
摘要:用户经常犯错误或改变主意,应该允许他们退出或撤消操作并返回到系统的先前状态。
关键词:用户行为,可撤销操作,用户体验
全文共3329字,阅读大约需要9分钟。
UED观察 报道 | 公众号 uedsee
Jakob Nielsen对用户界面设计的第三种可用性启发是用户控制和自由度。该原则指出:
用户经常错误地选择系统功能,因此需要支持撤消和重做。
出色用户体验的一部分是培养用户对正在使用用户界面(UI)的控制感觉。用户应该能够快速纠正错误或撤销所做的选择。轻松摆脱麻烦的能力鼓励探索,这有助于学习和发现功能。它还可以提高整体使用率和销售量(在探索产品空间的情况下)。相反,当UI不支持这些操作时,用户会感到受困,并且通常会报告不满意。
通常,有几个UI控件使人们可以返回到系统的先前状态:
一个返回链接返回用户以前的页面或屏幕取消按钮,允许用户退出一个任务或多步过程一个关闭按钮,允许用户关闭新窗口一个撤消选项(和相应的重做选项),允许用户回溯到上一步骤始终允许用户返回上一步每当用户单击链接打开新页面,新屏幕或新视图时,他们应始终能够返回到其来源。在网络上,用户在可用性测试中依靠浏览器的“后退”按钮导航到上一页,我们经常看到一些用户在浏览网站时默认使用浏览器的“后退”按钮,而不是使用网站自己的导航(例如面包屑)。这就是为什么我们建议不要不加选择地在新选项卡中打开链接的原因之一,因为有些用户没有注意到他们位于新选项卡中并且很难返回。
禁用浏览器的“后退”按钮不能阻止用户离开网站。
某些网站故意禁用“后退”按钮,从而阻止用户返回搜索引擎。如果您使用这种策略,虽然用户会在网站上多停留几秒钟(因为他们无法离开),但您很快就会感到沮丧!这种设计选择通常是优先考虑虚荣指标而不是UX目标的结果。网站不应通过禁用“后退”按钮来诱捕用户,而应向用户提供有价值的内容,使他们想留下来。
浏览器的“后退”按钮无法正常工作,也可以在某些在线表单上找到,因为向后移动可能会破坏基本逻辑。在某些情况下,用户可以使用浏览器的“后退”按钮,但是他们会收到超时消息并失去工作,而不是返回上一屏幕。尽可能构建表单,使用户可以使用浏览器的“后退”按钮。如果设计无法做到这一点,请在用户单击浏览器的“后退”按钮时警告用户,并为他们提供取消此操作的机会。设计人员还应该探索创建“后退”链接或可单击的进度栏,以帮助用户在不丢失工作的情况下移回表单。

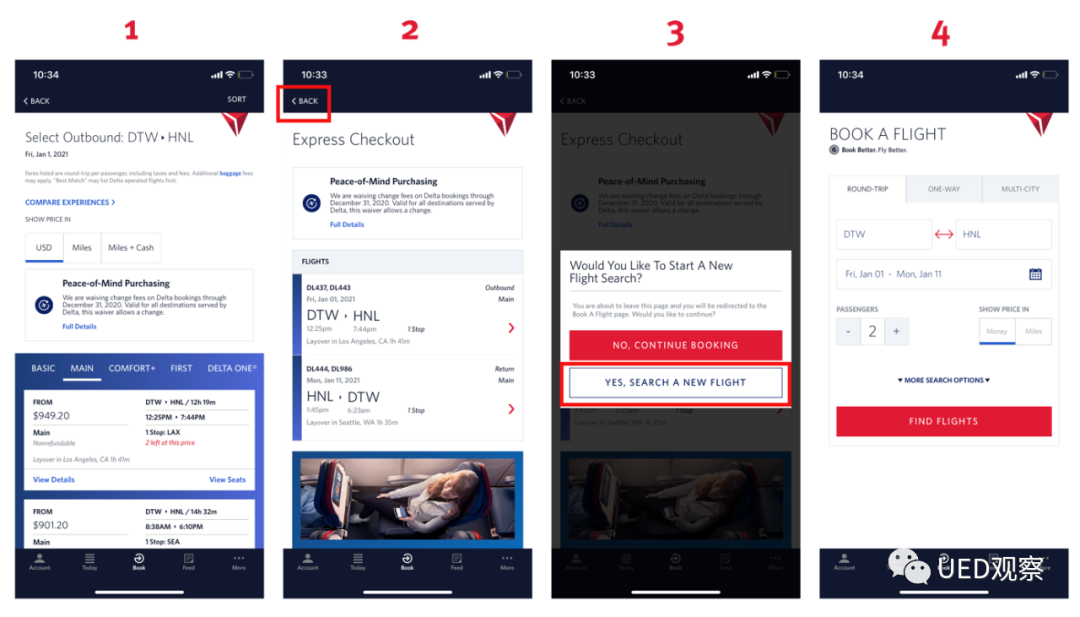
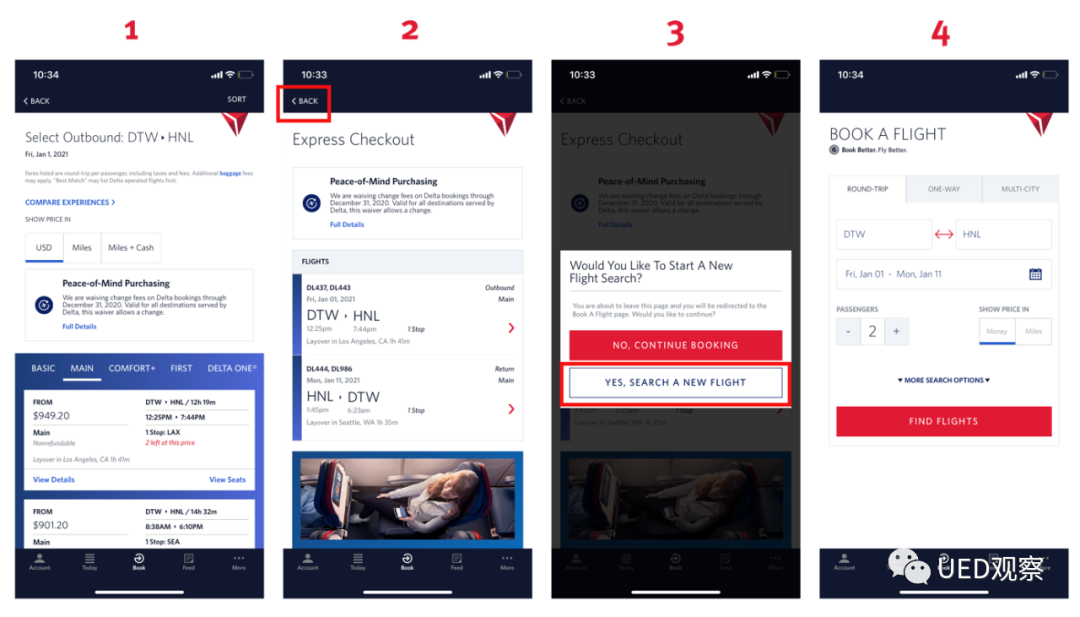
在达美航空的应用程序上,一旦选择了航班,用户将无法返回到航班列表,而不必重新开始搜索。使用反向链接满足用户期望当显示有叠加层时,用户经常会迷失方向,并认为自己在新页面上-特别是叠加层占据了整个屏幕。因此,要返回上一屏幕,用户通常使用浏览器的“后退”按钮,而不是点击“关闭”链接或关闭X图标。此操作的作用是使用户退回两个步骤,而不是一个步骤,从而导致混乱和迷失方向。
在最近的移动设备可用性测试会话中,一位参与者使用了浏览器的全屏覆盖上的“后退”按钮,并从该覆盖层和他打算返回的页面中退出。参与者评论说:“我不希望被带出该页面(...)。如果单击“上一步”,它将带出我所在的页面。它并没有带我回到弹出的页面。”
当用户有可能将覆盖图误认为新屏幕时(无论是在台式机还是在移动设备上),请确保“后退”按钮与“关闭”链接具有相同的效果。

