
摘要:2020年UX设计师、工程师和UX研究员的比例为1:5:50。
关键词:UX设计师、工程师,UX研究员,用户体验
全文共1756字,阅读大约需要6分钟。
UED观察 报道 | 公众号 uedsee
本文介绍了典型的UX研究员、UX设计师和工程师的比例,以及比例与团队影响力和成熟度指标之间的关系。
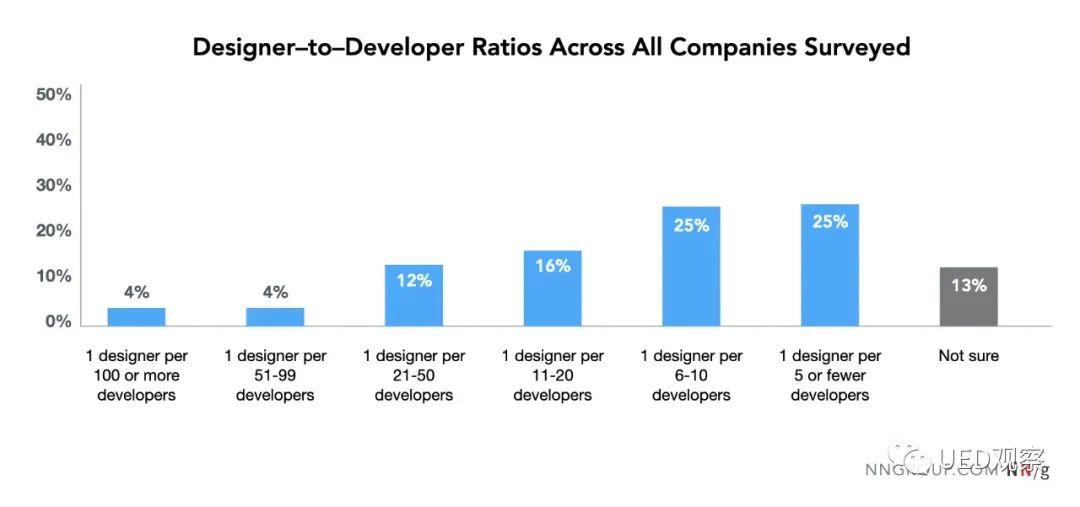
设计师和工程师比例
报告的设计师和工程师的比例分布广泛。令人鼓舞的是,一半的受访者(50%)报告说,组织中每10名开发人员中至少有一位设计师。进一步令人放心的是,10%的受访者表示每50名开发人员对应一位设计师。

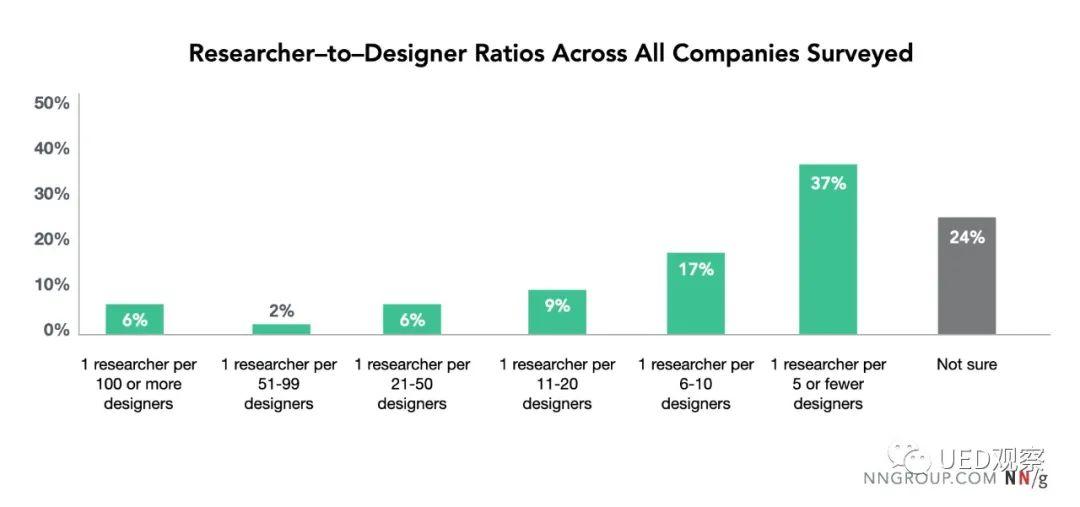
研究院和设计师的比例
大约一半的受访者(54%)报告说每10位设计师至少有1位研究人员,只有8%的报告者每50位设计师有1位研究人员。

