
摘要:AR增强现实电子商务UX准则
关键词:AR,增强现实,电子商务,UX准则
全文共2709字,阅读大约需要9分钟。
UED观察 报道 | 公众号 uedsee
随着众多公司将AR增强现实功能纳入网站和应用程序,增强现实(AR)逐渐成为主流。
为了发现围绕AR增强现实购物功能的可用性问题,我们进行了一项研究。这项研究包括各种移动网站和应用程序,包括可增强用户外观的虚拟试穿AR工具(通常使用设备的前置摄像头或网络摄像头)和“房间内观看” AR工具,可增强用户的周围环境。将物品放在其环境中。尽管这些功能在用例上稍有不同,但我们的大部分发现都适用于两种类型的AR工具。
AR可发现性由于AR是一项相对较新的技术(最初用于游戏),因此大多数用户在在线浏览产品时都不会主动寻找它。因此,如果存在AR工具,则用户必须非常容易发现它。它还应该清楚地传达其含义以及用户与之交互的原因。
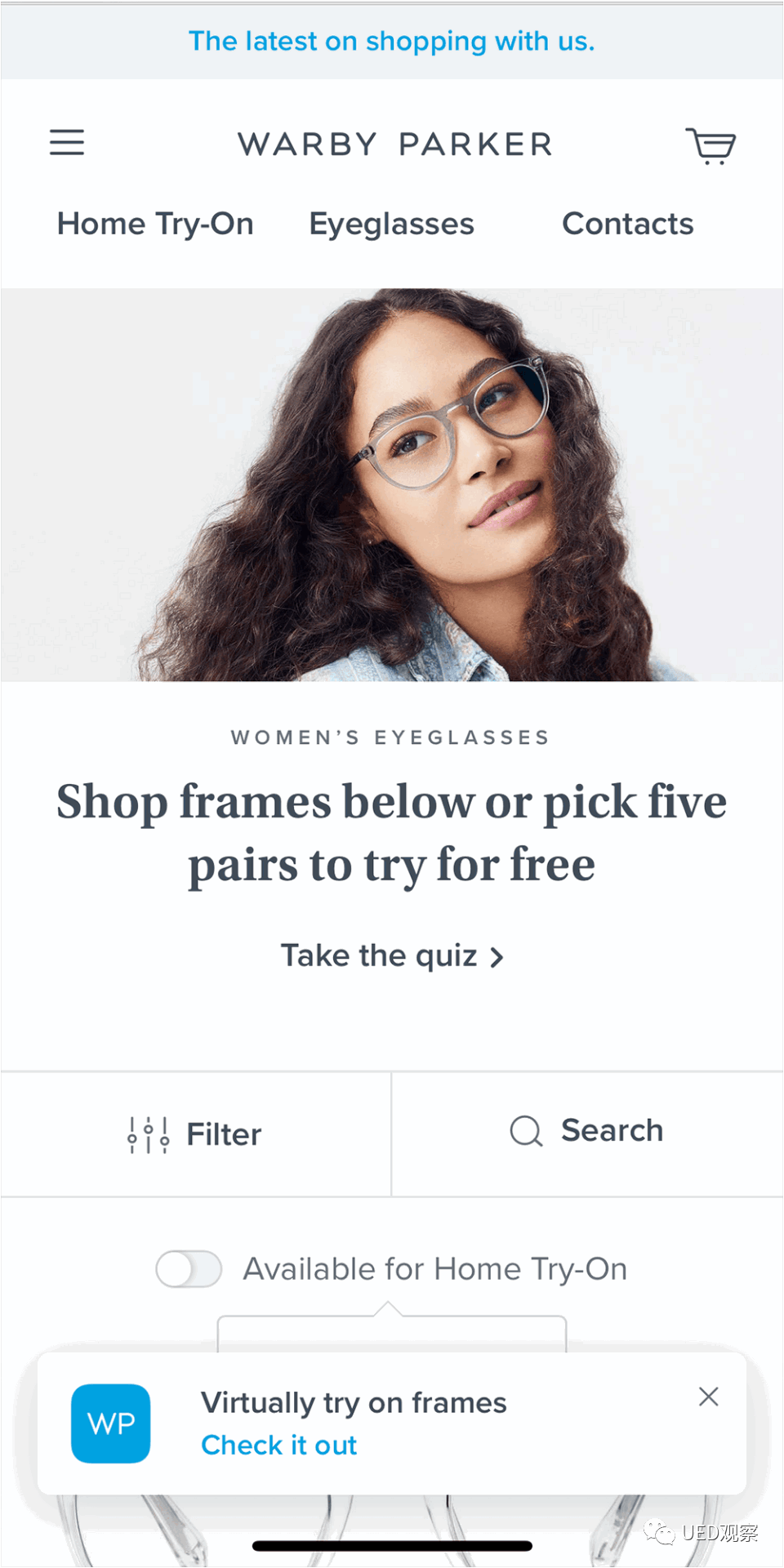
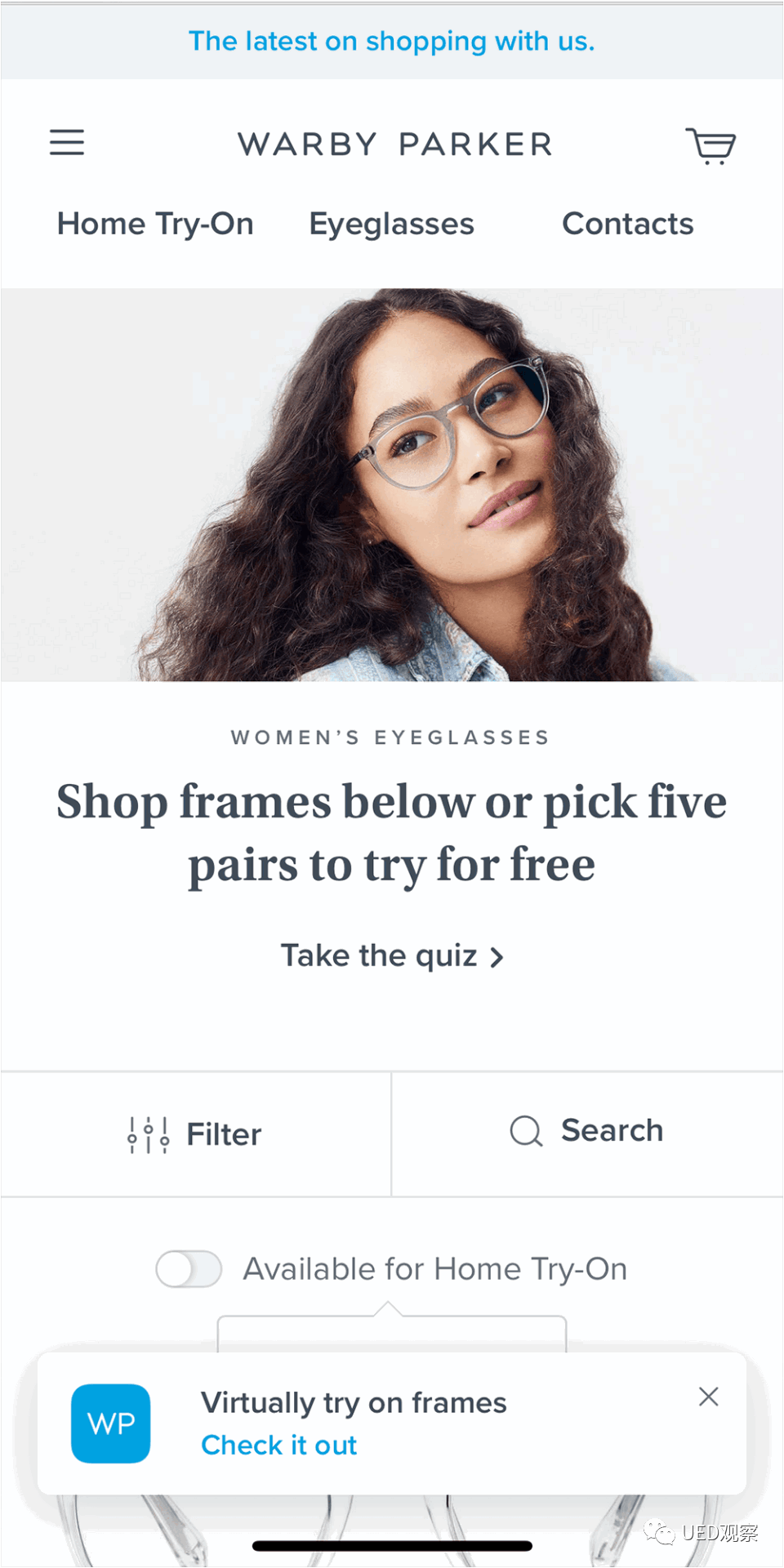
在何处以及如何促进AR首次登陆网站或应用程序首页时,许多用户扫描页面,以查看促销和精选新商品,或者更好地了解该网站是首次访问时所提供的内容。大多数网站并未在主页上推广AR功能。Warby Parker的网站是例外之一,并且在屏幕底部显示了一个浮动横幅,从而提高了使用其应用程序AR的能力。该标语出现在所有页面上,直到被用户关闭为止。