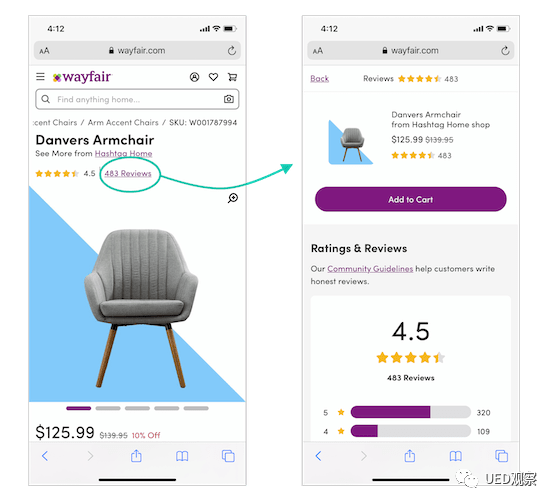
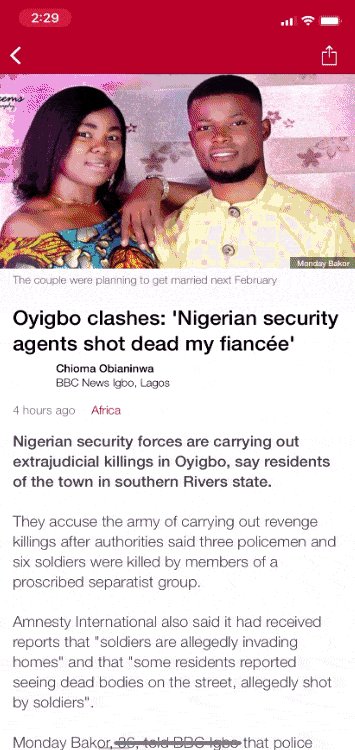
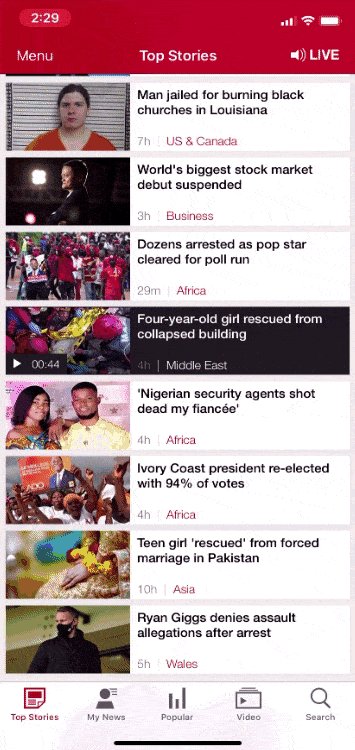
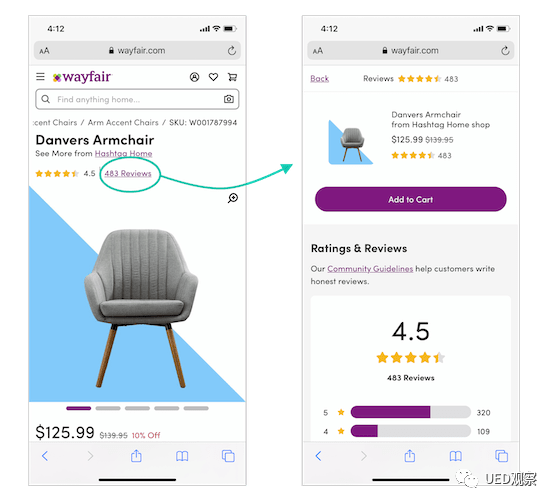
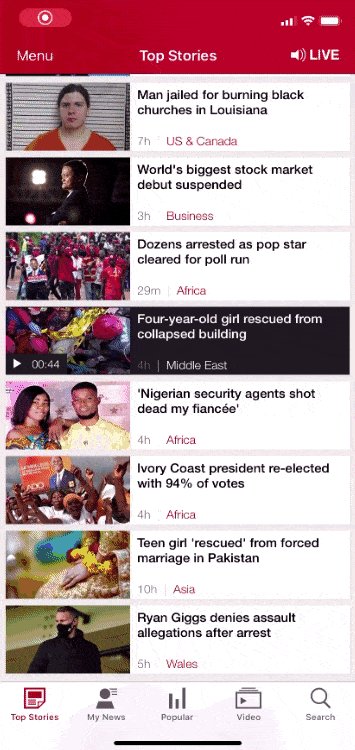
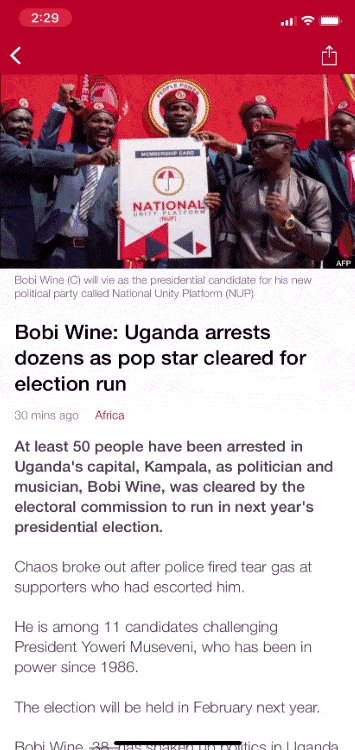
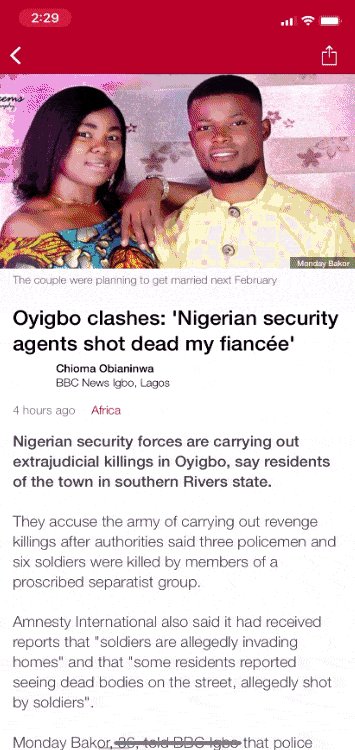
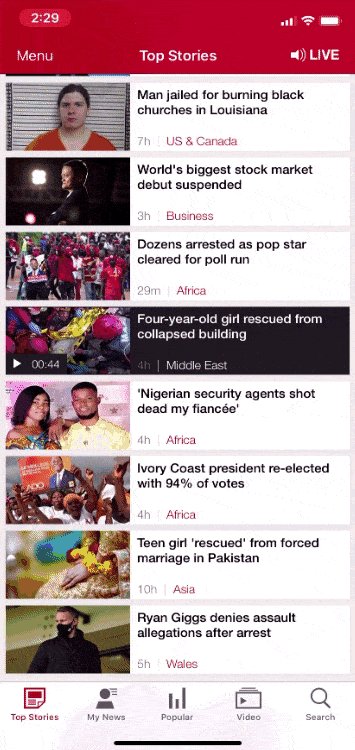
在Wayfair.com上,单击“评论”链接将打开一个评论窗口,该评论窗口会展开以占据全屏状态。后退按钮(站点和浏览器)都将用户带到初始产品概述页面,这是用户期望的。用户还可以从左向右滑动以关闭评论窗口。在移动应用程序中,用户倾向于将他们对“后退”按钮的了解从他们对网络的体验中转移出来,并对此抱有相同的期望:这是一种后退一步(无论用户来自哪个方向)。不幸的是,通常设计人员将其视为提升应用程序IA的一种方式。结果,用户很容易迷失方向。在下面的示例中,用户可以从右向左滑动以阅读BBC新闻应用程序中的另一个新闻报道(顺序与他们在新闻列表页面上的垂直列出方式相对应)。但是,用户无法使用“后退”按钮通过滑动来返回他们访问过的故事。使用“后退”按钮可将用户在IA中向上移至文章列表页面,而不是他们访问的上一篇文章。

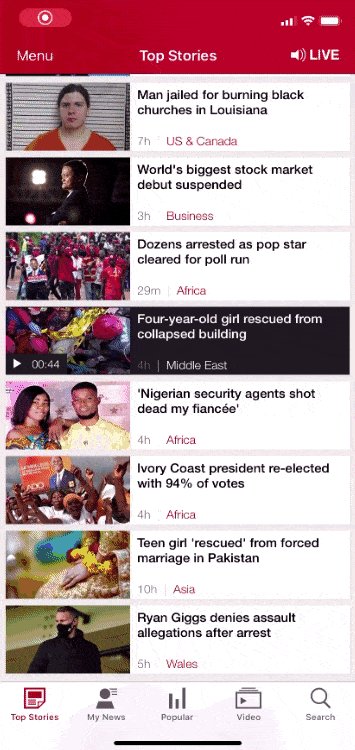
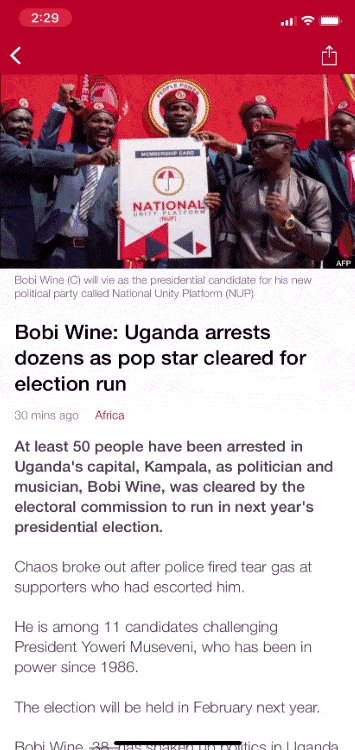
用户在BBC新闻应用程序上单击新闻故事后,可以在列表中的其他文章上滑动。“后退”按钮使用户在IA中上一步(返回到列表页面),而不是用户先前访问过的文章。使出口链接易于发现就像在物理空间中一样,出口应该易于发现并且路标清晰,以便在需要时可以发现它们。
按照设计标准定位时关闭,退出或取消的迹象,让用户可以很容易地找到他们,他们通常希望他们。例如,在灯箱叠加层上,用户通常会在叠加层的右上角看到一个“X”图标。

