜色基础知识

HUE:色相,很好理解,就是颜色原有的样子,比如红色、黄色、绿色。
SATURATION:纯度,简单的理解就是往颜色里面加白色,0添加的颜色纯度最高。如果没有色相变化,通过加白色来生成亮部颜色。
BRIGHTNESS:亮度(也叫明度),简单的理解就是往颜色里面加黑色,0添加的颜色明度最高。如果没有色相变化,通过加黑色来生成暗部颜色。
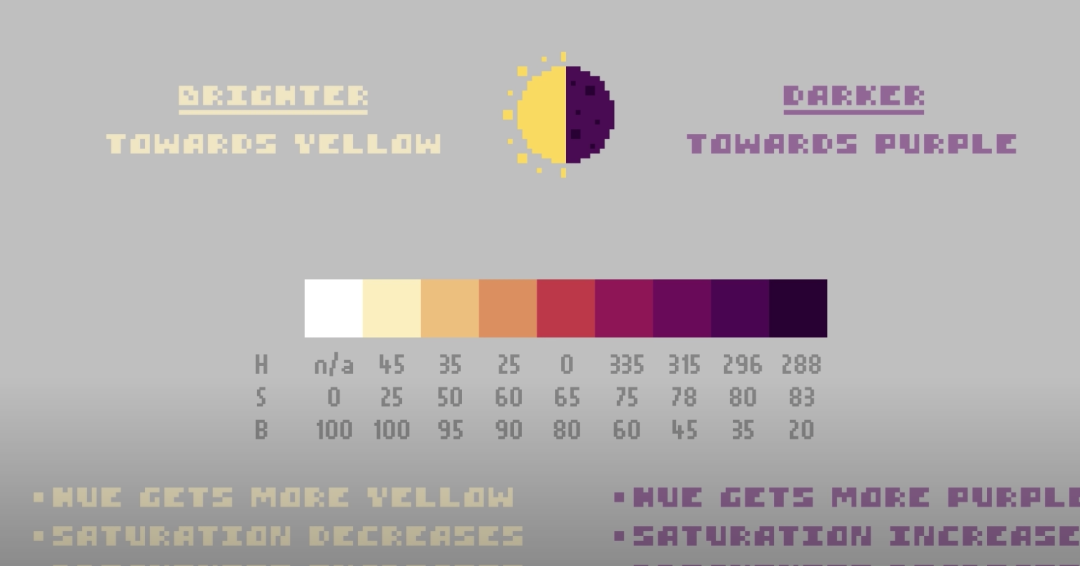
色相转换示例
下面是红色色相转换的示例。
左边越来越亮,红色会变成橙色、橙色会变成黄色、黄色最终变成最亮的白色。
右边越来越暗,红色会变成紫色,紫色最终变成深紫色。

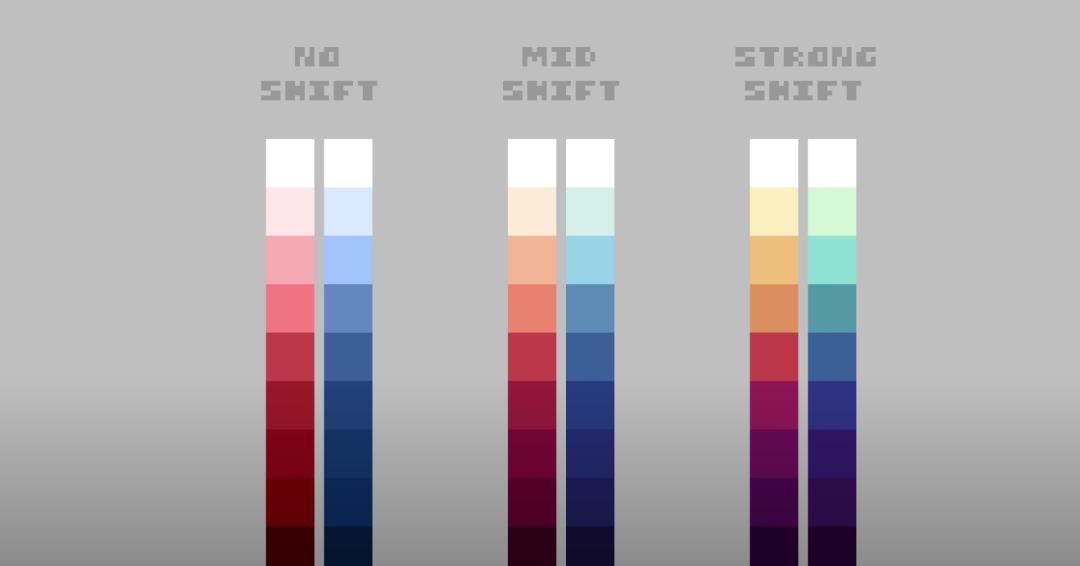
下面是红色和蓝色,不使用色相转换和使用色相转换的对比。很明显最右边的效果最好。

色相转换应用
现在可以将色相转换应用到实际的上色过程中去。当明暗渐变时颜色有了色相变化,相似的颜色就可以合并了。这样就减少了颜色的数量。

而像素画是自我设限的数码艺术,在能够表现所需要的细节前提下,颜色越少越好。
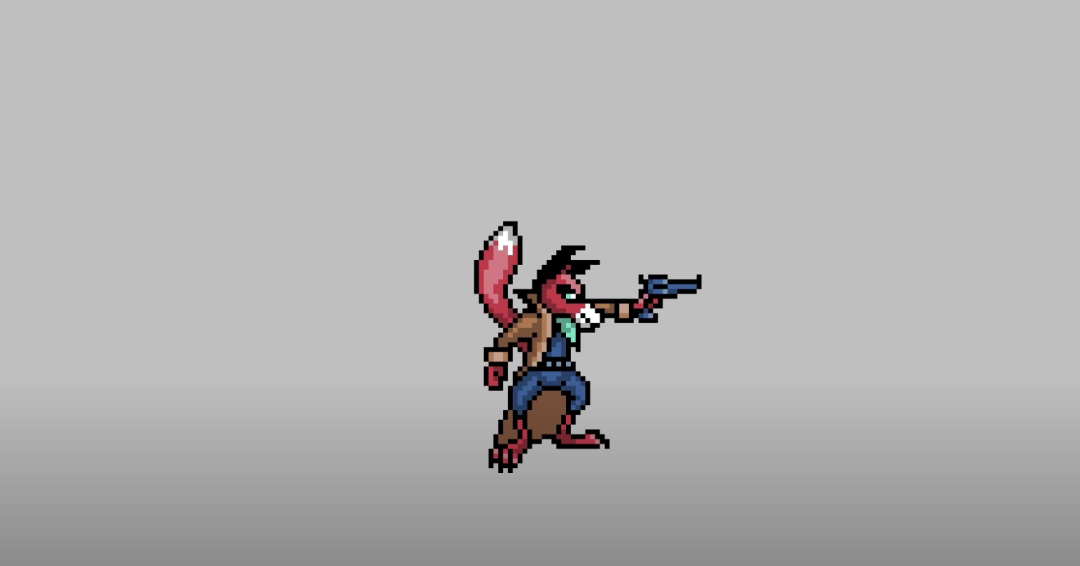
原本14个颜色的角色,在使用色相转换技巧后,就可以减少到10个颜色,并且效果更好。

完。
关注 教你画像素画,让我们一起欣赏像素画,学习像素画。