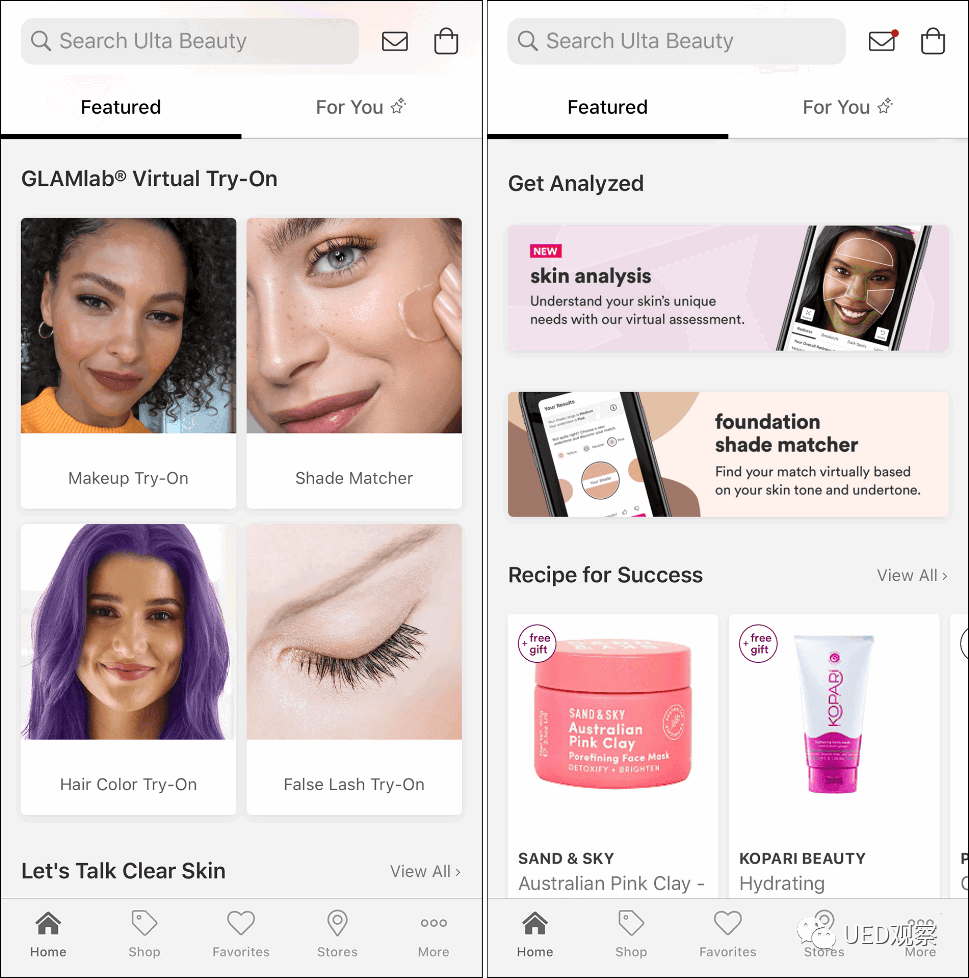
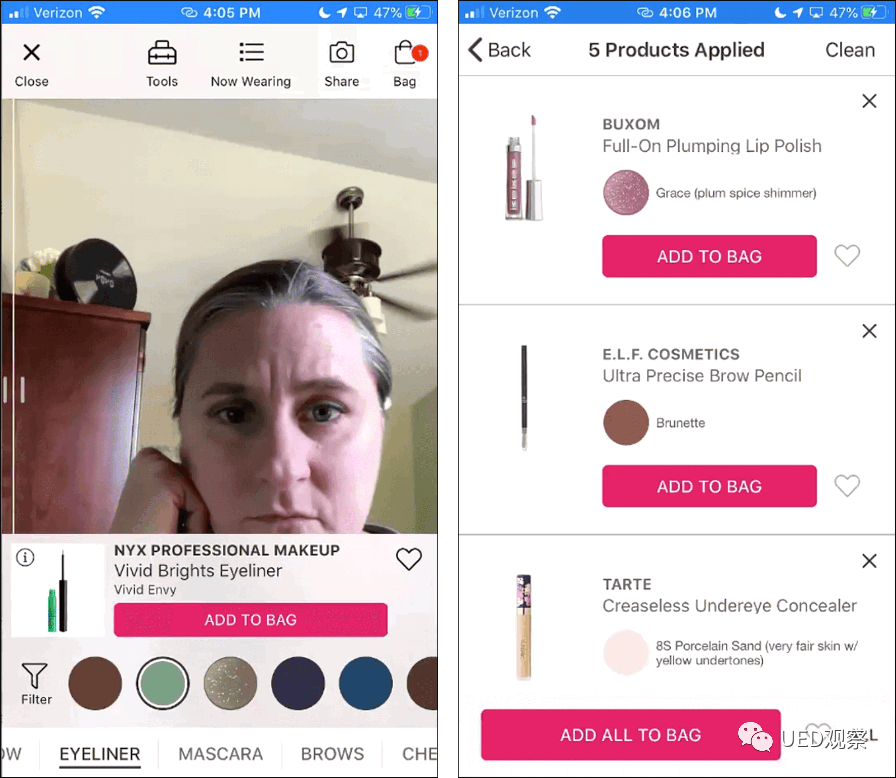
Warby Parker移动网站:在每个页面的底部显示了一个浮动横幅,在相应的应用程序上宣传AR工具。Ulta移动应用程序在主页上推广了几个虚拟的试穿工具,所有这些工具都允许用户浏览并尝试多种产品,而无需离开AR体验。此外,启动该工具的号召性用语应具有足够的描述性,因此当用户随后被要求获得访问其设备的相机的权限时,不会感到惊讶。