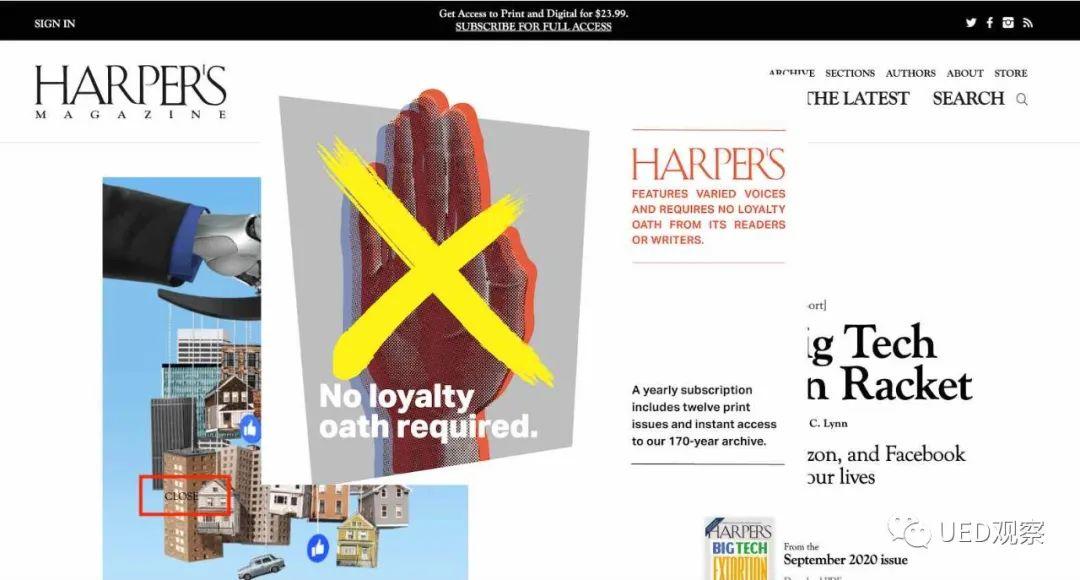
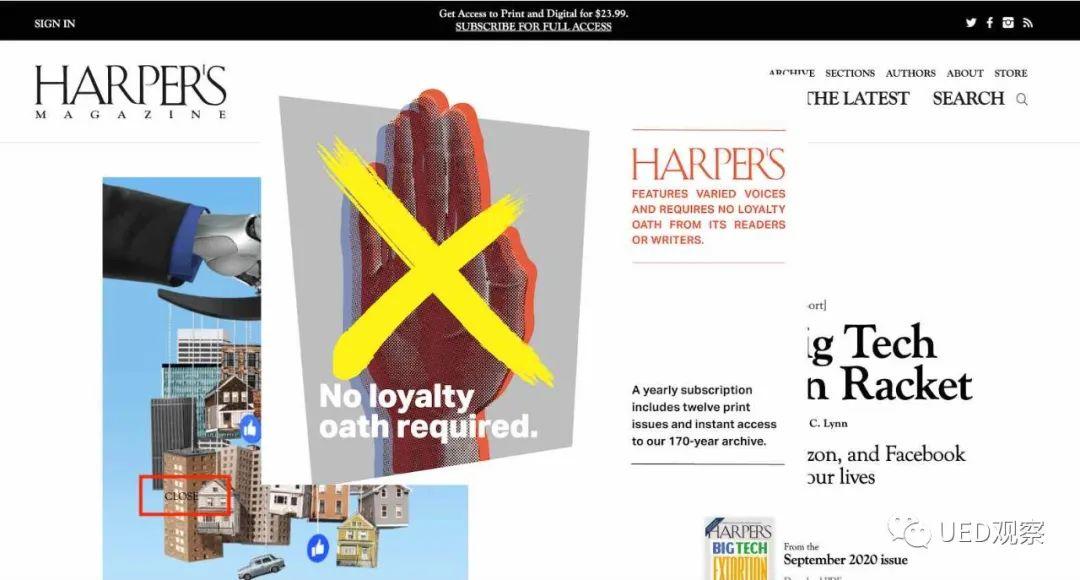
在Harper's Bazaar的网站上,弹出窗口邀请用户考虑订阅。该关闭链接会出现在覆盖的左下角之外。这种不寻常的位置,加上与背景的对比差,很难看清。除了将出口标志放置在预期的位置以外,请使用通用图标,以便用户了解链接的作用。附带带有文本标签的图标或带有纯文本的替换图标。例如,使用返回和关闭,而不是<和X。
允许用户轻松取消操作无论用户是开始购买,转账还是进行大量下载,都应能够随时取消该任务。该取消的选择应该很容易找到并快速执行。即使在多步骤过程中,用户也可以使用“后退”链接代替“取消”,最好还是提供“取消”链接,以避免不必要的点击。

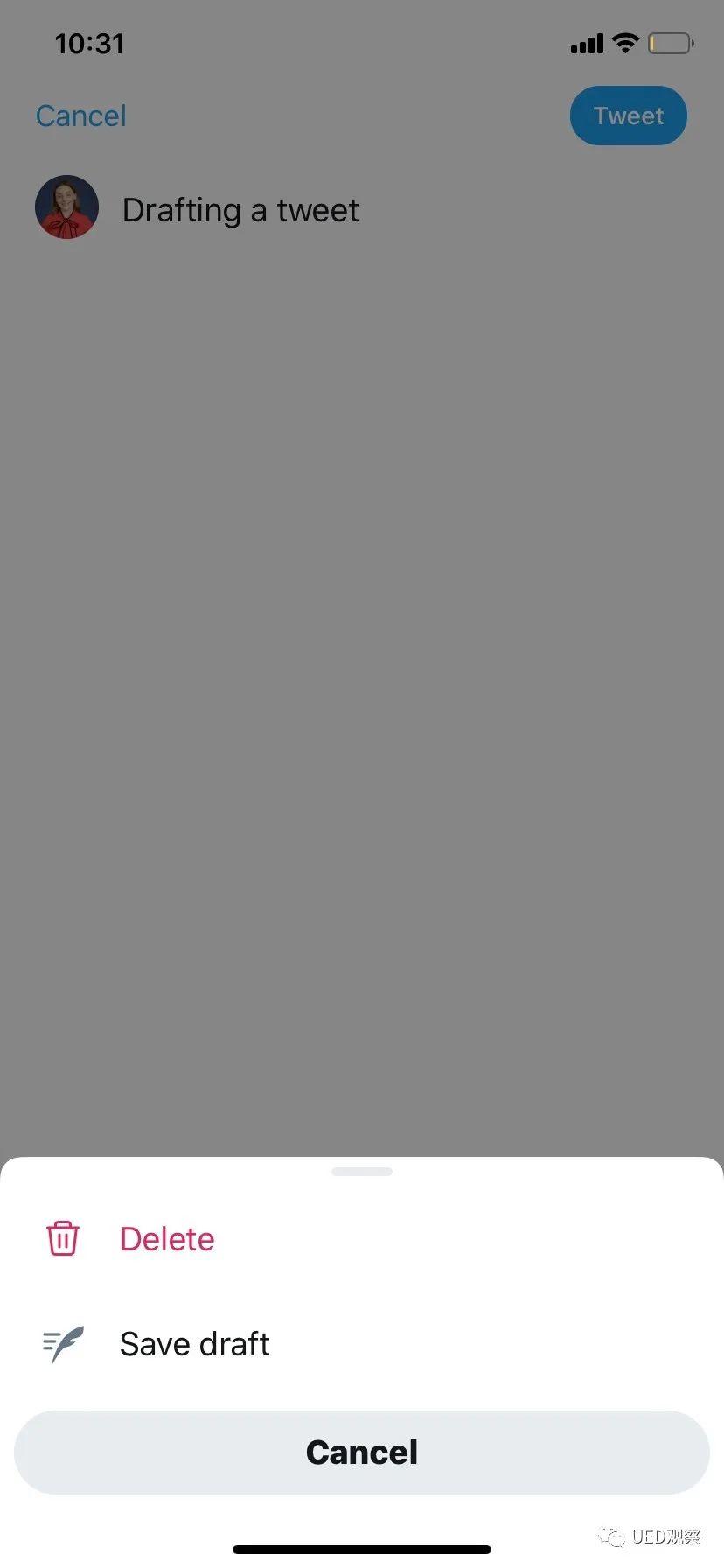
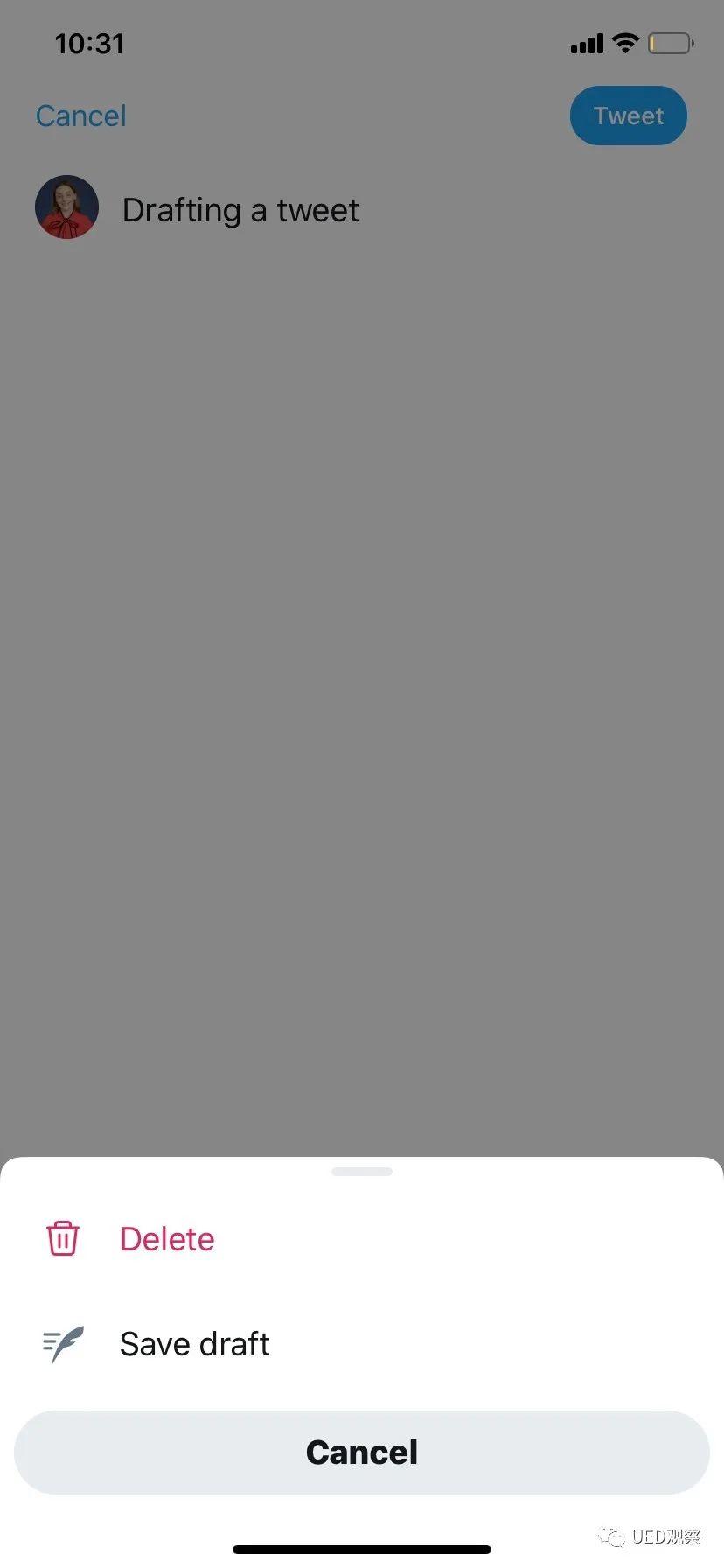
Twitter向用户提供了删除消息或保存草稿的选项。此选择可确保用户不会意外丢失工作。在移动设备上,一些设计师尝试使用X图标(而不是Cancel)来节省空间。不幸的是,有时X可能会误认为Close而不是Cancel。在某些界面中,区分两者之间的差异很重要,以避免用户出错。如果X表示“关闭 并 取消”,则使用显式文本标签(“取消”)或向用户提供警告对话框,以避免失去用户的工作。

