摘要:像素画家AA手工抗锯齿基础
关键词:像素画,AA,手工抗锯齿,基础
撰文&编辑:三二
教你画像素画首发 | 公众号 pixelart
本文共2118个字,阅读大约需要5分钟。
像素是什么?
像素是数字显示器显示介质的最小单位。这些像素的排列创造一种叫做“网格”,它被隐含的垂直线和水平线划分各个正方形像素。
抗锯齿什么?
抗锯齿是一种用于颠覆网格限制并创建平滑形式和混色的视错觉技术。
在数码艺术中,默认情况下几乎总是对笔触进行抗锯齿处理,以模拟传统绘画的平滑效果。
手工抗锯齿是什么?
根据定义,像素画不使用抗锯齿工具,因此被认为是锯齿。尽管它看起来似乎违反直觉,但抗锯齿(在像素画世界中通常称为“AA”)可能会应用于像素画,但必须谨慎地手工应用。

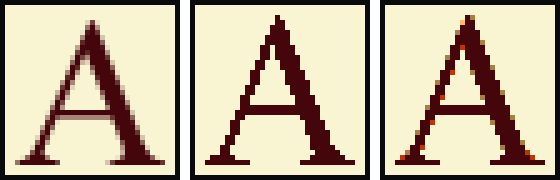
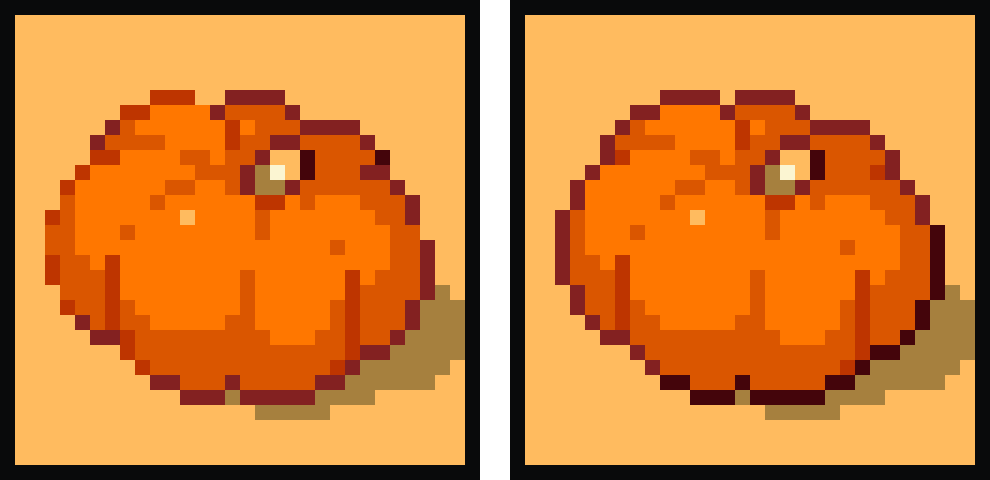
正确使用AA
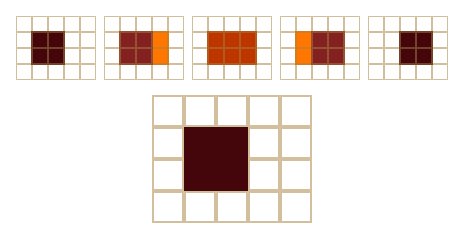
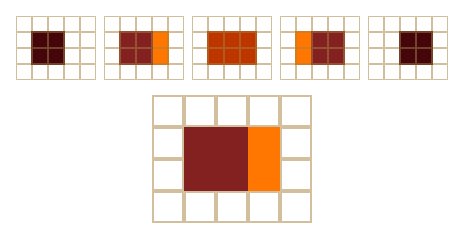
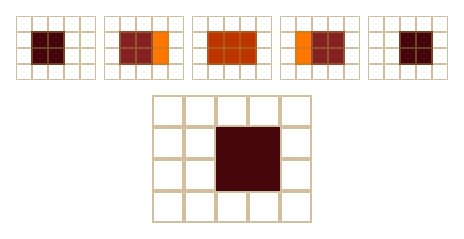
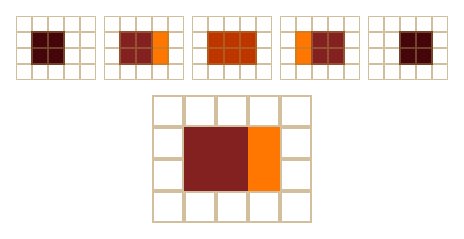
为了正确使用AA,您必须了解明度(有时也称为亮度),这意味着每种颜色都有明暗度度量。
当颜色相邻放置时,我们的大脑会下意识地解释像素的相对值,从像素中获取有关其组成的形式,位置和亮度信息。
AA利用像素感知值的细微变化来创建“破坏网格”的错觉,以便传达该网格内技术上无法实现的形式和细节。