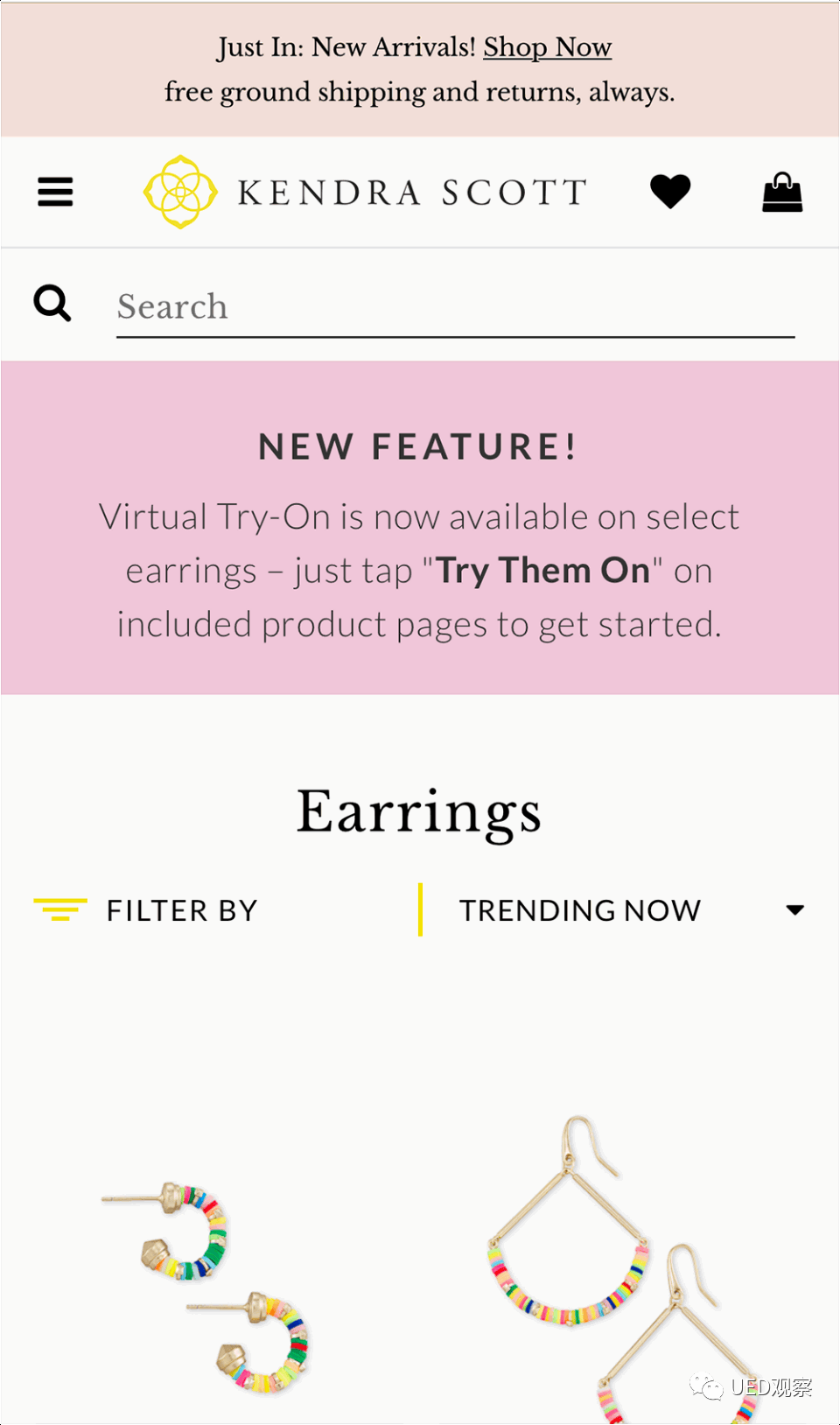
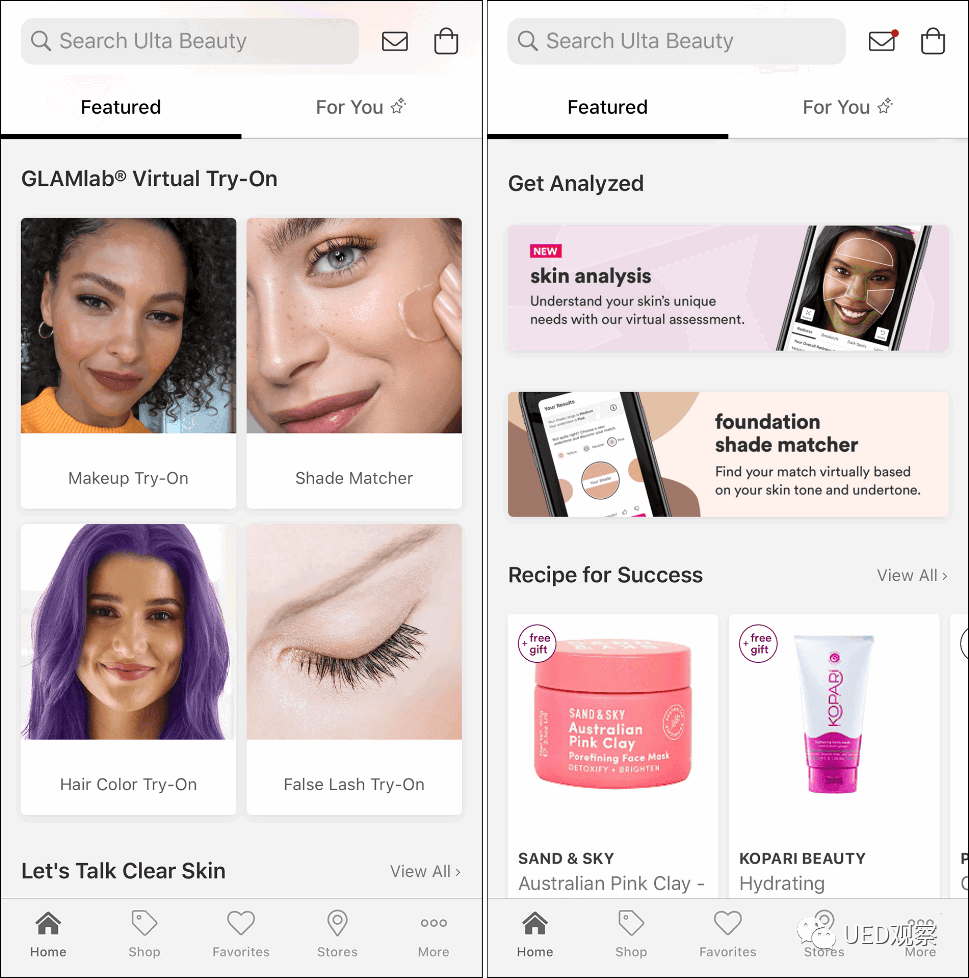
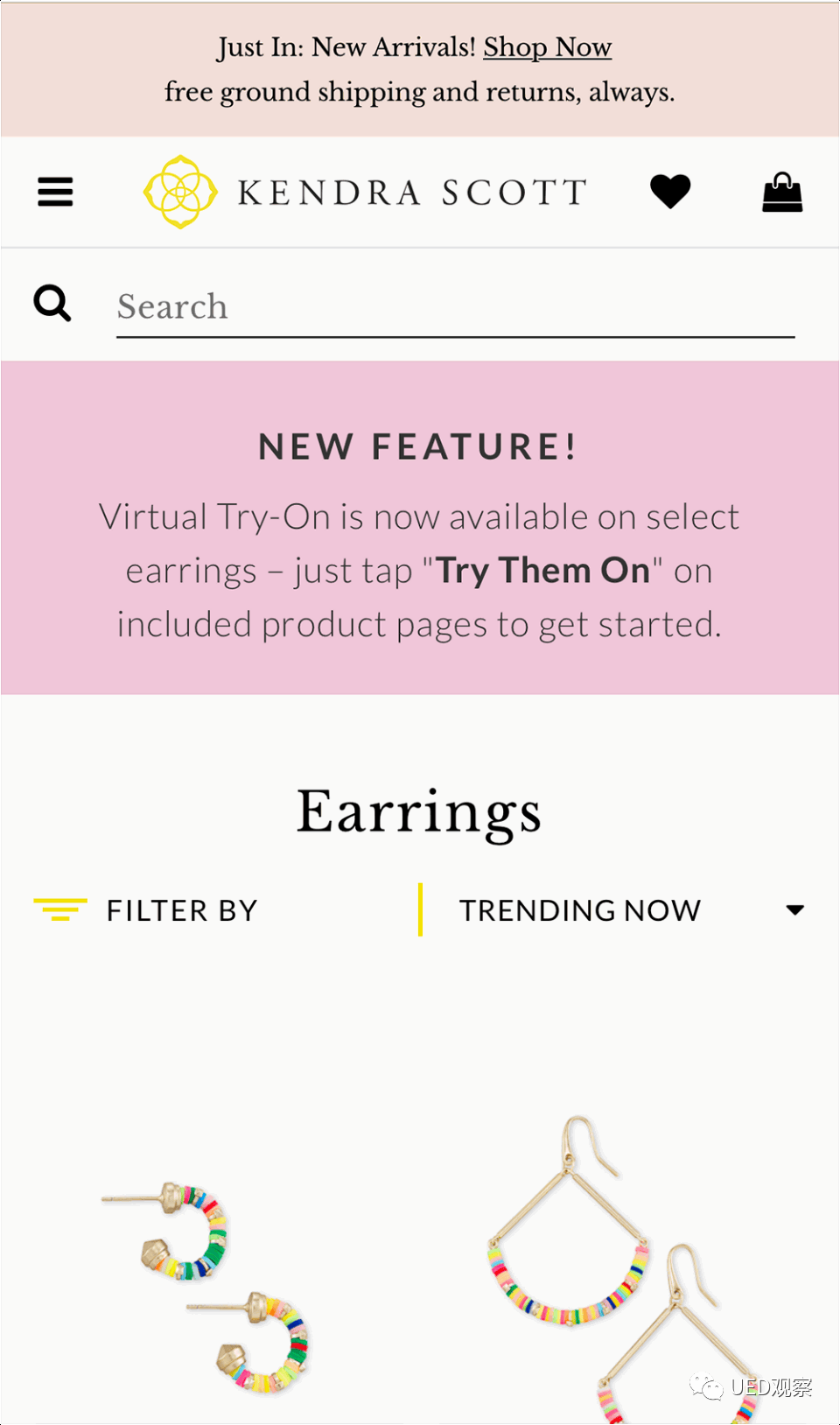
Ulta移动应用程序:主屏幕上提供了指向各种产品浏览AR工具的链接。显示人脸图像有助于参与者了解该功能需要使用摄像头或照片。我们研究中只有一个网站Kendra Scott在产品列表页面上推广了珠宝试戴AR功能。在产品列表上方显示为横幅,我猜测参与者可能会忽略它。但令我惊讶的是,它被发现并引起用户兴奋。一位参与者立即看到横幅,并说:“新的虚拟试戴,这实际上很有趣。我从未见过戴耳环的虚拟试戴。” 可悲的是,AR功能并不是很多项目都可用的,这很快导致失望。“这个网站说可以试戴,但是我在整个网页上选择了第三大最受欢迎的耳环(并且没有)。因此,如果不是每个商品都可以买到,我会明白的,但是您会认为他们的前20或50个商品可以为您提供选择。” 因此,仅当您的AR工具可用于您的许多物品或至少与最受欢迎的物品一起使用时,才应使用此策略。