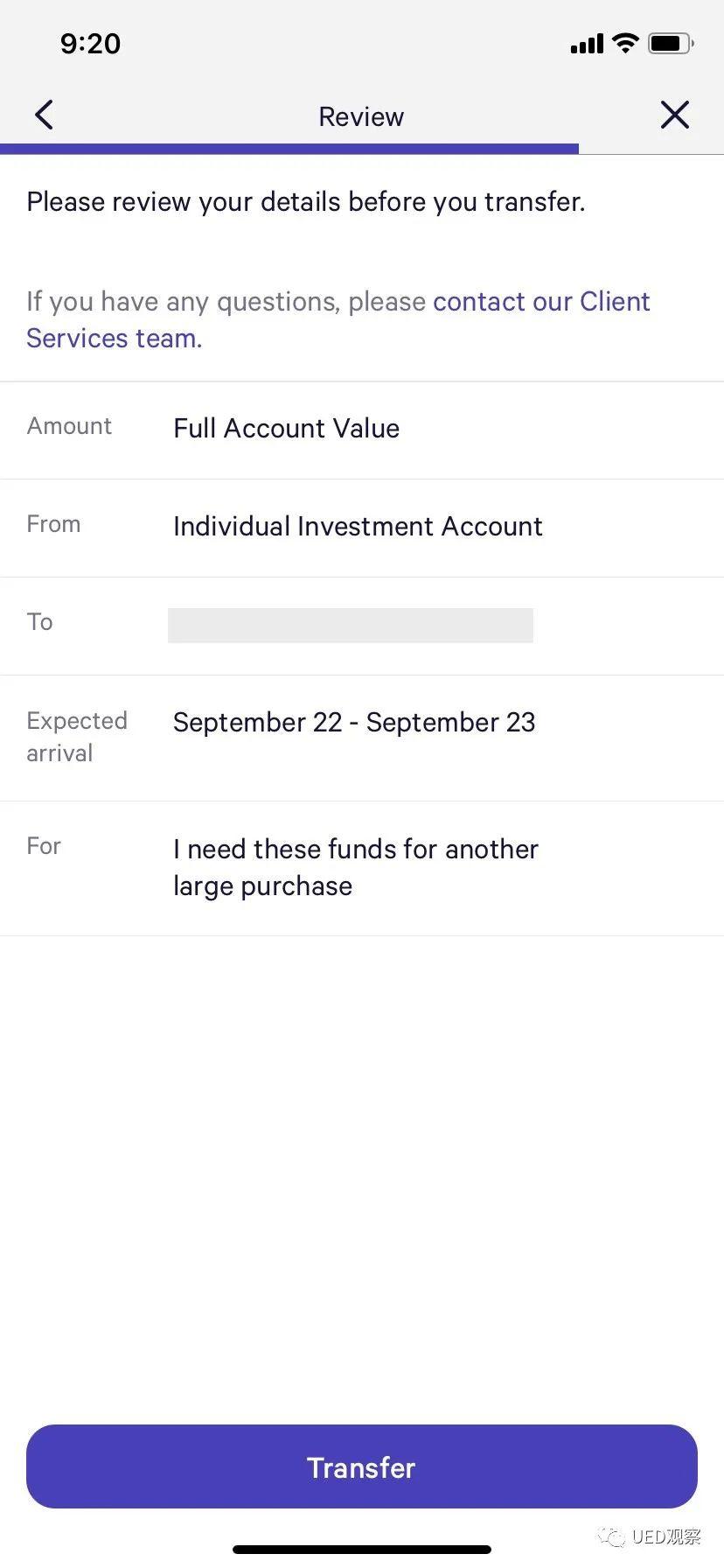
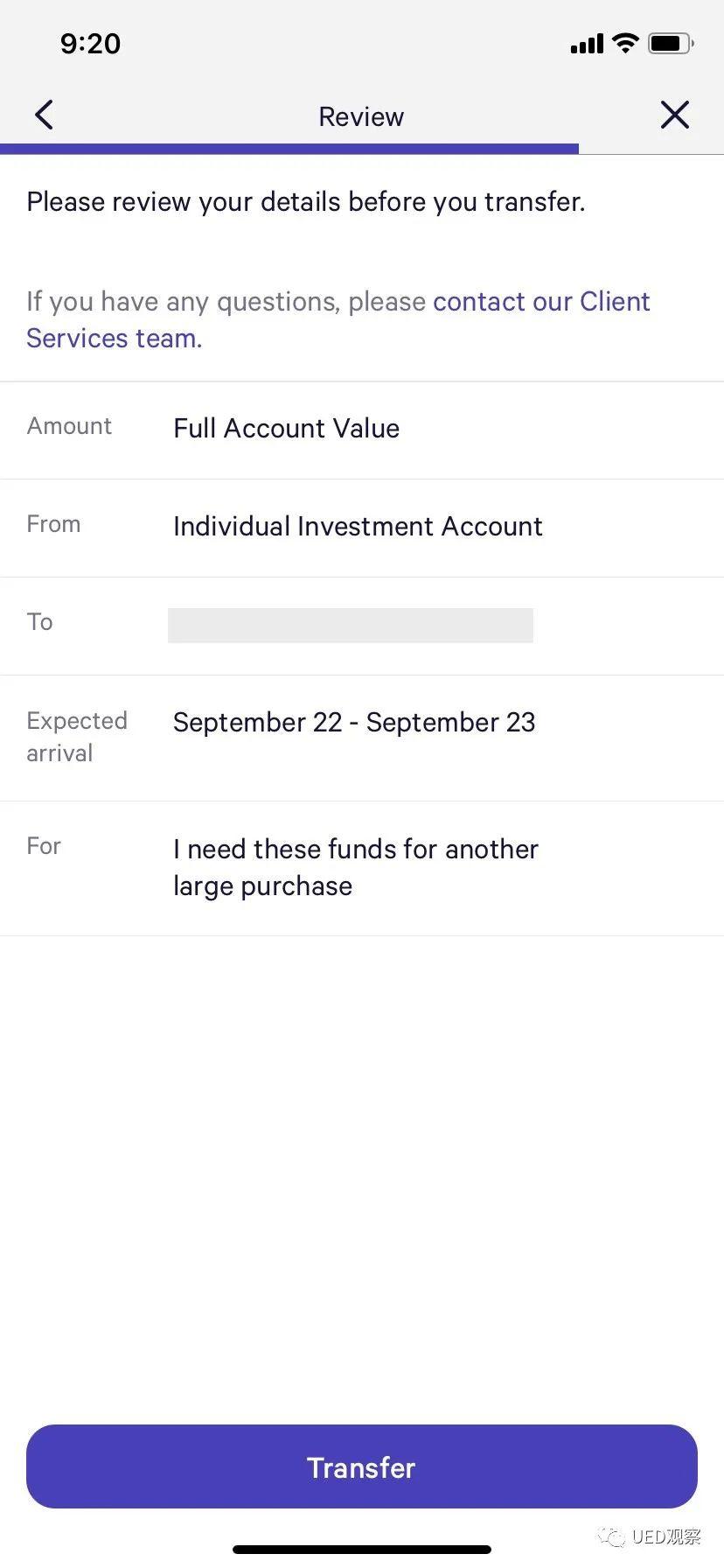
从Wealthfront的应用程序中的投资帐户转移资金时,用户在顺序屏幕上遵循几个步骤。在屏幕顶部,用户可以使用箭头返回上一步,或者选择X取消传输。但是,尚不清楚按X键是保存传输参数还是完全取消传输。在这种情况下,它会完全取消传输,因此使用“取消”标签会更好。
支持撤消当用户更改系统状态时,他应该能够轻松撤消该操作。想象一下,不小心删除了整个文本段落而无法找回它!
可以通过多种方式在界面上支持撤消,而不仅仅是通过简单的撤消按钮。例如,如果用户错误地将商品添加到购物篮,则他们应该能够通过删除商品来撤消该更改。