有13%的受访者不确定组织中设计师与开发人员的比例,还有更大的比例(24%)不确定其研究人员与设计师的比例。
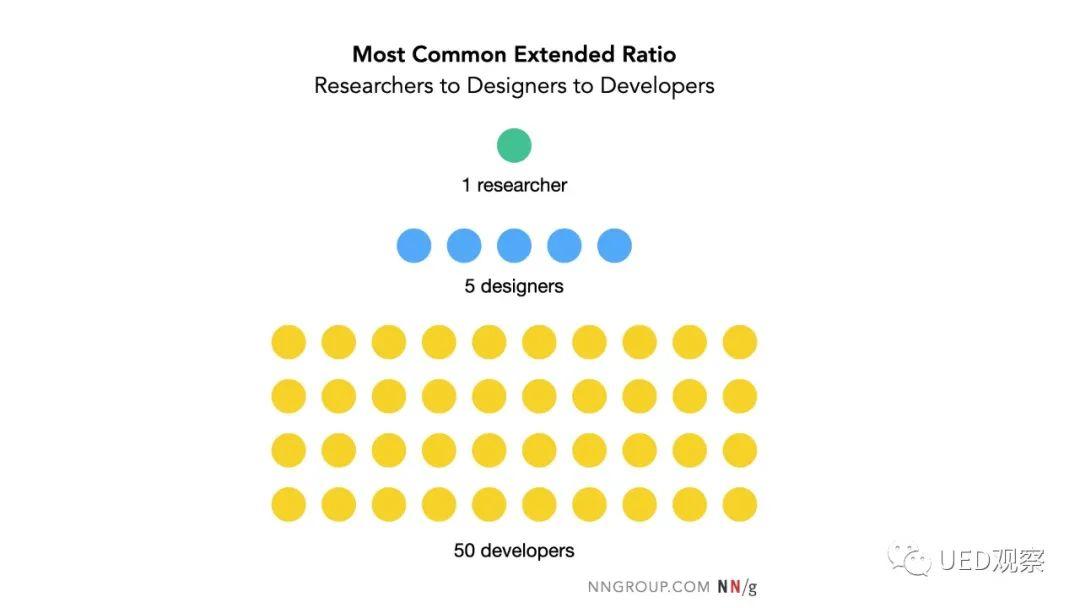
比例变化
研究员与设计师的比例:每5名或以下设计师中有1名研究员(37%) 设计人员与开发人员的比率:每10个以下开发人员中有1个设计人员(50%)
因此,我们可以合理地将这些最常见的报告扩展为1个研究人员,5个设计人员和50个开发人员的比例(1:5:50),如下所示。这一发现表明,Sauro博士仅在3年前就报告说,研究人员对设计人员对开发人员的比例增加了1:5:100。(好消息!)

新数据表明,设计人员与开发人员的比例似乎正在增加,这一事实是合理的,尤其是考虑到我们自己的发现,即UX设计师在全球范围内呈指数增长。
当管理层认识到适当的UX方法可以显着改善产品质量时,就意味着增加UX设计方面的投资(包括雇用UX设计师的数量)将会增加,并且设计人员与开发人员的比例将随之增加。
设计师与开发人员比例与UX成熟度有何关系?