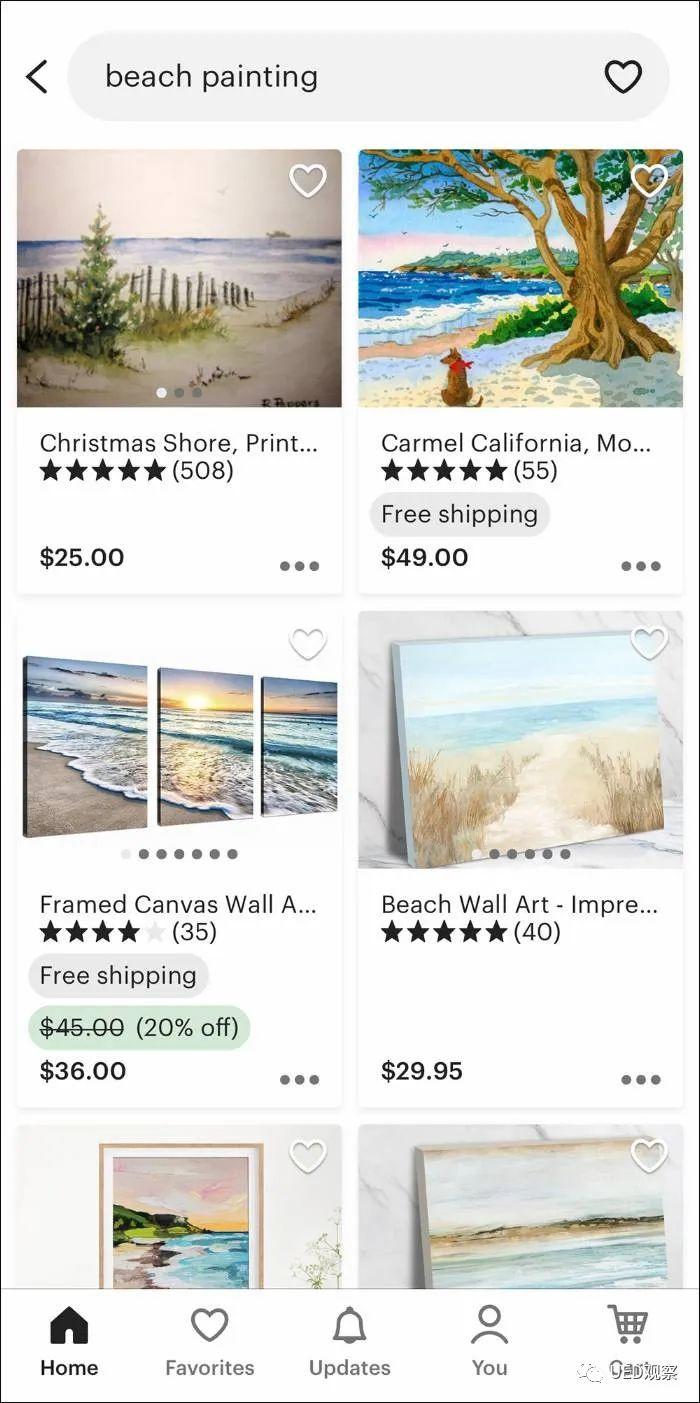
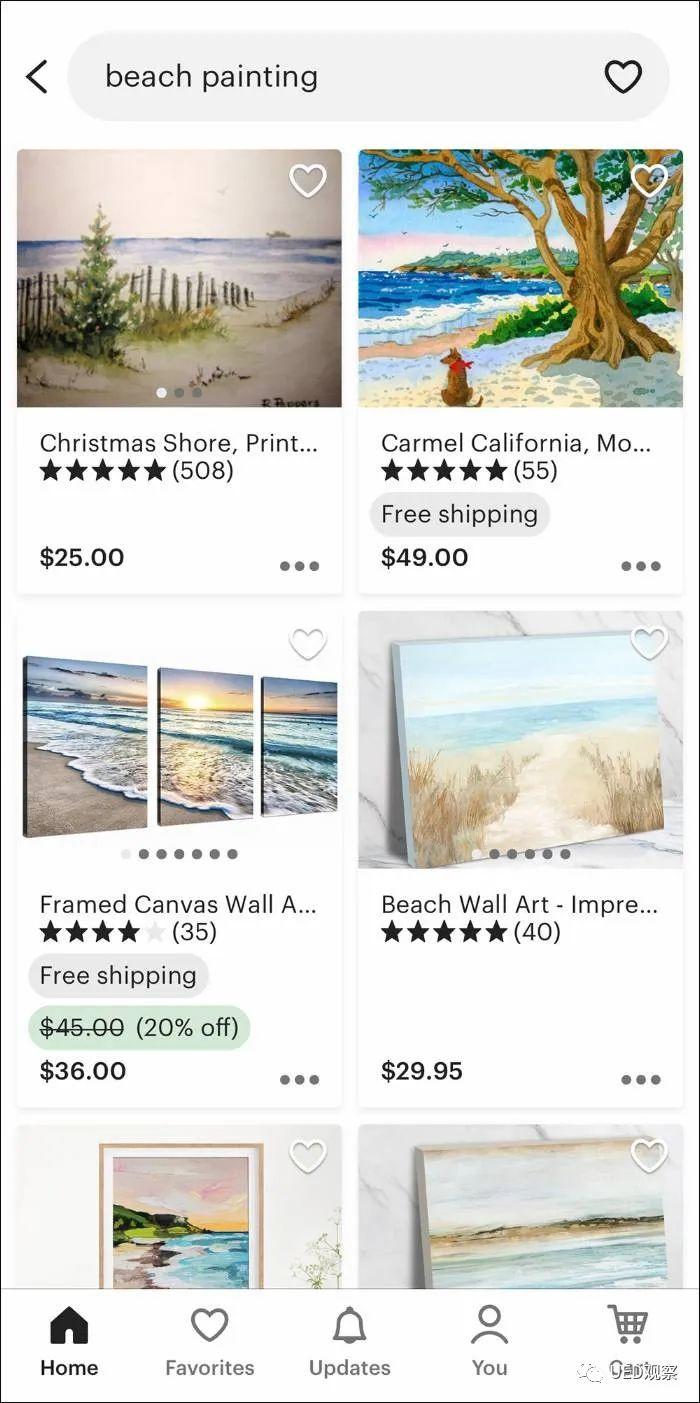
Kendra Scott移动网站:产品列表页面上显示了一条横幅,以促进虚拟试戴珠宝的能力。参与者希望在产品列表页面上看到的主要内容(一旦意识到存在AR选项)是某种视觉指示器,可以在AR中查看哪些项目。参与者很快注意到AR中并非所有项目都可用,但是如果不访问每个产品详细信息页面,他们将无法知道。例如,一个Etsy移动应用程序的参与者抱怨说:“它说带有该图标的项目-您可以虚拟地查看它,但是您必须单击每个项目才能知道它是否这样做。当您滚动列表时,它不会告诉您。有点烦人。”