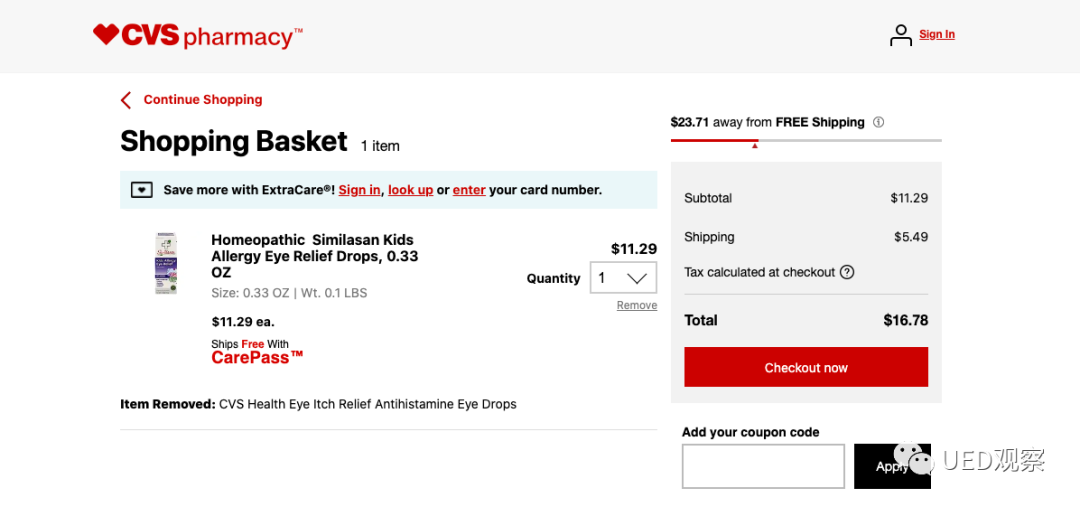
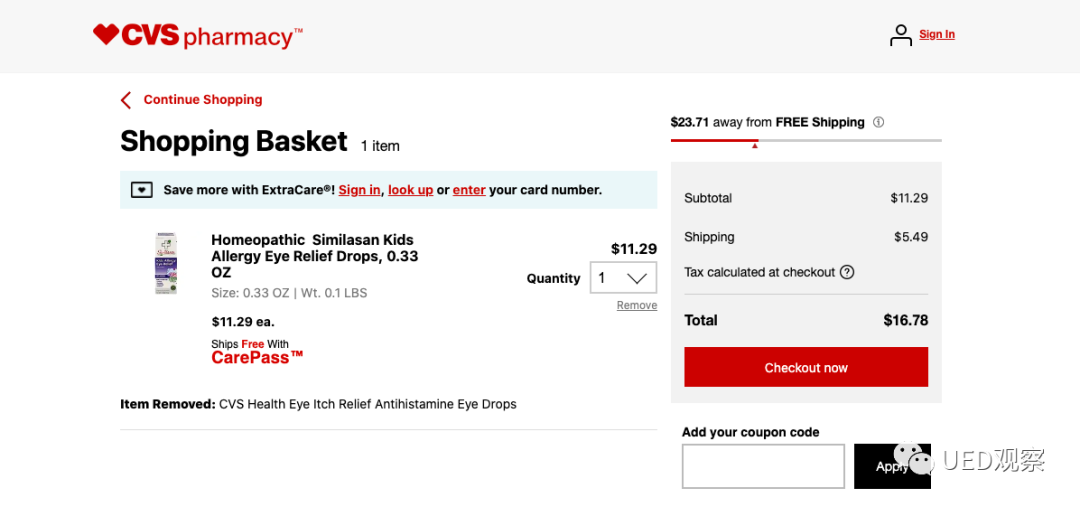
在电子商务站点上,就像上面CVS中的示例一样,用户可以通过选择Remove来撤消将商品添加到购物篮的操作。