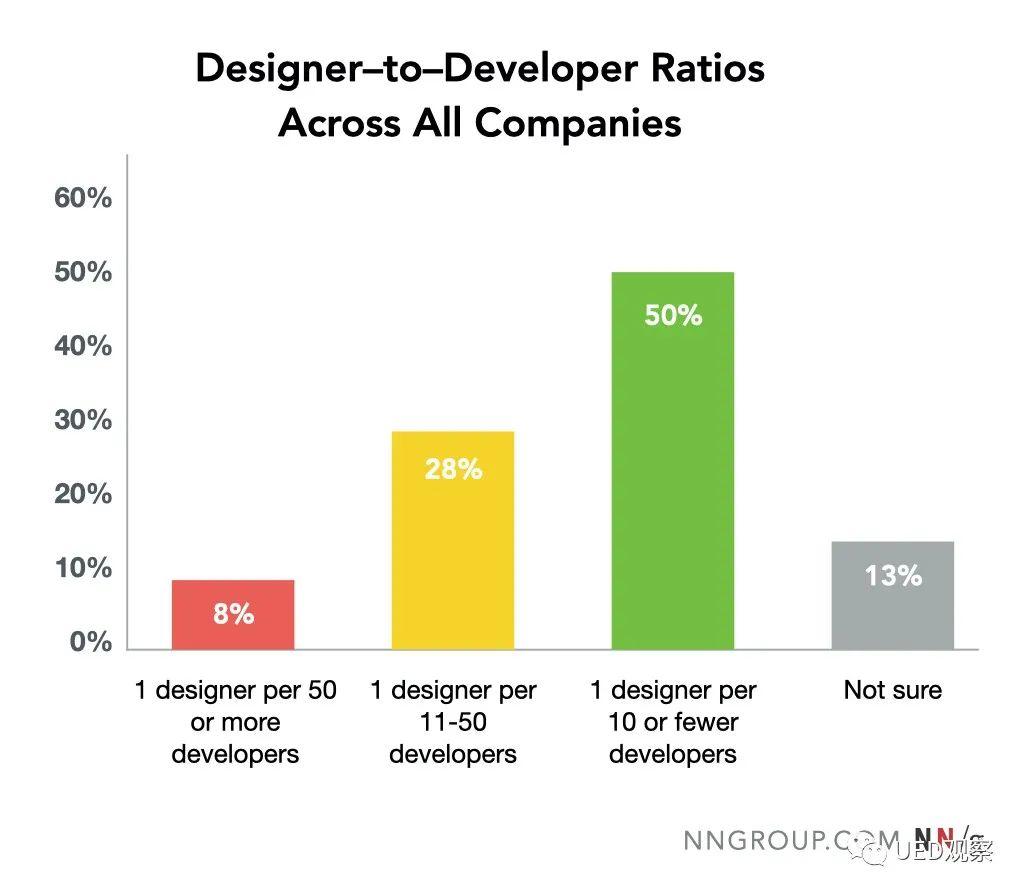
为了轻松比较报告比例和陈述达成一致性之间的关系,将报告的比例浓缩为3组:
1:50或更低的比例(相对较低的比例) 1:11至1:50(中等比例) 1:10或更高的比例(相对较高的比例)

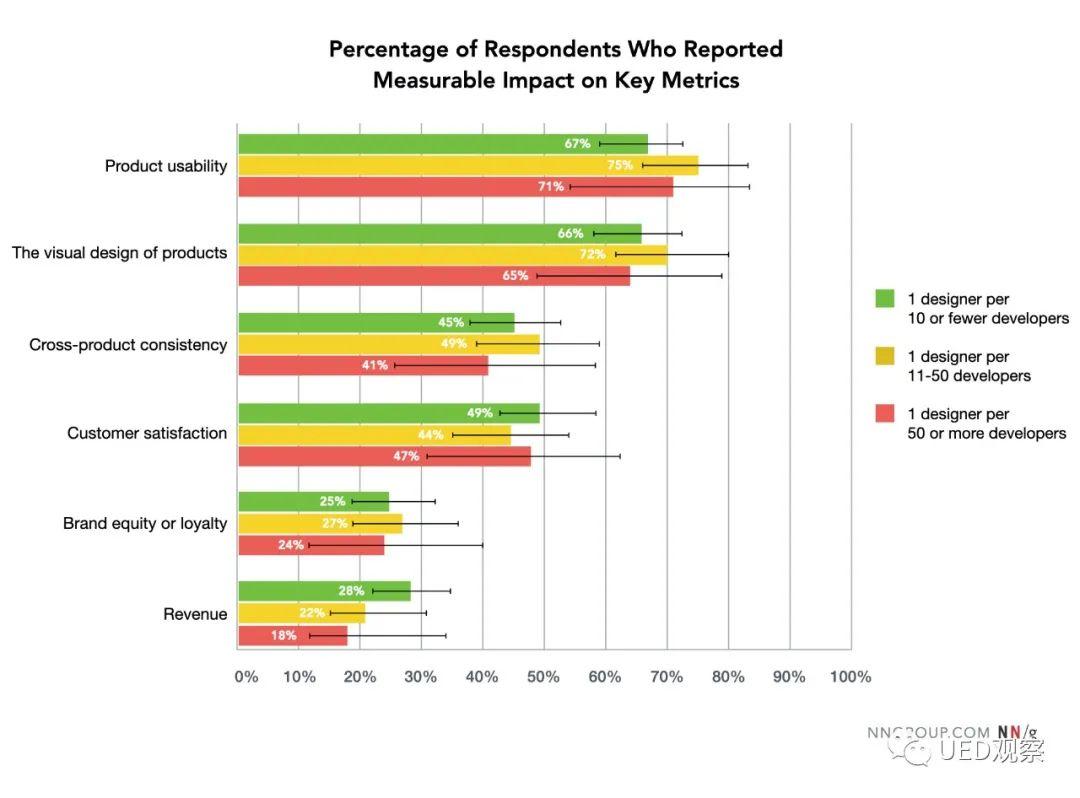
设计者与开发者的比率和影响
作为影响的衡量标准,我们要求受访者指出他们的团队是否对许多指标产生了证明的影响,包括:
产品可用性 产品的视觉设计 跨产品一致性 消费者满意度 品牌资产或忠诚度 收入
如下表所示,设计人员与开发人员的比例对团队影响这些关键业务指标的能力似乎没有影响。

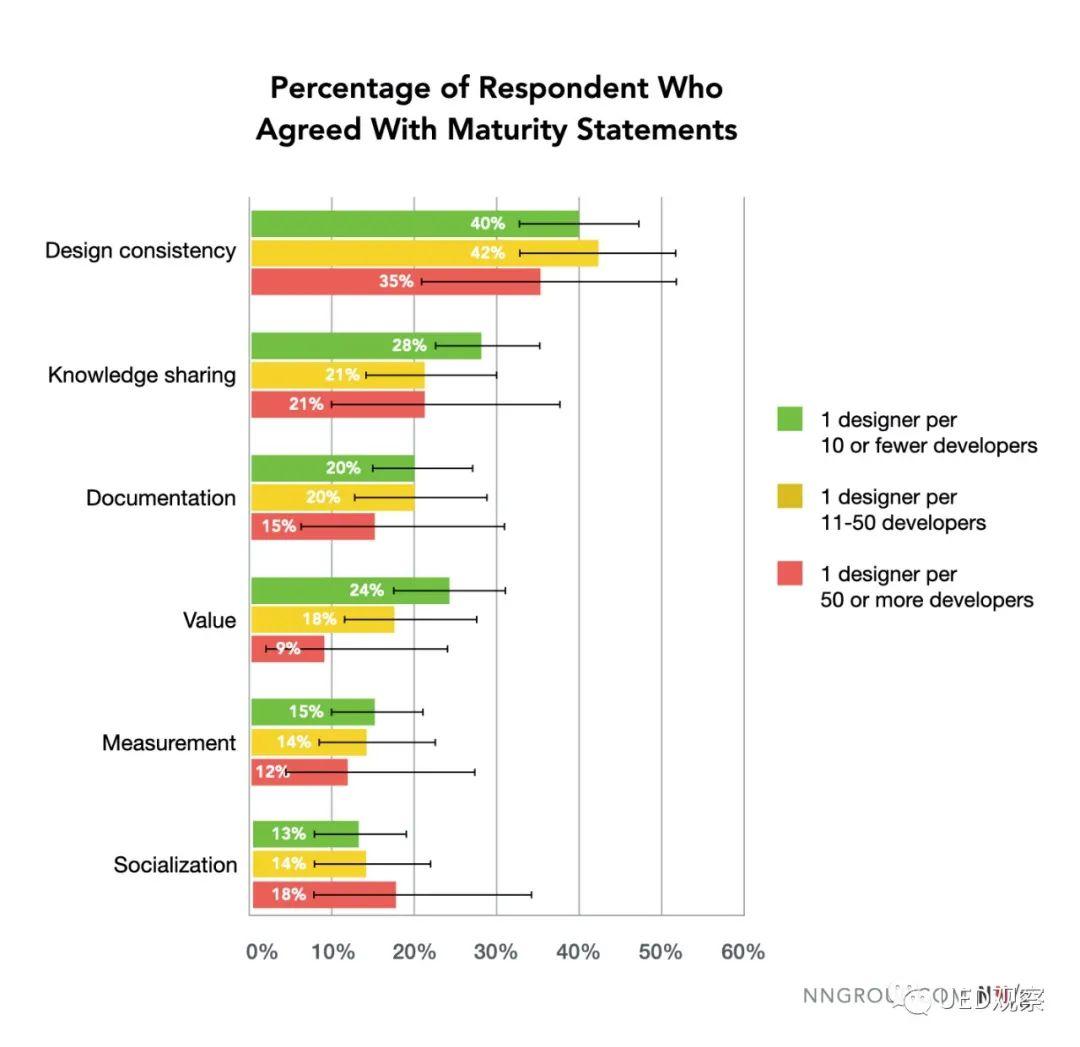
设计者与开发者的比率和成熟度