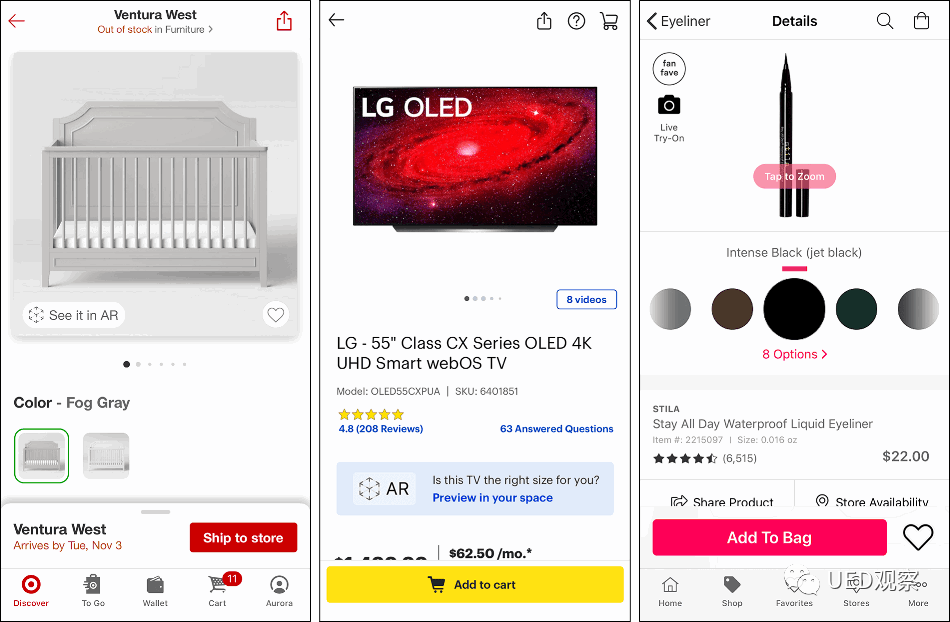
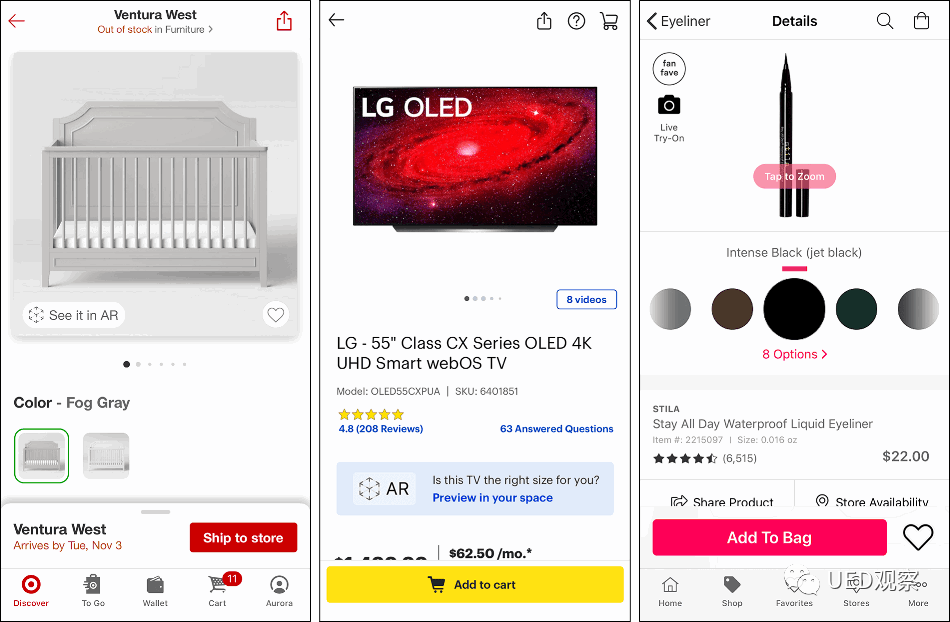
Etsy移动应用程序:尽管AR适用于许多墙壁艺术品,但产品列表页面并未包含该信息,从而迫使对功能感兴趣的用户导航至每个详细信息页面,以查看是否可以在AR中查看它。在产品详情页上,当AR功能出现在产品图像附近并使用清晰的文本标签(例如在AR中查看它)时,AR功能最容易被发现。
尽管一些参与者将AR 3D框图标识别为与使用相机查看周围的项目相关联,但相机图标似乎同样有效。请注意,一些参与者根本无法识别AR多维数据集图标,因此它绝对不是通用图标!当被问及那个图标是什么时,一位参与者说:“我认为它看起来像一个立方体,就像一个3D立方体……但是……如果我不使用它,我就不会知道。” 与往常一样,将图标与有意义的文本标签配对时效果最佳。

与产品详情页面下方的功能促销相比,主要产品图片附近的AR图标更引人注目。一个有意义的文本标签,以帮助用户理解其含义。按钮的突出位置和有意义的标签比使用哪个图标更为重要。
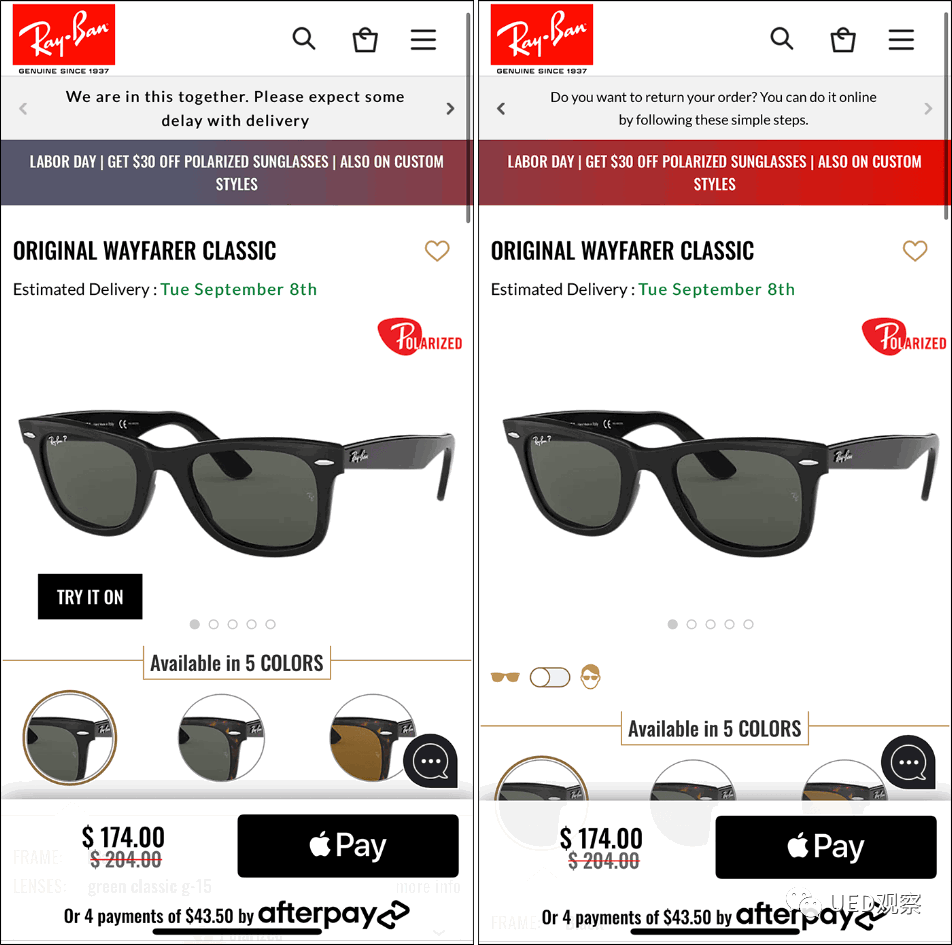
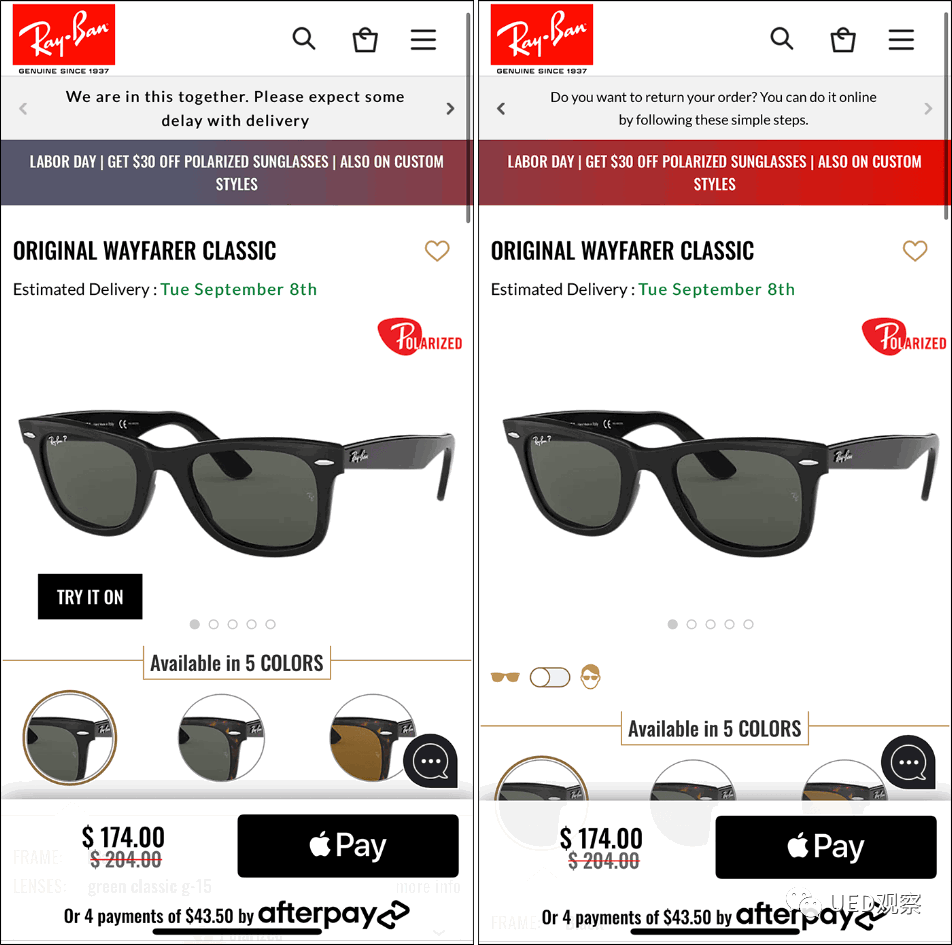
例如,雷朋移动网站产品详细信息页面上的纯文本“试用”按钮效果很好,并且受到用户的注意和理解。不幸的是,在使用增强现实功能之后,雷朋网站将其简单的文本按钮替换为不清楚的切换按钮。这项研究的参与者不确定未标记的图标代表什么,并且不得不来回切换几次才能意识到其含义。