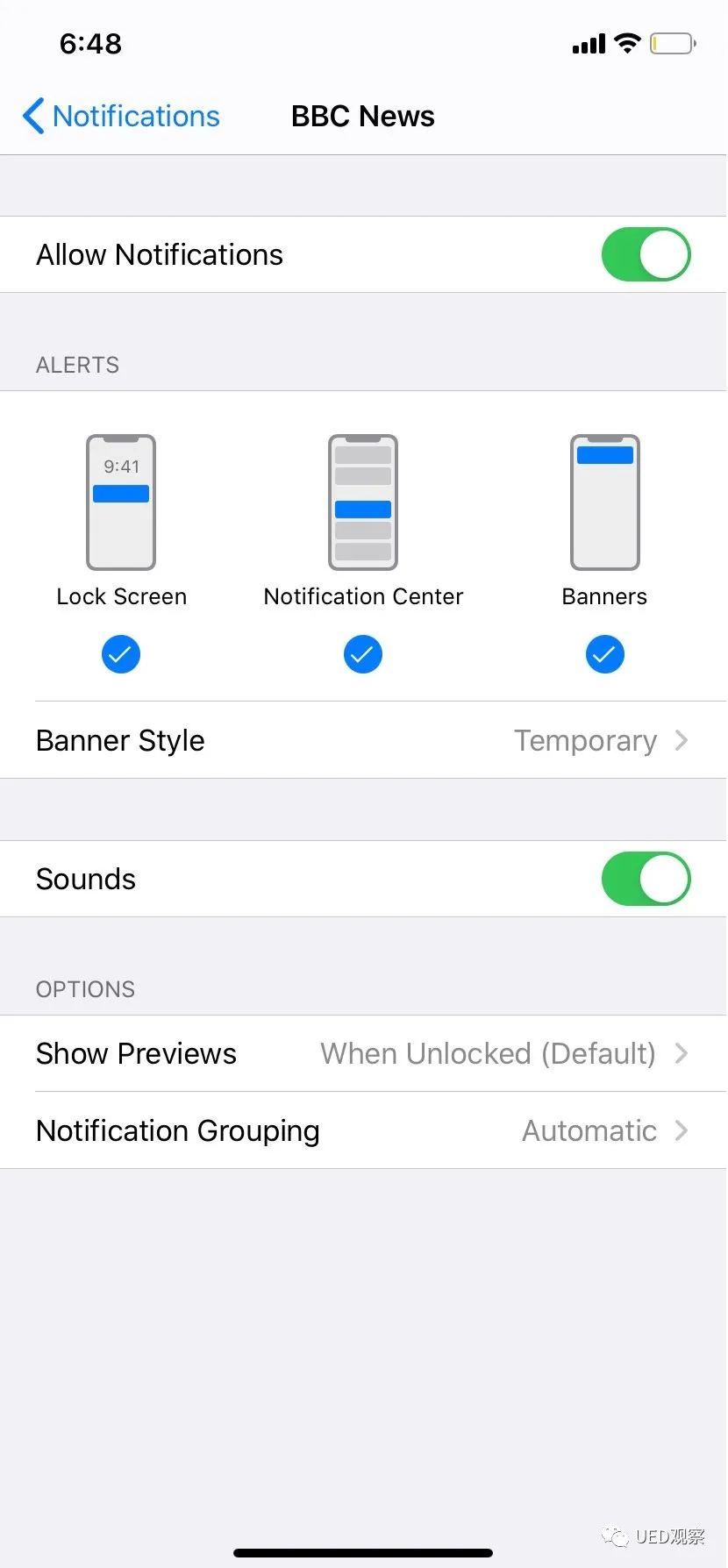
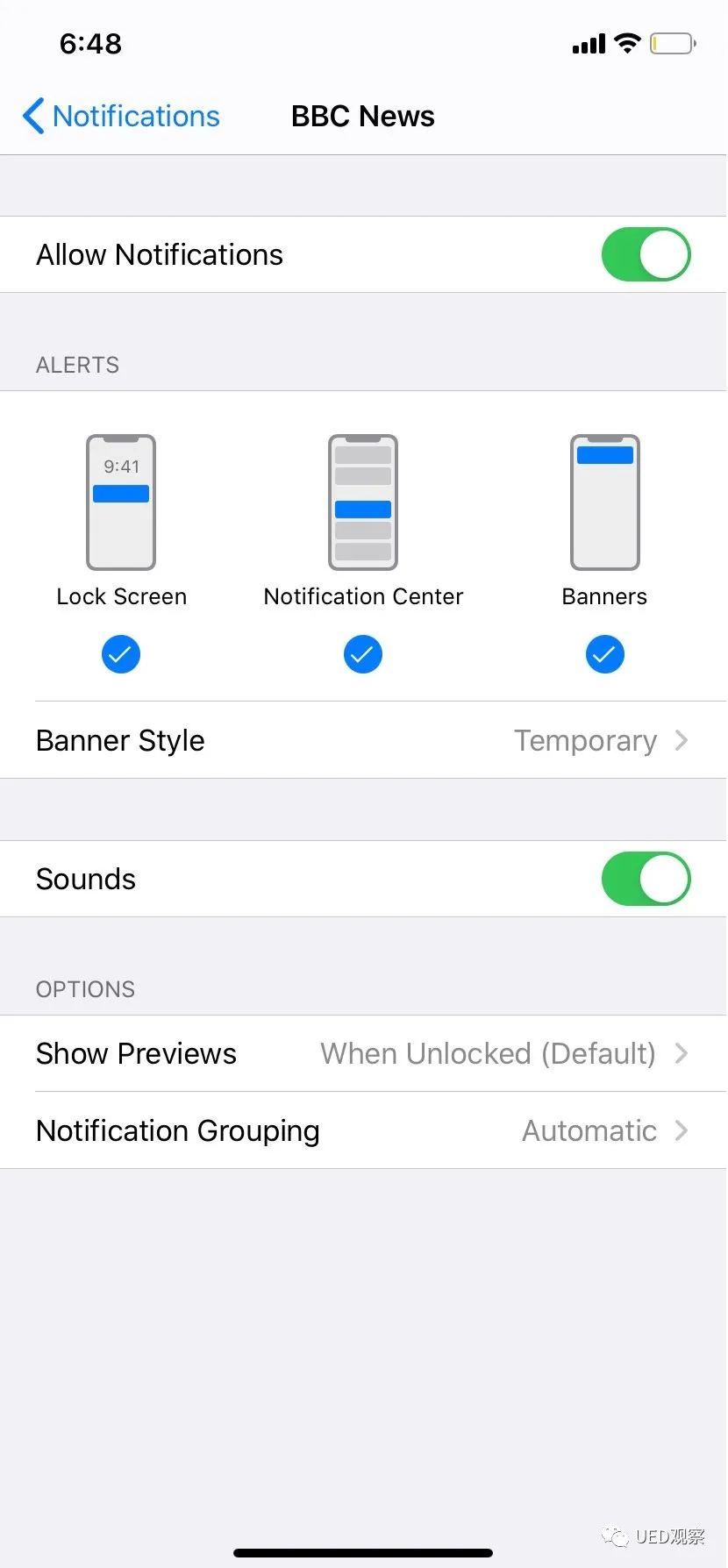
更改通知设置时,用户可以使用切换按钮和复选框来撤消更改。
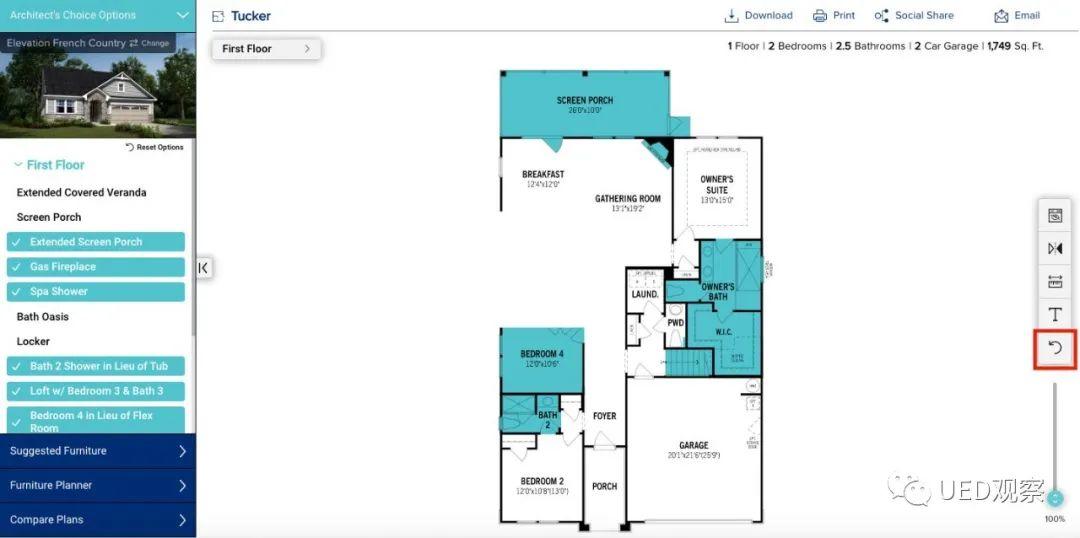
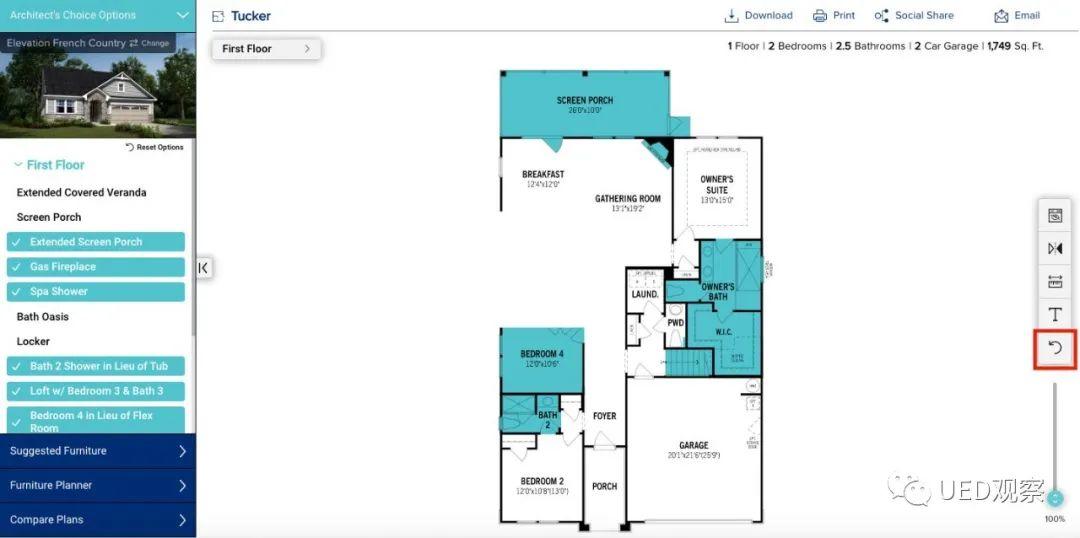
房屋建筑商Mattamy在其网站上提供了交互式平面图,使用户可以探索几种可能的结构变化。为了撤消编辑,用户可以从左窗格取消选中结构更改。不幸的是,重置按钮(突出显示)很容易被误认为撤消按钮。如果用户可能很快会执行许多操作,请支持多个撤销和重做。仅仅做最后一个动作通常是不够的。对于台式机用户,为高级用户支持标准键盘快捷键也是一个好主意。
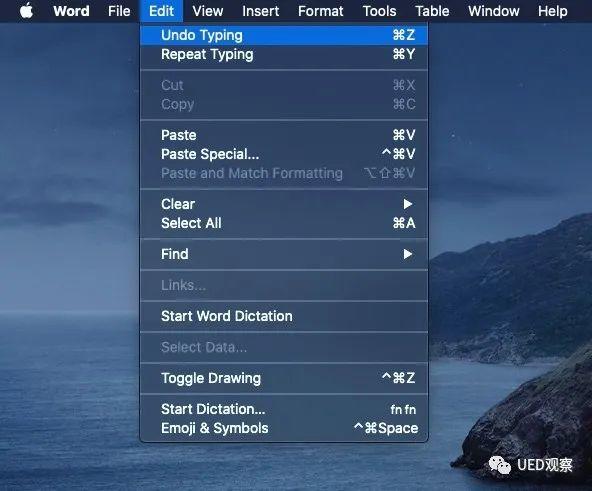
确保撤消是可发现的对于台式机设计,不要以为您的用户会知道他们可以使用键盘快捷键。最好给用户一个可见的选项,以撤消对UI的操作。该功能应在用户通常期望的位置。在文字处理程序和设计软件之类的所见即所得(WYSIWYG)应用程序中,撤消通常位于工具栏或应用程序菜单中。在没有chrome的基于Web的应用程序中,“撤消”选项通常是上下文相关的-它可能出现在临时栏中或上下文菜单中。