我们还询问了参与者是否同意一些可能表明用户体验整体成熟度的声明,包括:
设计一致性:所有团队都使用共享的模式库或前端样式指南。 知识共享:研究见解在一个位置(例如平台或数字位置)共享,所有团队成员都可以轻松访问。 文件编制:对标准设计过程进行记录并与外部合作伙伴共享。 价值:内部设计团队成员和外部合作伙伴都充分理解并同意设计的作用。 度量:设计工作要对一组一致的设计指标负责。 社会化:设计团队成员可以采用一致的方式定义和主动与外部合作伙伴共享设计的角色和价值。

UX设计团队意味着什么?
这些数据揭示了UX设计团队的三个关键要点
1.研究者、设计者和开发者的比例正在增加
无论如何,研究人员、设计人员和开发人员的比例似乎都在增加,这对于努力构建包含UX开发流程的设计团队来说是个好消息。与Sauro博士的最新数据相比,在大约3年的时间里,该比率已从1:5:100增加到1:5:50。希望这些数据可以作为基准,以便在未来几年继续比较这些比率的变化。
2. UX资源分配持续稳定
与历史数据(我们自己于2007年进行的研究)相比,分配的资源百分比(无论是员工还是预算)继续徘徊在10%左右。
在世界范围内,UX专业人士的数量已观察到巨大的增长。调和这两种观点的方法是该领域的主要增长来自越来越多的接受UX的国家,行业和公司。
3.单独增加设计者与开发者的比率并不意味着更大的成熟度或影响力
对于设计团队而言,这一点至关重要:仅凭一个典型的比率并不能确保更大的组织影响力,更好的设计或更多可用的产品。
其他注意事项
本文仅考虑设计者与开发者的比率对自我报告的设计团队影响力和成熟度指标的影响。
参考资料
https://www.nngroup.com/articles/ux-developer-ratio/



