
摘要:按钮颜色如何引导用户行为?
关键词:按钮,颜色,用户行为

您是否曾经无意中点了错误的按钮?如果用户未按正确的方向进行引导,则他们会在模态窗口上做出错误的点击。
许多模态提示用户采取行动而没有清楚地表明不同的行动。
按钮颜色可以引导用户选择正确的按钮。
错误的按钮颜色会导致用户的不确定性并减慢他们的工作速度。甚至可能导致他们点击错误的按钮,从而使他们的任务脱轨。
积极,中立和消极行为
每个按钮都属于以下三种类型的行为:
积极:更改,发送或添加信息 中性:保持不变或将用户带回初始屏幕(例如取消) 消极:删除,重置或屏蔽
模态窗口通常将这些动作行为组合在一起。为了让用户区分不同的动作,通过按钮颜色反映其作用。
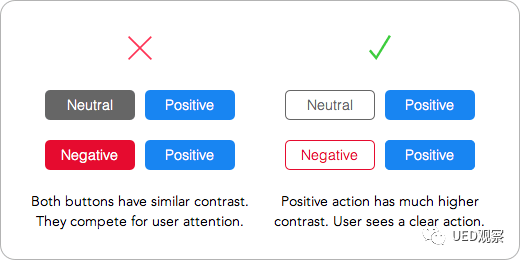
积极行为按钮需要最高的颜色对比度
积极行动是情态中最常见的行为。用户需要知道哪些操作可以使他们完成任务。您应该通过采取积极的行动,使所有物体具有最高的颜色对比度。旁边放置的任何中性或负面操作按钮应具有较低的颜色对比度。

为了获得最高对比度,请为积极操作按钮添加冷色和白色文本的颜色。诸如蓝色,绿色和紫色之类的冷色会抚慰用户的眼睛,并倾向于在空间中向后移动。白色文字容易看清,并且比普通黑色文字更突出。
正面或负面行为旁边的中性或负面行为不应带有颜色填充。在其上填充颜色会使颜色对比度过于相似。而是,按钮应仅具有边框轮廓。这样,它与背景融为一体,不会与吸引用户注意力的积极行为竞争。
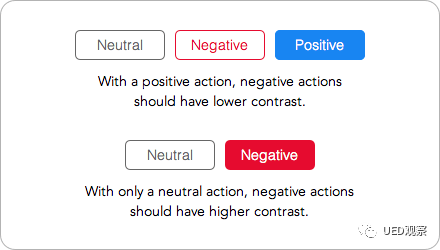
消极动作按钮颜色
消极行动不应比积极行动具有更高的反差。积极行动的使用频率更高且更安全,因此重要的是用户不要将消极行动误认为是积极行动。但是,如果只将消极行为与中性行为放在一起,则它们应具有更高的对比度。

在这种情况下,您应该为消极操作按钮添加暖色。像红色,橙色和黄色这样的暖色会刺激用户的眼睛。当用户看到它时,他们会知道在单击按钮之前应该三思。
中立动作按钮颜色
模态窗口本身永远不会具有中立的作用。它总是伴随着积极或消极的行动。它应该具有最低的颜色对比度,以免与其他动作竞争。

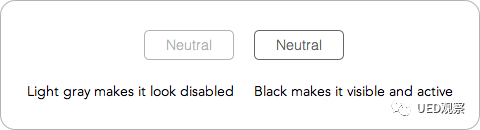
该按钮的黑色边框轮廓足以告诉用户这是中立的操作。没有颜色填充,因此不会把注意力从积极或消极的动作上移开。
不要将按钮的轮廓和文本设置为浅灰色,否则用户可能会将其误认为是禁用的按钮。他们需要与背景形成对比,以使其看起来可见且活跃。
参考资料
http://feedproxy.google.com/~r/uxmovement/~3/FqKqs4Cu8xQ/