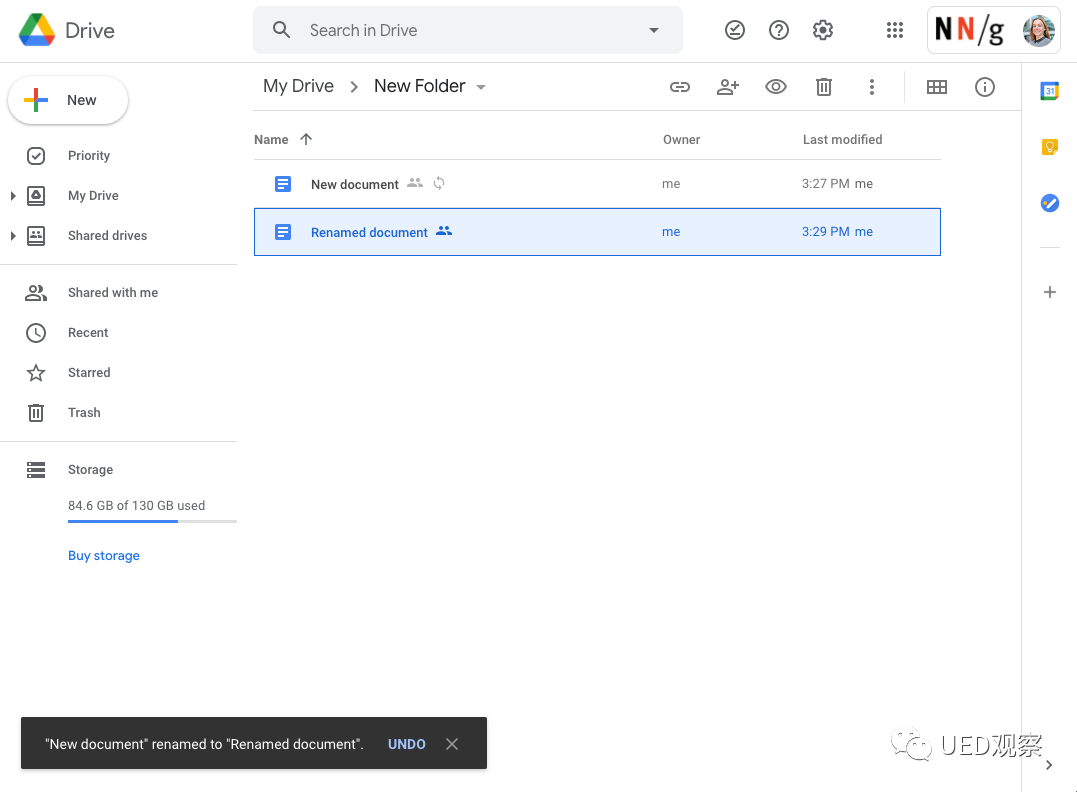
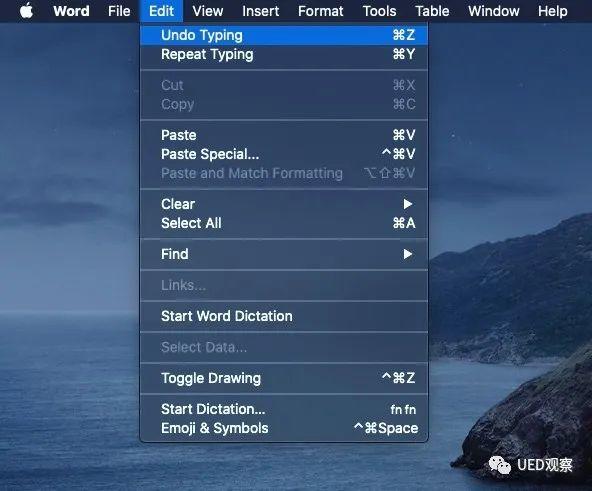
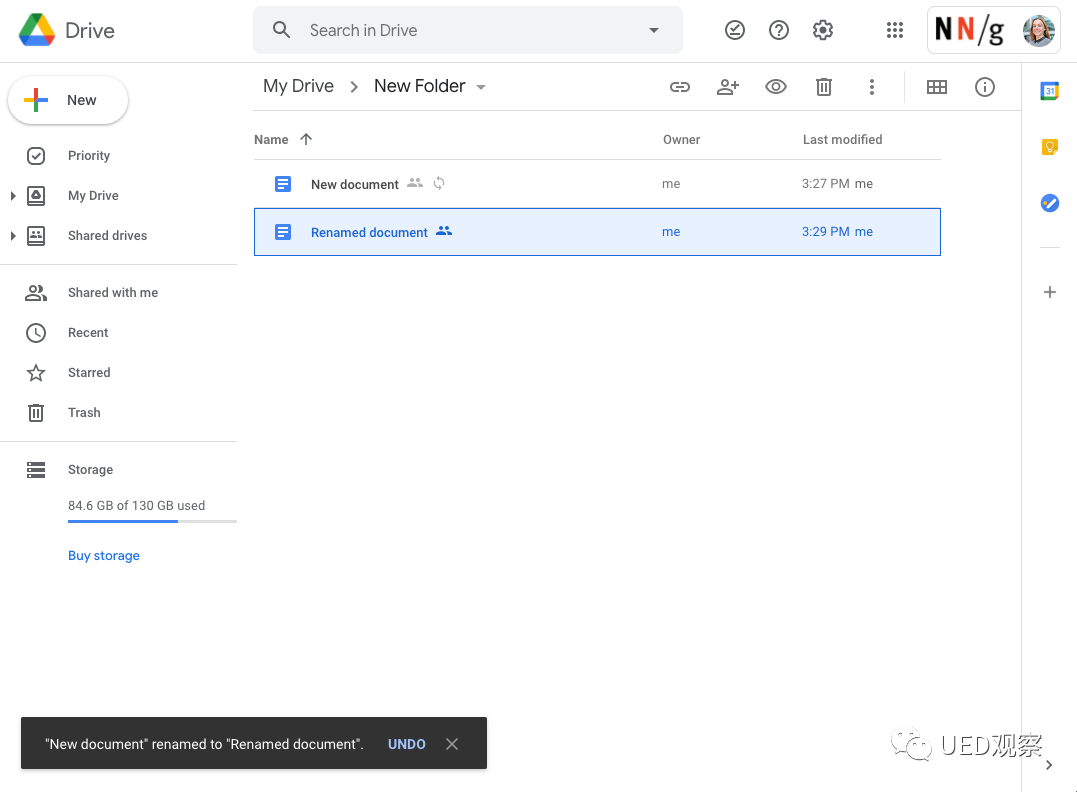
与许多其他WYSIWYG应用程序一样,在Microsoft Word中,用户可以从“编辑”菜单中找到“撤消”和“重做”选项。如果“撤消”选项与上下文相关,请确保其在用户界面中具有良好的可见性。在Google云端硬盘上,当用户对文件进行更改时,窗口的左下角会出现一个消息栏,以确认已进行更改并提供撤消选项。不幸的是,该消息仅出现几秒钟。用户需要知道他们想要撤消并迅速采取行动,才能使用此功能。(也可以使用键盘快捷键,但这些快捷键未在用户界面中列出。)