雷朋移动网站:纯文本按钮“试穿”非常简单,并为用户所理解。使用AR工具让人们使用该工具仅是AR功能的一半。一旦用户意识到它的存在并有动力去尝试它,他们就需要能够使用它来实现其在预期环境中预想该项目的目标。
校准不熟悉且困难启动AR工具时要克服的第一个障碍是校准。
对于用户来说,此过程往往很困难,部分原因是它太新而且不熟悉(部分原因是技术需要改进)。人们通过重复学习,因此由于他们没有很多可借鉴的经验,因此他们不知道校准应该如何工作以及如何最好地完成校准。因此,校准需要有用的,清晰的说明,以教人们怎么做并指导他们进行整个过程。
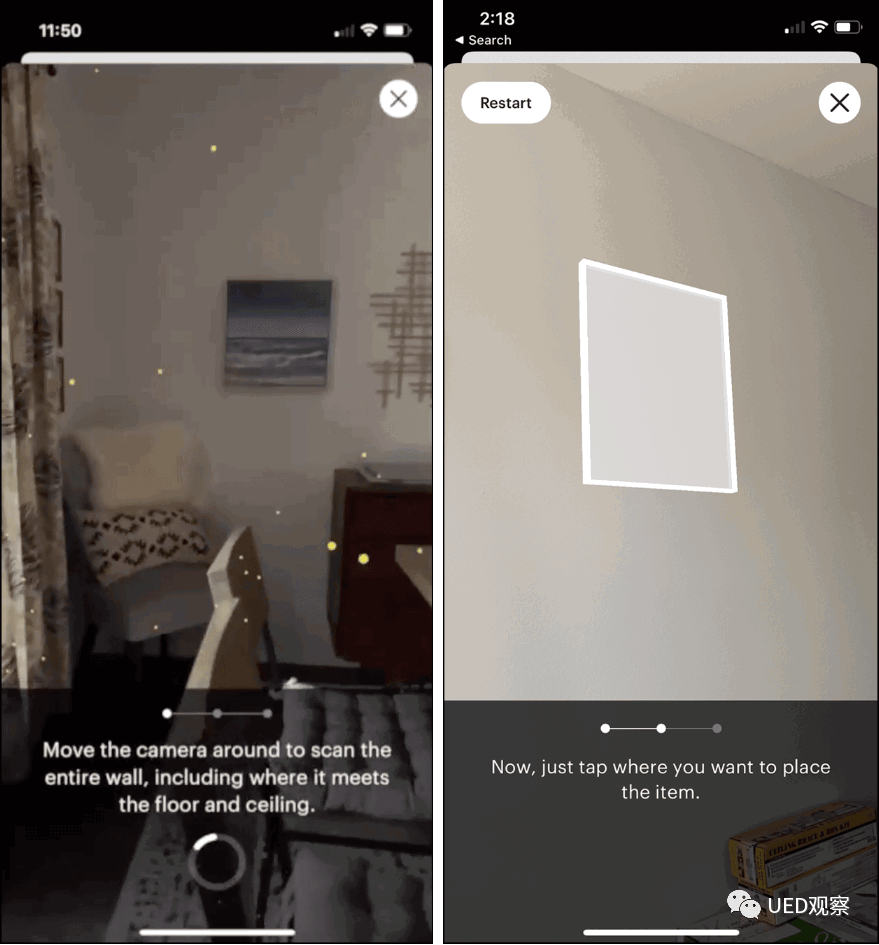
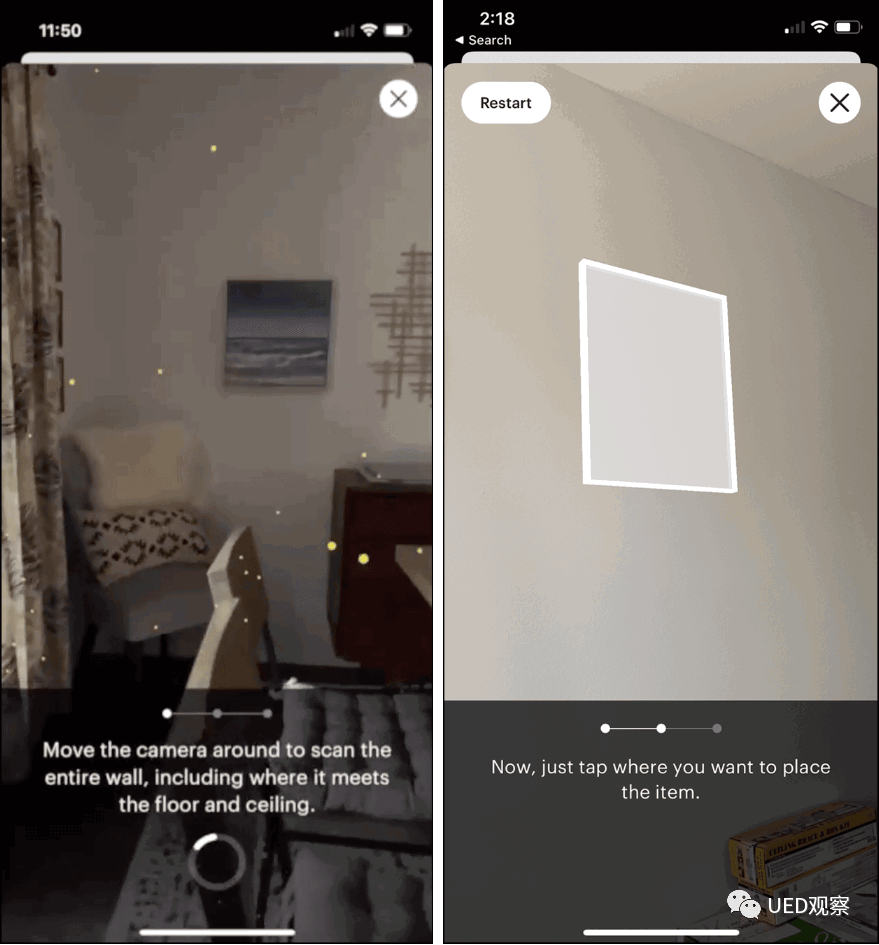
适合用户环境的分步说明最适合指导用户进行校准。Etsy的移动应用程序AR功能在校准时提供了清晰的帮助内容,指示用户“扫描整面墙,包括其与地板和天花板相交的位置”。指定要包含在摄影机视图中的内容非常有用,因为否则用户将不知道要显示什么。校准成功后,说明将继续告诉用户点按以显示该项目。