从理论上讲,如果将正方形填充为50%,则应用感知值为原始颜色不透明度为50%的颜色。

这看起来可能很乏味并且过于数学化,但是实际上并不需要精度。
角度或曲线的每一次细微变化都不需要新的AA。与其简单地对要转换的两种颜色求平均,不如将它们看上去浑浊而无聊(特别是在两种互补色之间混合时),而是尝试使用具有近似相似感知值的另一种颜色。
我发现,将每种抗锯齿颜色的色相朝着您要混合的颜色的任一端移动会更好。您甚至可以重用精灵不同部分的颜色,这可以使调色板易于管理。AA的颜色对于混合或平滑的目的不是特别重要,

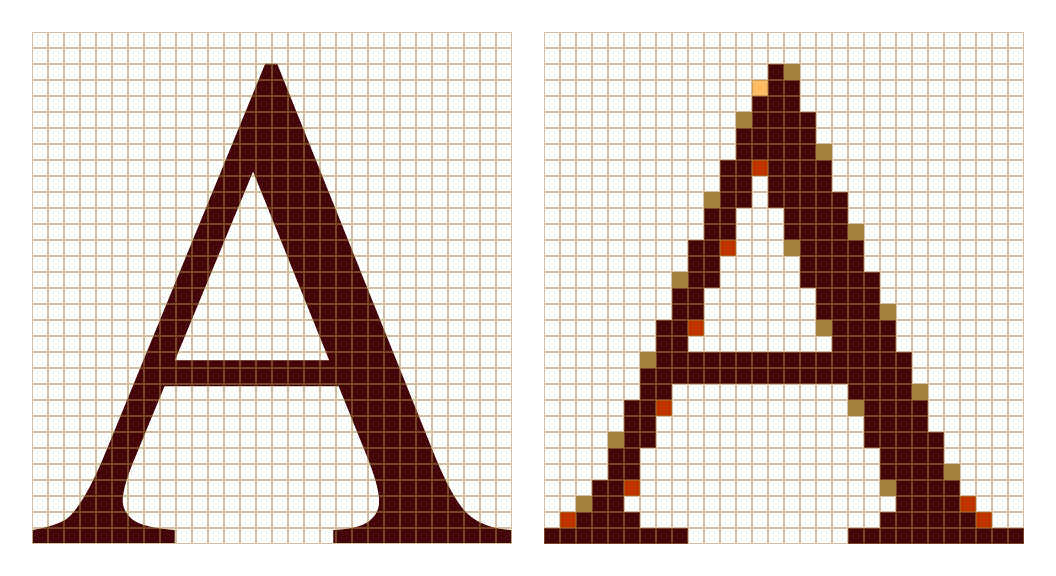
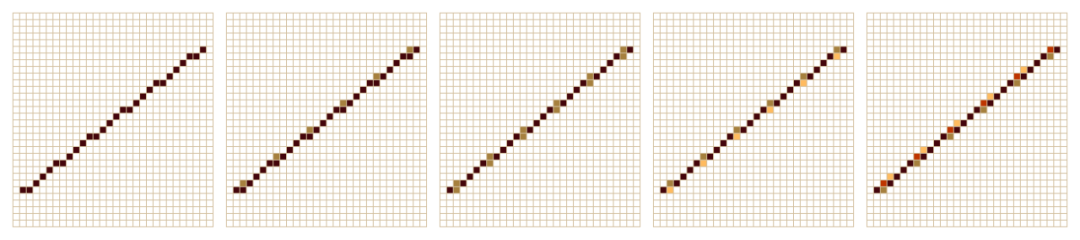
合理的经验法则是像素阶梯越长,AA越长。
如果使用更长的抗锯齿效果,则可能需要使用多于一个阴影的AA像素来达到更平滑的效果。
当发生这种“堆叠” AA时,不要使用相邻AA的许多颜色,而应尝试使用每种颜色的长度都不同的几种颜色。一个普遍接受的“规则”是,您将需要使用更多的AA像素,使其更接近原始阴影,而在AA结束时使用较少的像素。但是,与接近混合值的许多像素相比,使许多像素的颜色更接近原始值会产生更粗的错觉。


