像素画RPG游戏角色正面行走动画
摘要:像素画RPG游戏角色正面行走动画
关键词:像素画,马赛克画,像素图,RPG,游戏角色,正面行走,动画


从正面站立帧开始,介绍怎样一步一步画出行走动画,所需要的帧。
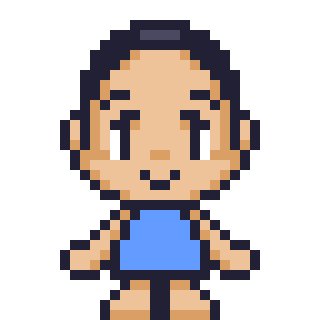
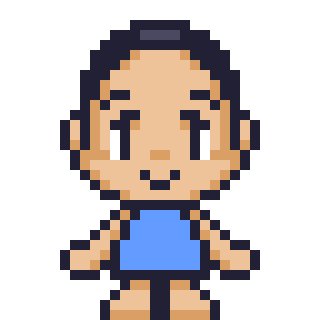
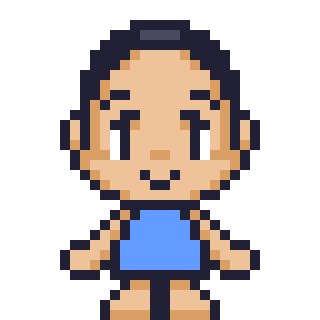
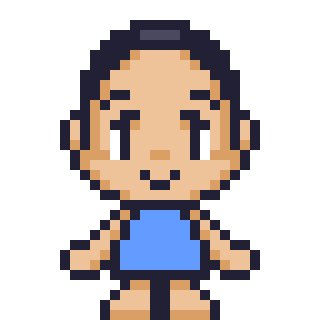
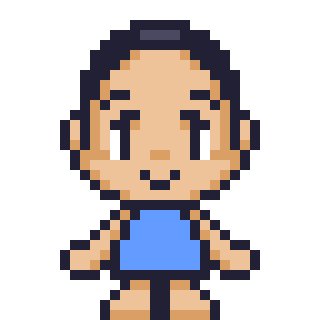
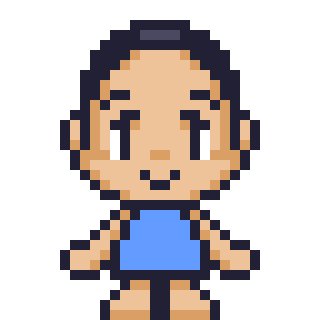
正面站立
在制作角色动画之前,你需要有站立帧,比如制作正面动画,那么正面站立帧就是必须要有的。一般原画师也会提供角色的三视图,也就是正面站立,侧面站立和背面站立。

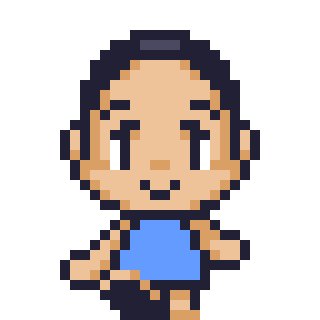
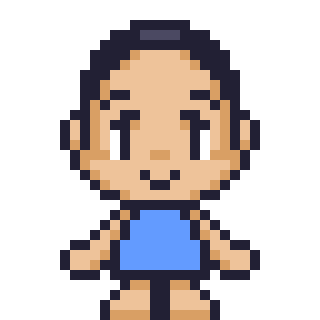
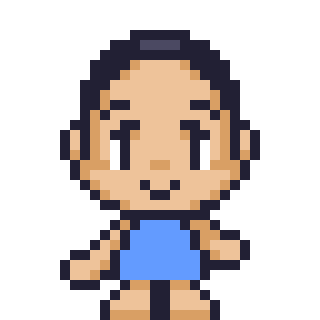
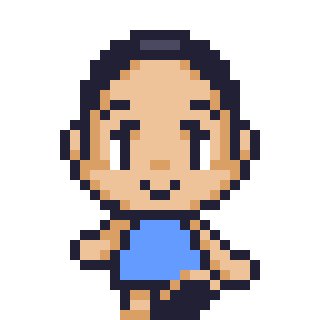
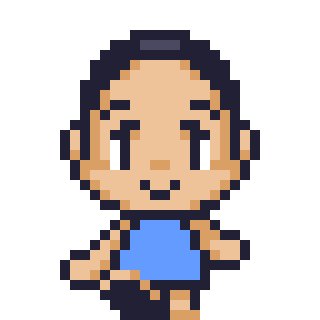
下降1像素
将正面站立帧,从膝盖的位置下降1像素。这是因为当人从站立帧,转换为迈腿时,高度会下降。

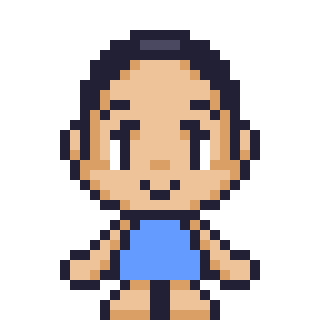
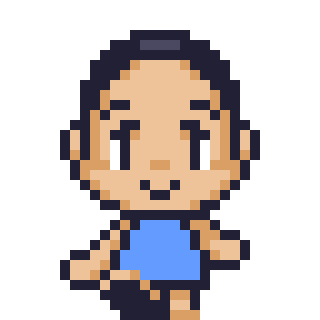
修改手臂的位置
现在需要修改手臂的位置,理想的情况下是做出手臂前后摆动的效果。在这里我只是简单位移手臂。

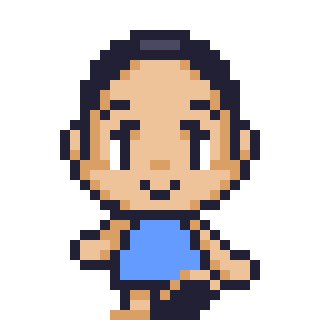
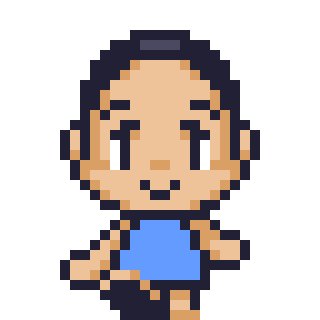
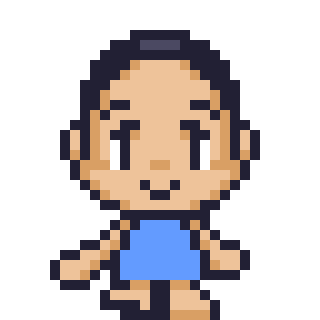
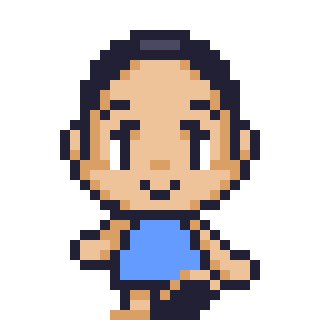
现在修改腿的位置
这里需要注意的是,不要和手臂的位置重复,别顺拐。只要暗示出脚抬起即可。

4帧行走动画
到这一步我们已经有了2帧,通过重复使用站立帧,以及将迈腿帧水平翻转,就可以制作出4帧行走动画。当然这是比较简单的。帧速设置为150毫秒。

继续增加中间帧
在4帧行走动画的基础上,继续增加中间帧,就可以获得更加流畅的动画。

这是6帧正面行走动画的效果。

以上就是制作RPG游戏角色行走动画的基础知识了。
关注 教你画像素画,让我们一起欣赏像素画,学习像素画。