Etsy移动应用程序:清晰,分步的说明指导用户与该陌生工具进行交互。
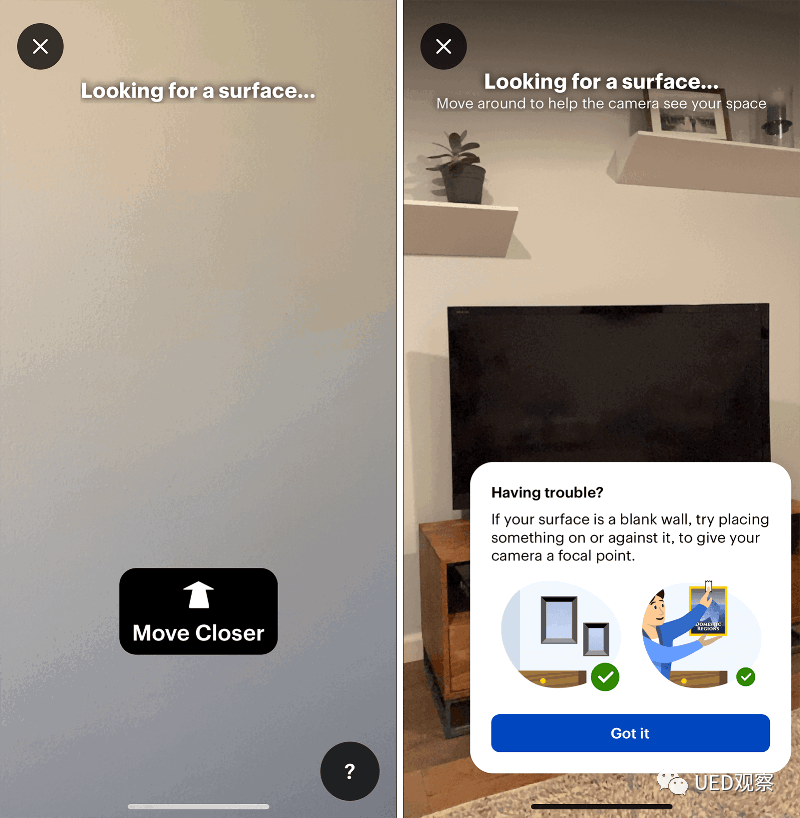
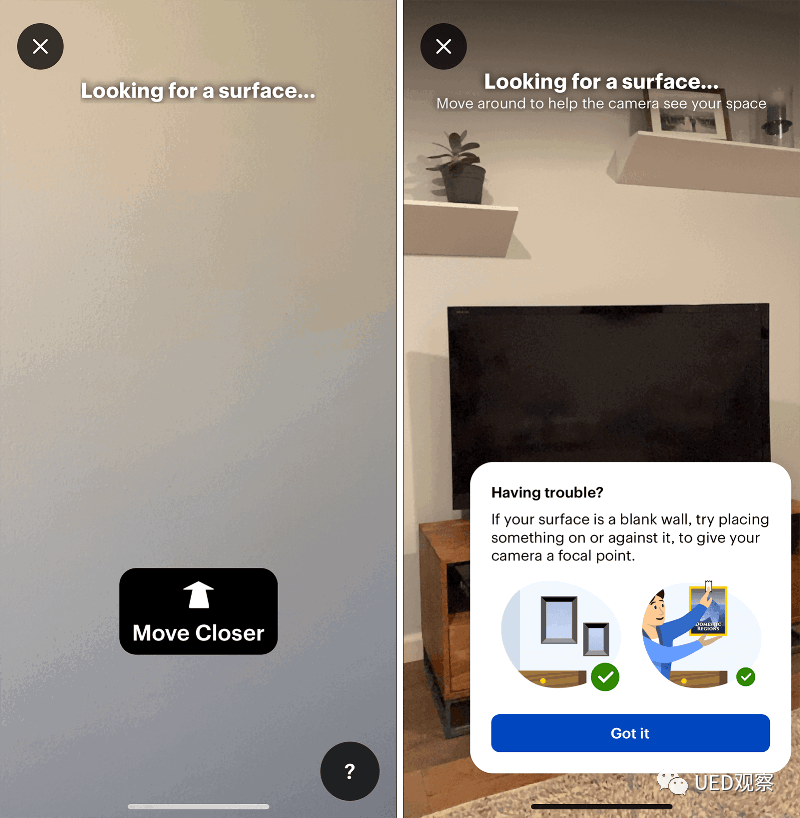
百思买移动应用程序:(左)“更近一步”的通用说明令人困惑和误解,因为它通常会使校准更加困难。(正确)这些说明仅在几次失败的校准工作后才有帮助,并能正确显示,但仍然太笼统,无法有效指导用户完成整个过程。需要集中注意力与AR工具进行交互是一项复杂的任务,需要用户集中注意力。人们将大部分注意力都花在了AR视图以及屏幕底部显示的任何镶边上。因为人们希望在此底部区域找到有关他们正在查看的产品的详细信息,与UI元素进行交互以更改商品的颜色或尺寸,选择新商品或查找其他相关工具,所以用户倾向于选择性地专注于该商品而错过AR视图顶部提供了其他功能。

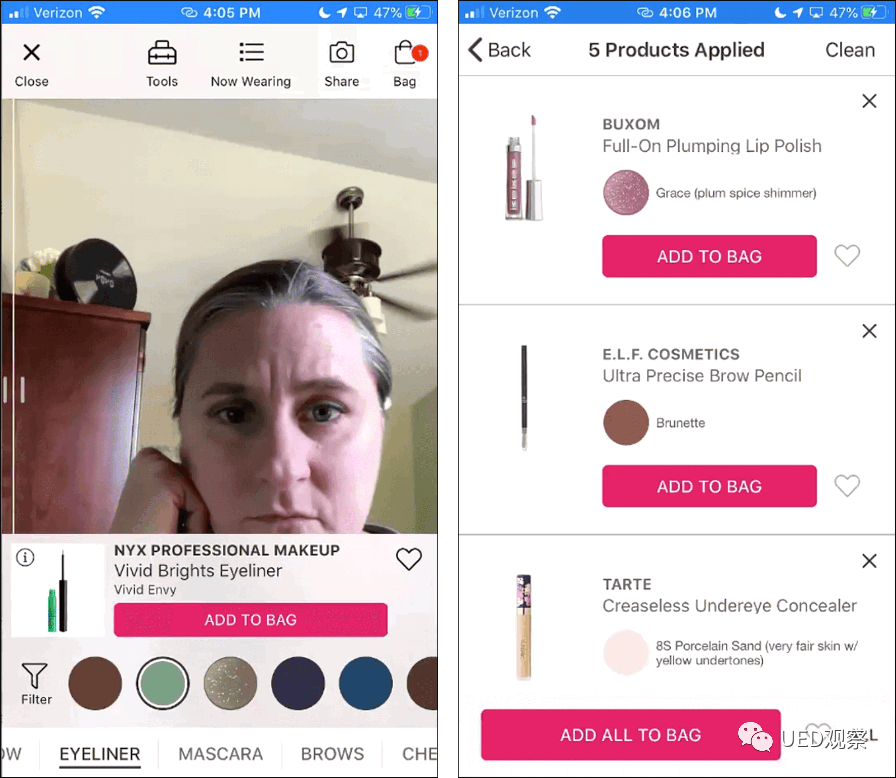
Ulta移动应用程序:屏幕底部是用户可以选择各种产品进行尝试的地方,因此该区域吸引了大多数用户的注意力。这意味着屏幕顶部的功能几乎被忽略了。 百思买(Best Buy)移动应用程序:用户非常关注与AR工具底部的交互,并在选择标尺图标后查看在那里发生的信息更改,以至于他们对AR项目本身上显示的测量值视而不见。
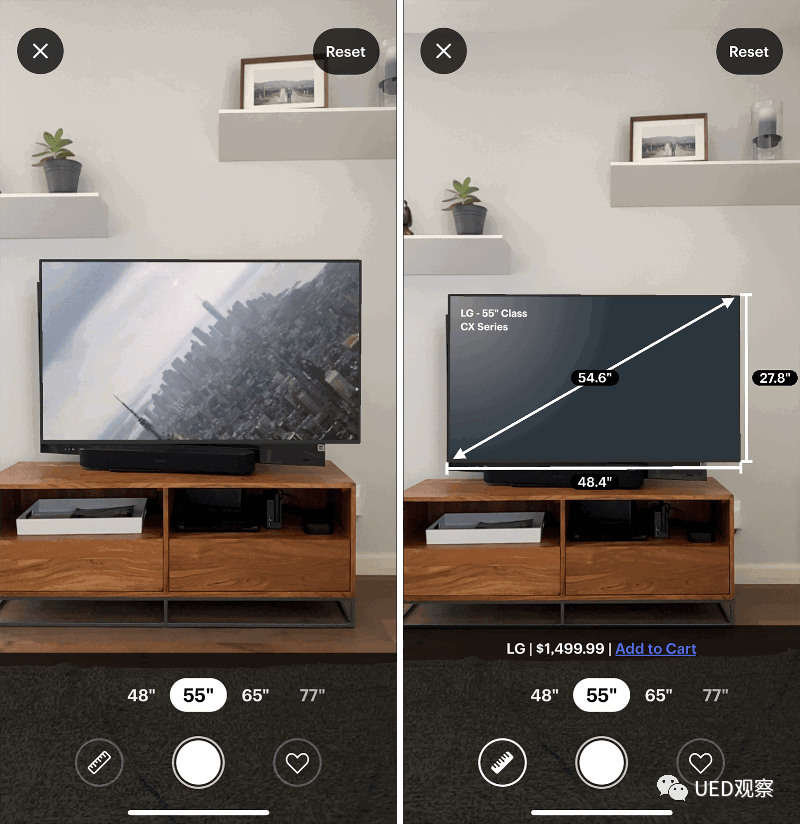
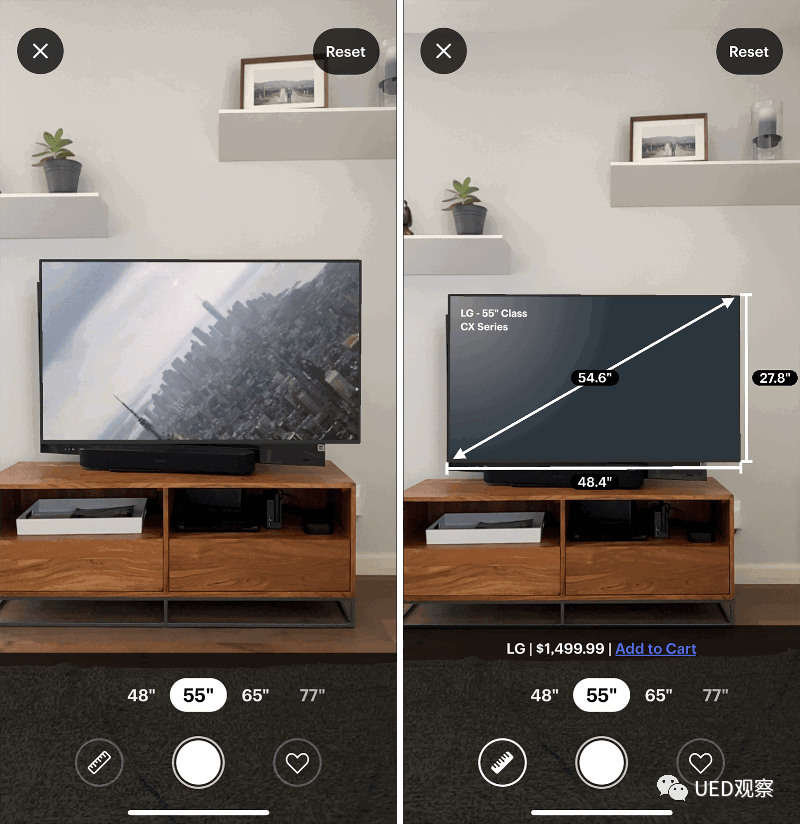
百思买(Best Buy)移动应用程序:用户非常关注与AR工具底部的交互,并在选择标尺图标后查看在那里发生的信息更改,以至于他们对AR项目本身上显示的测量值视而不见。
结论增强现实是一项令人兴奋的新技术,有潜力成为电子商务的有用工具。随着越来越多的网站和应用开始利用它,它将逐渐变得越来越令人期待,并且用户将学习如何使用它。在此之前,必须格外小心,以确保AR功能高度可发现,清晰解释,易于校准且易于交互。
参考资料
[1]https://www.nngroup.com/articles/augmented-reality-ecommerce-guidelines/
关键词:AR,增强现实,电子商务,UX准则
全文共2709字,阅读大约需要9分钟。
UED观察 报道 | 公众号 uedsee
随着众多公司将AR增强现实功能纳入网站和应用程序,增强现实(AR)逐渐成为主流。
为了发现围绕AR增强现实购物功能的可用性问题,我们进行了一项研究。这项研究包括各种移动网站和应用程序,包括可增强用户外观的虚拟试穿AR工具(通常使用设备的前置摄像头或网络摄像头)和“房间内观看” AR工具,可增强用户的周围环境。将物品放在其环境中。尽管这些功能在用例上稍有不同,但我们的大部分发现都适用于两种类型的AR工具。
AR可发现性由于AR是一项相对较新的技术(最初用于游戏),因此大多数用户在在线浏览产品时都不会主动寻找它。因此,如果存在AR工具,则用户必须非常容易发现它。它还应该清楚地传达其含义以及用户与之交互的原因。
在何处以及如何促进AR首次登陆网站或应用程序首页时,许多用户扫描页面,以查看促销和精选新商品,或者更好地了解该网站是首次访问时所提供的内容。大多数网站并未在主页上推广AR功能。Warby Parker的网站是例外之一,并且在屏幕底部显示了一个浮动横幅,从而提高了使用其应用程序AR的能力。该标语出现在所有页面上,直到被用户关闭为止。