在Google云端硬盘中,仅当用户执行操作后,“撤消”选项才可用。操作完成后,它在屏幕底部显示为消息栏,但在几秒钟后消失。结论为了确保用户对使用产品有一种自由和控制感,他们应该能够轻松地放弃一项任务,退一步,并撤消对系统状态所做的更改。通过设计清晰的退出点和撤消功能,您可以让用户感觉到对产品的控制。
参考资料
[1]https://www.nngroup.com/articles/user-control-and-freedom/
关键词:用户行为,可撤销操作,用户体验
全文共3329字,阅读大约需要9分钟。
UED观察 报道 | 公众号 uedsee
Jakob Nielsen对用户界面设计的第三种可用性启发是用户控制和自由度。该原则指出:
用户经常错误地选择系统功能,因此需要支持撤消和重做。
出色用户体验的一部分是培养用户对正在使用用户界面(UI)的控制感觉。用户应该能够快速纠正错误或撤销所做的选择。轻松摆脱麻烦的能力鼓励探索,这有助于学习和发现功能。它还可以提高整体使用率和销售量(在探索产品空间的情况下)。相反,当UI不支持这些操作时,用户会感到受困,并且通常会报告不满意。
通常,有几个UI控件使人们可以返回到系统的先前状态:
一个返回链接返回用户以前的页面或屏幕取消按钮,允许用户退出一个任务或多步过程一个关闭按钮,允许用户关闭新窗口一个撤消选项(和相应的重做选项),允许用户回溯到上一步骤始终允许用户返回上一步每当用户单击链接打开新页面,新屏幕或新视图时,他们应始终能够返回到其来源。在网络上,用户在可用性测试中依靠浏览器的“后退”按钮导航到上一页,我们经常看到一些用户在浏览网站时默认使用浏览器的“后退”按钮,而不是使用网站自己的导航(例如面包屑)。这就是为什么我们建议不要不加选择地在新选项卡中打开链接的原因之一,因为有些用户没有注意到他们位于新选项卡中并且很难返回。
禁用浏览器的“后退”按钮不能阻止用户离开网站。
某些网站故意禁用“后退”按钮,从而阻止用户返回搜索引擎。如果您使用这种策略,虽然用户会在网站上多停留几秒钟(因为他们无法离开),但您很快就会感到沮丧!这种设计选择通常是优先考虑虚荣指标而不是UX目标的结果。网站不应通过禁用“后退”按钮来诱捕用户,而应向用户提供有价值的内容,使他们想留下来。
浏览器的“后退”按钮无法正常工作,也可以在某些在线表单上找到,因为向后移动可能会破坏基本逻辑。在某些情况下,用户可以使用浏览器的“后退”按钮,但是他们会收到超时消息并失去工作,而不是返回上一屏幕。尽可能构建表单,使用户可以使用浏览器的“后退”按钮。如果设计无法做到这一点,请在用户单击浏览器的“后退”按钮时警告用户,并为他们提供取消此操作的机会。设计人员还应该探索创建“后退”链接或可单击的进度栏,以帮助用户在不丢失工作的情况下移回表单。

在达美航空的应用程序上,一旦选择了航班,用户将无法返回到航班列表,而不必重新开始搜索。使用反向链接满足用户期望当显示有叠加层时,用户经常会迷失方向,并认为自己在新页面上-特别是叠加层占据了整个屏幕。因此,要返回上一屏幕,用户通常使用浏览器的“后退”按钮,而不是点击“关闭”链接或关闭X图标。此操作的作用是使用户退回两个步骤,而不是一个步骤,从而导致混乱和迷失方向。
在最近的移动设备可用性测试会话中,一位参与者使用了浏览器的全屏覆盖上的“后退”按钮,并从该覆盖层和他打算返回的页面中退出。参与者评论说:“我不希望被带出该页面(...)。如果单击“上一步”,它将带出我所在的页面。它并没有带我回到弹出的页面。”
当用户有可能将覆盖图误认为新屏幕时(无论是在台式机还是在移动设备上),请确保“后退”按钮与“关闭”链接具有相同的效果。

在Wayfair.com上,单击“评论”链接将打开一个评论窗口,该评论窗口会展开以占据全屏状态。后退按钮(站点和浏览器)都将用户带到初始产品概述页面,这是用户期望的。用户还可以从左向右滑动以关闭评论窗口。在移动应用程序中,用户倾向于将他们对“后退”按钮的了解从他们对网络的体验中转移出来,并对此抱有相同的期望:这是一种后退一步(无论用户来自哪个方向)。不幸的是,通常设计人员将其视为提升应用程序IA的一种方式。结果,用户很容易迷失方向。在下面的示例中,用户可以从右向左滑动以阅读BBC新闻应用程序中的另一个新闻报道(顺序与他们在新闻列表页面上的垂直列出方式相对应)。但是,用户无法使用“后退”按钮通过滑动来返回他们访问过的故事。使用“后退”按钮可将用户在IA中向上移至文章列表页面,而不是他们访问的上一篇文章。

用户在BBC新闻应用程序上单击新闻故事后,可以在列表中的其他文章上滑动。“后退”按钮使用户在IA中上一步(返回到列表页面),而不是用户先前访问过的文章。使出口链接易于发现就像在物理空间中一样,出口应该易于发现并且路标清晰,以便在需要时可以发现它们。
按照设计标准定位时关闭,退出或取消的迹象,让用户可以很容易地找到他们,他们通常希望他们。例如,在灯箱叠加层上,用户通常会在叠加层的右上角看到一个“X”图标。

在Harper's Bazaar的网站上,弹出窗口邀请用户考虑订阅。该关闭链接会出现在覆盖的左下角之外。这种不寻常的位置,加上与背景的对比差,很难看清。除了将出口标志放置在预期的位置以外,请使用通用图标,以便用户了解链接的作用。附带带有文本标签的图标或带有纯文本的替换图标。例如,使用返回和关闭,而不是<和X。
允许用户轻松取消操作无论用户是开始购买,转账还是进行大量下载,都应能够随时取消该任务。该取消的选择应该很容易找到并快速执行。即使在多步骤过程中,用户也可以使用“后退”链接代替“取消”,最好还是提供“取消”链接,以避免不必要的点击。

Twitter向用户提供了删除消息或保存草稿的选项。此选择可确保用户不会意外丢失工作。在移动设备上,一些设计师尝试使用X图标(而不是Cancel)来节省空间。不幸的是,有时X可能会误认为Close而不是Cancel。在某些界面中,区分两者之间的差异很重要,以避免用户出错。如果X表示“关闭 并 取消”,则使用显式文本标签(“取消”)或向用户提供警告对话框,以避免失去用户的工作。

从Wealthfront的应用程序中的投资帐户转移资金时,用户在顺序屏幕上遵循几个步骤。在屏幕顶部,用户可以使用箭头返回上一步,或者选择X取消传输。但是,尚不清楚按X键是保存传输参数还是完全取消传输。在这种情况下,它会完全取消传输,因此使用“取消”标签会更好。
支持撤消当用户更改系统状态时,他应该能够轻松撤消该操作。想象一下,不小心删除了整个文本段落而无法找回它!
可以通过多种方式在界面上支持撤消,而不仅仅是通过简单的撤消按钮。例如,如果用户错误地将商品添加到购物篮,则他们应该能够通过删除商品来撤消该更改。

在电子商务站点上,就像上面CVS中的示例一样,用户可以通过选择Remove来撤消将商品添加到购物篮的操作。

更改通知设置时,用户可以使用切换按钮和复选框来撤消更改。

房屋建筑商Mattamy在其网站上提供了交互式平面图,使用户可以探索几种可能的结构变化。为了撤消编辑,用户可以从左窗格取消选中结构更改。不幸的是,重置按钮(突出显示)很容易被误认为撤消按钮。如果用户可能很快会执行许多操作,请支持多个撤销和重做。仅仅做最后一个动作通常是不够的。对于台式机用户,为高级用户支持标准键盘快捷键也是一个好主意。
确保撤消是可发现的对于台式机设计,不要以为您的用户会知道他们可以使用键盘快捷键。最好给用户一个可见的选项,以撤消对UI的操作。该功能应在用户通常期望的位置。在文字处理程序和设计软件之类的所见即所得(WYSIWYG)应用程序中,撤消通常位于工具栏或应用程序菜单中。在没有chrome的基于Web的应用程序中,“撤消”选项通常是上下文相关的-它可能出现在临时栏中或上下文菜单中。

与许多其他WYSIWYG应用程序一样,在Microsoft Word中,用户可以从“编辑”菜单中找到“撤消”和“重做”选项。如果“撤消”选项与上下文相关,请确保其在用户界面中具有良好的可见性。在Google云端硬盘上,当用户对文件进行更改时,窗口的左下角会出现一个消息栏,以确认已进行更改并提供撤消选项。不幸的是,该消息仅出现几秒钟。用户需要知道他们想要撤消并迅速采取行动,才能使用此功能。(也可以使用键盘快捷键,但这些快捷键未在用户界面中列出。)

在Google云端硬盘中,仅当用户执行操作后,“撤消”选项才可用。操作完成后,它在屏幕底部显示为消息栏,但在几秒钟后消失。结论为了确保用户对使用产品有一种自由和控制感,他们应该能够轻松地放弃一项任务,退一步,并撤消对系统状态所做的更改。通过设计清晰的退出点和撤消功能,您可以让用户感觉到对产品的控制。
参考资料
[1]https://www.nngroup.com/articles/user-control-and-freedom/