条带与平行切线本质上是相同的东西,并且在整个形状的轮廓中一致应用时,会导致枕形阴影,这也破坏了定向照明和形状的幻觉。

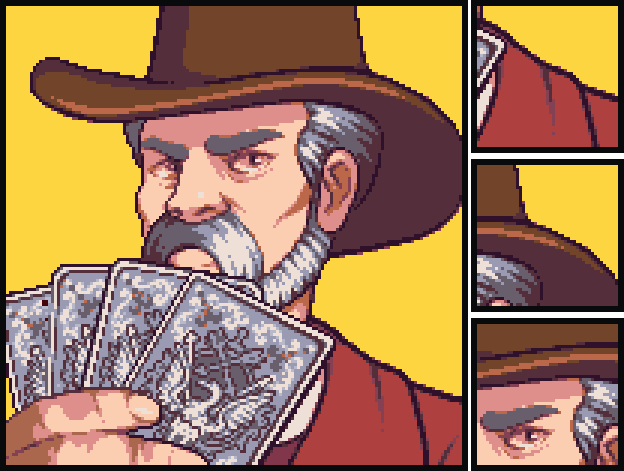
像素画的缺点是线宽不够细腻,可以很容易地将其用于其他形式的艺术中,以增加质感,形式,照明和透视感。
一种以像素为单位进行模拟的方法是使用抗锯齿。
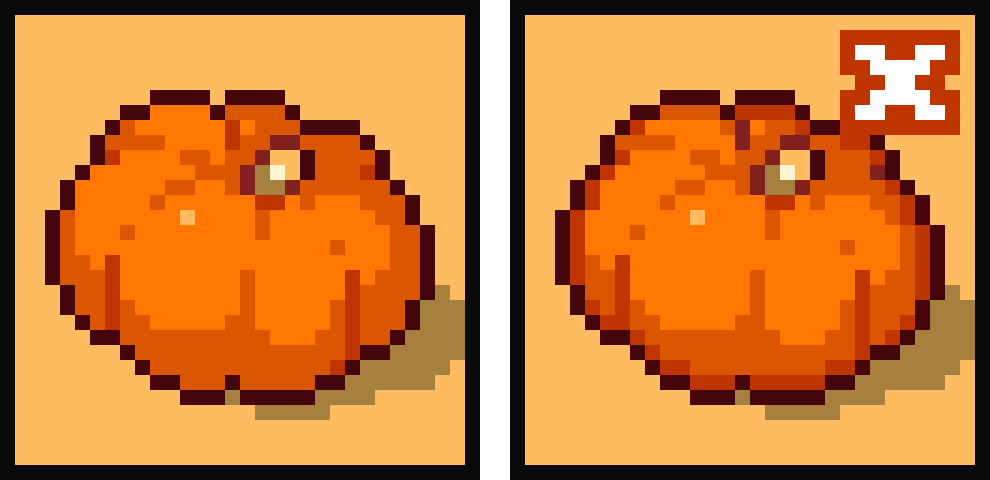
特别是在游戏美术的外边缘使用AA时要小心,因为根据放置精灵的背景,这可能并不总是看起来像您想要的样子。如果需要,您可以将半透明像素用于此目的-我发现这对于游戏的FX动画很有用。我通常建议将AA保留在小精灵内部,因为它实际上会抑制小精灵的可读性,尽管它可以根据样式在各个片段中有效使用。

