摘要:像素画基础教程:像素之道黑白研究
关键词:像素画,像素图,马赛克画,教程
1、点的集合
8bit,电子,怀旧。计算机上第一代游戏乒乓,一个像素点就代表球。像素点是像素画基础中的基础,点集合成线,连线成面。先以黑白为例,颜色和抗锯齿稍后再叙。
首先RGB:0,0,0和RGB:255,255,255分别代表黑色和白色,像素的起点是黑白,白色的背景,黑色的方块像素。

400%
这是放大4倍的像素点(实际是方块),在解析度高的设备上像素点是很小的,肉眼看来就是一个点。像素画就是由这些点集合而成。看下面两张放大后的作品。

当像素点很小的时候,你会感觉画的时候和在纸上画画差不多。放大后点变成了方块,有些人会不太适应。请努力适应这种感觉吧!实际上不管平面印刷品还是电影电视计算机上的图形,都是以点的集合形式展示的。留意下巨幅的广告,凑近看你会发现它的“像素点”。
2、直线:A点到B点
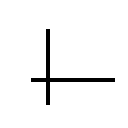
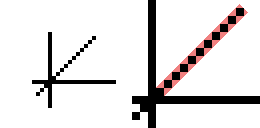
像素是方块这一点已确认,现在分别画一条竖线一条横线交叉在一起。

然后再画一条45度线,你会发现这条线比较细。这是为什么?

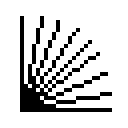
将图片放大,你会发现斜线并不是黑色充满的状态,有很多空隙,这样的斜线看起来就比直线要细了。现在来看下图,这里有更多的直线。注意这里没有杂点。

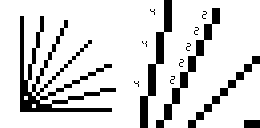
除了45度和90度线,其他的都非常难看。这也是没有办法的,因为像素有它自身的限制。在此基础上,看看下面的示例。应当指出的是,像素点大小是相同的。

观察点的排列,(数字表示点的数量)。这是必要的,是很漂亮的线,记住这是像素画非常重要的基础。有规律的排列像素,你画的线就会很漂亮。当像素点以相同的数量连续排列的时候,肉眼就可以将锯齿的空隙中和掉。这个原理和45度斜线一样。

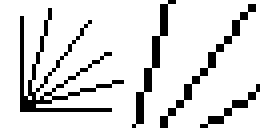
这张图是与前面的对比。4,4,4变成了3,4,4,3,4;2,2,2变成了1,1,2,1,1;当空隙大于等于1像素的时候,单凭视觉是很难补偿掉空隙的。如果要使这样的线看起来漂亮,就要使用AA抗锯齿技术。实际画像素画时,请尽量避免这种线。
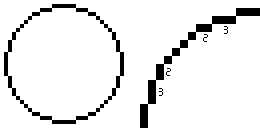
3、阶梯曲线
曲线和直线的原理是自然的相同。

注意曲线的像素点变化:3,2,1,1,1,1,2,3;曲线就是直线的连接,通过改变直线的长度实现曲面的转折。部分软件自带椭圆选区工具,画椭圆还是很方便的。没有椭圆工具,只要先画一段曲线(1/4的圆),然后复制粘贴就可以了。
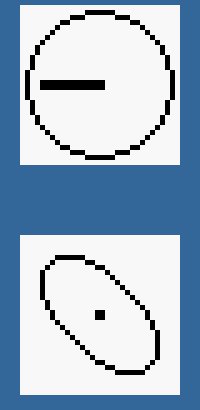
作业:
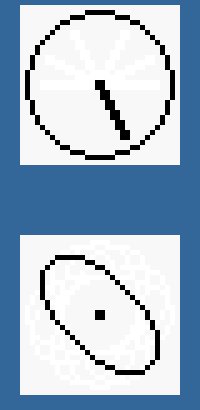
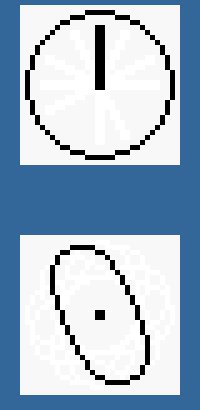
1、绘制时钟指针转圈的动画。
2、绘制一个椭圆旋转360度的动画。
Tips:并不需要画360根线才能表现旋转360动画。

关注 教你画像素画,让我们一起欣赏像素画,学习像素画。

加入像素画新手学院
1:根据当前水平制订学习步骤和计划
2:学习像素画不孤单,发表作品可即时获得老师反馈
3:提问免费