Warby Parker移动网站:在每个页面的底部显示了一个浮动横幅,在相应的应用程序上宣传AR工具。Ulta移动应用程序在主页上推广了几个虚拟的试穿工具,所有这些工具都允许用户浏览并尝试多种产品,而无需离开AR体验。此外,启动该工具的号召性用语应具有足够的描述性,因此当用户随后被要求获得访问其设备的相机的权限时,不会感到惊讶。

Ulta移动应用程序:主屏幕上提供了指向各种产品浏览AR工具的链接。显示人脸图像有助于参与者了解该功能需要使用摄像头或照片。我们研究中只有一个网站Kendra Scott在产品列表页面上推广了珠宝试戴AR功能。在产品列表上方显示为横幅,我猜测参与者可能会忽略它。但令我惊讶的是,它被发现并引起用户兴奋。一位参与者立即看到横幅,并说:“新的虚拟试戴,这实际上很有趣。我从未见过戴耳环的虚拟试戴。” 可悲的是,AR功能并不是很多项目都可用的,这很快导致失望。“这个网站说可以试戴,但是我在整个网页上选择了第三大最受欢迎的耳环(并且没有)。因此,如果不是每个商品都可以买到,我会明白的,但是您会认为他们的前20或50个商品可以为您提供选择。” 因此,仅当您的AR工具可用于您的许多物品或至少与最受欢迎的物品一起使用时,才应使用此策略。

Kendra Scott移动网站:产品列表页面上显示了一条横幅,以促进虚拟试戴珠宝的能力。参与者希望在产品列表页面上看到的主要内容(一旦意识到存在AR选项)是某种视觉指示器,可以在AR中查看哪些项目。参与者很快注意到AR中并非所有项目都可用,但是如果不访问每个产品详细信息页面,他们将无法知道。例如,一个Etsy移动应用程序的参与者抱怨说:“它说带有该图标的项目-您可以虚拟地查看它,但是您必须单击每个项目才能知道它是否这样做。当您滚动列表时,它不会告诉您。有点烦人。”

Etsy移动应用程序:尽管AR适用于许多墙壁艺术品,但产品列表页面并未包含该信息,从而迫使对功能感兴趣的用户导航至每个详细信息页面,以查看是否可以在AR中查看它。在产品详情页上,当AR功能出现在产品图像附近并使用清晰的文本标签(例如在AR中查看它)时,AR功能最容易被发现。
尽管一些参与者将AR 3D框图标识别为与使用相机查看周围的项目相关联,但相机图标似乎同样有效。请注意,一些参与者根本无法识别AR多维数据集图标,因此它绝对不是通用图标!当被问及那个图标是什么时,一位参与者说:“我认为它看起来像一个立方体,就像一个3D立方体……但是……如果我不使用它,我就不会知道。” 与往常一样,将图标与有意义的文本标签配对时效果最佳。

与产品详情页面下方的功能促销相比,主要产品图片附近的AR图标更引人注目。一个有意义的文本标签,以帮助用户理解其含义。按钮的突出位置和有意义的标签比使用哪个图标更为重要。
例如,雷朋移动网站产品详细信息页面上的纯文本“试用”按钮效果很好,并且受到用户的注意和理解。不幸的是,在使用增强现实功能之后,雷朋网站将其简单的文本按钮替换为不清楚的切换按钮。这项研究的参与者不确定未标记的图标代表什么,并且不得不来回切换几次才能意识到其含义。

雷朋移动网站:纯文本按钮“试穿”非常简单,并为用户所理解。使用AR工具让人们使用该工具仅是AR功能的一半。一旦用户意识到它的存在并有动力去尝试它,他们就需要能够使用它来实现其在预期环境中预想该项目的目标。
校准不熟悉且困难启动AR工具时要克服的第一个障碍是校准。
对于用户来说,此过程往往很困难,部分原因是它太新而且不熟悉(部分原因是技术需要改进)。人们通过重复学习,因此由于他们没有很多可借鉴的经验,因此他们不知道校准应该如何工作以及如何最好地完成校准。因此,校准需要有用的,清晰的说明,以教人们怎么做并指导他们进行整个过程。
适合用户环境的分步说明最适合指导用户进行校准。Etsy的移动应用程序AR功能在校准时提供了清晰的帮助内容,指示用户“扫描整面墙,包括其与地板和天花板相交的位置”。指定要包含在摄影机视图中的内容非常有用,因为否则用户将不知道要显示什么。校准成功后,说明将继续告诉用户点按以显示该项目。

Etsy移动应用程序:清晰,分步的说明指导用户与该陌生工具进行交互。

百思买移动应用程序:(左)“更近一步”的通用说明令人困惑和误解,因为它通常会使校准更加困难。(正确)这些说明仅在几次失败的校准工作后才有帮助,并能正确显示,但仍然太笼统,无法有效指导用户完成整个过程。需要集中注意力与AR工具进行交互是一项复杂的任务,需要用户集中注意力。人们将大部分注意力都花在了AR视图以及屏幕底部显示的任何镶边上。因为人们希望在此底部区域找到有关他们正在查看的产品的详细信息,与UI元素进行交互以更改商品的颜色或尺寸,选择新商品或查找其他相关工具,所以用户倾向于选择性地专注于该商品而错过AR视图顶部提供了其他功能。

Ulta移动应用程序:屏幕底部是用户可以选择各种产品进行尝试的地方,因此该区域吸引了大多数用户的注意力。这意味着屏幕顶部的功能几乎被忽略了。
 百思买(Best Buy)移动应用程序:用户非常关注与AR工具底部的交互,并在选择标尺图标后查看在那里发生的信息更改,以至于他们对AR项目本身上显示的测量值视而不见。
百思买(Best Buy)移动应用程序:用户非常关注与AR工具底部的交互,并在选择标尺图标后查看在那里发生的信息更改,以至于他们对AR项目本身上显示的测量值视而不见。结论增强现实是一项令人兴奋的新技术,有潜力成为电子商务的有用工具。随着越来越多的网站和应用开始利用它,它将逐渐变得越来越令人期待,并且用户将学习如何使用它。在此之前,必须格外小心,以确保AR功能高度可发现,清晰解释,易于校准且易于交互。
参考资料
[1]https://www.nngroup.com/articles/augmented-reality-ecommerce-guidelines/