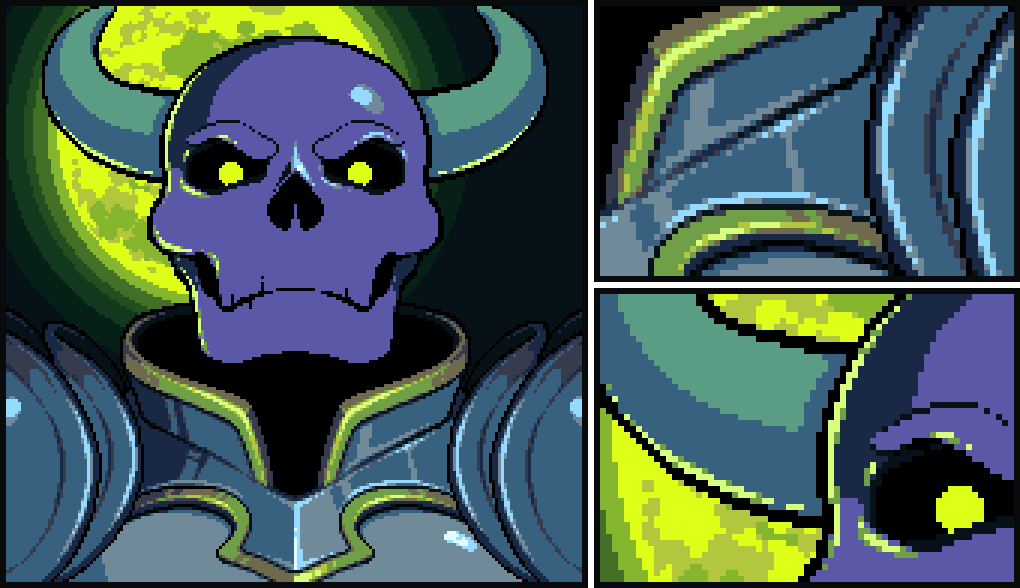
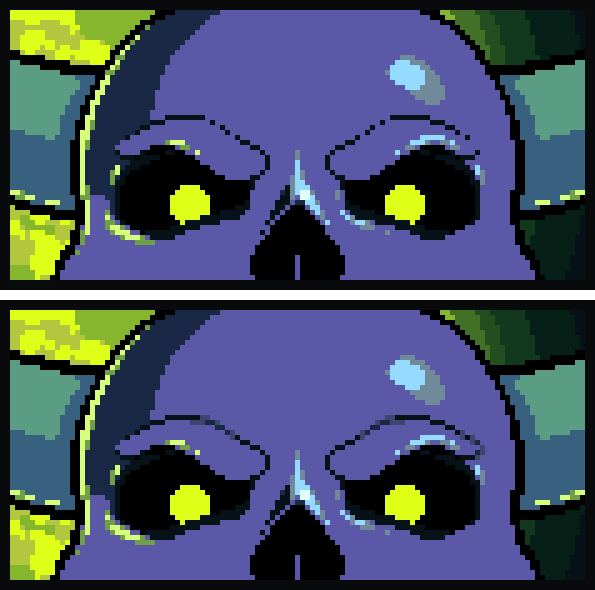
Sel-out选择性勾边
Sel-out选择性勾边实际上是专门应用于精灵轮廓线的AA。
它仍然使用较亮和较暗的像素(甚至不包含像素)来传达表单向轮廓中推出或后退的位置。尽管可以使用选择性概述来进一步增强三维形式的错觉并传达更多的细节,但这是一种风格选择,取决于作品的整体风格和目的,它可能是合适的,也可能不合适。
纯黑色轮廓可能更易于制作动画,也更容易“阅读” 。在游戏中,但这也会给精灵带来更扁平,更具符号的卡通效果。
确保您知道要在精灵中使用哪种类型的轮廓线以及为什么要使用它们。

我倾向于利用内部线条的断裂来传达边缘的柔化或相遇,而不是AA。由于大脑类似于反锯齿线一样处理折线,因此我可以以更清洁,更细腻的方式传达细微的形式变化,而无需添加其他颜色。

次级像素sub-pixel
值得一提的是,顾名思义,次级像素实际上只是AA,而是应用于动画。它传达的位置偏移小于实际像素,因此在技术上是不可能的。我认为很多人并不真正了解次级像素,因为次级像素通常被视为与AA分离的一种技术。
次级像素通常用于小型精灵,这些精灵固有地在其运动范围内具有较小的微调能力,以及大型精灵的小细节。如果一个精灵只有16个像素高,则单个像素移动可能比动作所需的位置偏移大得多。通过利用次级像素的颜色变化,可以实现更精细的动画。

参考资料
https://pixelparmesan.com/anti-aliasing-fundamentals-for-pixel-artists/
完。



